<복습>
https://wook-2124.tistory.com/103
[JavaScript] #2.2 Recap! (#코딩공부)
https://youtu.be/LAG1ERXR2xQ <복습> https://wook-2124.tistory.com/102 [JavaScript] #2.1 2D Context (#코딩공부) https://youtu.be/IlANstQ1h3M <복습> https://wook-2124.tistory.com/101 [JavaScript] #2.0..
wook-2124.tistory.com
<준비물>
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
<코드기록>
// jsColor class 추가하기
const colors = document.getElementsByClassName("jsColor");
// color를 click하면 handleColorClick function이 실행되고 event가 console에 출력됨
function handleColorClick(event) {
console.log(event.target.style);
}
// Array.from() - ()안에 있는 object(객체)를 Array로 묶어줌
// Array.from()으로 colors를 Array(배열)로 묶고
// forEach로 각각의 color에 "click" event가 발생하면 알 수 있도록 addEventListener을 설정
Array.from(colors).forEach(color =>
color.addEventListener("click", handleColorClick)
);
// event가 발생했을 때 알고자 하는 backgroundColor를 color로 지정하고
// default value(기본값, #2c2c2c)에서 ctx.strokeStyle이
// 다른 color로도 변경될 수 있도록 override(재정의)해줌
function handleColorClick(event) {
const color = event.target.style.backgroundColor;
ctx.strokeStyle = color;
}
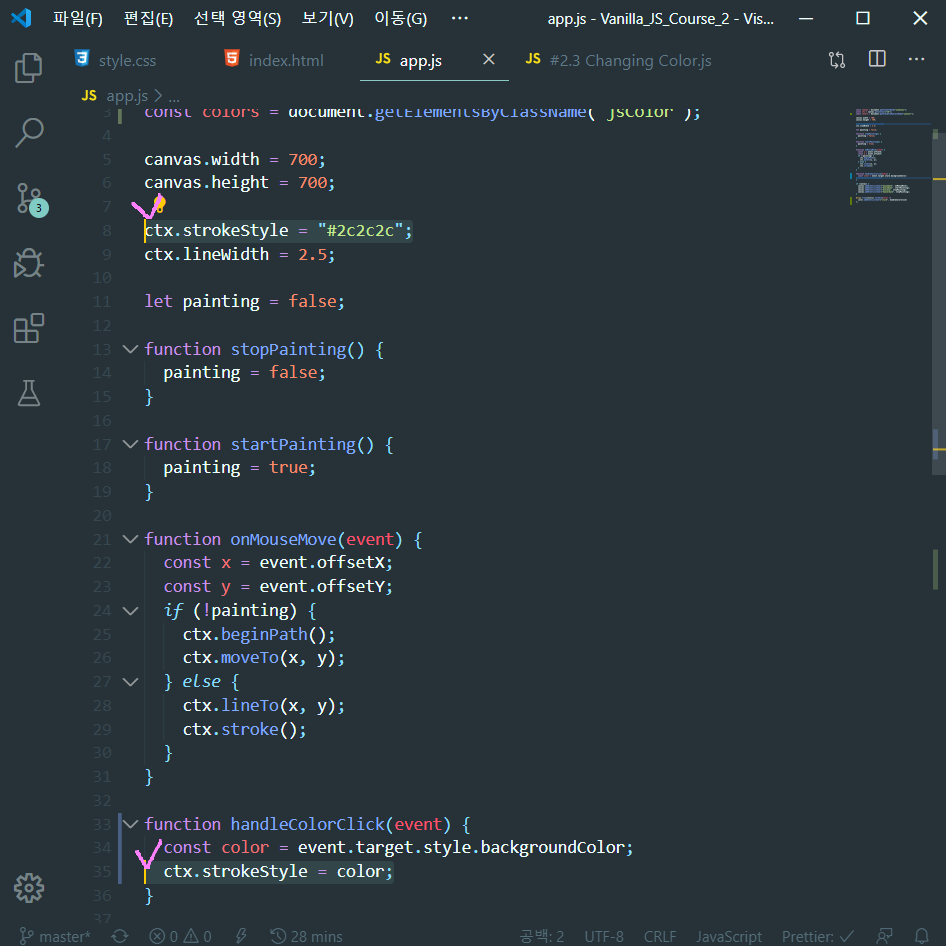
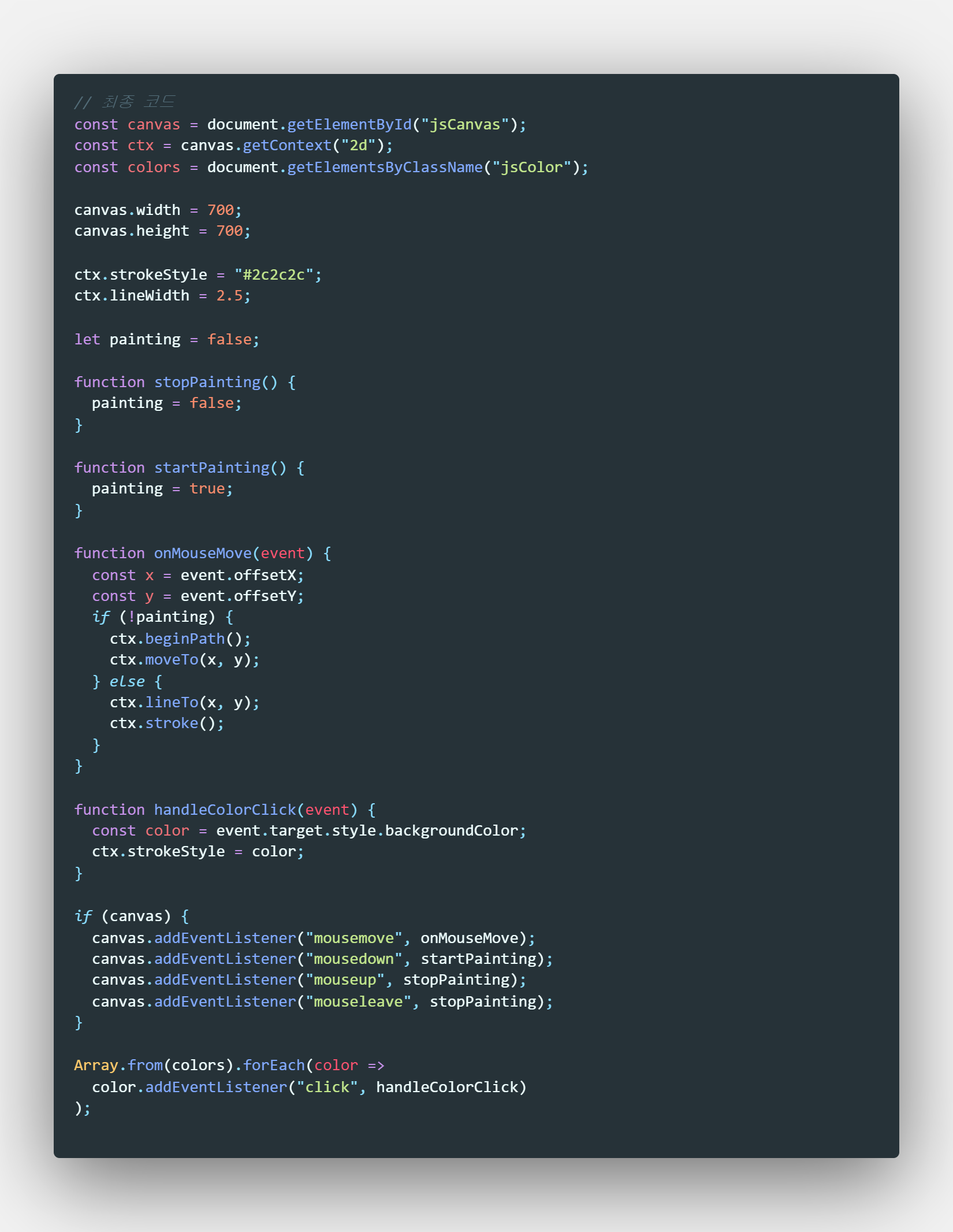
