https://www.youtube.com/watch?v=3GI5MNOupYA
https://code.visualstudio.com/docs/editor/emmet
Emmet in Visual Studio Code
Using Emmet abbreviations inside Visual Studio Code.
code.visualstudio.com
https://docs.emmet.io/cheat-sheet/
Cheat Sheet
Download cheat sheet as printable PDF A5
docs.emmet.io
https://docs.emmet.io/abbreviations/syntax/
Abbreviations Syntax
Abbreviations Syntax Emmet uses syntax similar to CSS selectors for describing elements’ positions inside generated tree and elements’ attributes. Elements You can use elements’ names like div or p to generate HTML tags. Emmet doesn’t have a predefined set
docs.emmet.io
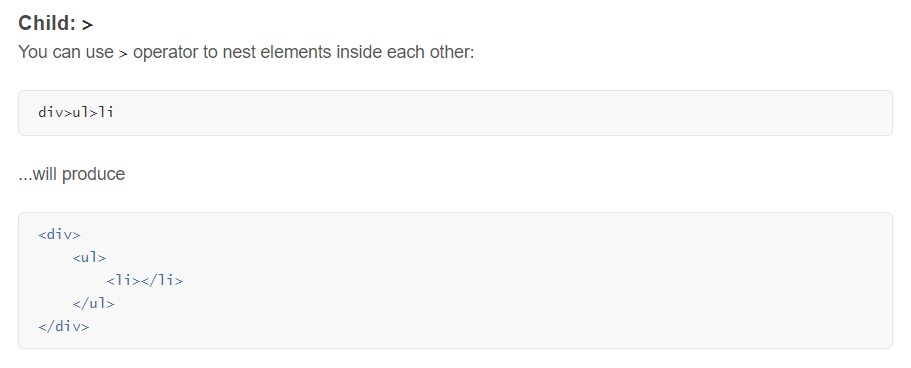
1. Child(자녀): >

div>ul>li 이렇게 입력하고, Tap이나 Enter를 누르면 밑에 보이듯이 child, 자녀를 가진 코드가 생성된다.
> 표시는 child(자녀)를 포함하는 tag를 생성하라는 의미다.
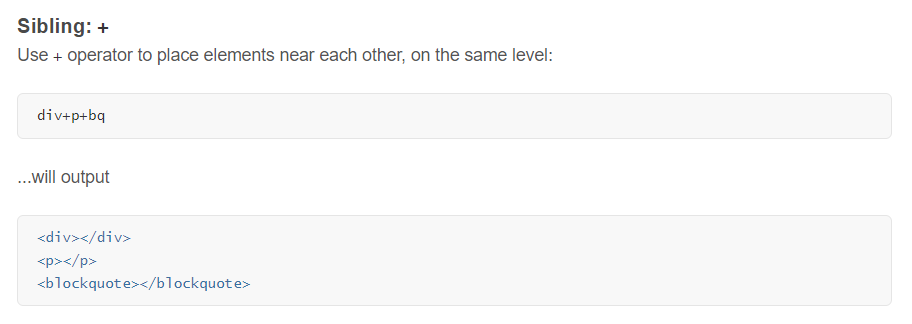
2. Sibling(형제): +

