[HTML/CSS] CSS - display, visibility, float, clear, position, z-index, 유효성 검사
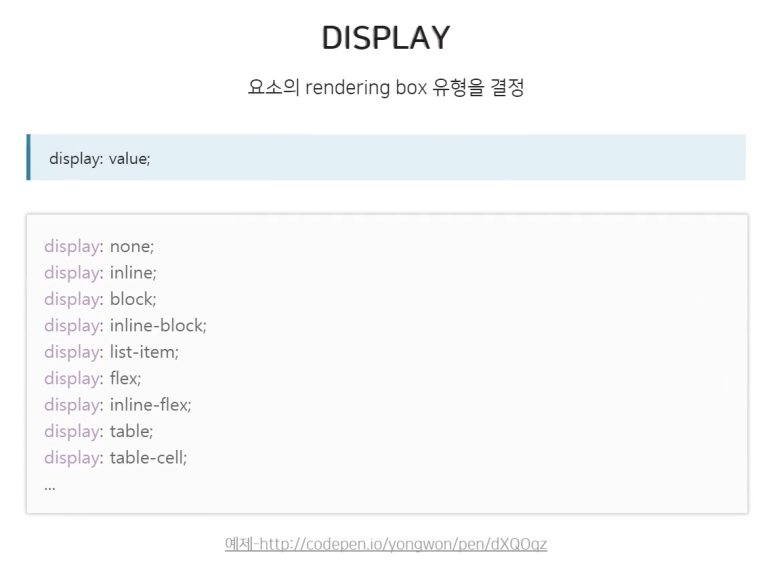
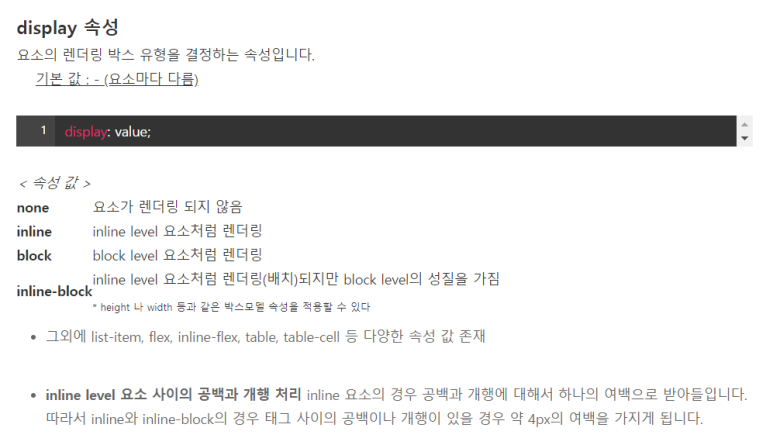
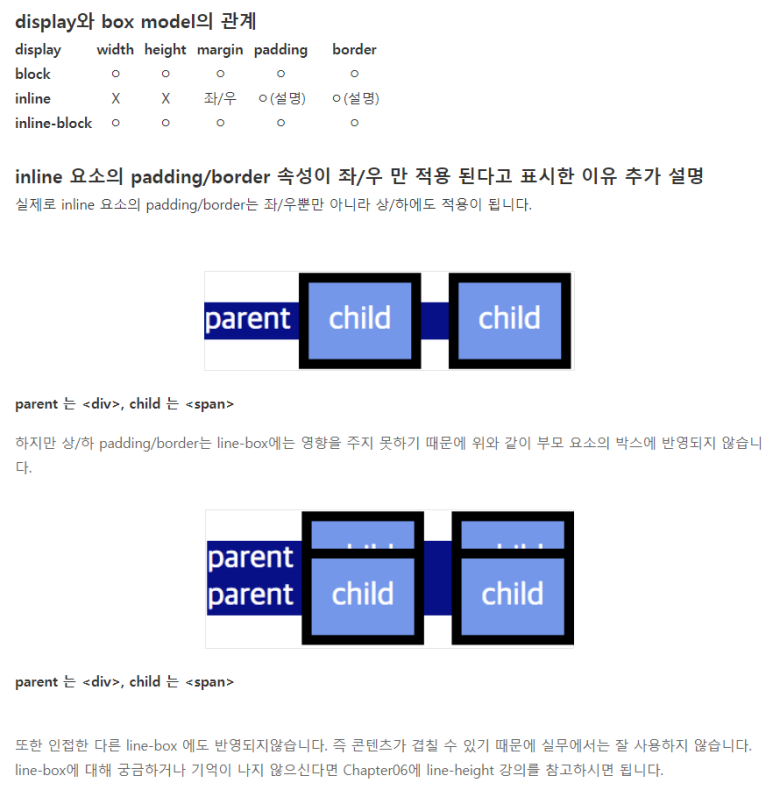
1) 속성 - display

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="display.css" />
<title>Display</title>
</head>
<body>
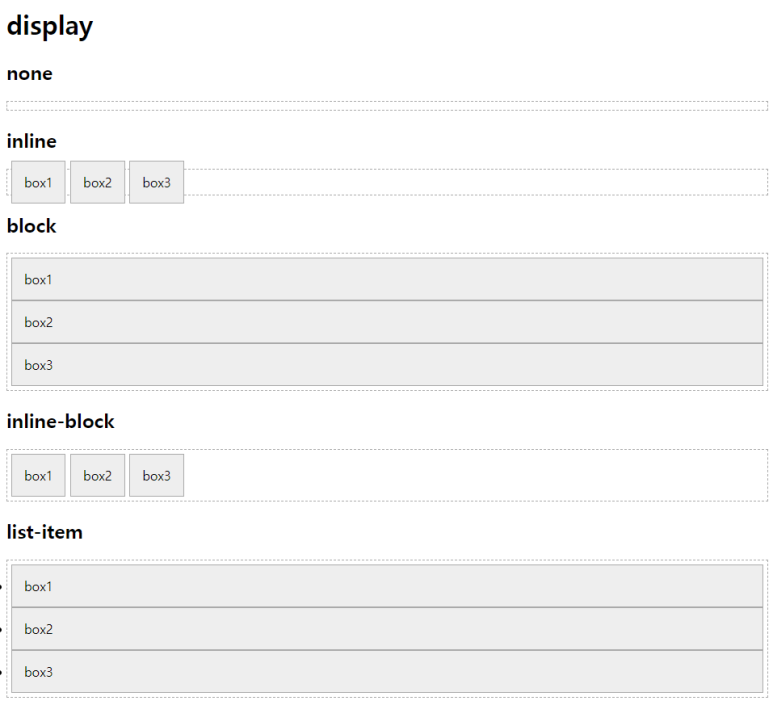
<h1>display</h1>
<h2>none</h2>
<div class="none">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>
<h2>inline</h2>
<div class="inline">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>
<h2>block</h2>
<div class="block">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>
<h2>inline-block</h2>
<div class="inline-block">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>
<h2>list-item</h2>
<div class="list-item">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>
</body>
</html>body>div {
padding: 5px;
border: 1px dashed #aaa;
}
.box {
padding: 15px;
background-color: #eee;
border: 1px solid #aaa;
}
.none .box {
display: none;
}
.inline .box {
display: inline;
}
.block .box {
display: block;
}
.inline-block .box {
display: inline-block;
}
.list-item .box {
display: list-item;
}


https://developer.mozilla.org/ko/docs/Web/CSS/display
display
display CSS 속성은 요소를 블록과 인라인 요소 중 어느 쪽으로 처리할지와 함께, 플로우, 그리드, 플렉스처럼 자식 요소를 배치할 때 사용할 레이아웃을 설정합니다.
