<복습>
https://wook-2124.tistory.com/117
[Parcel] #2 React and ES6 with Parcel (#코딩공부)
https://youtu.be/gRR9xvT8uDo <복습> https://wook-2124.tistory.com/115 [Parcel] #1 Hello world with Parcel (#코딩공부) https://youtu.be/ZNCADEw21Dw <복습> https://wook-2124.tistory.com/114 [Parcel] #..
wook-2124.tistory.com
<준비물>
Parcel
Blazing fast, zero configuration web application bundler
parceljs.org
PostCSS - a tool for transforming CSS with JavaScript
Transform CSS with the power of JavaScript. Auto-prefixing, future CSS syntaxes, modules, linting and more are possible with hundreds of PostCSS plugins.
postcss.org
https://github.com/postcss/postcss/blob/master/docs/plugins.md
postcss/postcss
Transforming styles with JS plugins. Contribute to postcss/postcss development by creating an account on GitHub.
github.com
1. Normal CSS

SCSS를 PostCSS를 이용해 (Normal) CSS로 바꿔보자.
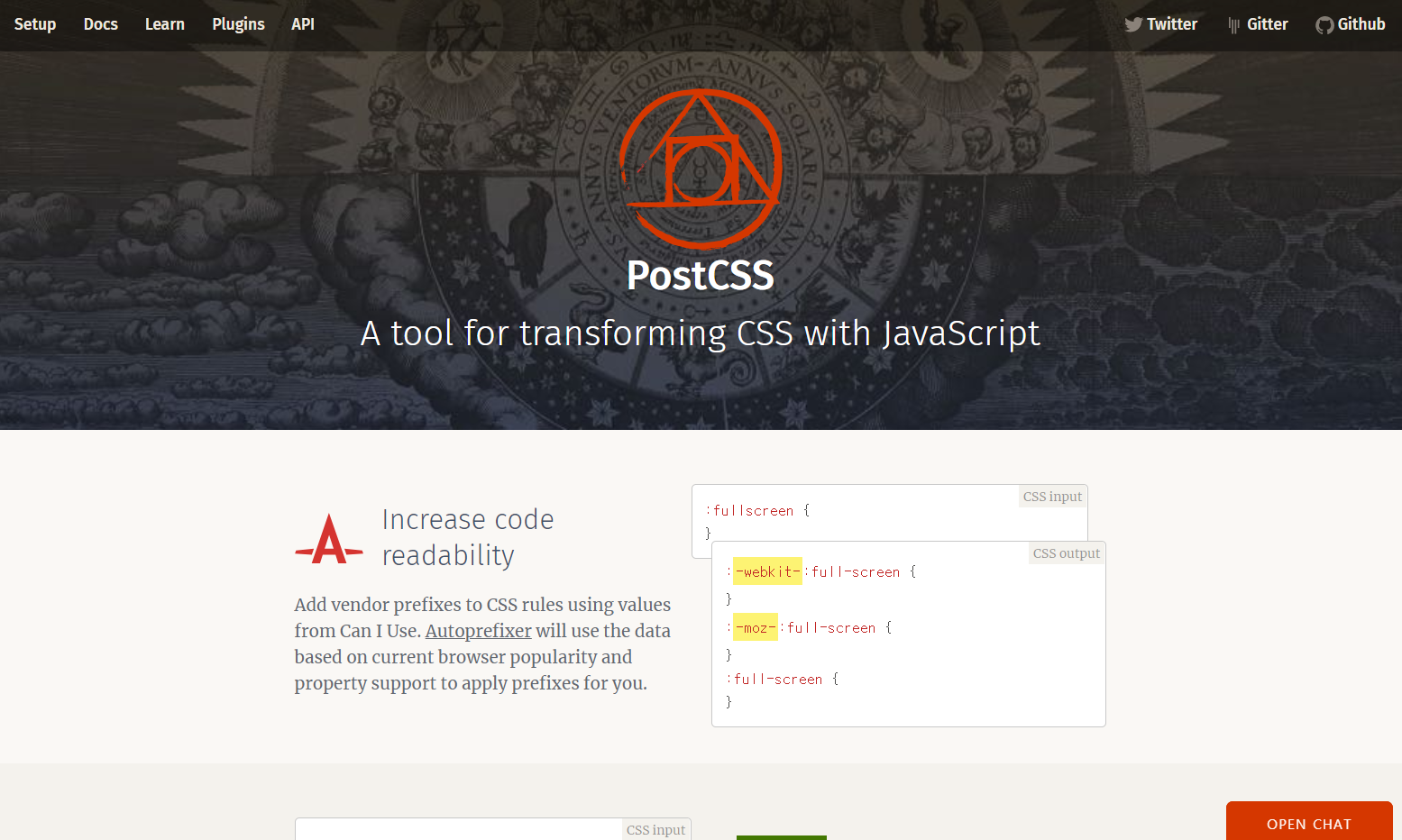
PostCSS의 소개를 보면 A tool for transforming CSS with JavaScript이다.