병렬로 나열된 형제 tag를 생성하려면 +기호로 연결하면 된다.
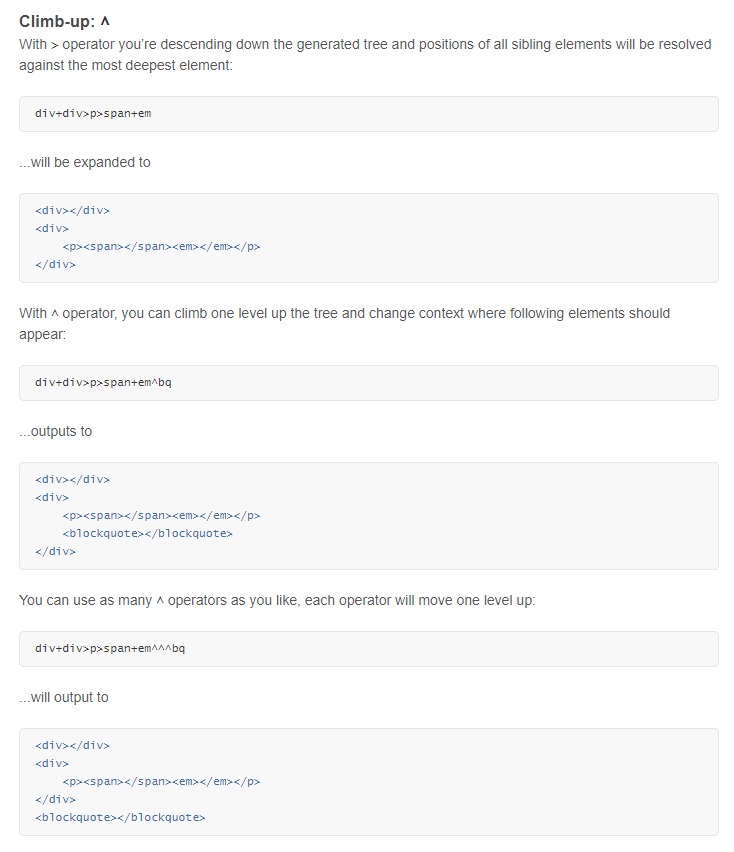
3. Climb-up(상승): ^

처음 div+div>p>span+em을 보면 div와 div는 동일하고, 그 자녀(Child)로 p를 가지고 있고 p의 자녀(Child)로 span과 em을 갖고있다.
다음으로 div+div>p>span+em^bq를 보면 bq는 p와 동일한 형제(Sibling)임을 알 수 있다.
마지막으로 div+div>p>span+em^^^bq는 ^^^, 3번의 상승으로 ^ 처음 상승했을 때는 p와 형제(Sibling)이고, 다음으로 ^^ 2번 상승했을때는 div와 형제(Sibling)을 이루어 동일한 위치에 코드가 작성되있는 것을 확인할 수 있다.
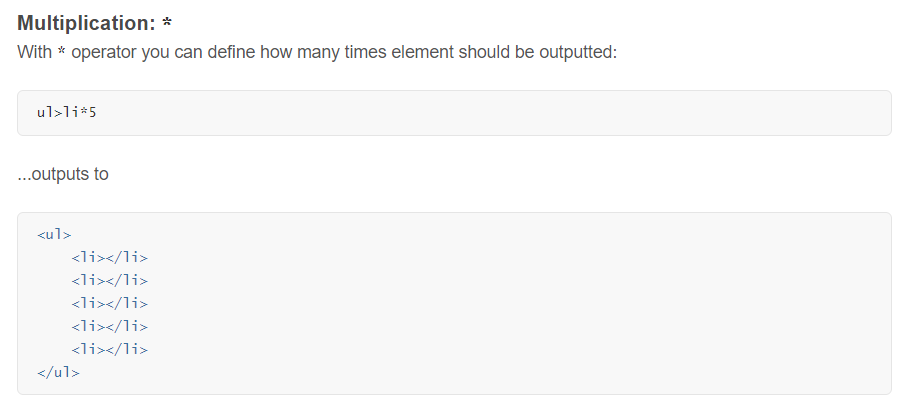
4. Multiplication(곱): *