// 최종 코드
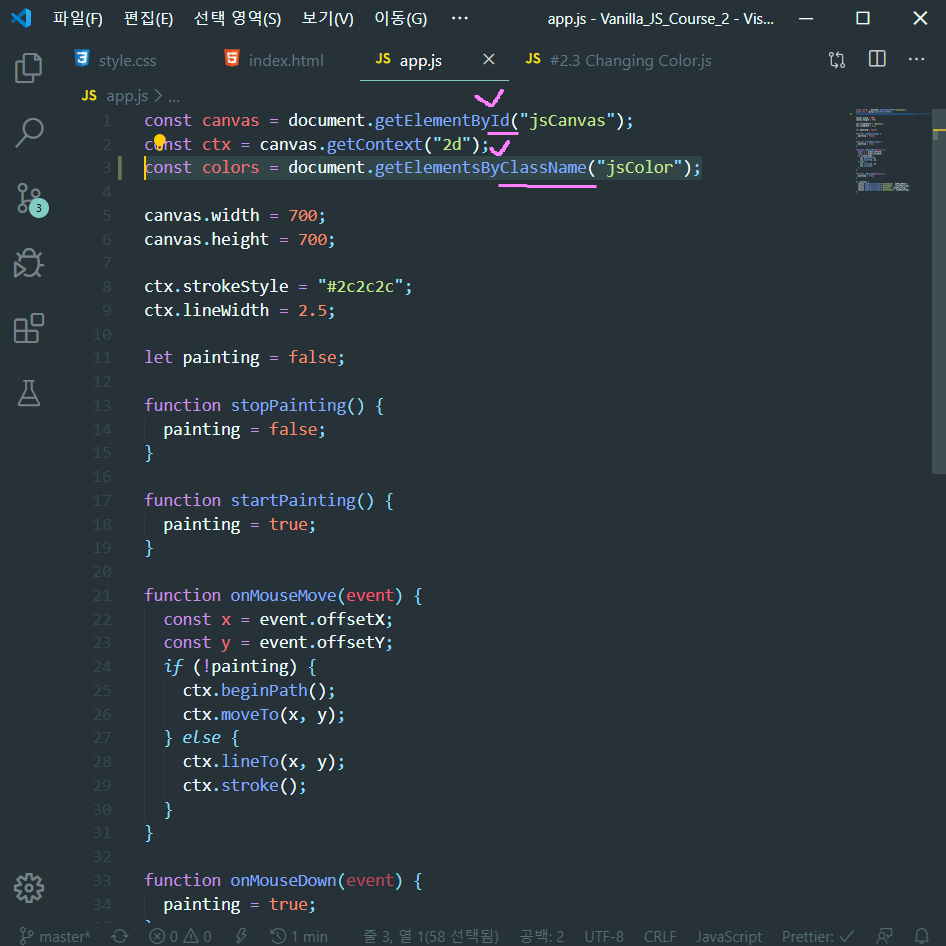
const canvas = document.getElementById("jsCanvas");
const ctx = canvas.getContext("2d");
const colors = document.getElementsByClassName("jsColor");
canvas.width = 700;
canvas.height = 700;
ctx.strokeStyle = "#2c2c2c";
ctx.lineWidth = 2.5;
let painting = false;
function stopPainting() {
painting = false;
}
function startPainting() {
painting = true;
}
function onMouseMove(event) {
const x = event.offsetX;
const y = event.offsetY;
if (!painting) {
ctx.beginPath();
ctx.moveTo(x, y);
} else {
ctx.lineTo(x, y);
ctx.stroke();