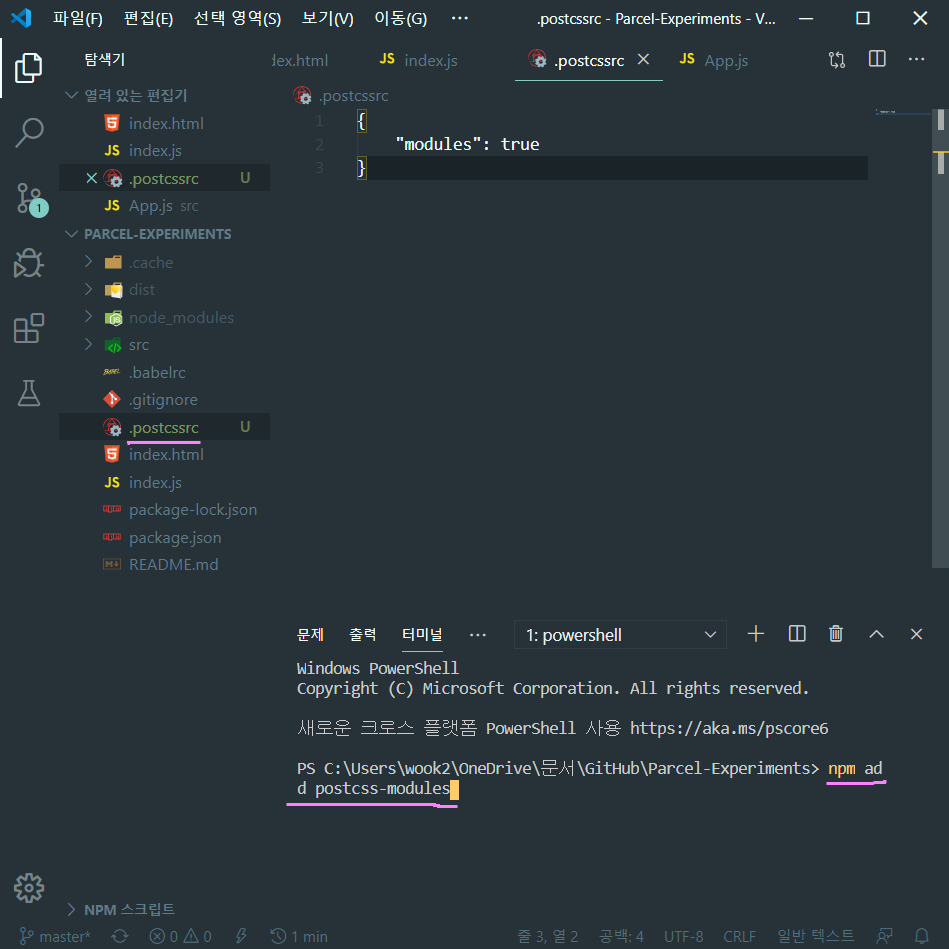
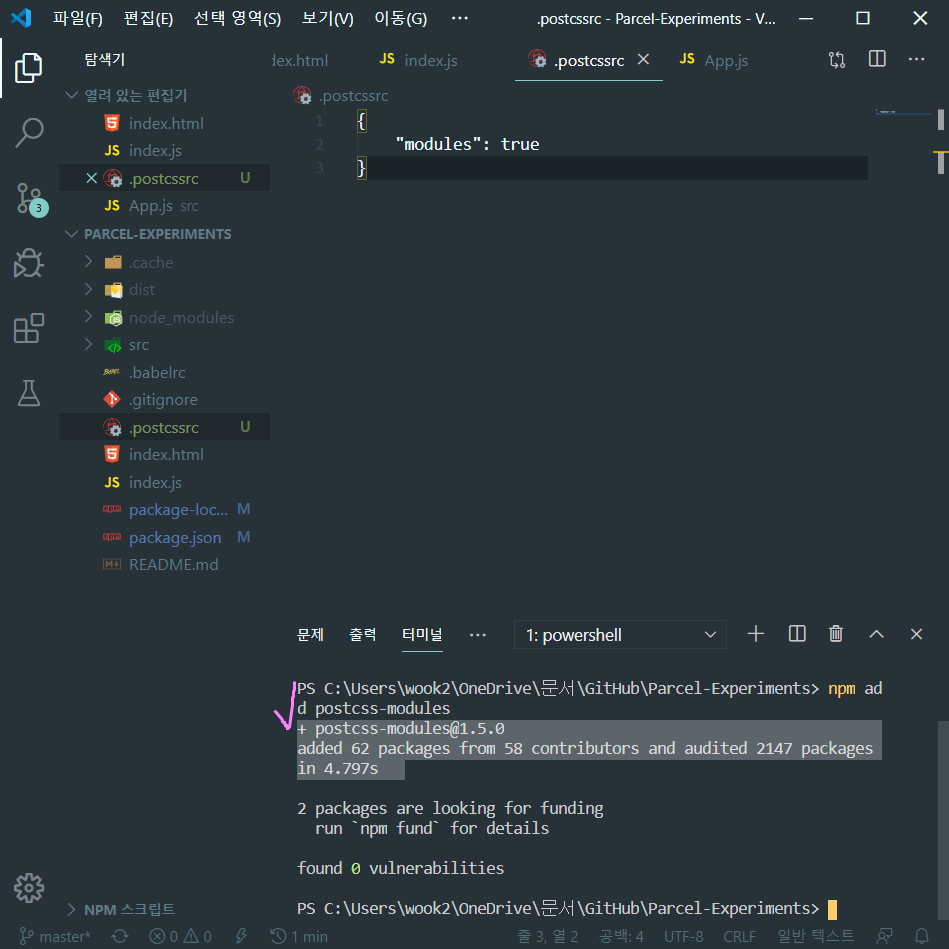
