https://www.youtube.com/watch?v=FXDjmsiv8fI
1. 준비물 다운로드
https://git-scm.com
Git
git-scm.com
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
Sourcetree | Free Git GUI for Mac and Windows
A Git GUI that offers a visual representation of your repositories. Sourcetree is a free Git client for Windows and Mac.
www.sourcetreeapp.com
2. CLI 명령어 정리 - CLI(Command Line Interface, 명령 줄 인터페이스)
<Git 저장소 생성>
git init
<내 정보들 입력>
git config --global user.name “(내 이름)”
git config --global user.email “(내 메일주소)”
<폴더 내 변화들과 캡슐 상태 확인>
git status
<폴더 내 변화 캡슐에 담기(스테이지)>
git add -A
<변화를 담은 캡슐 묻기(현 상태를 저장)>
git commit -m “(적어둘 내용)”
<git 상태들 확인(일련번호 등)>
git log
<특정 때로 돌아가기(복구불가능)>
git reset (돌아갈 커밋의 일련번호 앞 6자리) --hard
<특정 상태로 돌아가기(변화를 상쇄)>
git revert (상쇄할 커밋의 앞 6자리)
<새 평행우주(브랜치) 만들기>
git branch (새 브랜치명)
<만들어진 브랜치들 보기>
git branch
<특정 브랜치로 이동>
git checkout (브랜치명)
<다른 브랜치의 변경사항 가져오기>
git merge (대상 브랜치명)
<다른 브랜치의 변경사항 가져오기(이력 깔끔히)>
git rebase (대상 브랜치명)
<브랜치 삭제>
git branch -D (삭제할 브랜치명)
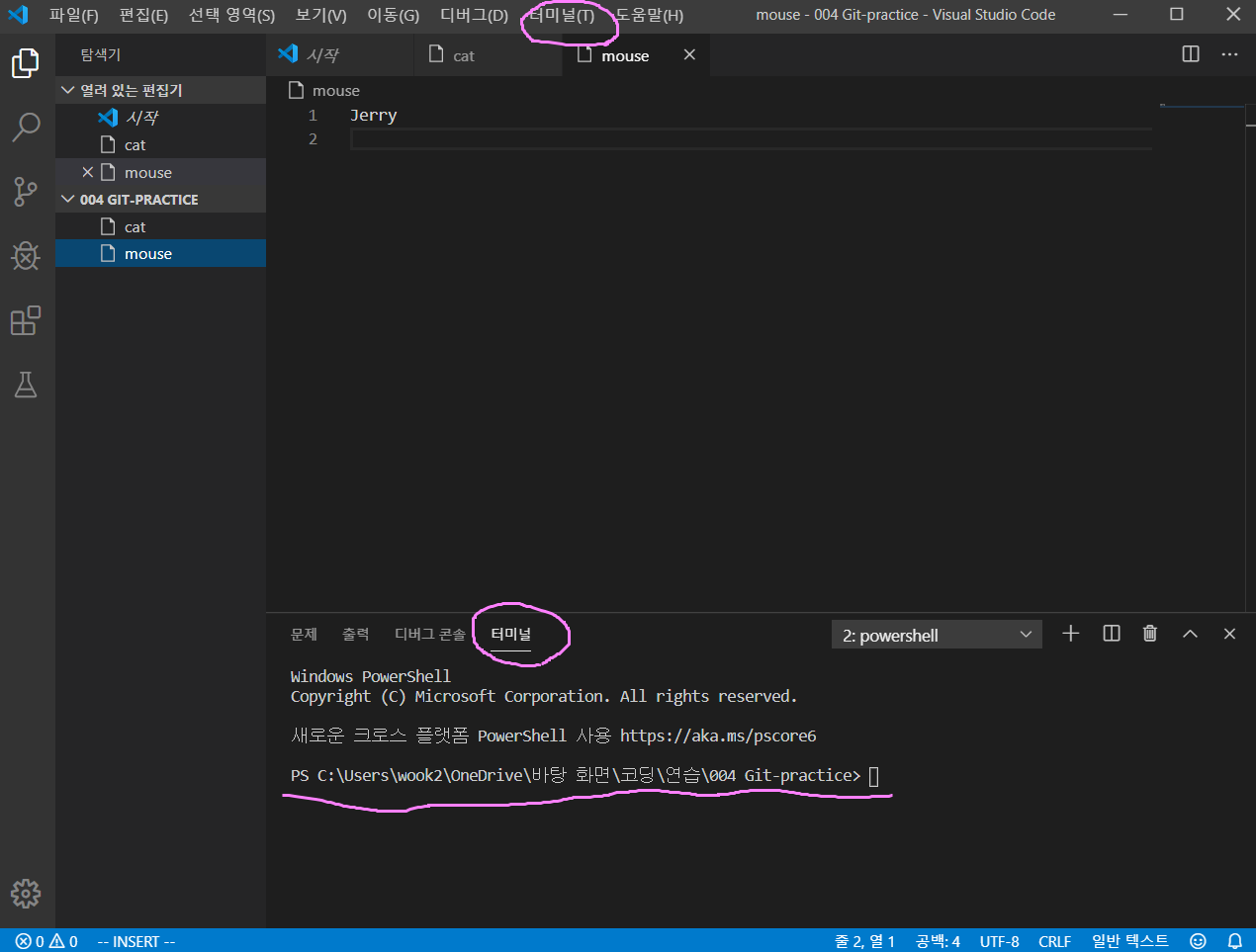
3. Terminal 과 git init

Terminal에서 현재 진행되고 있는 코딩상황을 확인할 수 있다.


