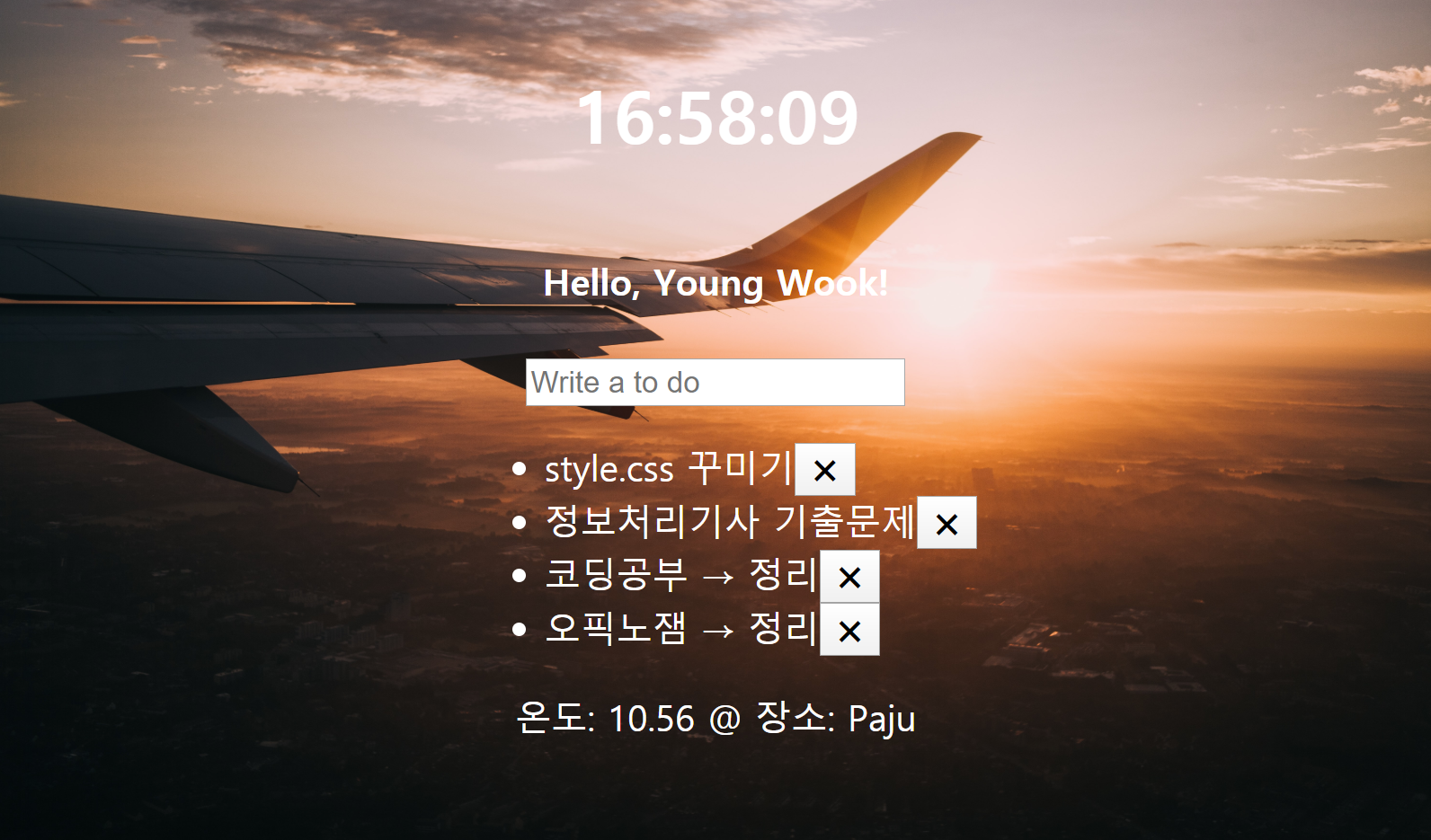
[JavaScript] #3.11 Conclusions (CSS 꾸미기) (#코딩공부)
<Demo Video>

https://github.com/wook2124/Momentum-Clone
wook2124/Momentum-Clone
Website made with Vanilla JS. Contribute to wook2124/Momentum-Clone development by creating an account on GitHub.