developer.mozilla.org
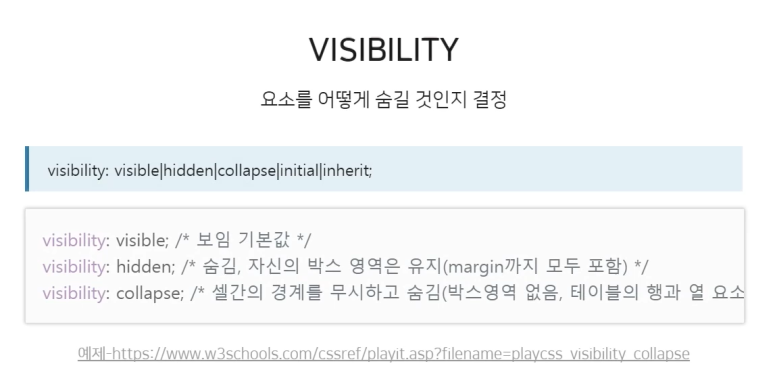
2) 속성 - visibility

/* 키워드 값 */
visibility: visible;
visibility: hidden;
visibility: collapse;
/* 전역 값 */
visibility: inherit;
visibility: initial;
visibility: unset;
https://developer.mozilla.org/ko/docs/Web/CSS/visibility
visibility
visibility CSS 속성은 문서의 레이아웃을 변경하지 않고 요소를 보이거나 숨깁니다.
developer.mozilla.org
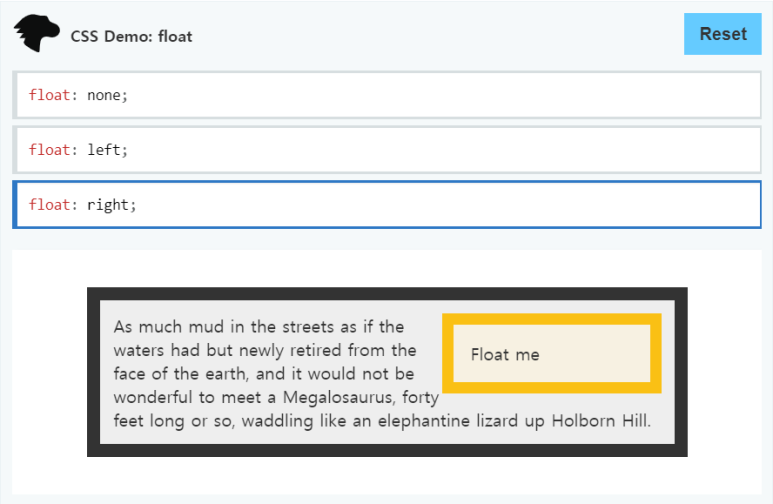
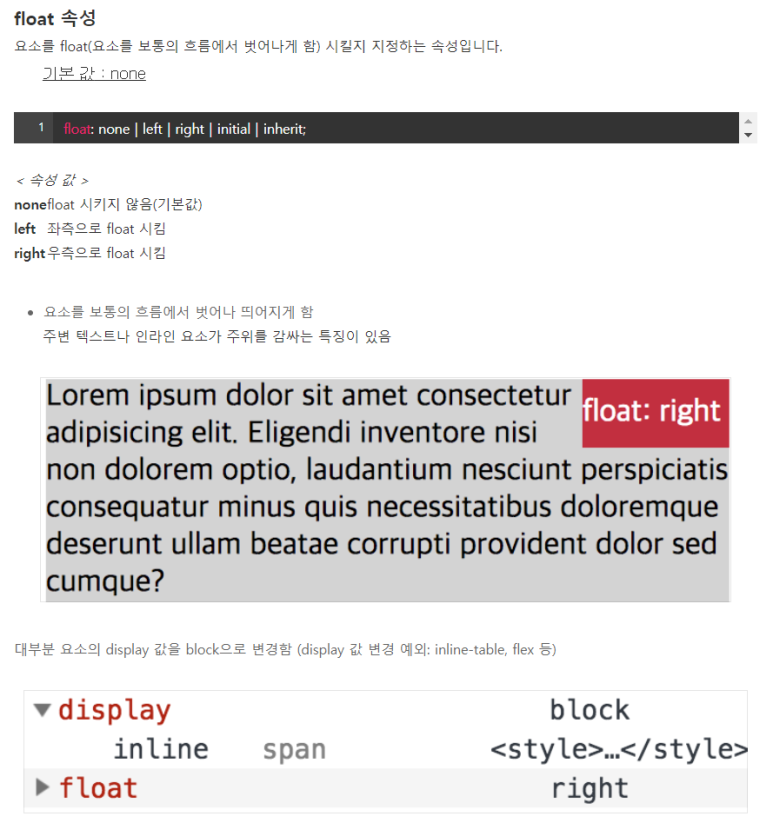
3) 속성 - float


/* 키워드 값 */
float: left;
float: right;
float: none;
float: inline-start;
float: inline-end;
/* 전역 값 */
float: inherit;
float: initial;
float: unset;
https://developer.mozilla.org/ko/docs/Web/CSS/float
float
CSS 속성(property) float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정합니다.
