<준비물>
Online IDE, Editor, and Compiler - Fast, Powerful, Free
Repl.it is a simple yet powerful online IDE, Editor, Compiler, Interpreter, and REPL. Code, compile, run, and host in 50+ programming languages: Clojure, Haskell, Kotlin (beta), QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeS
repl.it
<자료>
https://ko.wikipedia.org/wiki/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8
자바스크립트 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 자바스크립트JavaScript패러다임프로그래밍 패러다임: 스크립트 언어, 객체 지향 프로그래밍 (프로토타입 기반 프로그래밍), 명령형 프로그래밍, 함수형 프로그래밍, 사건 기반 프로그래밍설계자브렌던 아이크개발자넷스케이프, 모질라 재단, Ecma 인터내셔널발표일1995년 12월 4일최근 버전ECMAScript 2018[1]최근 버전 출시일2018년 6월파일 확장자주요 구현체V8, 자바스크립트 코드, 스파이더몽키, 차크라영향
ko.wikipedia.org
https://developer.mozilla.org/ko/docs/Learn/JavaScript/First_steps/What_is_JavaScript
JavaScript가 뭔가요?
MDN의 JavaScript 초급자 과정에 오신 걸 환영합니다! 이 글은 JavaScript를 넓게 보면서 "뭔가요?", "뭘 하나요?"와 같은 질문을 답변하고, 여러분이 JavaScript에 친숙해지도록 도와드립니다.
developer.mozilla.org
// 최종 프로젝트의 모델이 될 사이트
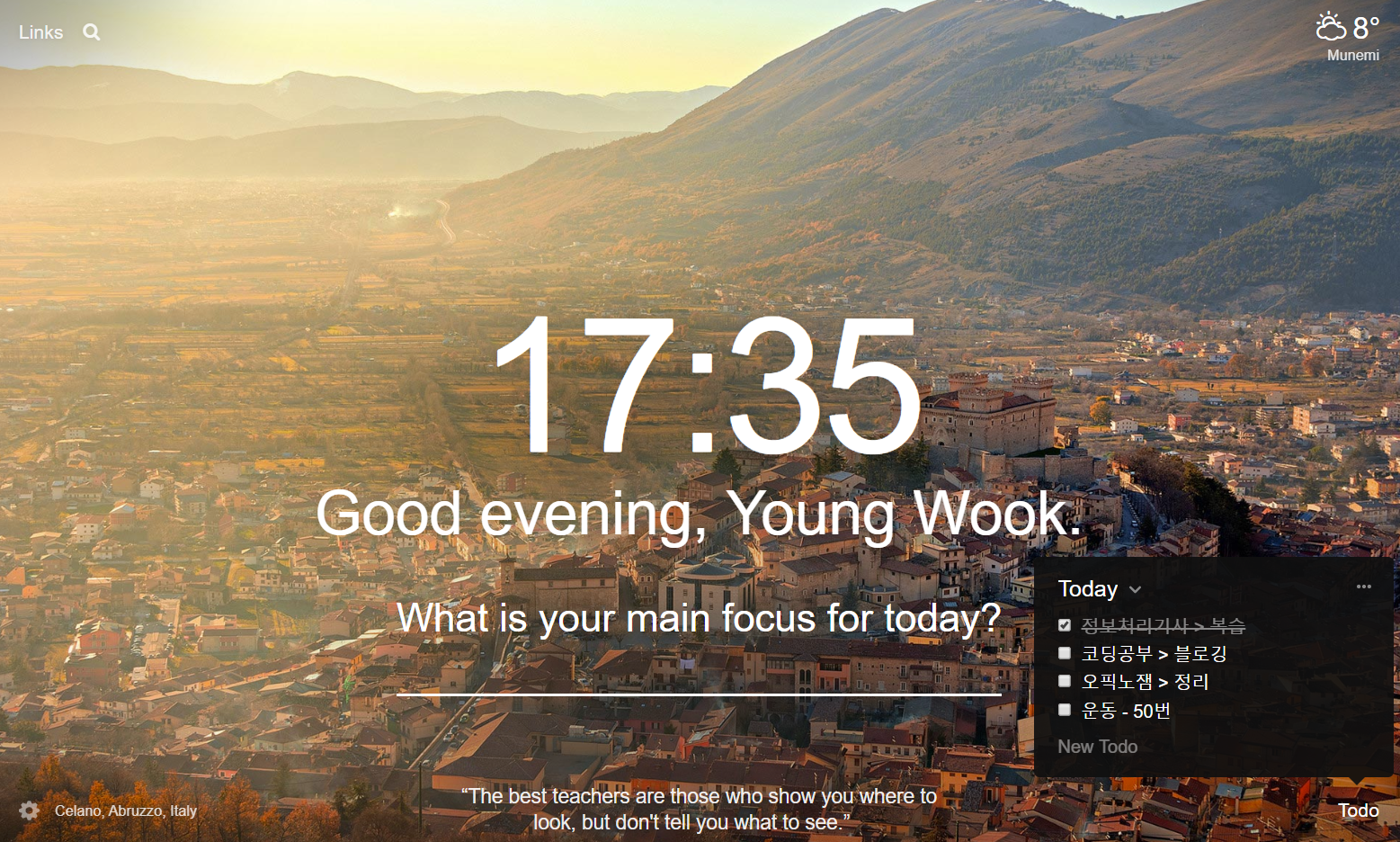
Momentum Dashboard
Replace new tab page with a personal dashboard featuring todo, weather, and inspiration.