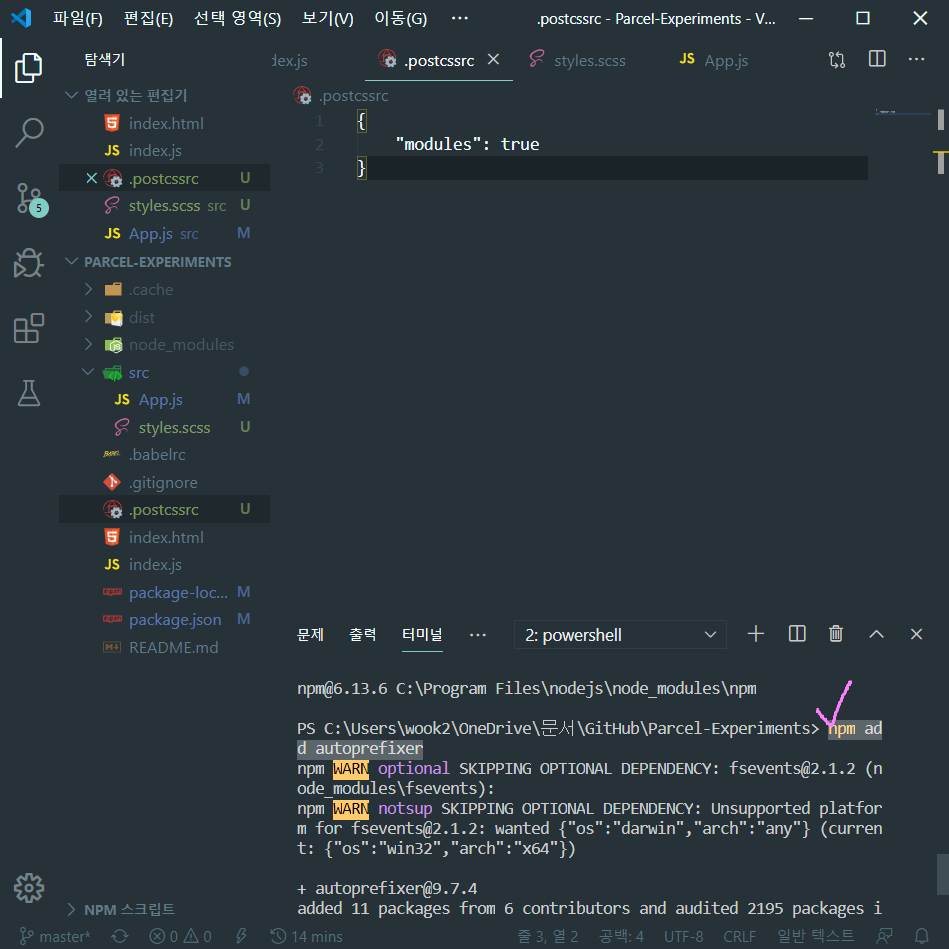
babelrc와 마찬가지로 postcssrc 파일을 만들고 npm add postcss-modules로 postcss module들을 설치한다.

