<복습>
https://wook-2124.tistory.com/90
[JavaScript] #3.7 Making a To Do List part Three (#코딩공부)
https://youtu.be/dbPOjiG5WJ4 <복습> https://wook-2124.tistory.com/89 [JavaScript] #3.6 Making a To Do List part Two (#코딩공부) https://youtu.be/JEbOaI_0phc <복습> https://wook-2124.tistory.com/87 [..
wook-2124.tistory.com
<준비물>
Online IDE, Editor, and Compiler - Fast, Powerful, Free
Repl.it is a simple yet powerful online IDE, Editor, Compiler, Interpreter, and REPL. Code, compile, run, and host in 50+ programming languages: Clojure, Haskell, Kotlin (beta), QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeS
repl.it
<코드기록>
// https://unsplash.com
// index.html에 <script src="bg.js"></script> 추가
// Math.floor(), Math.ceil()
// floor는 바닥, 즉 뒤에 있는 소숫점을 버림
// ceil은 천장, 즉 뒤에있는 소숫점을 올림
const body = document.querySelector("body");
const IMG_NUMBER = 10;
function genNumber() {
const number = Math.ceil(Math.random() * IMG_NUMBER);
return number;
}
function init() {
const randomNumber = genNumber();
}
init();
// 다운받은 image들의 폴더 src(source) 제공
// body의 자손 class로 image 추가(appendChild)
function paintImage(imgNumber) {
const image = new Image();
image.src = `//images/${imgNumber}.jpg`;
body.appendChild(image);
image.addEventListener("loadend", handleImgLoad);
}
// image.classList.add("bgImage") - bgImage로 class 추가