momentumdash.com
// HTML, CSS, JavaScript 주석처리 방법
https://aboooks.tistory.com/50
html, css, javascript 주석 처리 방법
HTML, CSS, JAVASCRIPT 주석 삽입 방법 주석이란, 일종의 설명인데요, 나중에 태그를 수정하거나 다른 사람들이 이해하기 쉽도록 코드에 설명을 달아놓는 글입니다. 주석은 화면에 표시되지 않으며, 브라우저는 이..
aboooks.tistory.com
1. JavaScript

- HTML: 제공할 웹 컨텐츠의 구조와 의미를 문단, 제목, 표, 삽입 이미지, 동영상 등으로 정의하고 부여하는 마크업 언어
- CSS: 배경색, 폰트 등의 레이아웃등을 지정하여 HTML 컨텐츠를 꾸며주는 스타일 규칙 언어
- JavaScript: 동적으로 컨텐츠를 바꾸고, 멀티미디어를 다루고, 움직이는 이미지 그리고 꽤나 많은 다른 일들을 할 수 있는 스크립트 언어

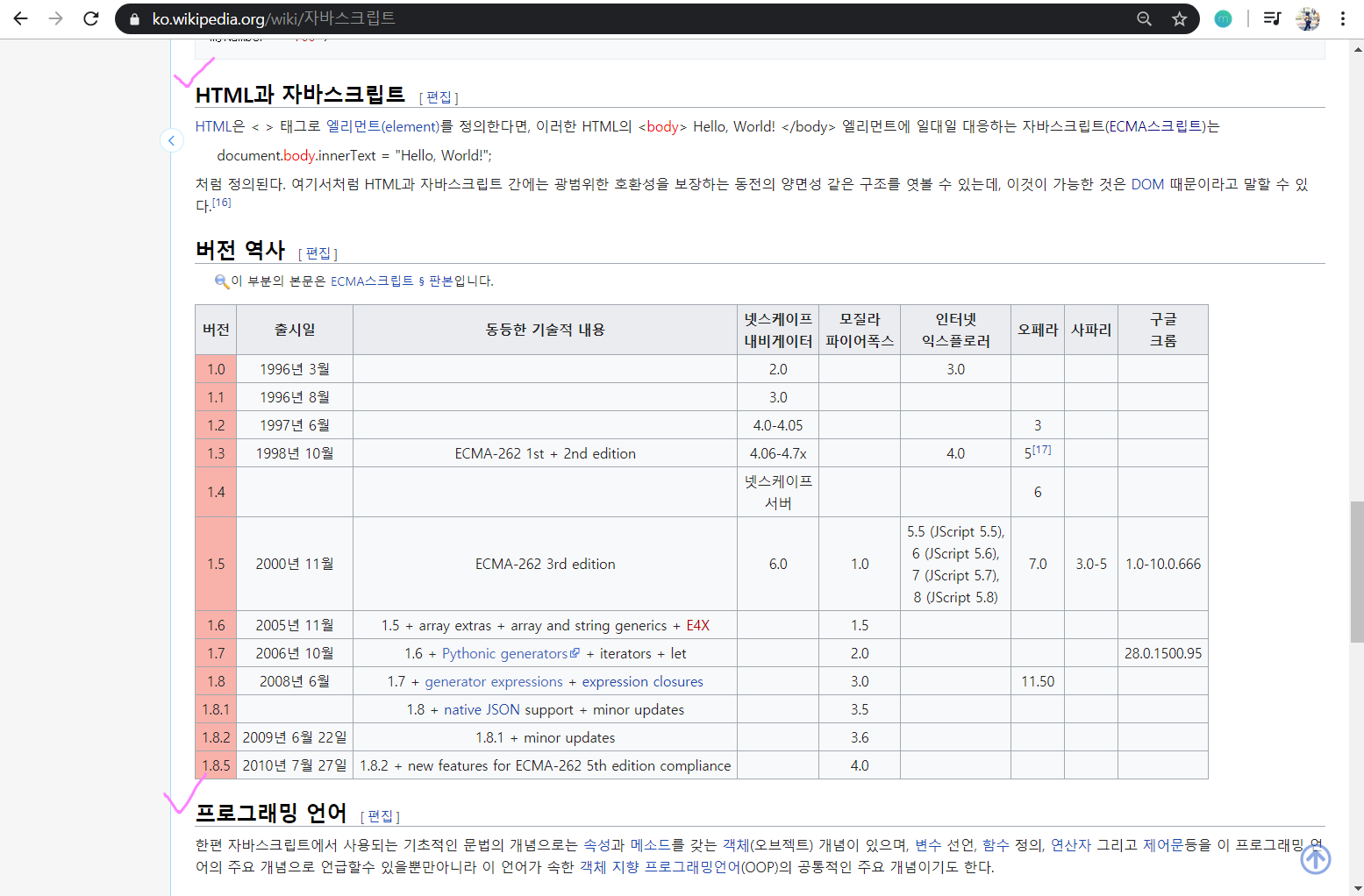
JavaScript의 역사를 보면 위와 같다.