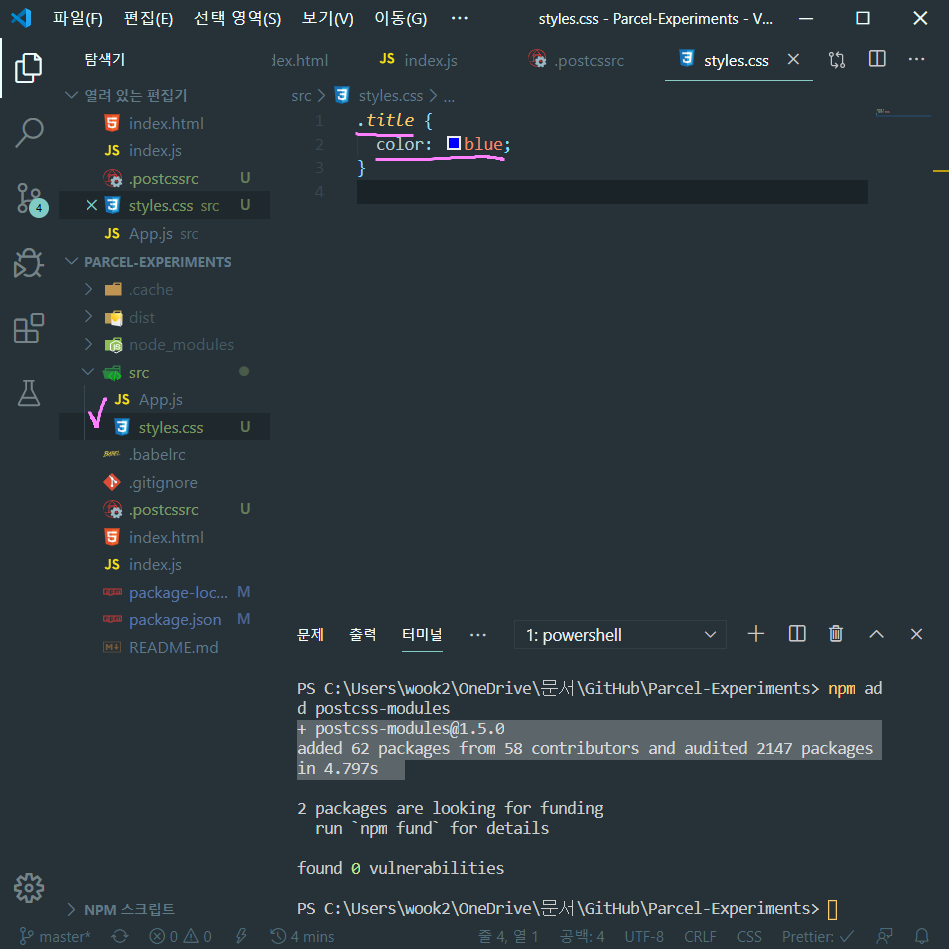
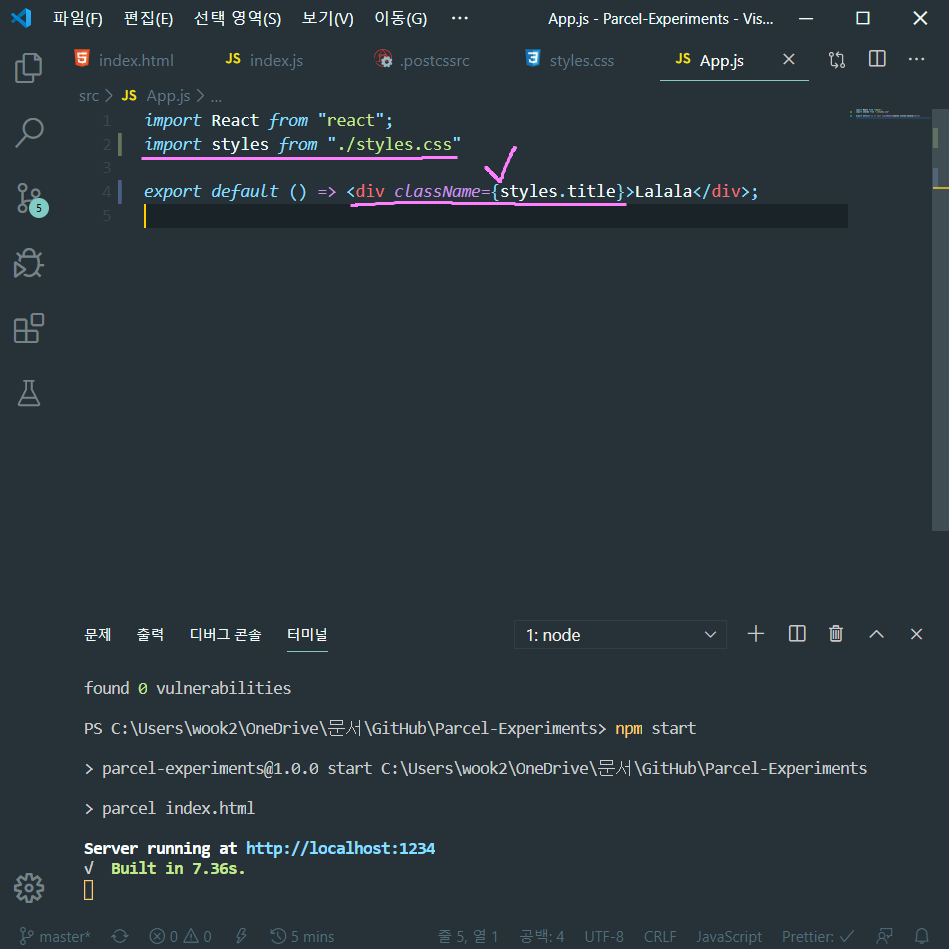
babelrc와 마찬가지로 src폴더에 styles.css 파일을 만들고 css를 설정했다.


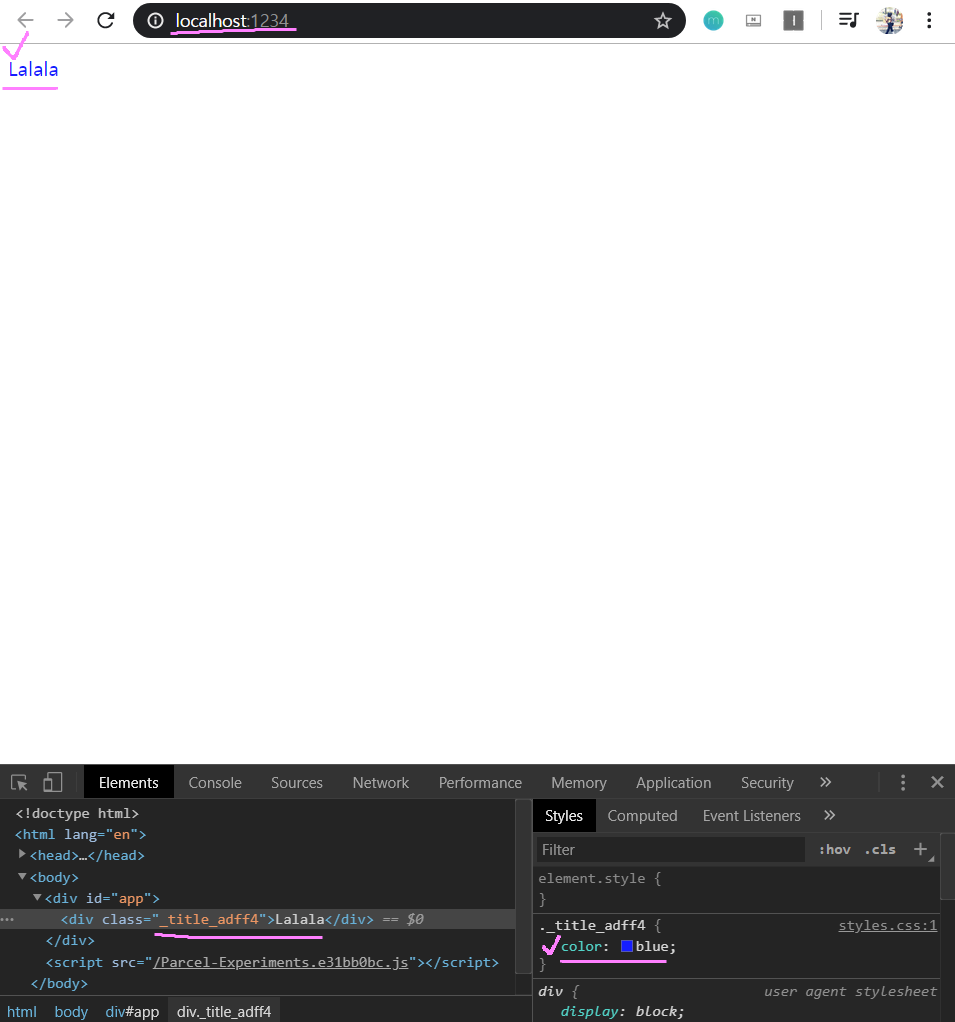
다음으로 src폴더 안 App.js 파일에서 styles.css 파일을 import하고, div로 lalala를 출력한 곳에 className={styles.title}, 즉 styles.css 안에 만들어둔 .title을 불러와 div를 color: blue;로 설정했다.