github.com
<복습>
https://wook-2124.tistory.com/95
[JavaScript] #3.10 Getting the Weather part Two (API) (#코딩공부)
https://youtu.be/l6hSze8vgVo <복습> https://wook-2124.tistory.com/93 [JavaScript] #3.9 Getting the Weather part One (Geolocation) (#코딩공부) https://youtu.be/5fAMu2ORvDA <복습> https://wook-2124.ti..
wook-2124.tistory.com
<준비물>
The collaborative browser based IDE
Repl.it is a simple yet powerful online IDE, Editor, Compiler, Interpreter, and REPL. Code, compile, run, and host in 50+ programming languages: Clojure, Haskell, Kotlin (beta), QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeS
repl.it
<코드기록>
<!-- Momentum Clone 마무리 -->
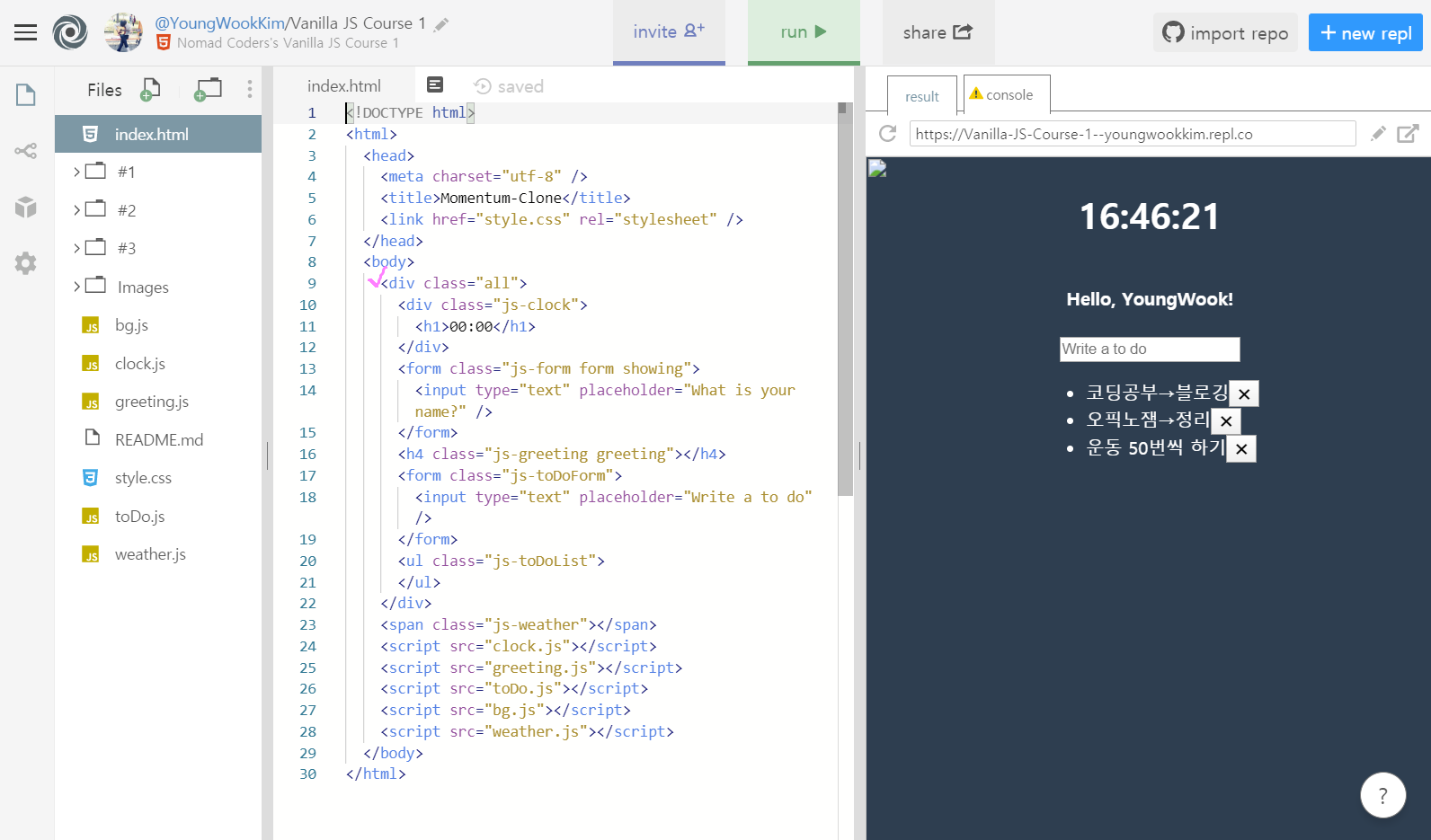
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Momentum-Clone</title>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<div class="all">