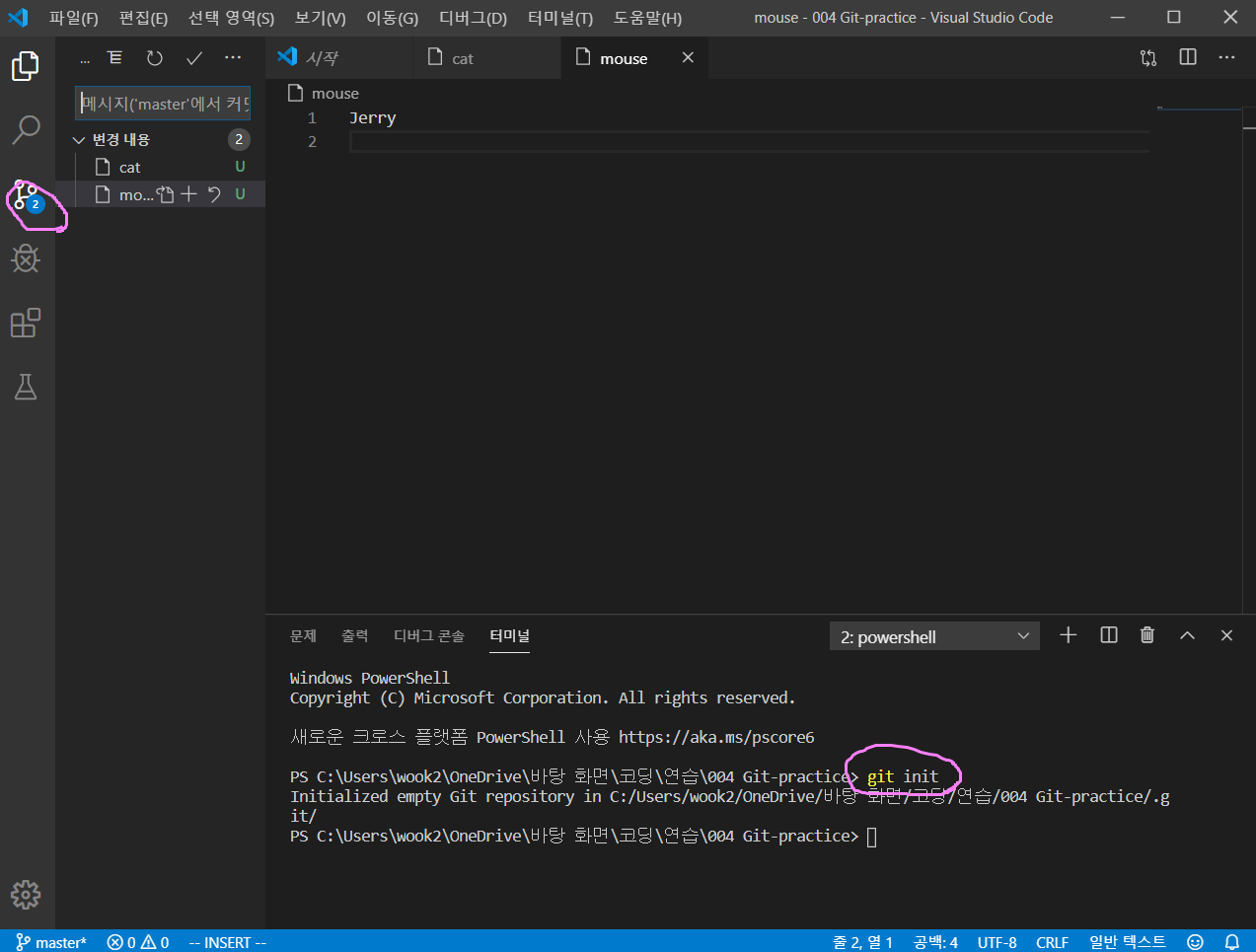
다음 git init을 치면 내가 저장한 폴더와 연결되는 것을 확인할 수 있다.
4. git config --global username "___"


위 사진처럼 띄어쓰기를 잘못 입력하면 읽히지 않는다.
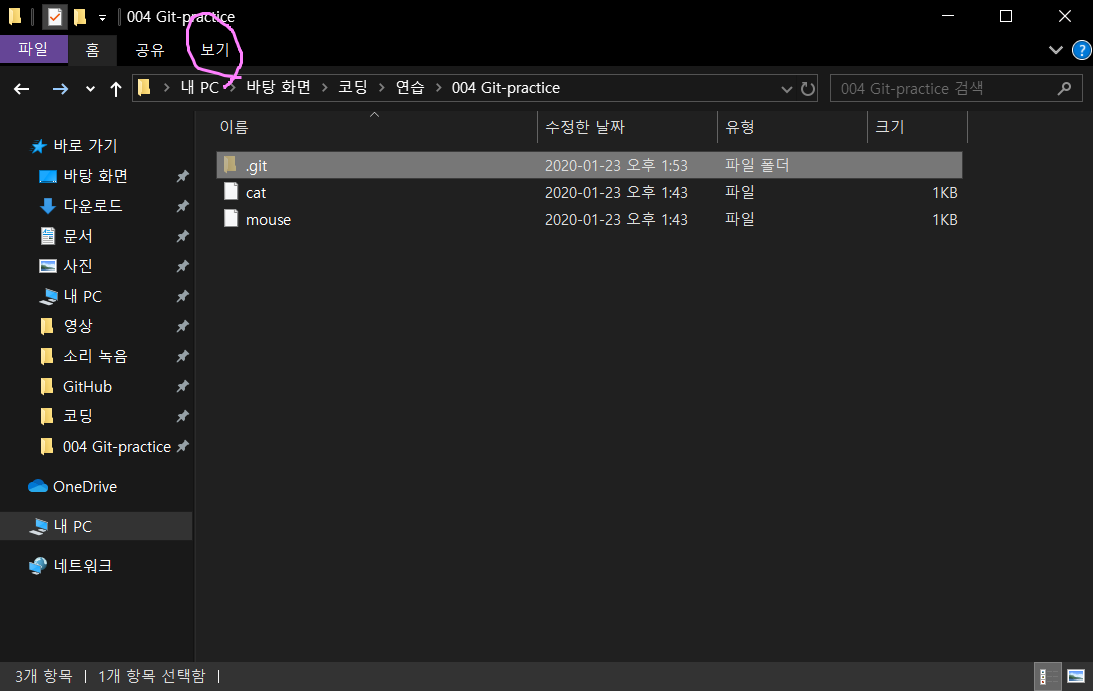
하지만 정확하게 입력하고 폴더에 가서 '보기'를 눌러 숨겨진 파일을 확인하면, [.git] 폴더가 생긴 것을 볼 수 있다.
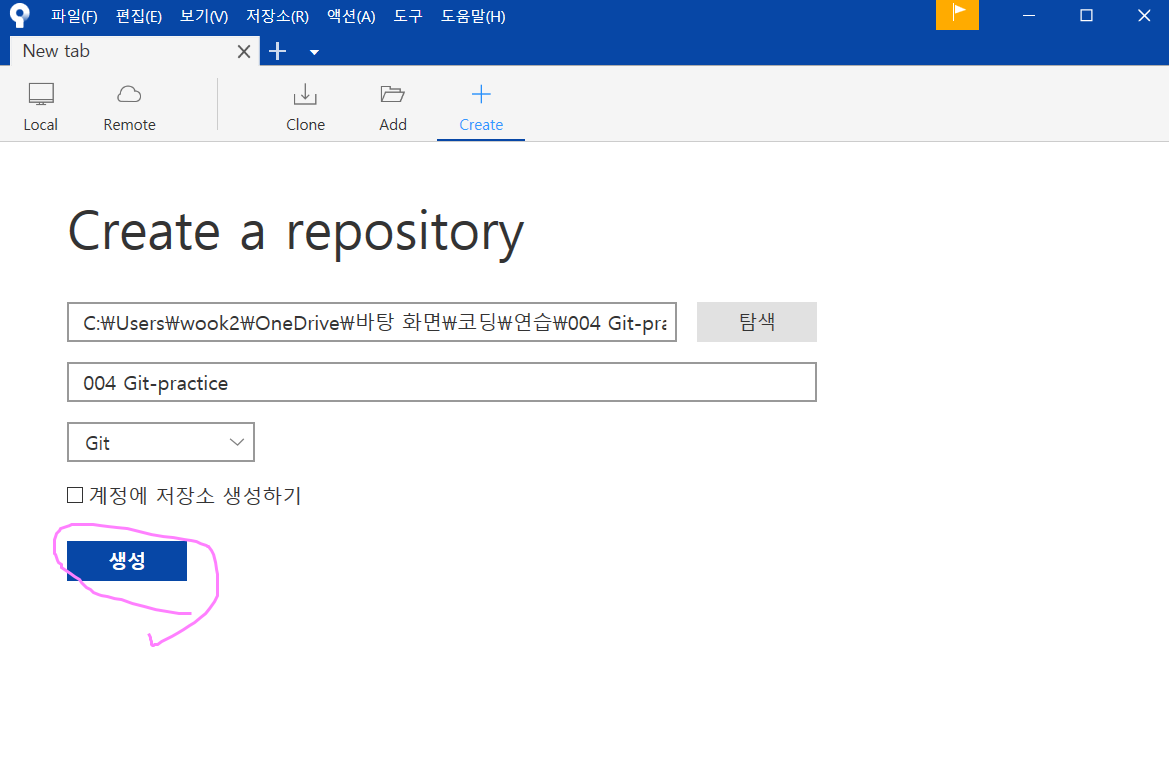
5. Sourcetree

폴더를 선택하고 그곳에 repository(저장소)를 생성할 수 있다.