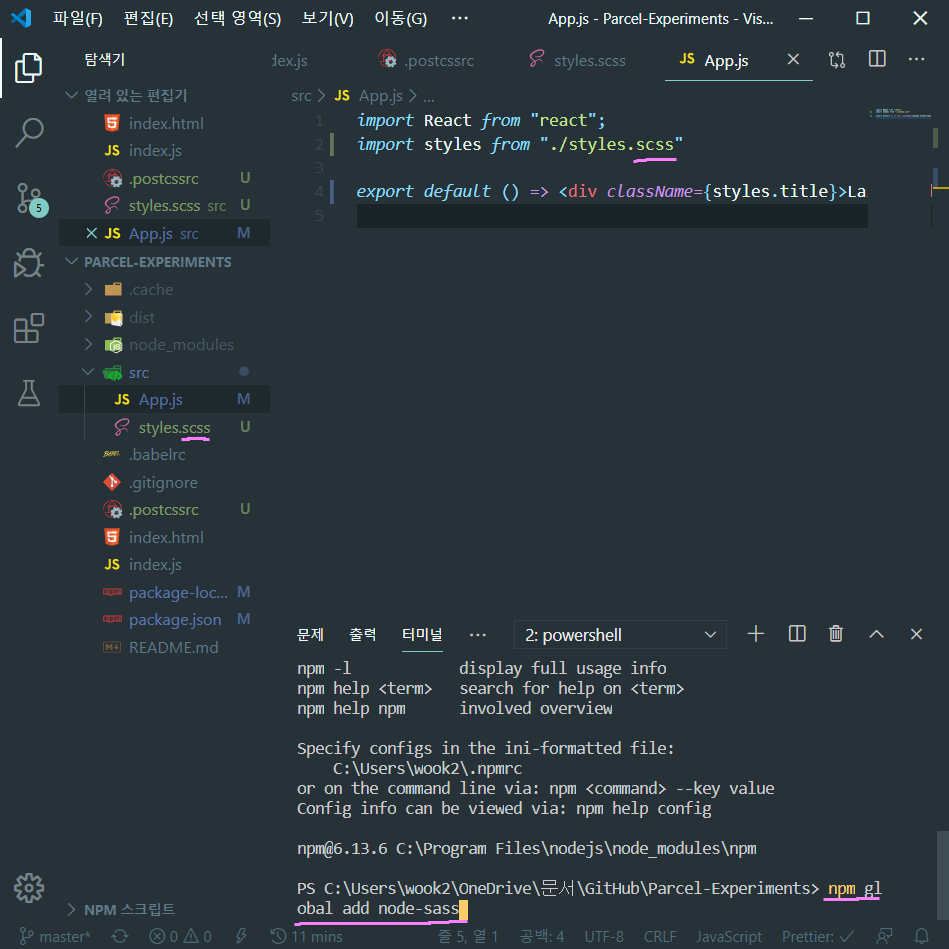
2. SCSS

css파일을 scss 파일로 바꾸려면 npm global add node-sass를 설치해야한다.
3. Plug in


다음으로 PostCSS의 기능 중 하나인 Autoprefixer을 설치했다.