function paintImage(imgNumber) {
const image = new Image();
image.src = `//images/${imgNumber}.jpg`;
image.classList.add("bgImage");
body.appendChild(image);
image.addEventListener("loadend", handleImgLoad);
}
// stlye.css 파일에서 bgImage class 수정
.bgImage {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
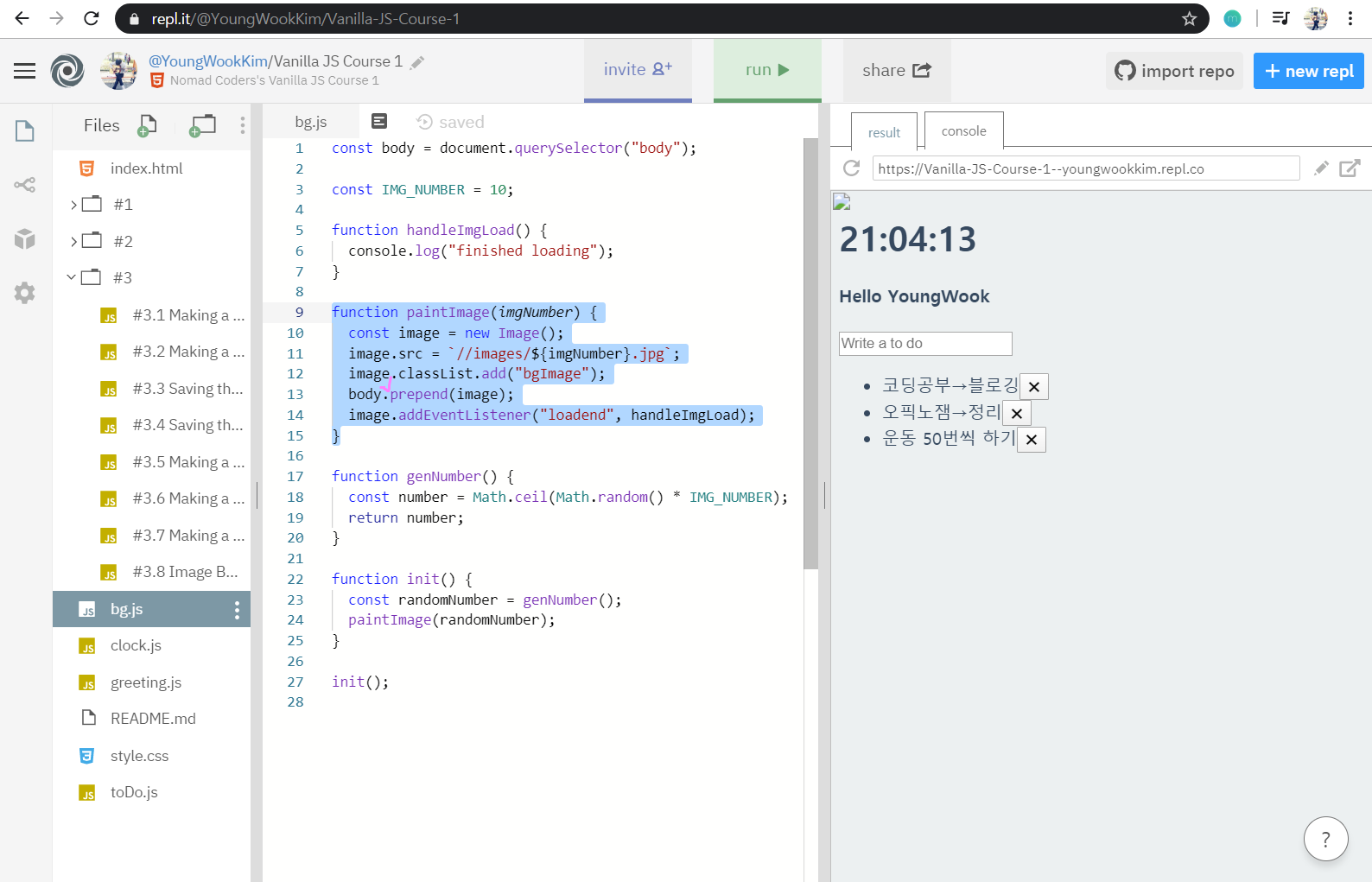
// appendChild에서 prepend로 바꿔서 body 맨 앞으로 가져옴
function paintImage(imgNumber) {
const image = new Image();
image.src = `//images/${imgNumber}.jpg`;
image.classList.add("bgImage");
body.prepend(image);
image.addEventListener("loadend", handleImgLoad);
}
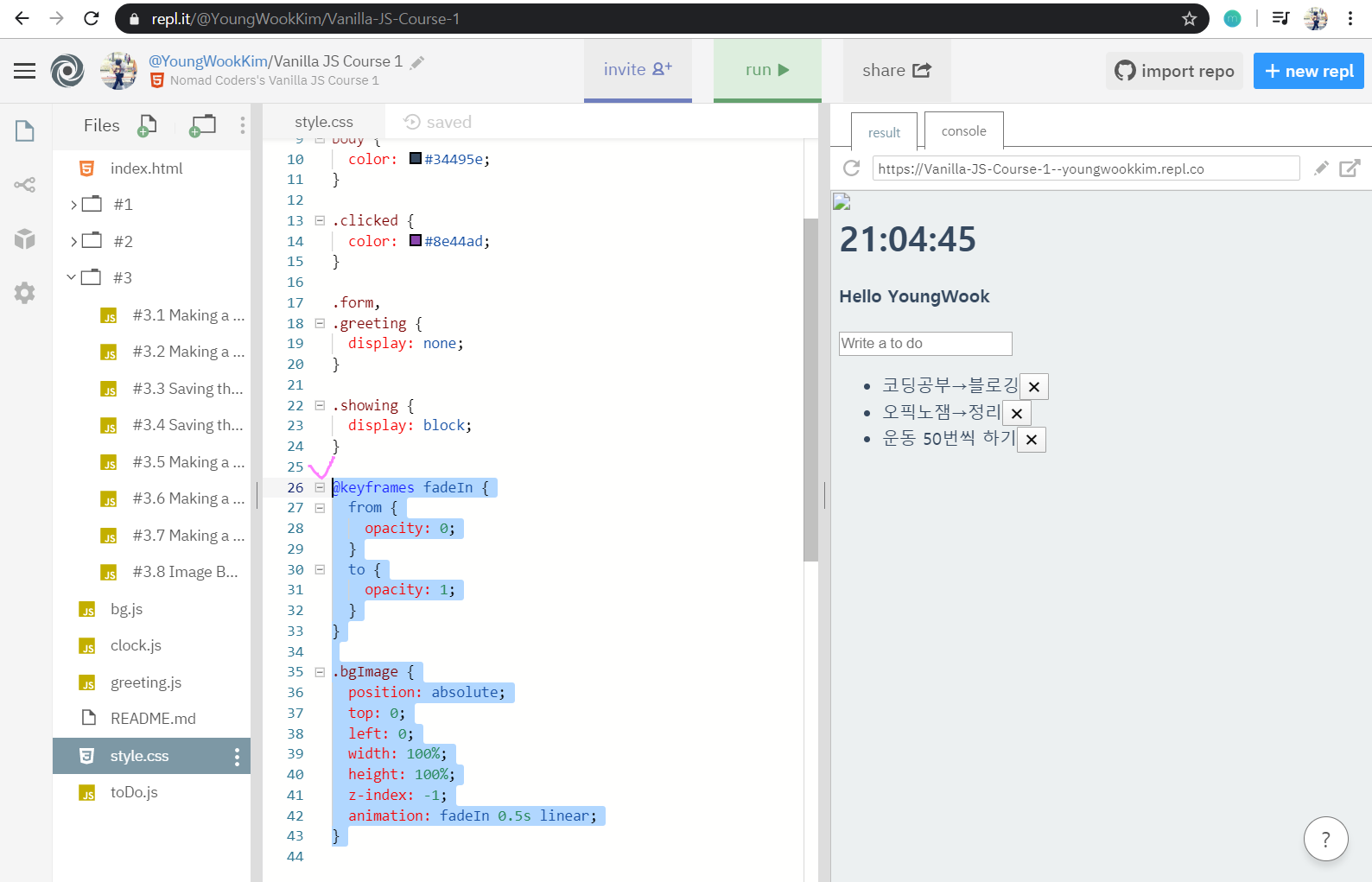
// stlye.css 파일에서 keyframes 추가, bgImage class 수정
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
.bgImage {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
animation: fadeIn 0.5s linear;
}
// 최종 코드
const body = document.querySelector("body");
const IMG_NUMBER = 10;
function paintImage(imgNumber) {
const image = new Image();
image.src = `images/${imgNumber}.jpg`;
image.classList.add("bgImage");
body.prepend(image);
}
function genNumber() {
const number = Math.ceil(Math.random() * IMG_NUMBER);
return number;
}
function init() {
const randomNumber = genNumber();
paintImage(randomNumber);
}
init();
1. Background에 Image 추가하기