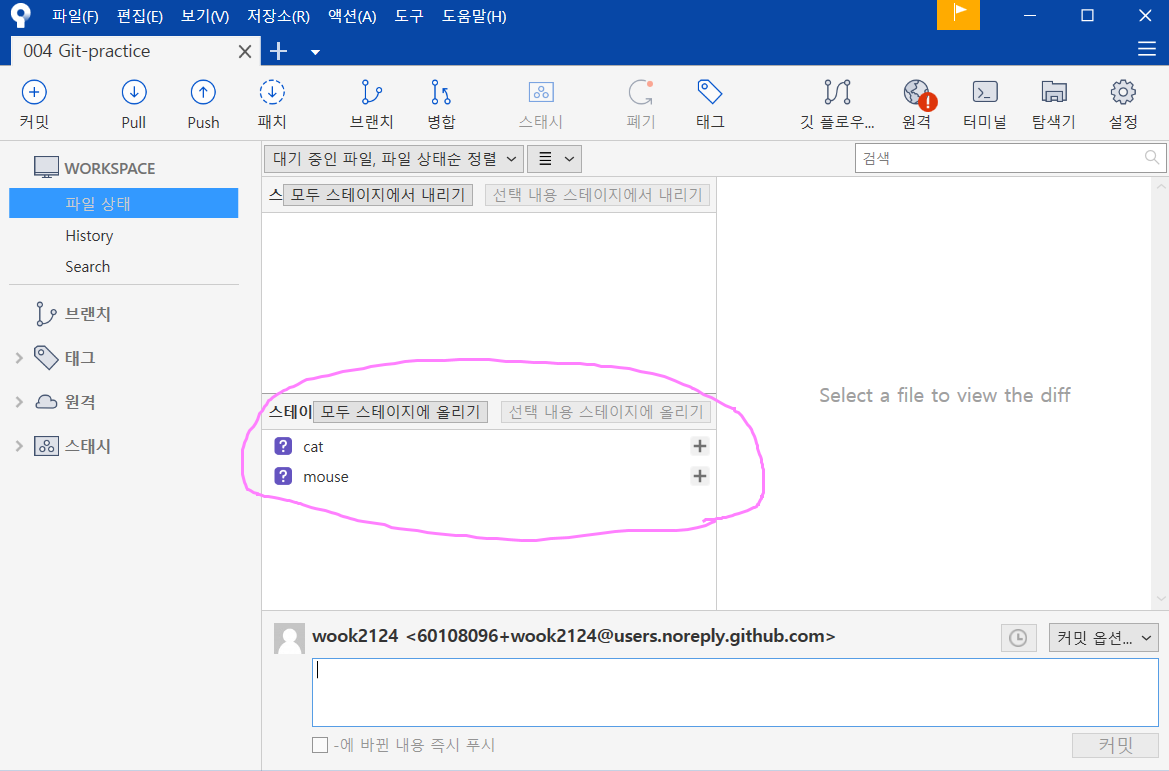
위에 보이는 것과 같이 +를 누르면 스테이지에 올라가고 Commit을 하면 수정이된다.

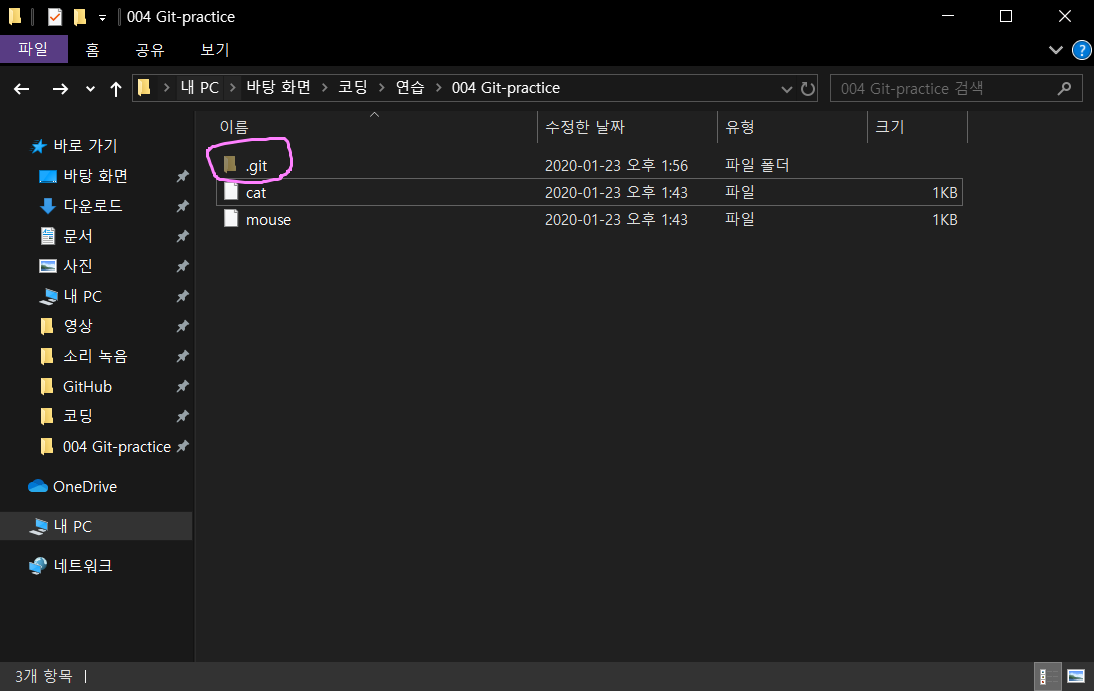
Visual Studio Code와 마찬가지로 [.git]폴더가 생성된 것을 확인할 수 있다.
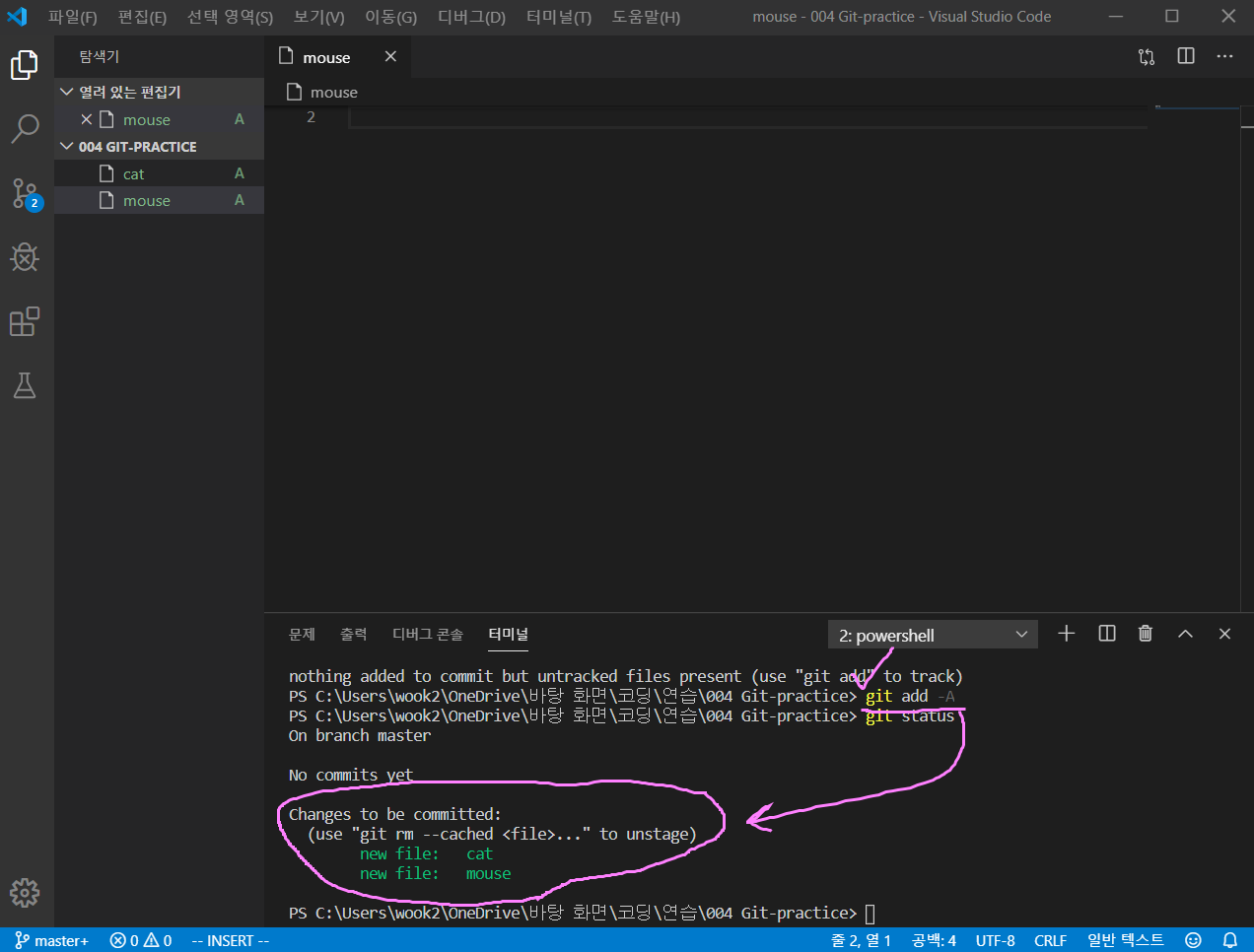
6. git add -A / git status