여러개 반복하려면 *5(곱하기 숫자)를 적으면 숫자만큼 반복되서 생성된다.
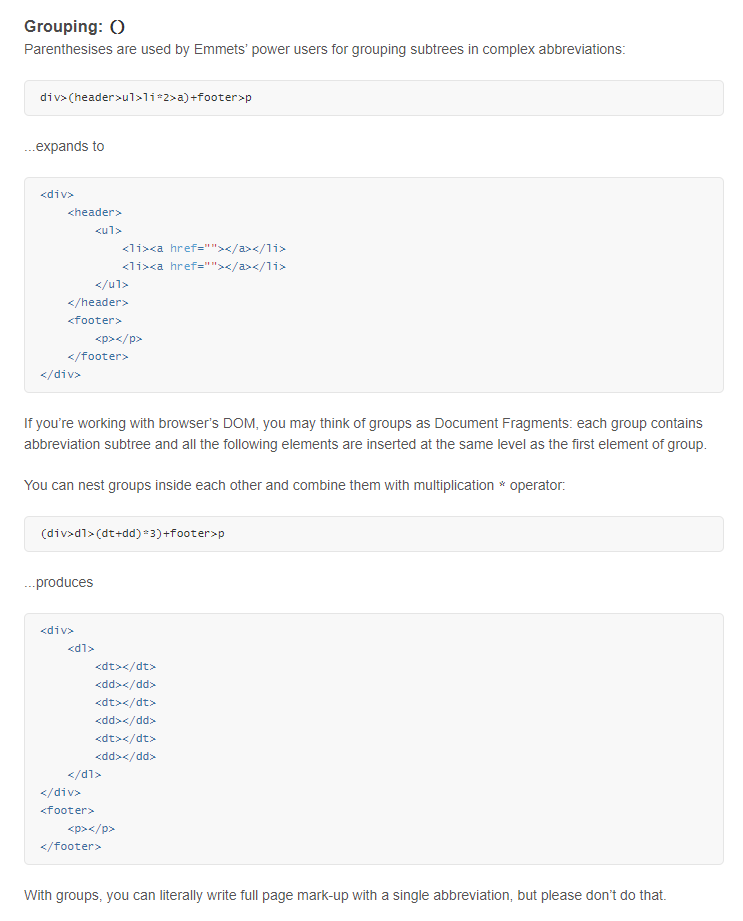
5. Grouping(그룹): ( )

같은 형제(Sibling)안에서 형제를 제외하고 자녀(Child)를 만들고 싶을 때 div>(header>ul>li*2>a)+footer>p같이 Grouping ( )으로 묶어서 따로 자녀(Child)를 작성할 수 있다.
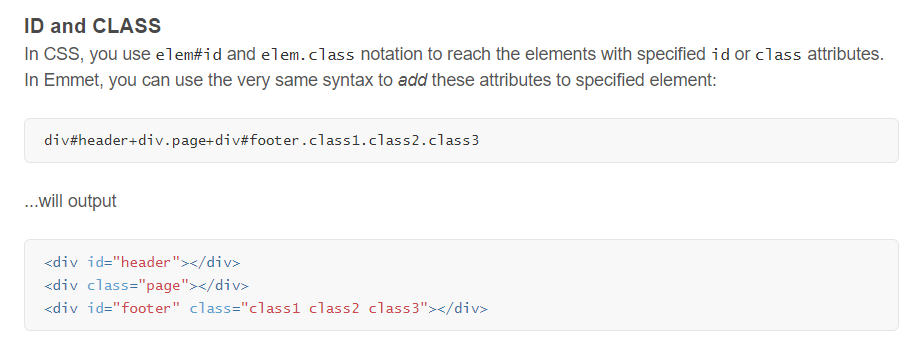
6. ID and CLASS: . #

가장 많이 쓰는 기능이다. 생성할때 css클래스 이름과 함께 생성하라는 의미이고, CLASS 생성은 .이고 ID는 #이다.
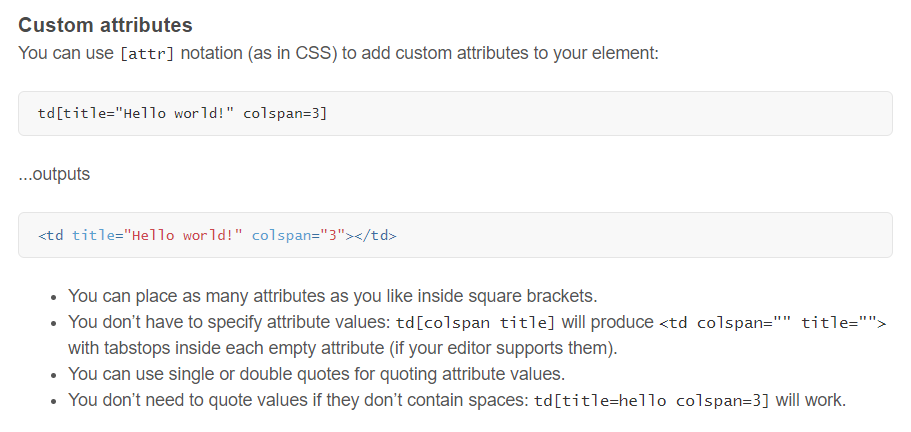
7. Custom attributes: [ ]