Beautiful Free Images & Pictures | Unsplash
Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos.
unsplash.com
위 사이트에서 무료로 배경사진을 다운받고

숫자를 1~10까지 부여해서 images라고 명명한 폴더에 모아뒀다.
2. Math 함수

Math.random은 0부터 " * x " 한 x의 범위까지 random하게 숫자를 가져온다.

Math.floor와 Math.ceil에서 floor는 바닥, 즉 뒤에 있는 소숫점을 버려서 0~5의 값을 나타내던 Math.random에서 0~4까지의 값을 나타내고, ceil은 천장, 즉 뒤에 있는 소숫점을 올려서 1~5까지의 숫자의 값을 나타낸다.

이 Math 함수를 사용해서 0~10까지 나타내는 Math.random을 ceil(천장)으로 뒤에 있는 소숫점을 올려서 1~10까지의 값, 즉 images 폴더에 모아둔 10개의 image 사진을 random하게 나타낼 수 있게 했다.

image폴더의 src(source)를 `//images/${imgNumber}.jpg`로 images 폴더에 있는 imgNumber를 argument(인자)화 해서 제공하고, body의 자손으로 그 값을 추가했다.(appendChild) 그리고 마지막으로 "loadend" event가 발생하면 handleImgLoad가 console에 출력되게끔 addEventListen까지 적었다.