}
}
function handleColorClick(event) {
const color = event.target.style.backgroundColor;
ctx.strokeStyle = color;
}
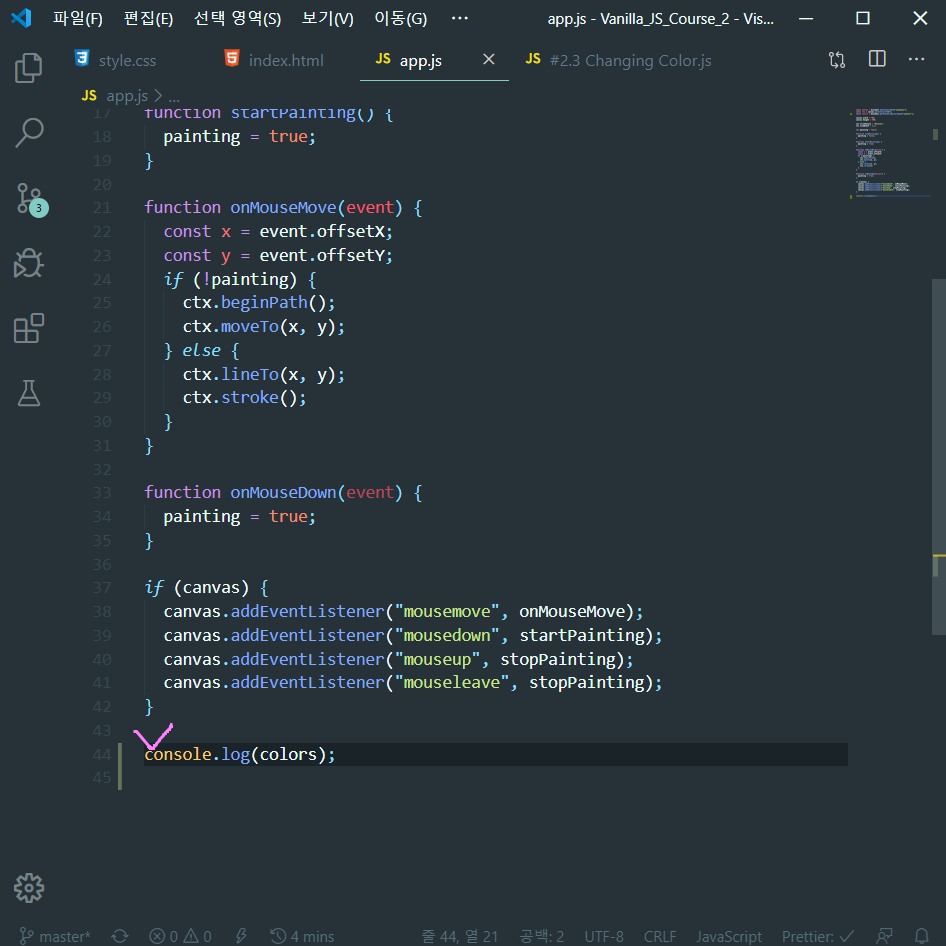
if (canvas) {
canvas.addEventListener("mousemove", onMouseMove);
canvas.addEventListener("mousedown", startPainting);
canvas.addEventListener("mouseup", stopPainting);
canvas.addEventListener("mouseleave", stopPainting);
}
Array.from(colors).forEach(color =>
color.addEventListener("click", handleColorClick)
);
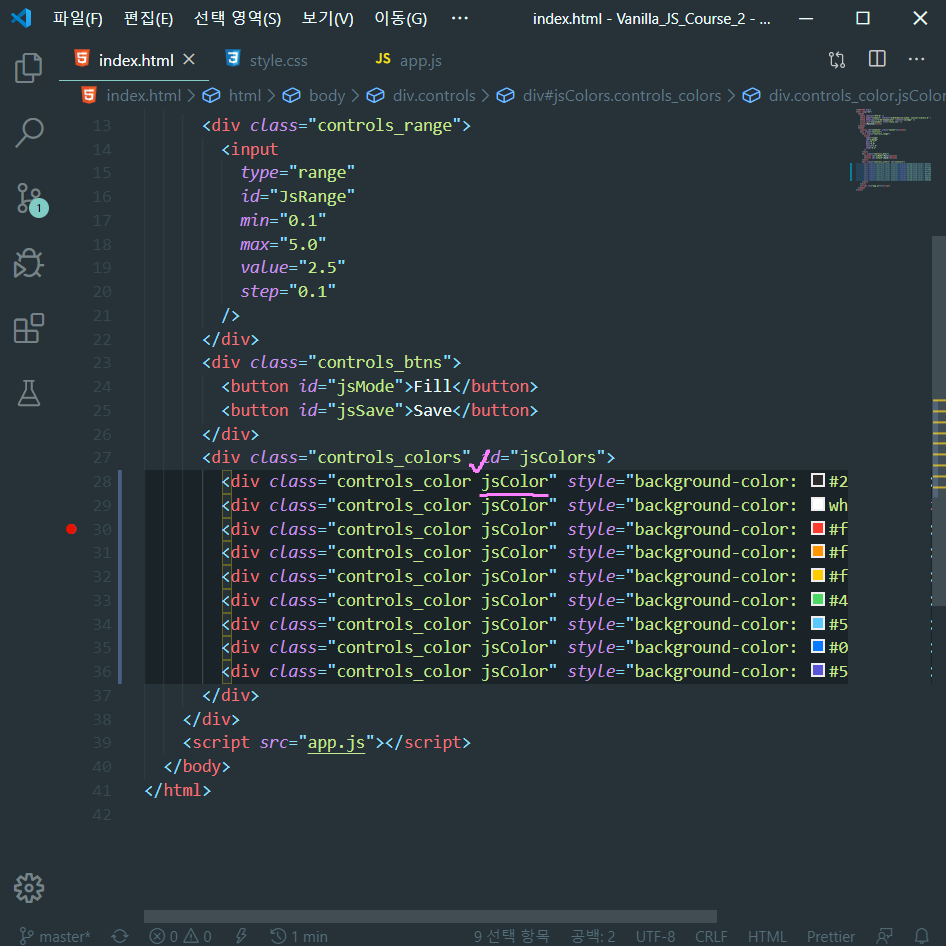
1. jsColor 9개 만들기

jsColor를 만들고 9개의 background-color를 설정해줬다.