정해진 양식 대신 [ ] 대괄호에 원하는대로 입력해서 customizing할 수 있다.
대표적으로 영상에 나오는 a:link[target="_blank"]를 이용해서 link로 연결되는 도메인을 target="_black"로 새로운 탭에서 열리게 할 수 있다.
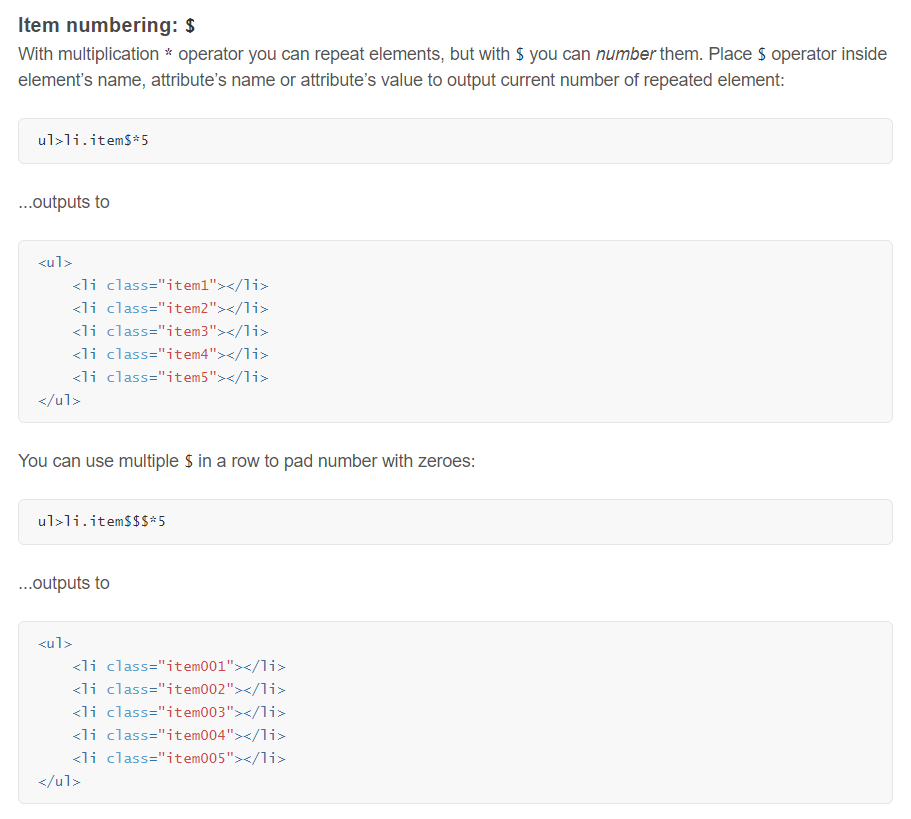
8. Item numbering(숫자): $

마지막 예시로만 살펴보면, ul>li.item$$$*100을 하면 item100까지 100개의 li가 생긴다.
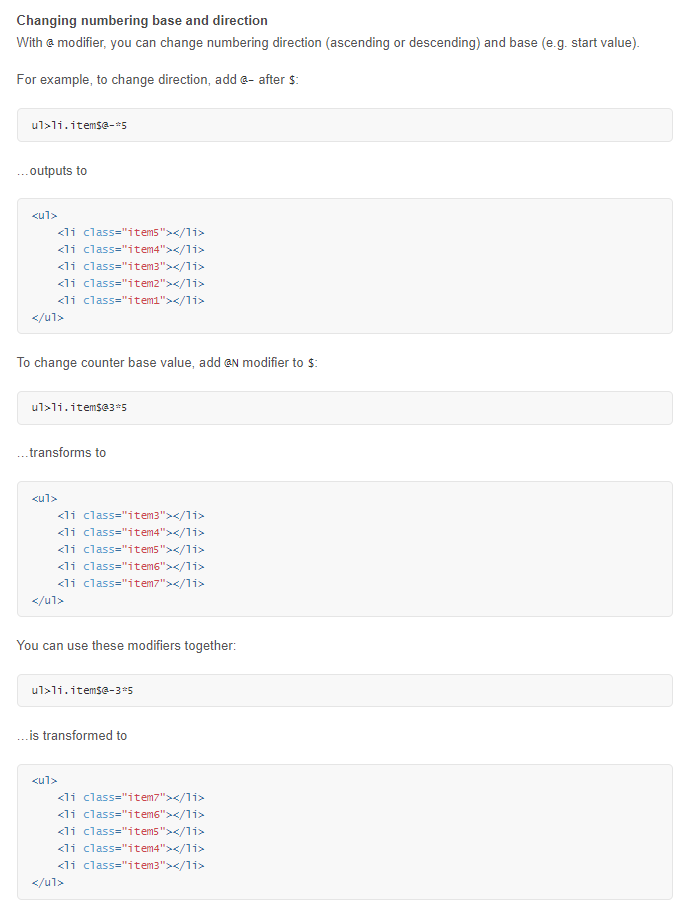
9. Changing numbering: $[ @N | @- ]