git add -A를 입력한 뒤 git status를 입력하면 현재 진행상태를 확인할 수 있다.
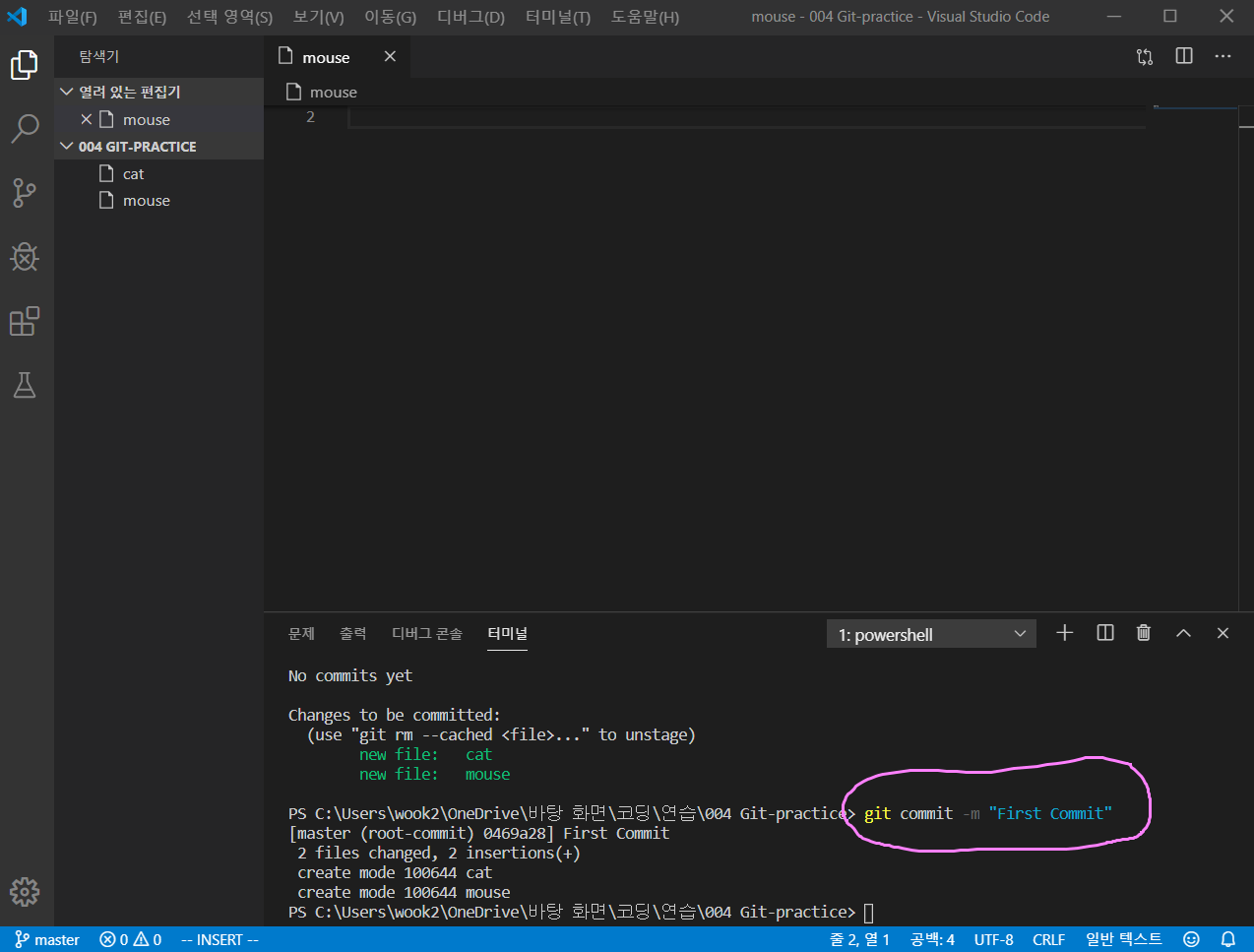
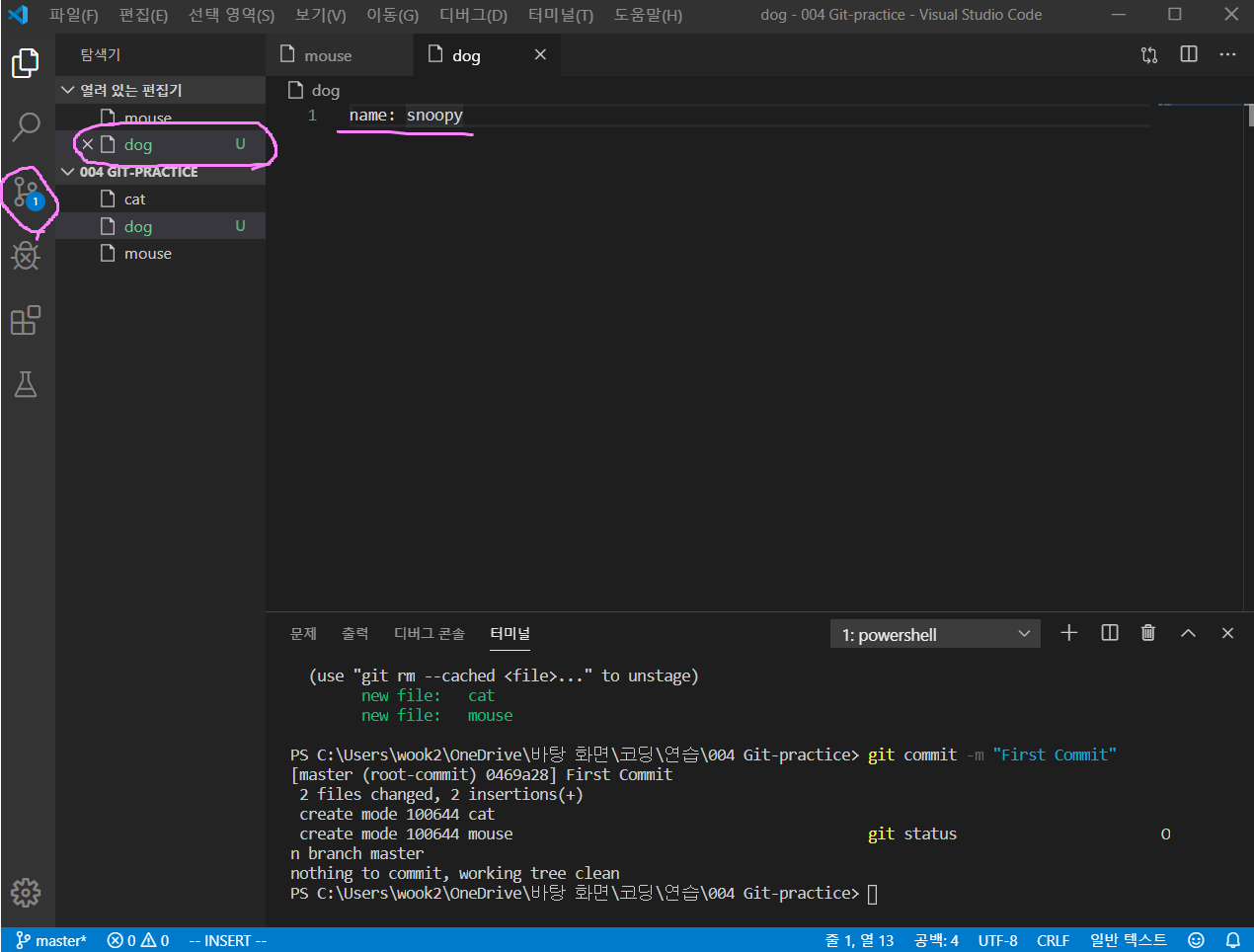
7. git commit -m "____"