그리고 PostCSS의 plugin을 customizing할 수 있는데, "plugins"로 "autoprefixer"을 추가하고, "browsers"에서 어떻게 적용할지 정하면 된다.
"browsers"는 어떤 종류의 브라우저를 지원하고 싶은지에 대한 내용인데, 여기서 적은 내용은 "글로벌 시장 공유에서 1% 이상을 차지"하고, "해당 브라우저의 최근 2개 버전을 지원"하고, "Internet Explorer 10을 지원"하는 것에 대해 적었다. 이런식으로 많은 plugin들을 추가해서 작업할 수 있다.

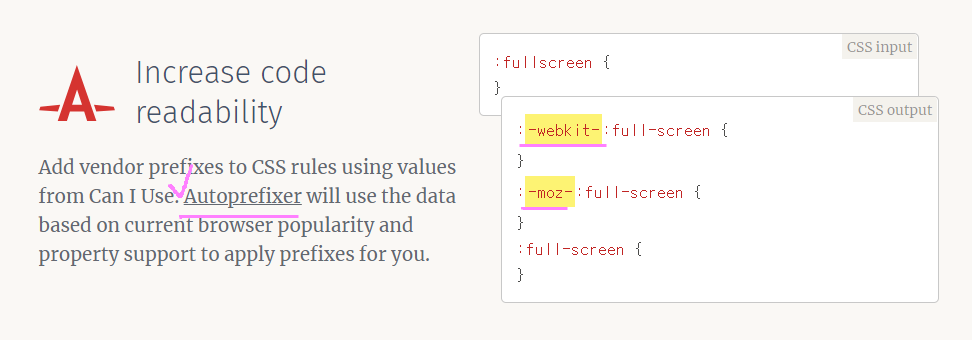
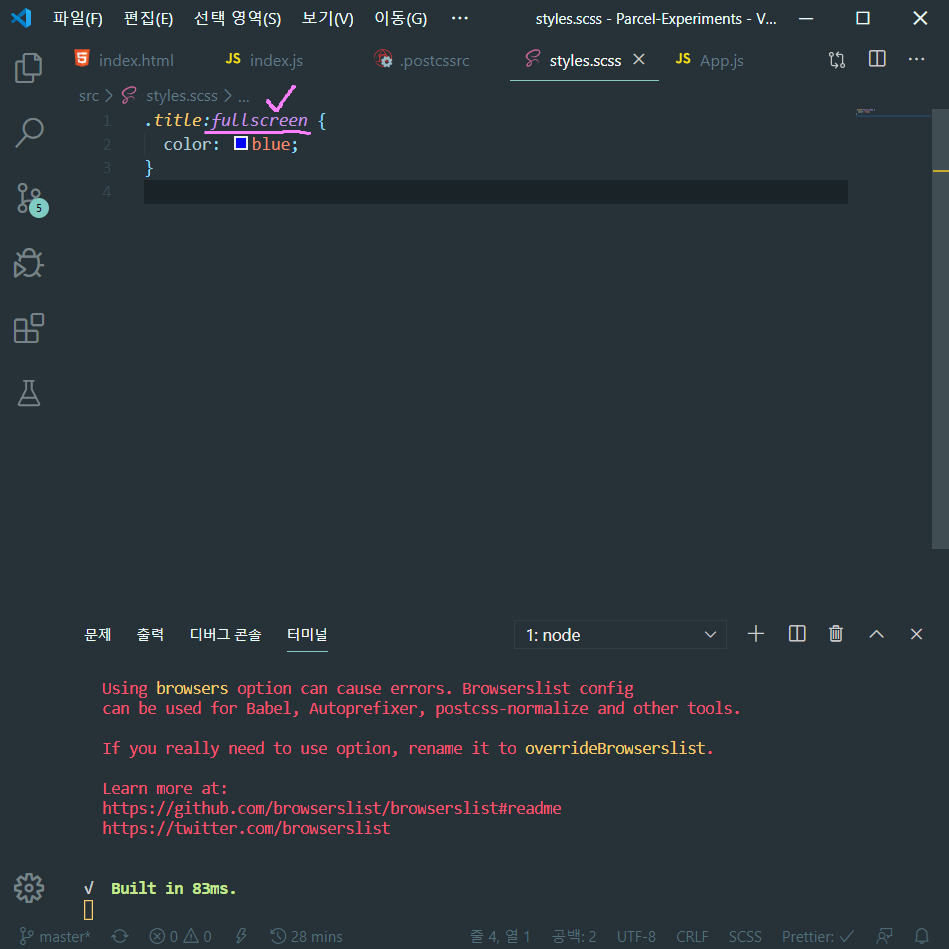
하나의 예시로 홈페이지에 나온 autoprefixer 중 fullscreen을 적어봤다.