developer.mozilla.org
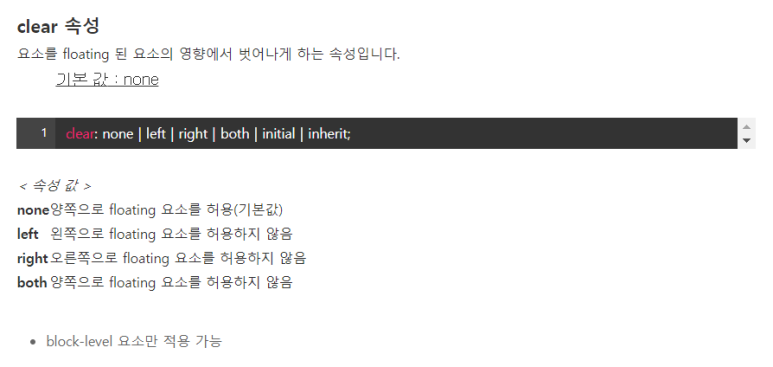
4) 속성 - clear

/* 키워드 값 */
clear: none;
clear: left;
clear: right;
clear: both;
clear: inline-start;
clear: inline-end;
/* 전역 값 */
clear: inherit;
clear: initial;
clear: unset;
https://developer.mozilla.org/ko/docs/Web/CSS/clear
clear
clear CSS 속성은 요소가 선행 부동(floating) 요소 다음일 수 있는지 또는 그 아래로 내려가(해제되어(cleared))야 하는 지를 지정합니다. clear 속성은 부동 및 비부동 요소 모두에 적용됩니다.
developer.mozilla.org
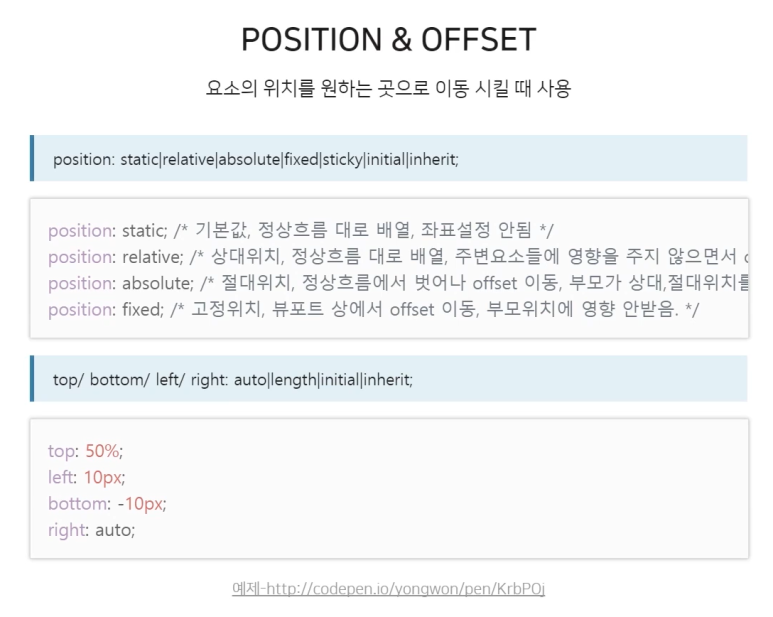
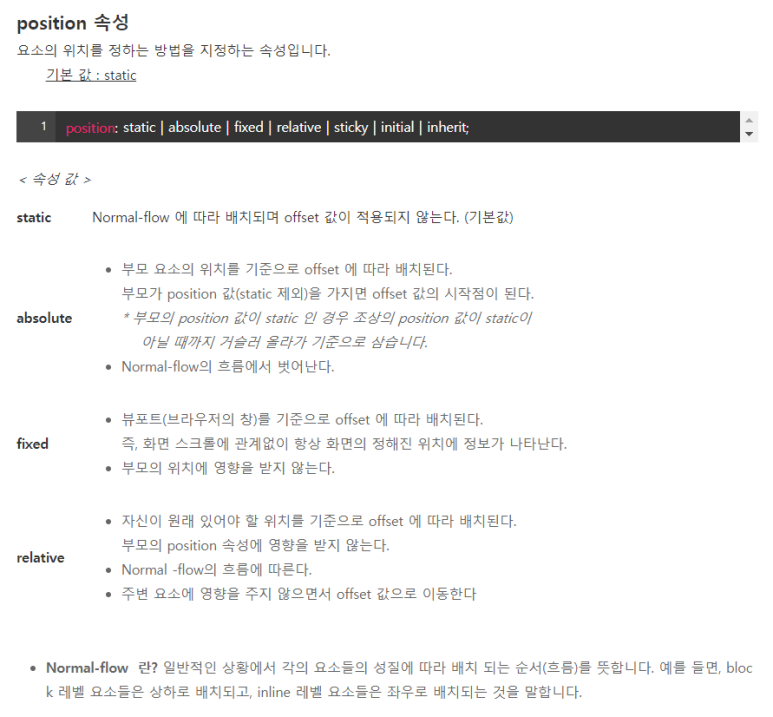
5) 속성 - position



https://developer.mozilla.org/ko/docs/Web/CSS/position
position
CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정합니다. top, right, bottom, left 속성이 요소를 배치할 최종 위치를 결정합니다.
developer.mozilla.org
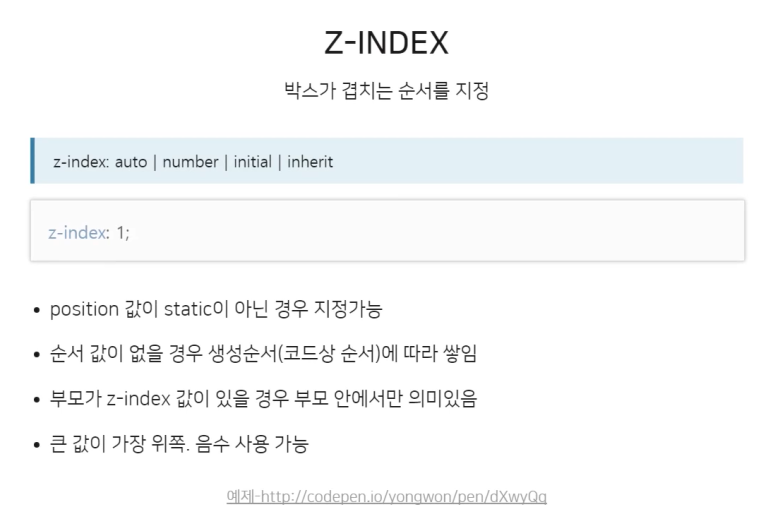
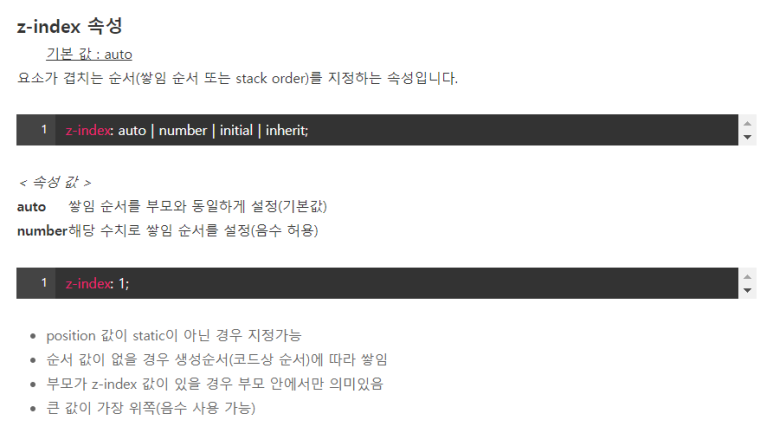
6) 속성 - z-index

/* 키워드 값 */
z-index: auto;
/* <integer> 값 */
z-index: 0;
z-index: 3;
z-index: 289;