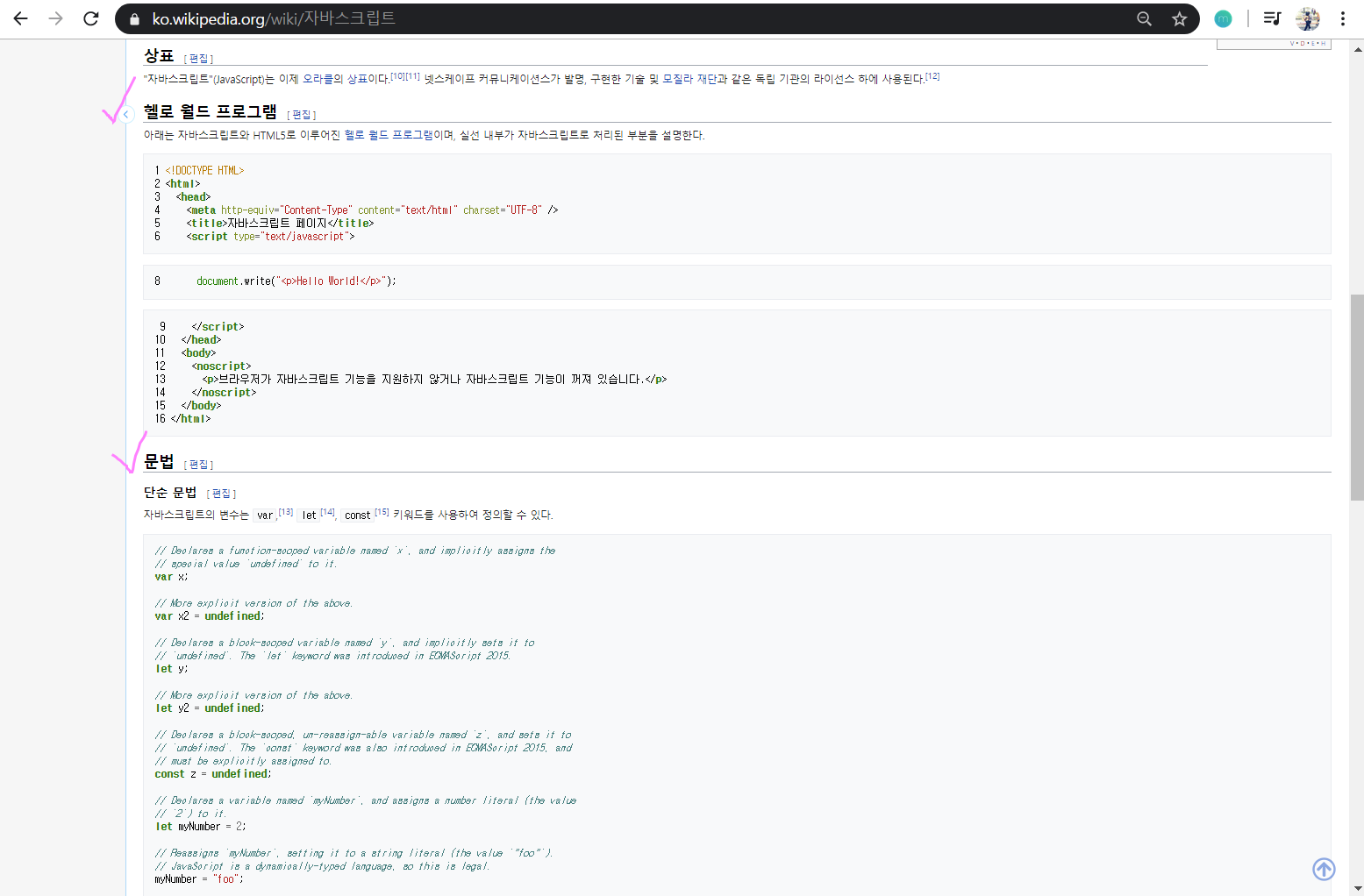
JavaScript의 문법은 위와 같다.

document.body.innerText의 뜻은 document(HTML)의 body에 innerTEXT(Text를 집어넣어라)가 된다.
"Hello, World!"는 HTML의 body에 나올 것이다.
https://developer.mozilla.org/ko/docs/Learn/JavaScript/First_steps/What_is_JavaScript
JavaScript가 뭔가요?
MDN의 JavaScript 초급자 과정에 오신 걸 환영합니다! 이 글은 JavaScript를 넓게 보면서 "뭔가요?", "뭘 하나요?"와 같은 질문을 답변하고, 여러분이 JavaScript에 친숙해지도록 도와드립니다.
developer.mozilla.org
더 많은 정보는 위 MDN사이트에서 자세히 확인할 수 있다.
2. Momentum

Momentum을 Chrome에 추가하면 사진과 같이 Chrome 기본화면이 Momentum이 제공하는 platform으로 바뀐다.