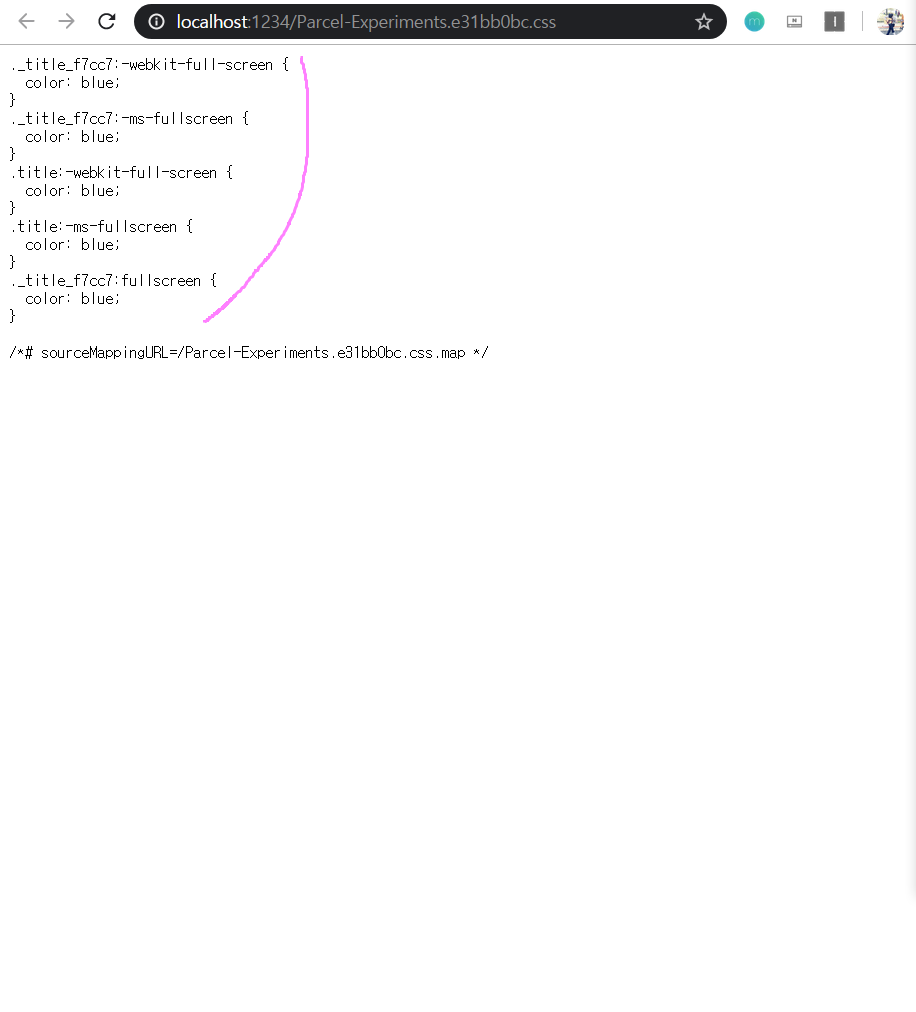
localhost:1234가 fullscreen이 아니라서 적용되진 않았지만, href를 새로운 tab에서 보면 autoprefixer가 코드에 fullscreen을 적은 것만으로 "webkit, moz, ms"등을 자동으로 생성한 것을 알 수 있다.

'Programming > Practice' 카테고리의 다른 글
| [Parcel] #4 TypographyJS and Building for Production (#코딩공부) (0) | 2020.05.08 |
|---|---|
| [Parcel] #2 React and ES6 with Parcel (#코딩공부) (0) | 2020.05.05 |
| [Parcel] #1 Hello world with Parcel (#코딩공부) (0) | 2020.05.04 |
| [Parcel] #0 Parcel What and Why (#코딩공부) (0) | 2020.05.02 |
| [Practice] 계산기 만들기 성공!? (feat. 깃똥찬 계산기) (#코딩공부) (0) | 2020.02.15 |




댓글