JavaScript로 가져올 때 id와 class를 잘 구별해서 가져와주고,


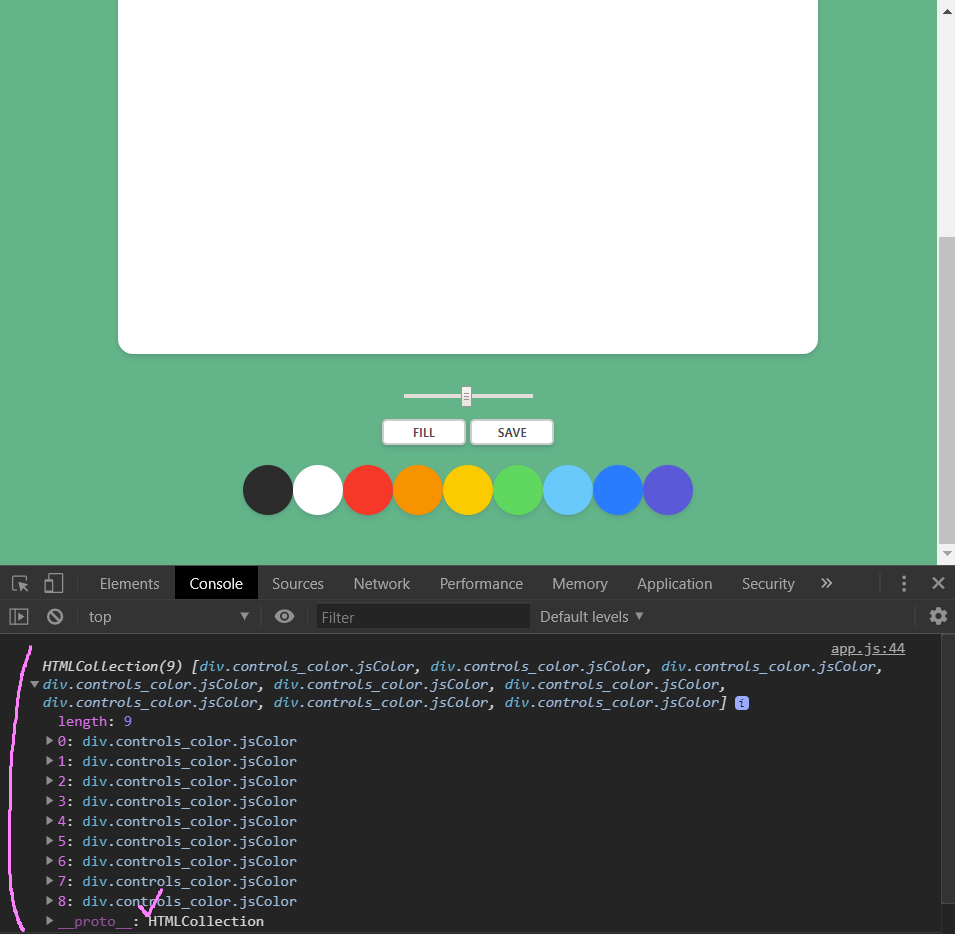
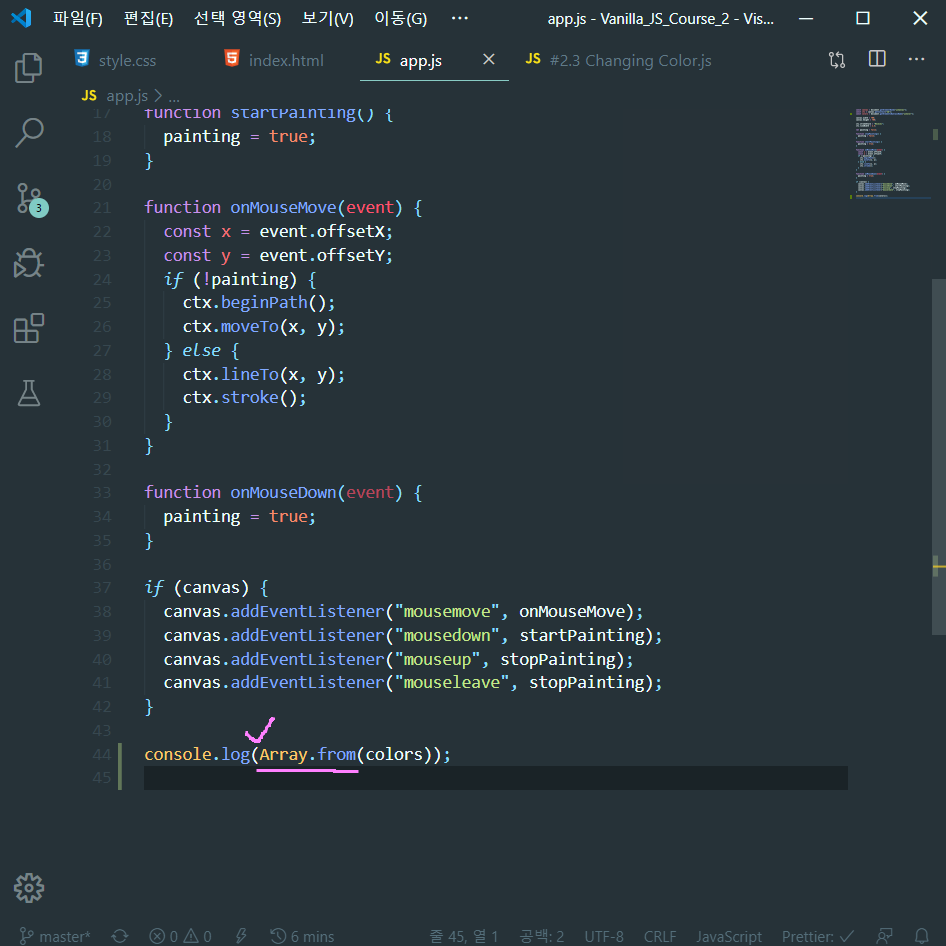
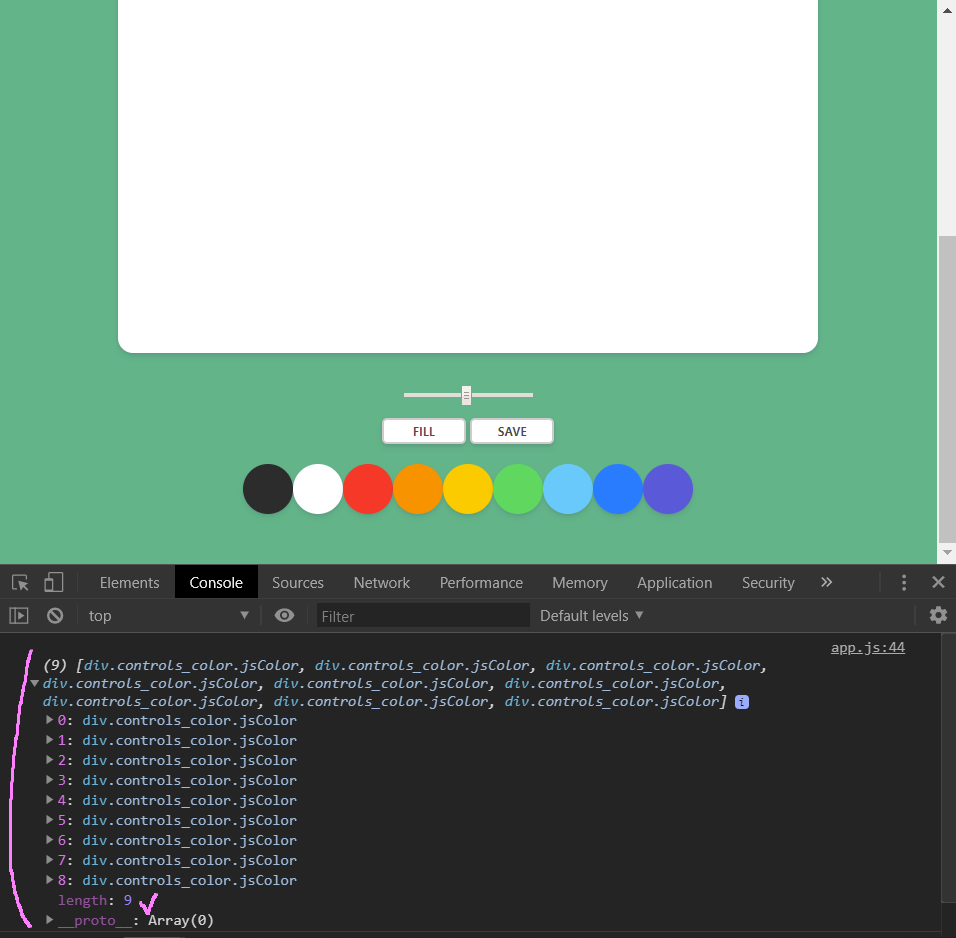