위와 같이 바로 commit CLI를 입력해서 저장할 수 있다. ("First Commit"이라는 타임캡슐을 묻는 것!)

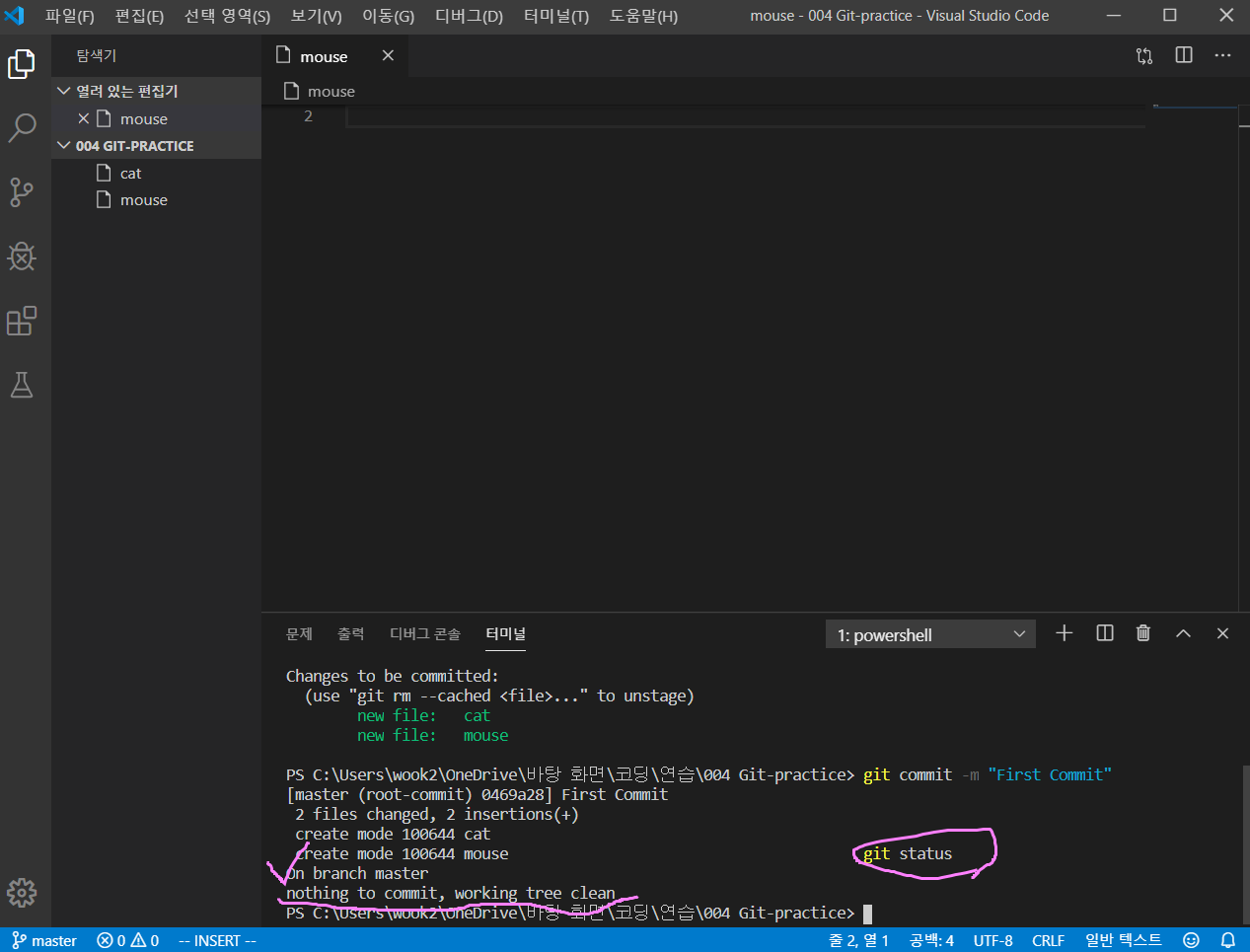
그 다음 git status로 현재 진행상황을 보면, nothing to commit, working tree clean 이라고 묻을게 없다고 나오는 것을 알 수 있다.