기본적으로 $뒤에 @를 써야하고, @-를 쓰면 거꾸로 숫자가 세지고, @N을 입력하면 N부터 숫자가 세진다.
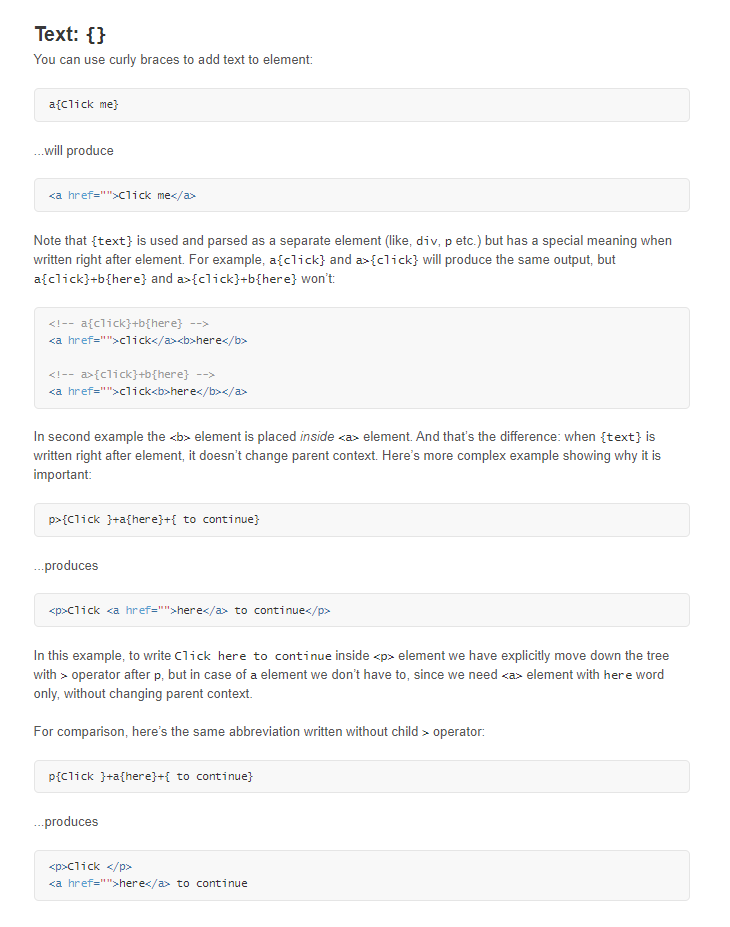
10. Text: { }