<div class="js-clock">
<h1>00:00</h1>
</div>
<form class="js-form form showing">
<input type="text" placeholder="What is your name?" />
</form>
<h4 class="js-greeting greeting"></h4>
<form class="js-toDoForm">
<input type="text" placeholder="Write a to do" />
</form>
<ul class="js-toDoList">
</ul>
</div>
<span class="js-weather"></span>
<script src="clock.js"></script>
<script src="greeting.js"></script>
<script src="toDo.js"></script>
<script src="bg.js"></script>
<script src="weather.js"></script>
</body>
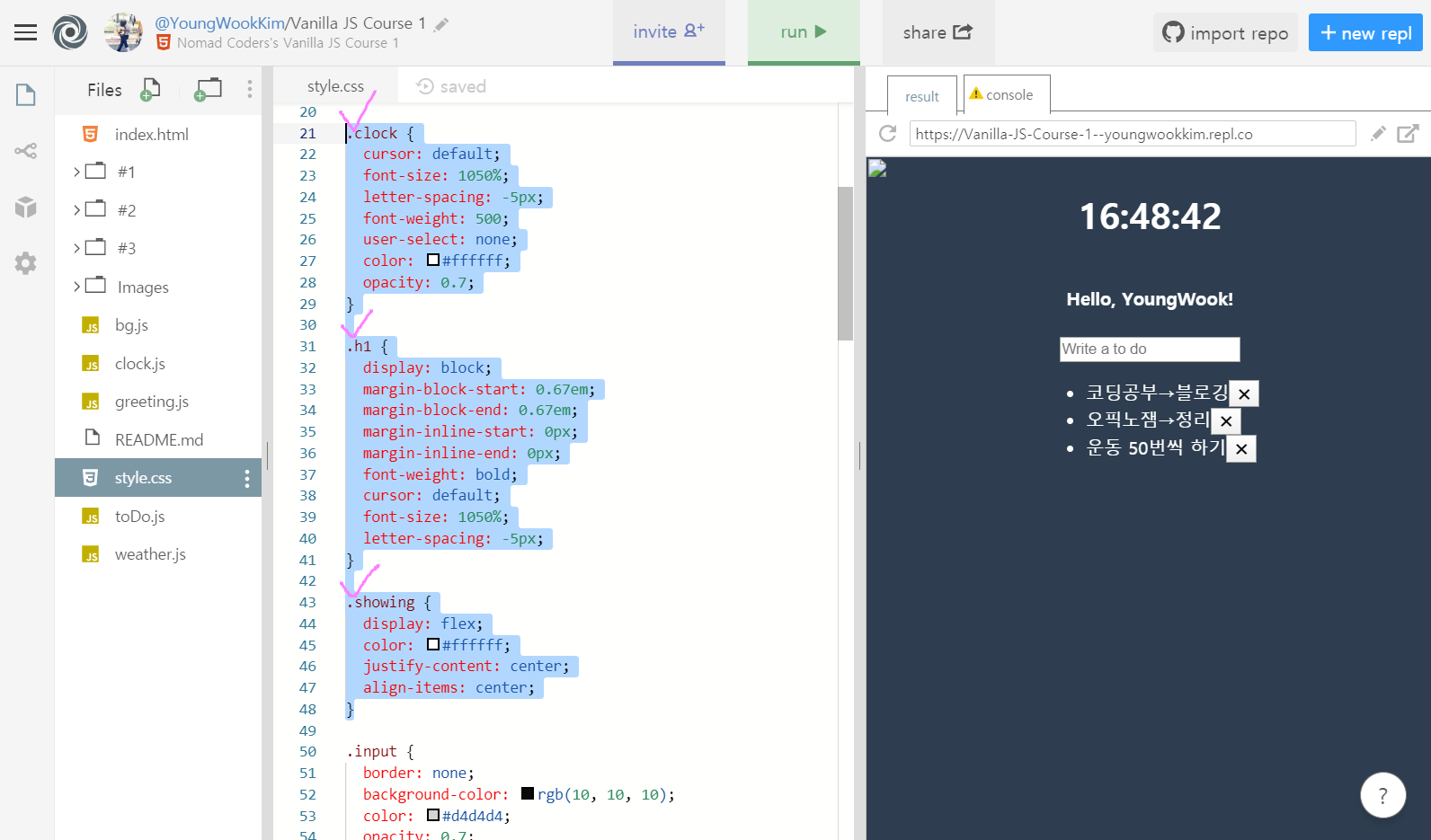
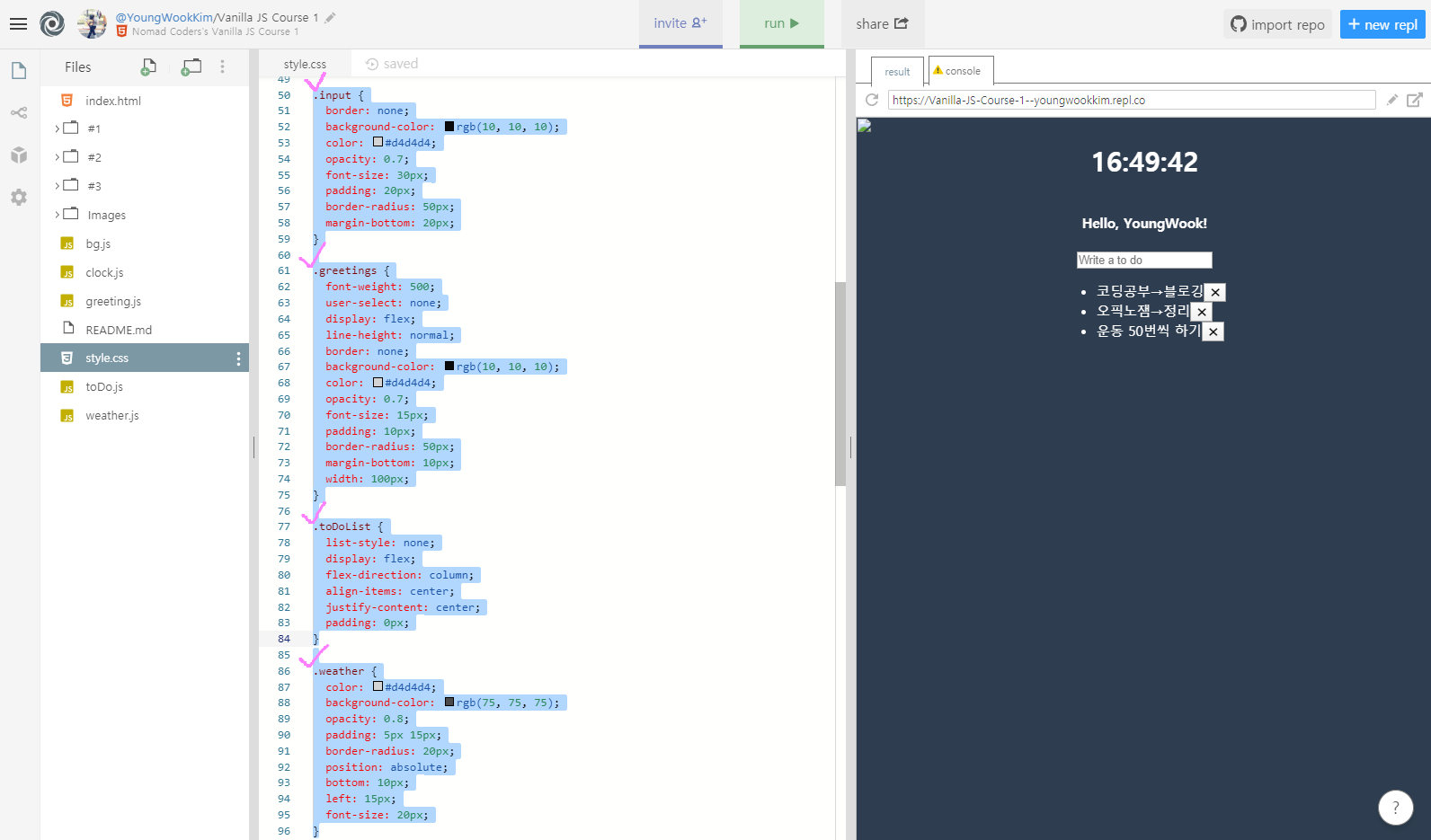
</html>/* style.css */
html {
color: -internal-root-color;
}
body {
color: #ffffff;
background-color: #2c3e50;
display: flex;
flex-direction: column;
align-items: center;
margin: 8px;
}
.all {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.clock {