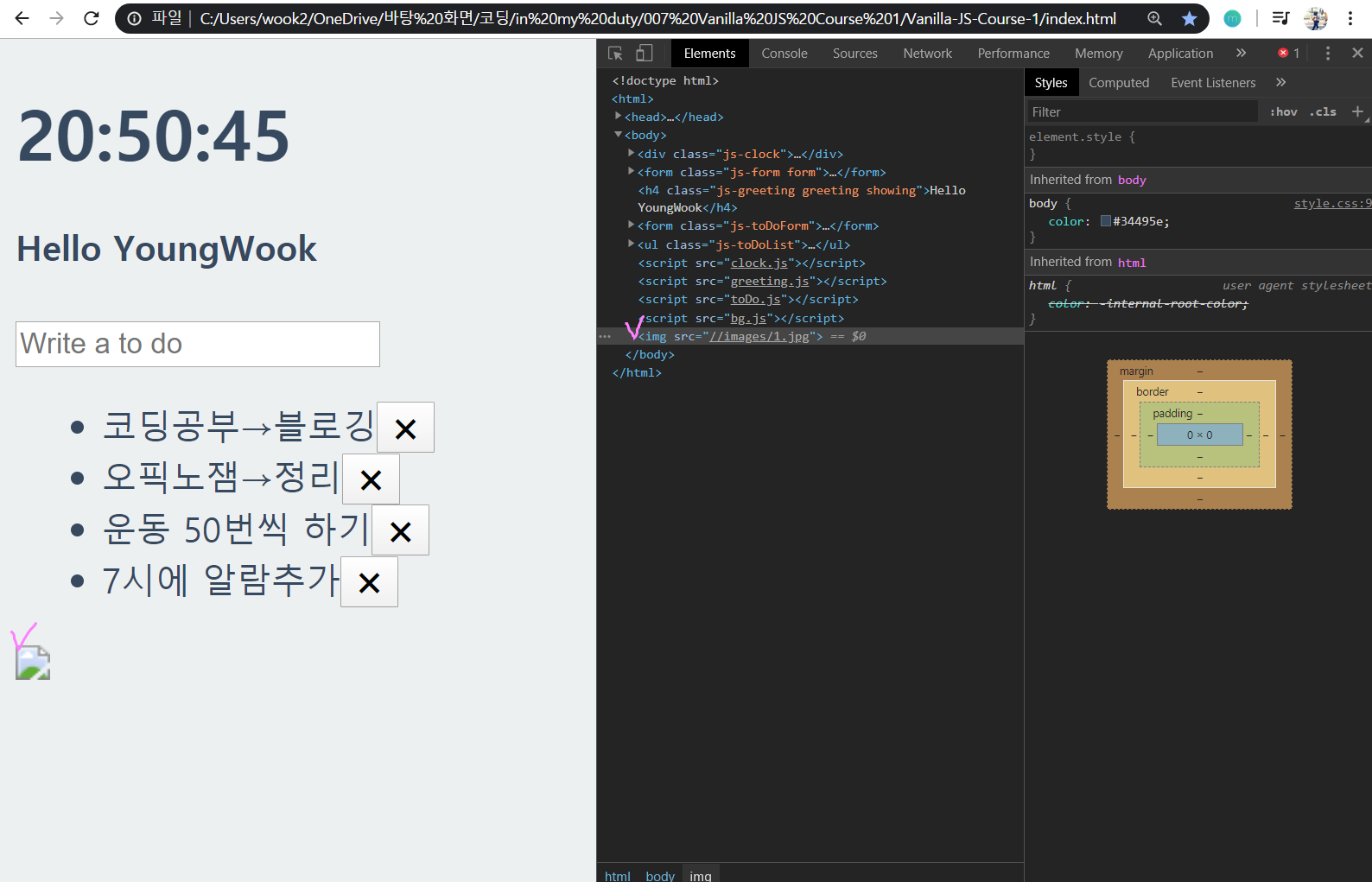
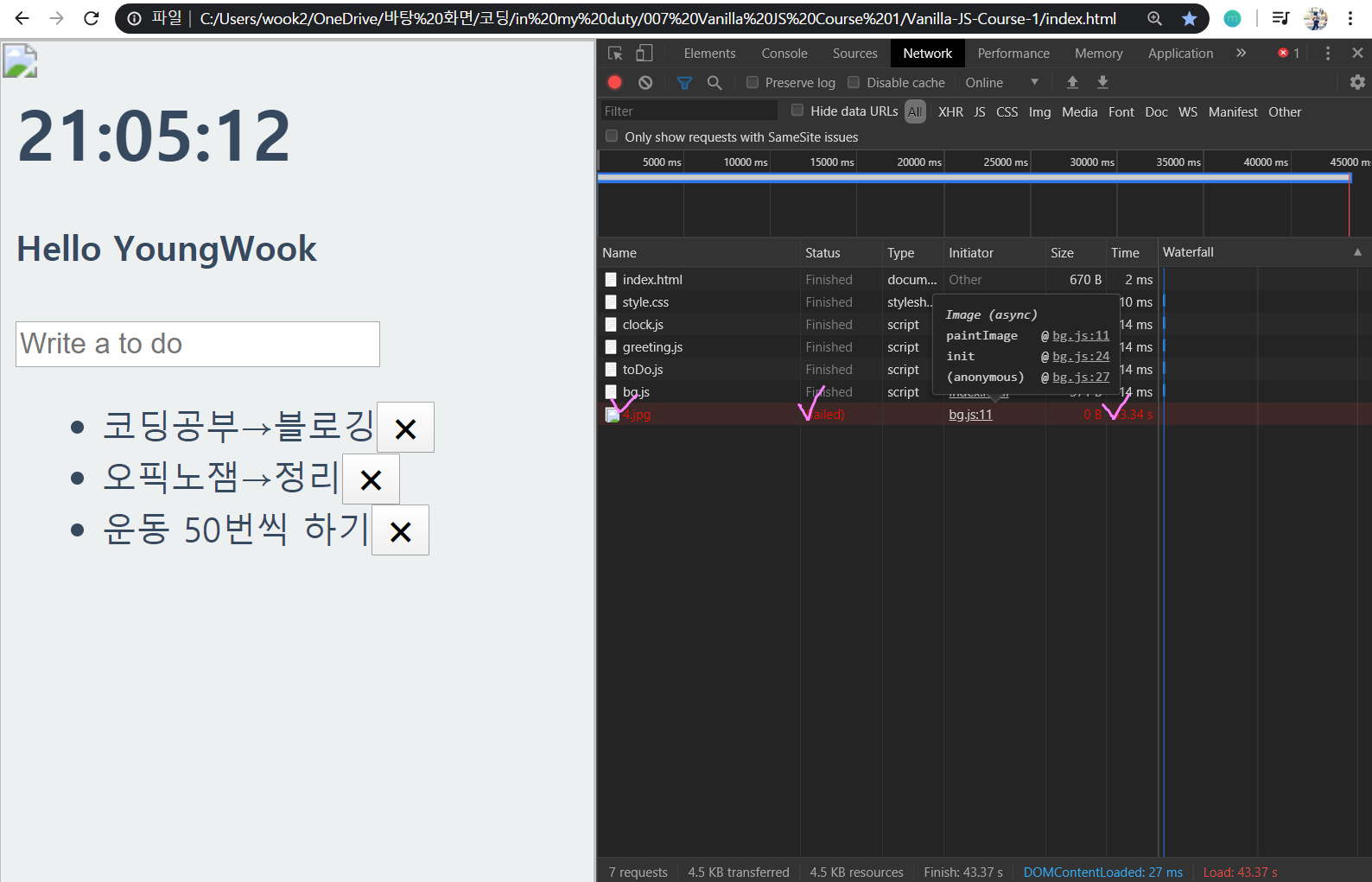
body의 child로 append(추가)됐고, background image 표시도 뜨긴 했지만 아무래도 고화질의 사진을 써서 그런지 액박표시가 떴다.
3. bgImage class 추가하기