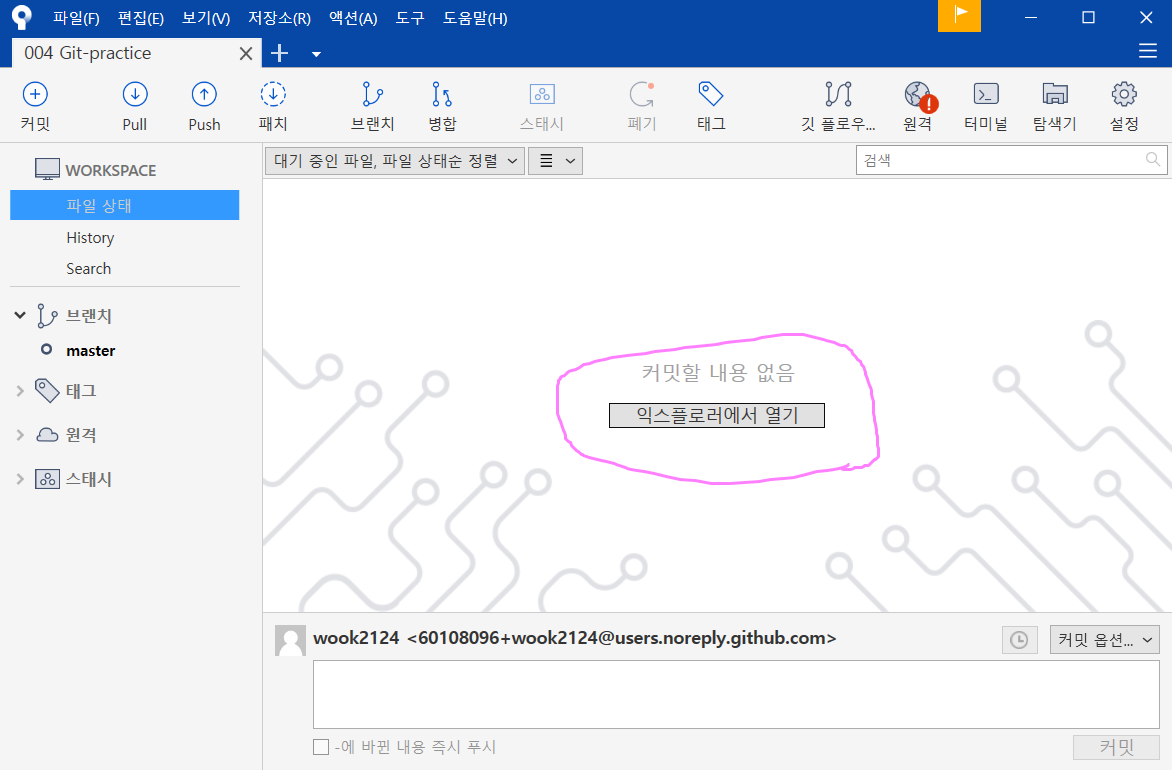
Sourcetree도 마찬가지로 커밋할 내용이 없다고 나오는 것을 알 수 있다.