cursor: default;
font-size: 1050%;
letter-spacing: -5px;
font-weight: 500;
user-select: none;
color: #ffffff;
opacity: 0.7;
}
.h1 {
display: block;
margin-block-start: 0.67em;
margin-block-end: 0.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
cursor: default;
font-size: 1050%;
letter-spacing: -5px;
}
.showing {
display: flex;
color: #ffffff;
justify-content: center;
align-items: center;
}
.input {
border: none;
background-color: rgb(10, 10, 10);
color: #d4d4d4;
opacity: 0.7;
font-size: 30px;
padding: 20px;
border-radius: 50px;
margin-bottom: 20px;
}
.greetings {
font-weight: 500;
user-select: none;
display: flex;
line-height: normal;
border: none;
background-color: rgb(10, 10, 10);
color: #d4d4d4;
opacity: 0.7;
font-size: 15px;
padding: 10px;
border-radius: 50px;
margin-bottom: 10px;
width: 100px;
}
.toDoList {
list-style: none;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 0px;
}
.weather {
color: #d4d4d4;
background-color: rgb(75, 75, 75);
opacity: 0.8;
padding: 5px 15px;
border-radius: 20px;
position: absolute;
bottom: 10px;
left: 15px;
font-size: 20px;
}
.button {
cursor: pointer;
size: 10x10;
}
.clicked {
color: #8e44ad;
}
.form,
.greeting {
display: none;
}
.showing {
display: block;
}
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
.bgImage {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
animation: fadeIn 0.5s linear;
}
1. Certification

2. CSS로 예쁘게 꾸미기


index.html에 <div class="all">을 추가하고

style.css에서 .(class)all의 설정을 justify-content: center, align-items: center로 전체적으로 center(가운데)로 뒀다.


momentum 기본화면을 F12(inspection)으로 참고하면서 HTML의 각 class 마다 필요한 것을 찾아 수정했다.
3. Result


다음에 좀 더 다듬어서, X 버튼 크기도 줄이고 더 예쁘게 꾸며보려한다.
※ 코로나19 조심하세요!!!!