Momentum Dashboard
Replace new tab page with a personal dashboard featuring todo, weather, and inspiration.
momentumdash.com
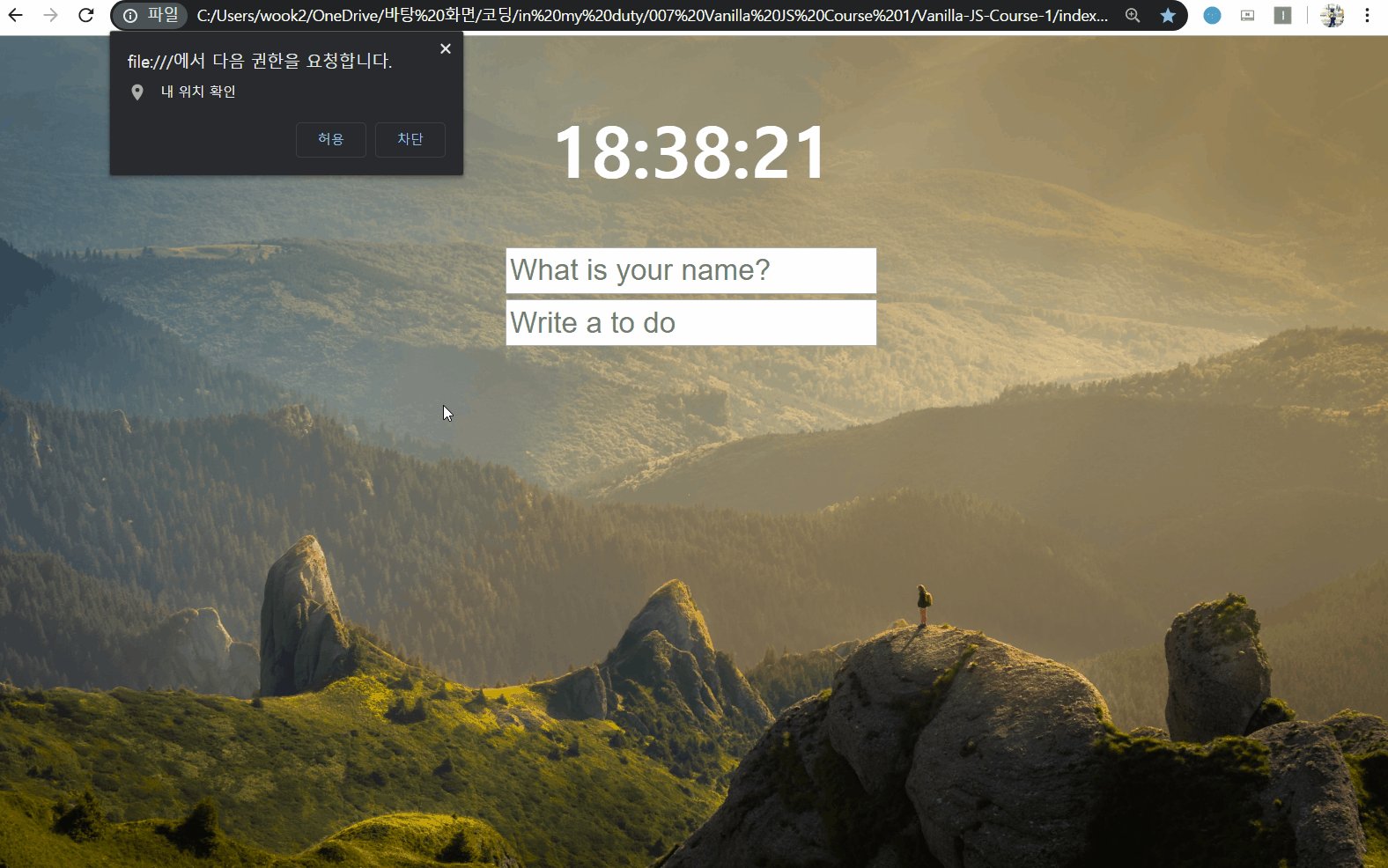
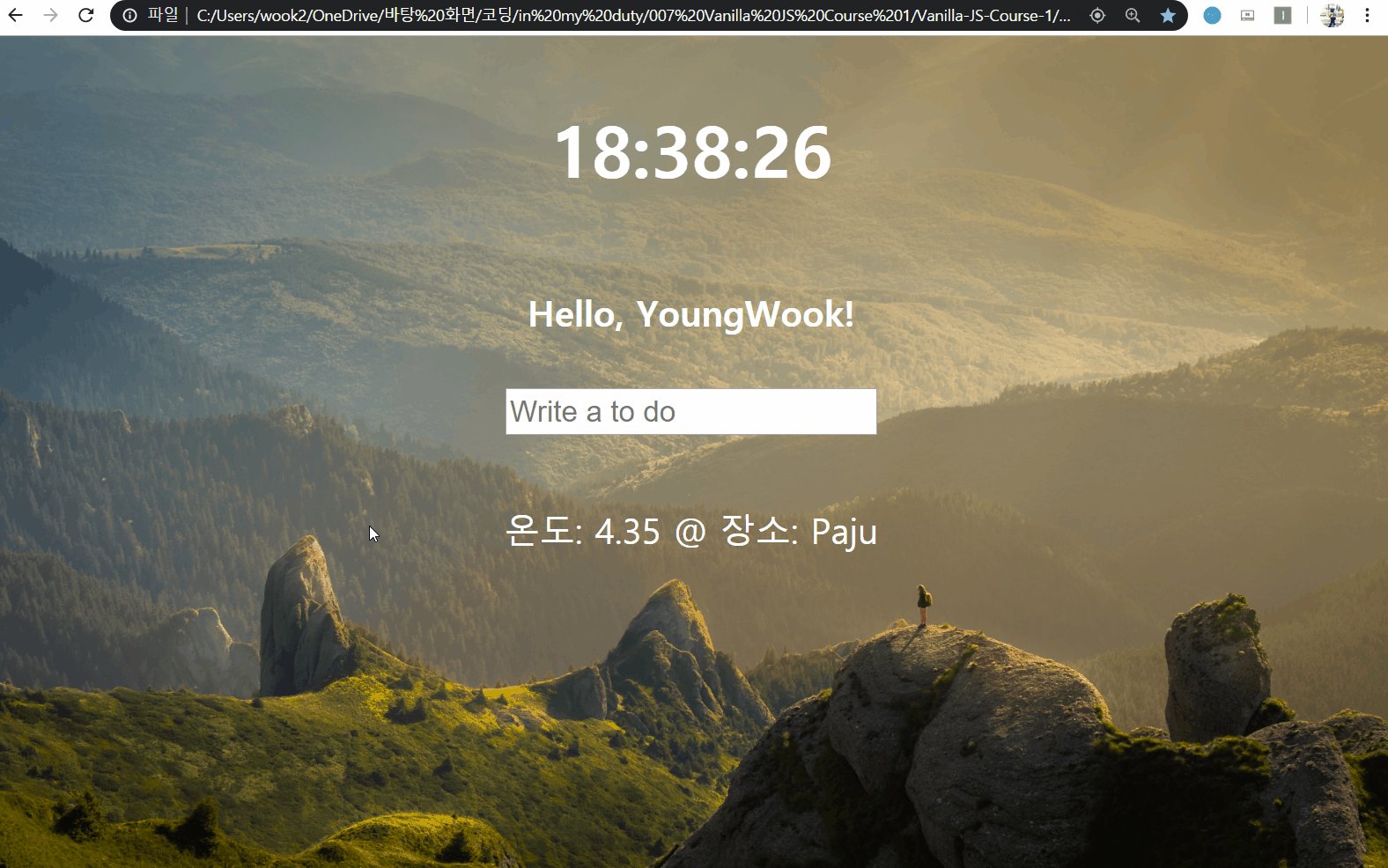