z-index: -1; /* 음수 값으로 우선순위를 낮출 수 있음 */
/* 전역 값 */
z-index: inherit;
z-index: initial;
z-index: unset;
https://developer.mozilla.org/ko/docs/Web/CSS/z-index
z-index
CSS z-index 속성은 위치 지정 요소와, 그 자손 또는 하위 플렉스 아이템의 Z축 순서를 지정합니다. 더 큰 z-index 값을 가진 요소가 작은 값의 요소 위를 덮습니다.
developer.mozilla.org
7) HTML/CSS 유효성 검사
HTML/CSS 코드를 작성하고 나면 항상 유효성 테스트를 실시해야 한다. 유효성 검사를 통해 마크업 문법상 에러가 없는지 표준에 맞게 작성되었는지 알 수 있고, 사용성과 접근성, SEO 최적화 개선에도 도움이 된다.
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
위 링크는 유효성 검사를 할 수 있는 주소이다.
HTML/CSS이 익숙하지 않을 때는 반드시 코드 작성 후 항상 유효성 검사하는 습관을 들여야 한다.
https://www.edwith.org/boostcourse-cs-htmlcss/joinLectures/33596
[부스트코스] 비전공자를 위한 HTML/CSS 강좌소개 : edwith
- 부스트코스
www.edwith.org
위 7개 내용은 부스트코스 무료 강의에서 들을 수 있습니다🥰
#HTML #CSS #HTMLCSS #HTML문법 #HTML태그 #HTML속성 #HTML태그중첩 #HTML빈태그 #HTML주석 #HTML문서구조 #HTML공부 #HTML연습 #HTML기초 #display #visibility #float #clear #position #z_index #유효성 #유효성검사 #typography #fontfamily #lineheight #vertical_align #text_align #text_indent #text_decoration #white_space #letter_spading #word_spading #word_break #word_wrap #webfont #font #fontsize #fontweight #fontstyle #fontvariant #boxmodel #content #padding #border #margin #width #height #CSS정의 #CSS속성 #CSS단위 #CSS색상 #CSS구체성 #CSS상속 #상속 #CSS선택자 #CSS문법 #CSS구문 #문서구조 #가상선택자 #가상클래스 #가상요소 #class #id #선택자 #속성선택자 #inline #internal #external #import #제목태그 #콘텐츠모델 #시멘틱웹 #시멘틱마크업 #HTML5 #HTML5시멘틱 #block #inline #h1 #단락태그 #p #개행 #br #텍스트표현태그 #앵커 #a #href #target #내부링크 #div #span #ul #ol #dl #img #src #alt #상대경로 #절대경로 #gif #jpg #png #table #tr #th #td #caption #thead #tbody #tfoot #colspan #rowspan #form #input #text #password #radio #checkbox #file #submit #reset #button #image #select #textarea #label #fileset #legend #article #aside #figure #figcaption #header #main #footer #mark #nav #section #summary #time #background #코딩 #코딩공부 #코딩연습 #코딩독학 #비전공자 #부스트코스 #부스트코스HTML #부스트코스강의 #edwith