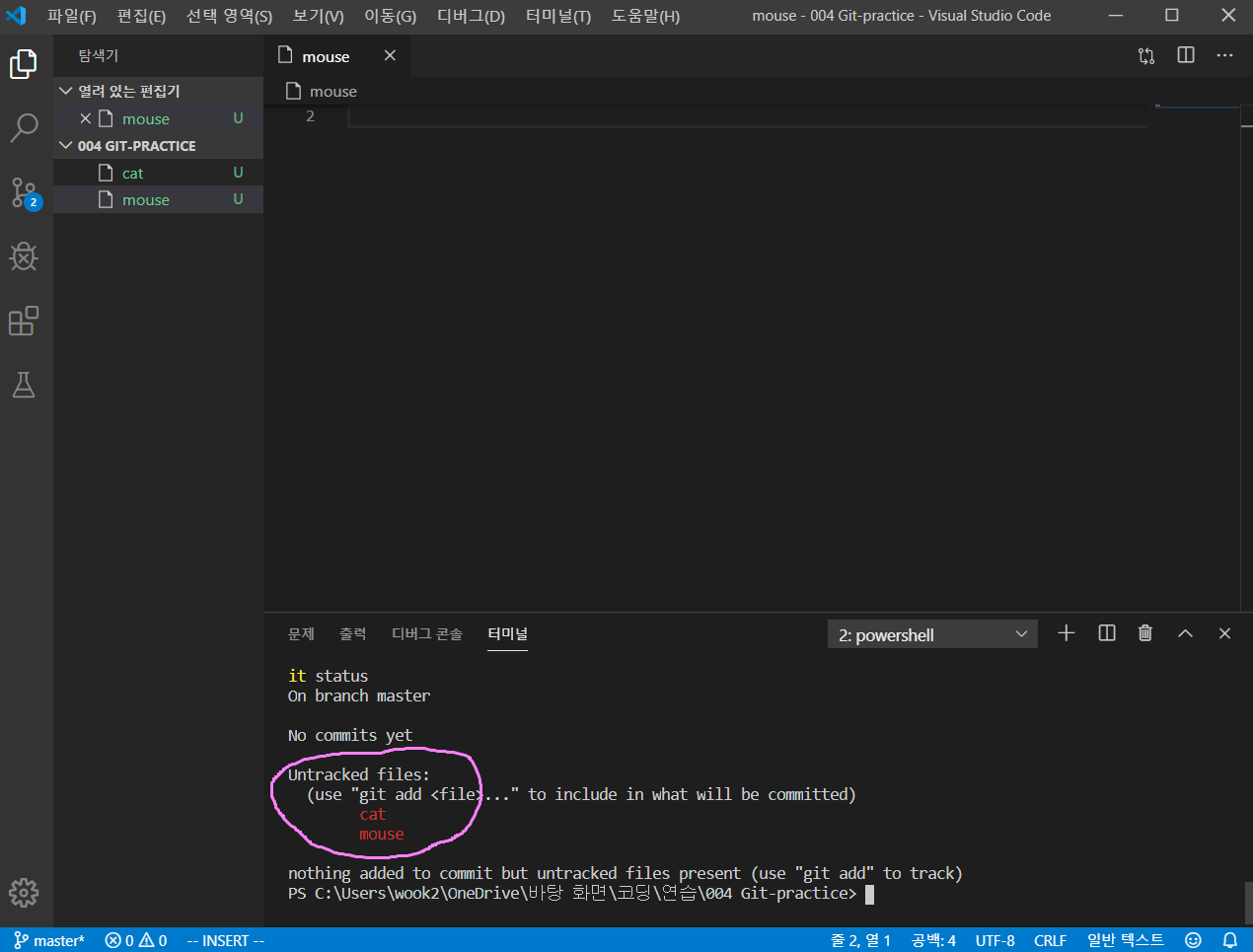
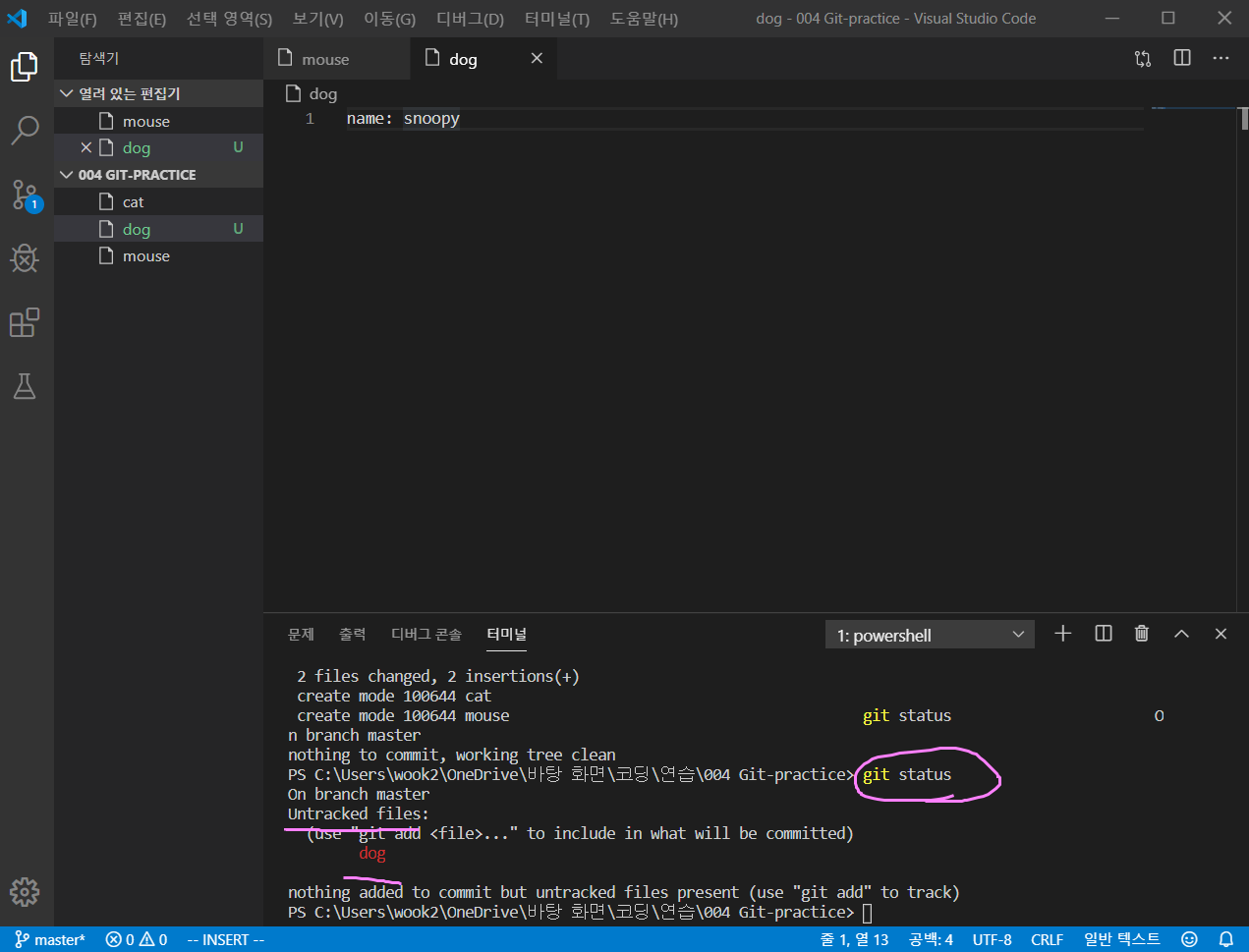
8. 파일을 수정하면 어떻게 될까?