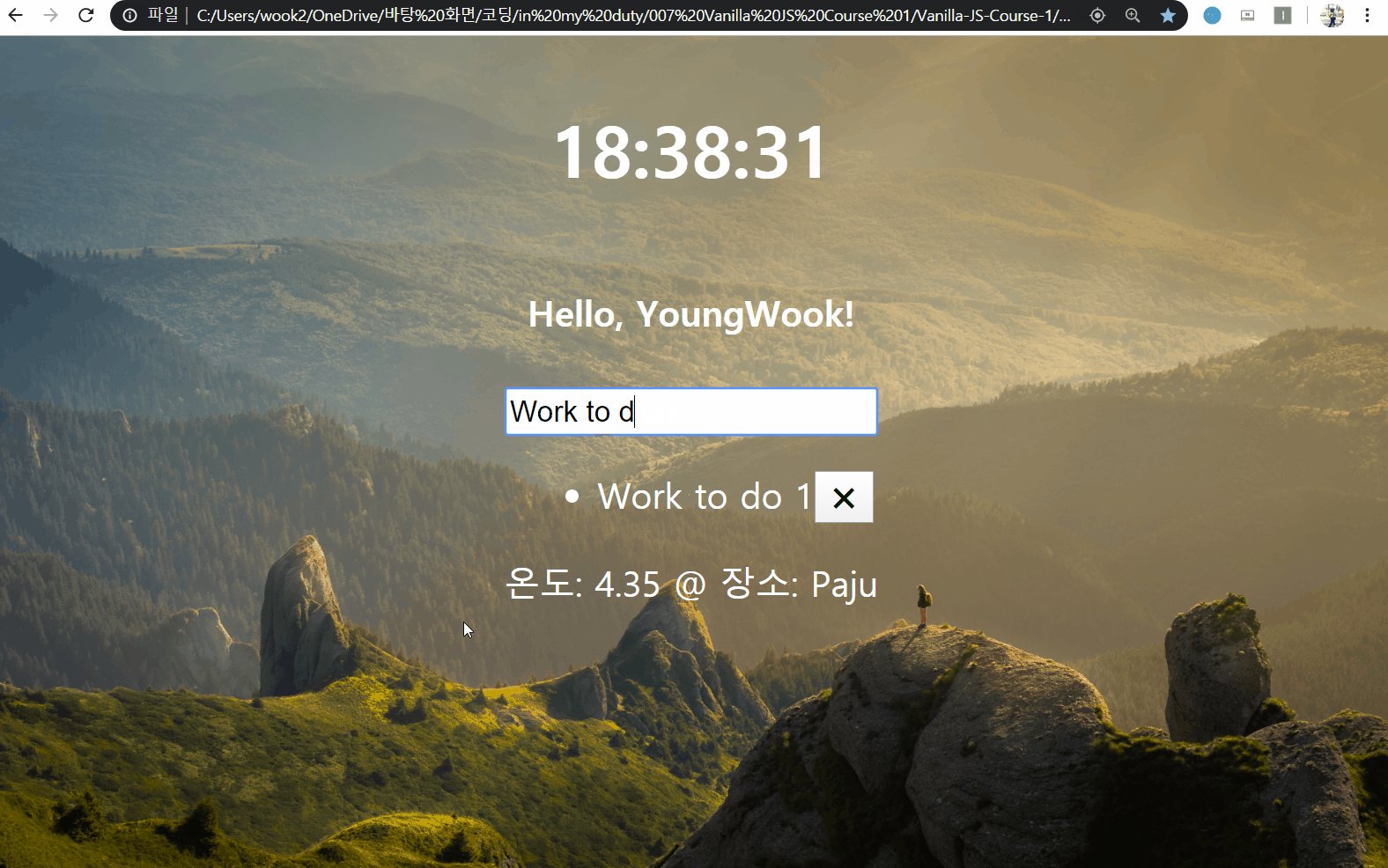
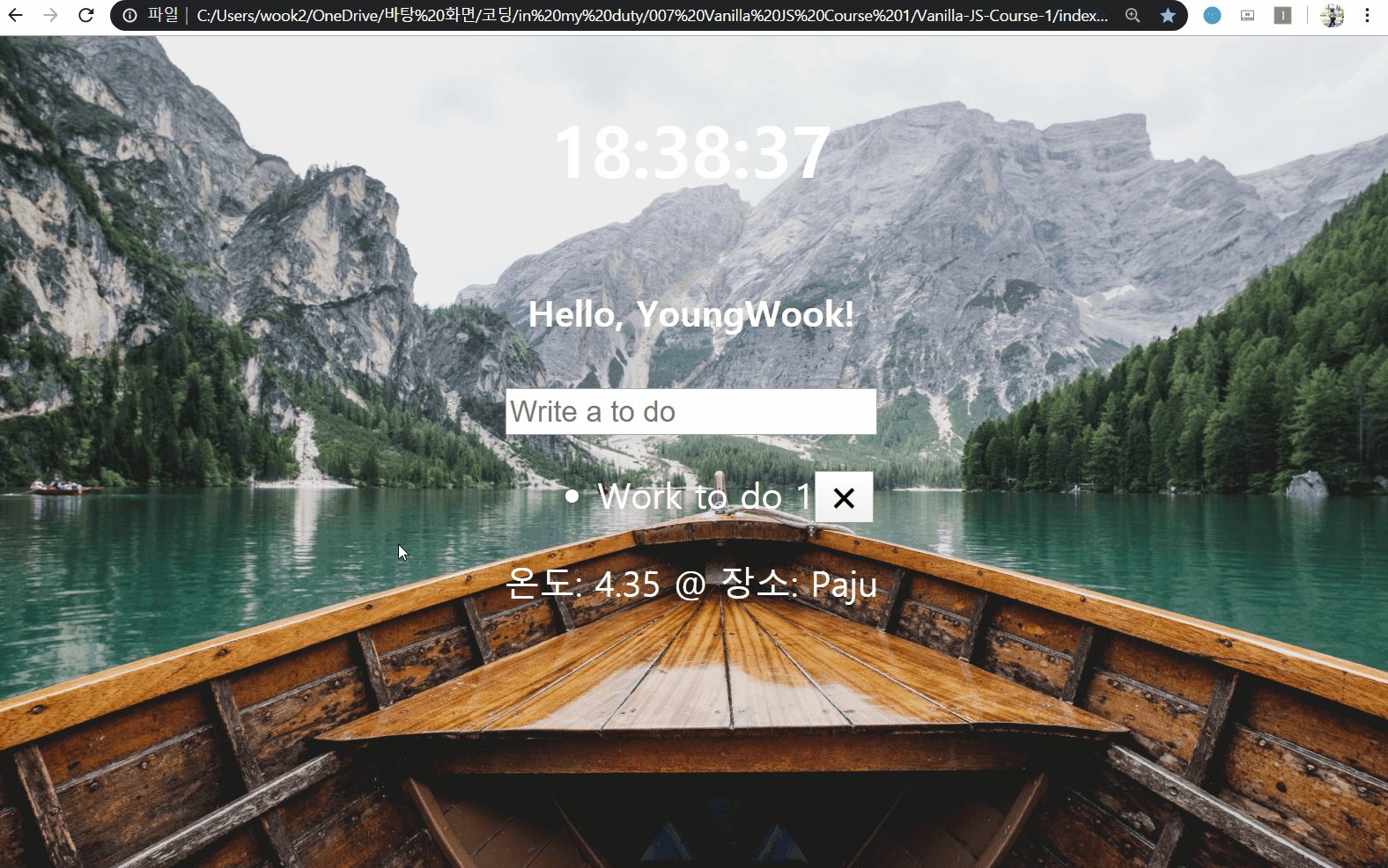
Vanilla JS Course 1에서 중점적으로 배우게 될 것은 Momentum Clone Project이다.
Momentum Site에서 제공하는 기능들 중 현재 시간, Greeting Sign, To do list 등과 같이 몇 가지 정보를 제공할 수 있는 Web-site를 만드는 Project가 될 것이다.
포스팅을 하고있는 현 시점에는 이미 Momentum Clone을 완성한 상태라 맛뵈기로 잠깐 보고, 본격적인 Project를 시작해보도록 하겠다!

https://github.com/wook2124/Vanilla_JS_Course_1
wook2124/Vanilla_JS_Course_1
Nomad Coders's Vanilla JS Course 1. Contribute to wook2124/Vanilla_JS_Course_1 development by creating an account on GitHub.
github.com
※ 신종 코로나 바이러스 조심하세요!!!!





댓글