{ } 중괄호를 이용해서 <h1></h1> 사이에 오는 text를 넣을 수 있다.
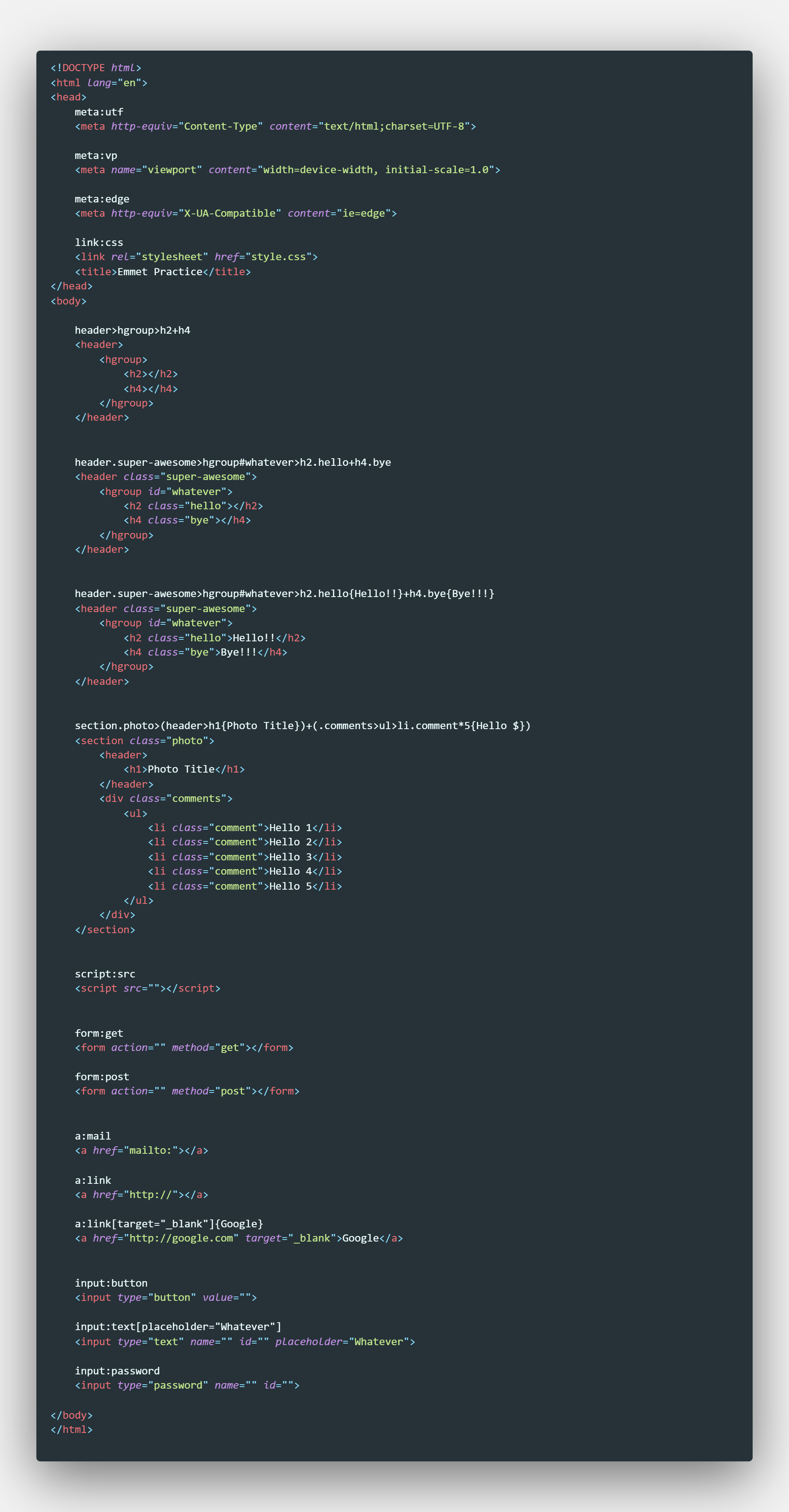
영상과 밑에 사진을 보면서, Visual Studio Code에 들어가 직접 연습해보는게 가장 빨리 이해할 수 있는 방법인 것 같다. ^^

'Programming > Tip' 카테고리의 다른 글
| [Tip] 라이브러리(Library), 모듈(Module), 프레임워크(Framework) (0) | 2020.02.13 |
|---|---|
| [Tip] 코딩(VSC) 단축키 7가지 정리! (feat. 니꼴라스쌤) (#코딩공부) (2) | 2020.02.04 |
| [GitHub] 2. GitHub Repository 및 사용법 (#코딩공부) (0) | 2020.01.22 |
| [GitHub] 1. GitHub Desktop 다운로드/설치하기! (#코딩공부) (0) | 2020.01.21 |




댓글