cat, mouse 두 개만 있던 상태에서 dog를 추가해봤다.

그 다음 git status를 입력하면 dog란 파일이 untracked files 라고 뜨는 것을 볼 수 있다.

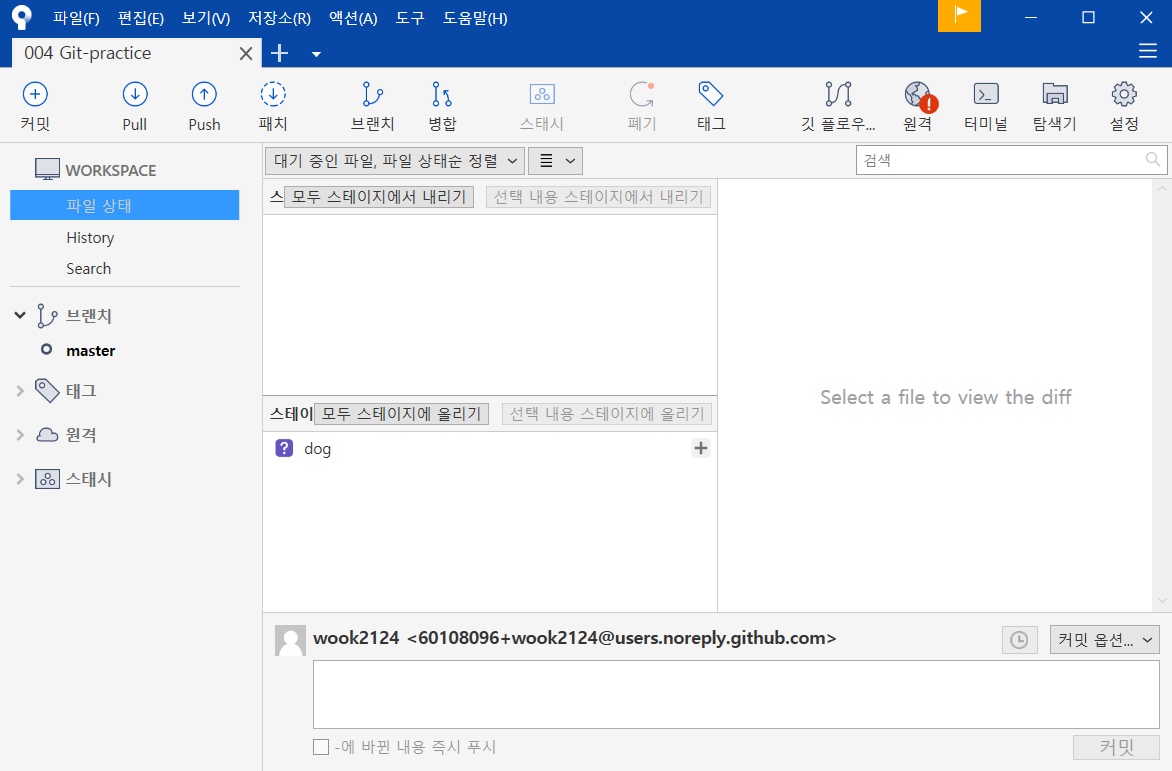
Sourcetree에 가보면 역시 dog를 위로 올려 commit 하라고 나오는 것을 알 수 있다.
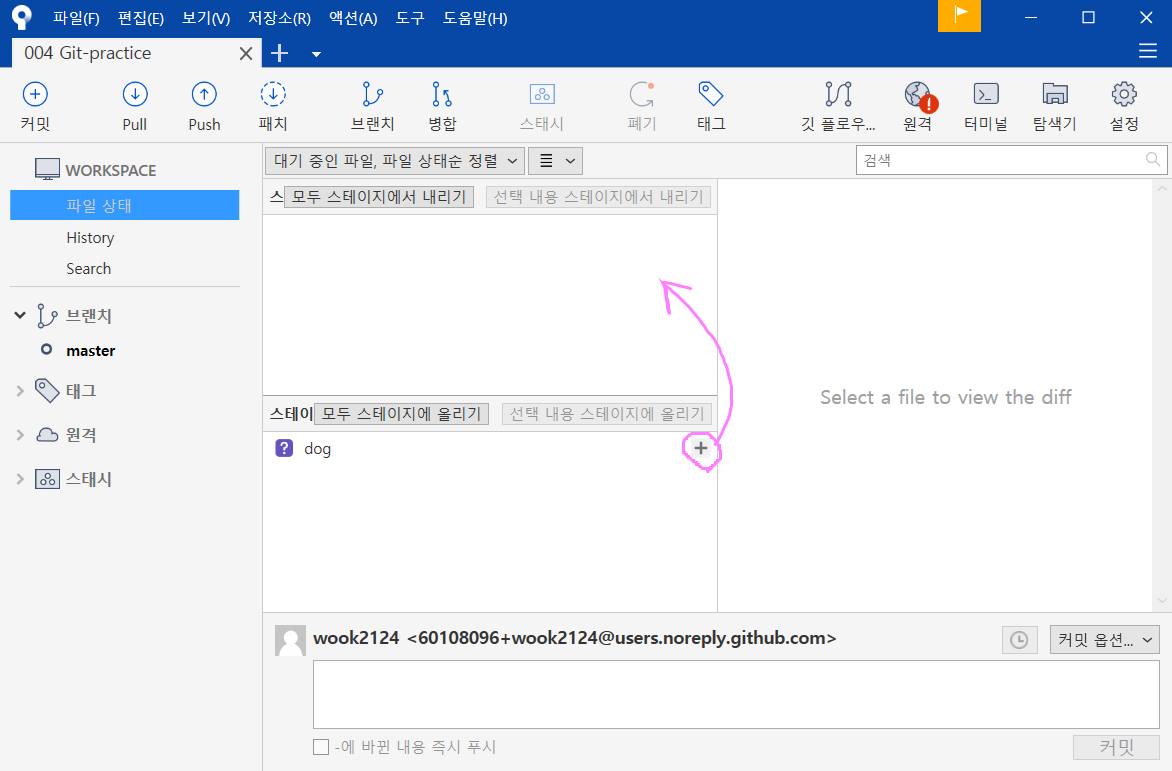
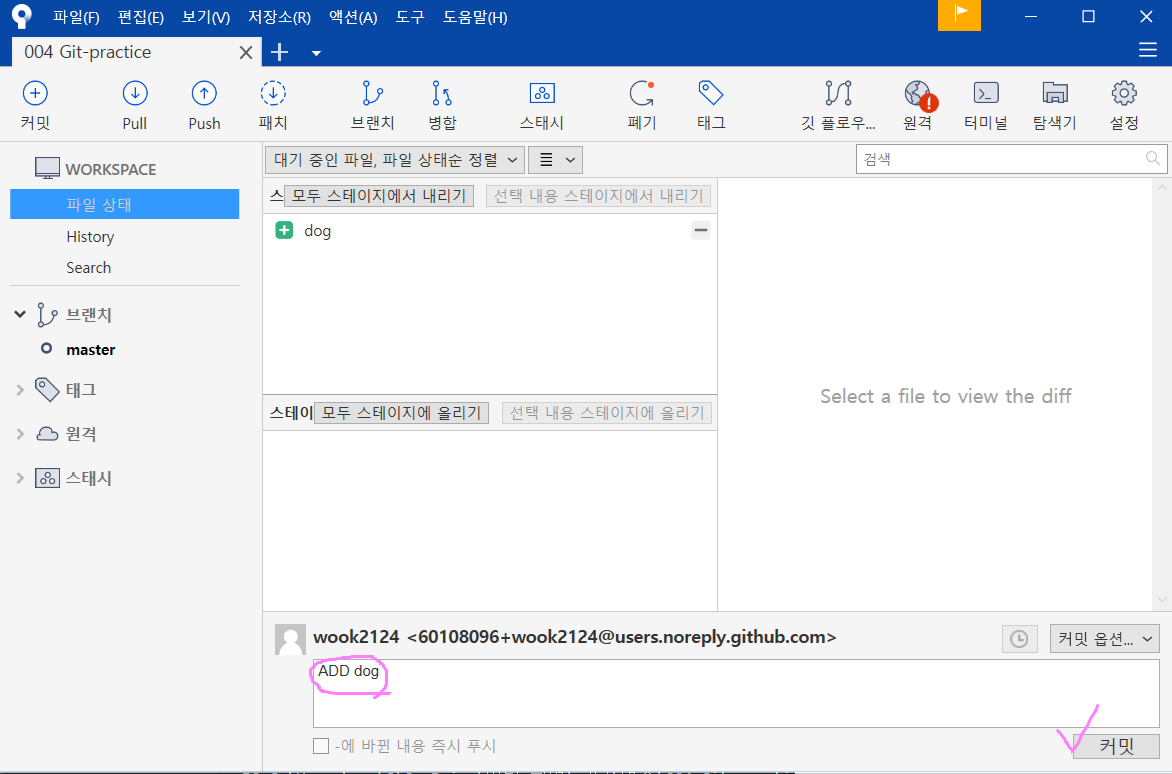
9. Sourcetree에서 Commit 하기


위와 같이 +를 누른 후 "ADD dog" << 처럼 어떤 캡슐에 담을 것인지 쓰고 Commit 하면 된다.
오늘은 여기까지 정리하고 영상의 남은 내용들은 다음에 정리!!
'Programming > Practice' 카테고리의 다른 글
| [Practice] 계산기 만들기 성공!? (feat. 깃똥찬 계산기) (#코딩공부) (0) | 2020.02.15 |
|---|---|
| [Practice] CLI 명령어 연습 2 - CLI(Command Line Interface, 명령 줄 인터페이스) (#코딩공부) (0) | 2020.01.27 |
| [Practice] 재귀함수?! - 재귀호출(recursive call) (#코딩공부) (0) | 2020.01.25 |
| [Practice] 예외처리?! - Exception Handling (#코딩공부) (0) | 2020.01.24 |
| [Practice] HTML, CSS, JavaScript란?! (feat. 깃똥찬 계산기) (#코딩공부) (2) | 2020.01.23 |




댓글