image src도 추가했으니, "bgImage"로 class add(추가)를 했다.

그에 맞게 style.css에서 .(class)bgImage를 수정했다.

하지만 여전히 액박이 뜨고, "bgImage"가 가장 위에 있어서 다른 기능들이 작동하지 못하는 문제가 발생했다.

때문에 appendChild를 prepend로 바꿔서 body에 추가할 때 맨 뒤에 추가하는 것이 아니라 맨 앞으로 추가해줬다.

style.css도 다시 수정해줬다.
4. 액박이 뜨는 이유

처음에는 image의 용량이 너무 커서 failed가 뜬 것으로 생각했다.

하지만 용량문제가 아니었고, 액박이 뜨는 이유는 10개의 image 사진을 저장해 둔 Images 폴더 위치의 문제였다.

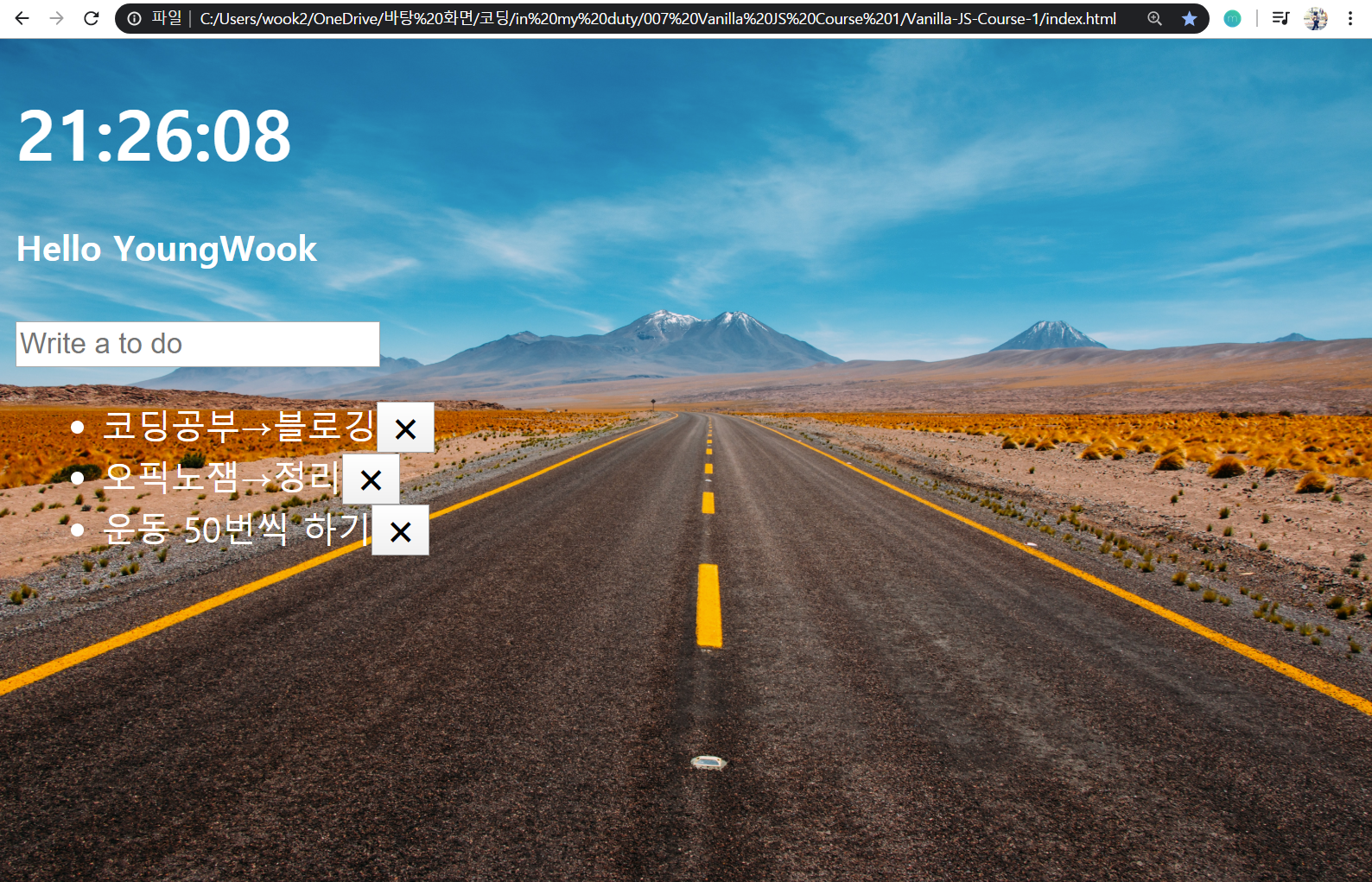
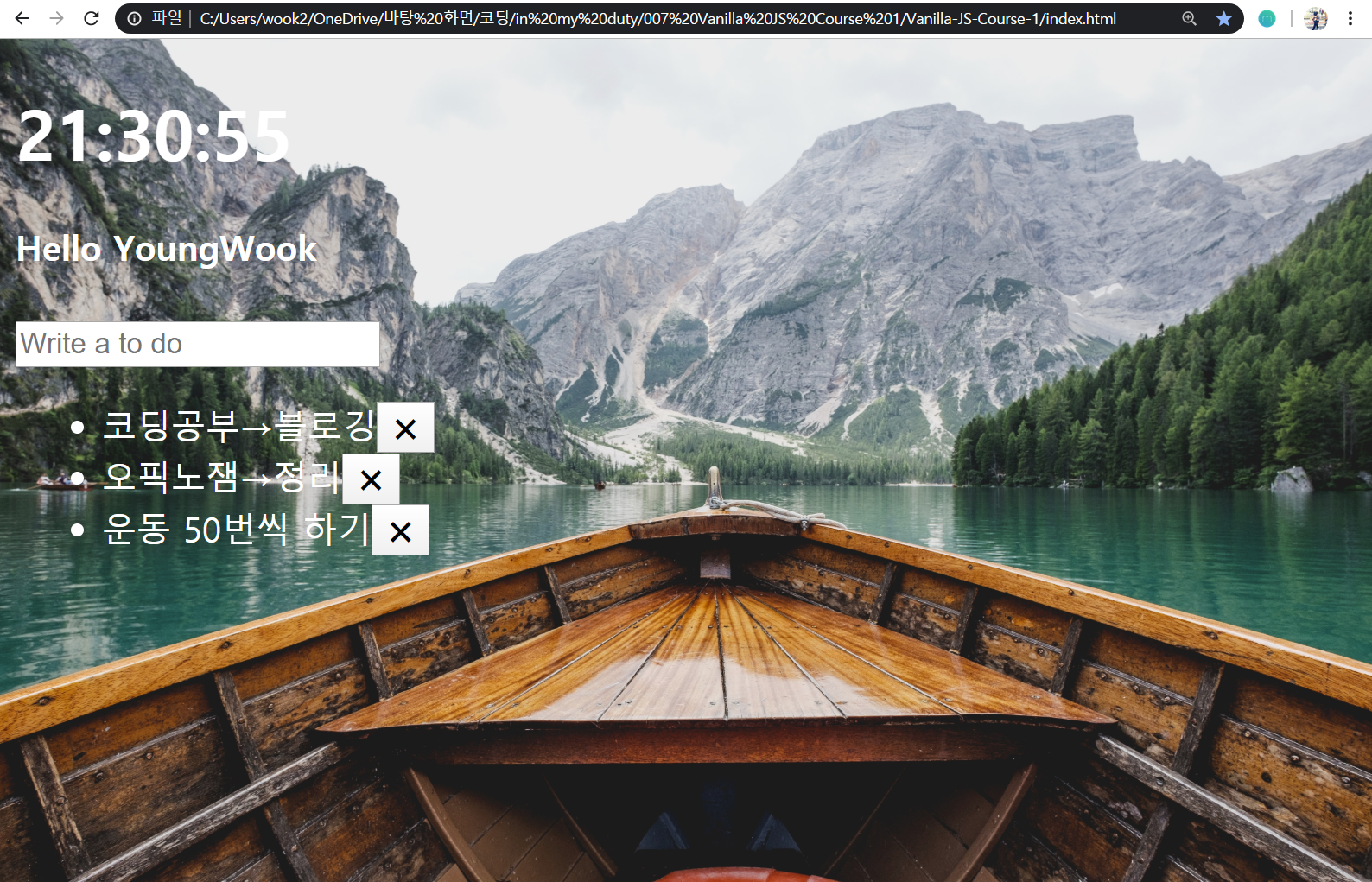
작업하고 있는 파일들이 있는 위치에 Images 폴더도 같이 두니까 문제가 해결됐다..
/* 2020년 2월 25일자로는 위 같이 생각했으나, 2020년 4월 5일 현재 글을 쓰고 있는 지금은
`//images/${imgNumber}.jpg`에서 "./" 처럼 폴더안의 폴더에 대한 부름을 잘못 설정해서 그런 것 같다고 생각중이다.
다음에 다시 전체적인 복습을 할 때 이 문제에 대해서 다시 생각해봐야겠다. */


style.css에서 이것저것 수정하고 마무리!

※ 코로나19 조심하세요!!!!

'JavaScript > Clone Website' 카테고리의 다른 글
| [JavaScript] #3.10 Getting the Weather part Two (API) (#코딩공부) (0) | 2020.04.07 |
|---|---|
| [JavaScript] #3.9 Getting the Weather part One (Geolocation) (#코딩공부) (0) | 2020.04.05 |
| [JavaScript] #3.7 Making a To Do List part Three (#코딩공부) (0) | 2020.04.01 |
| [JavaScript] #3.6 Making a To Do List part Two (#코딩공부) (0) | 2020.03.31 |
| [JavaScript] #3.5 Making a To Do List part One (#코딩공부) (0) | 2020.03.30 |




댓글