HTML에서 가져온 9개의 colors를 console.log해서 보면 HTMLCollection이라고 뜨는데, 이것을 이제 Array로 바꿔보자
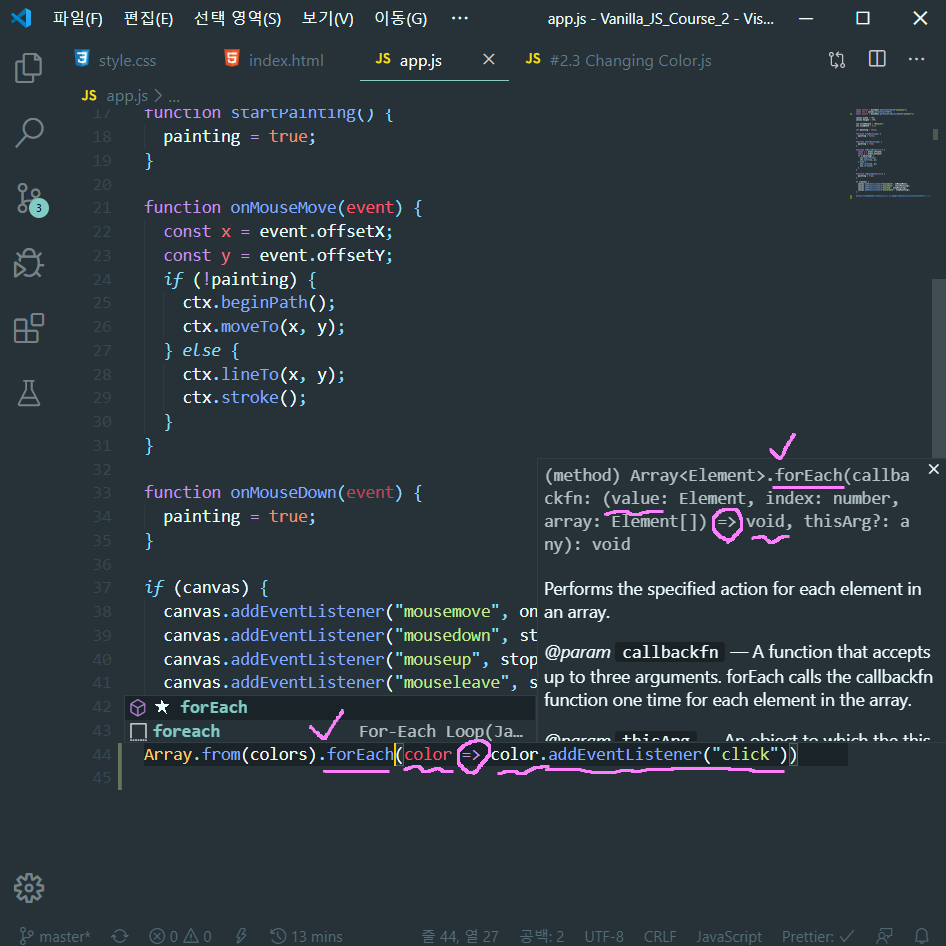
2. Array.from( )


Array.from( ) method는 ( )안에 있는 object(객체)를 Array로 묶어준다.
3. forEach

Array.from(colors)로 colors를 Array(배열)로 묶고, forEach로 각각의 color에 "click" event가 발생하면 알 수 있도록 addEventListener을 설정했다.


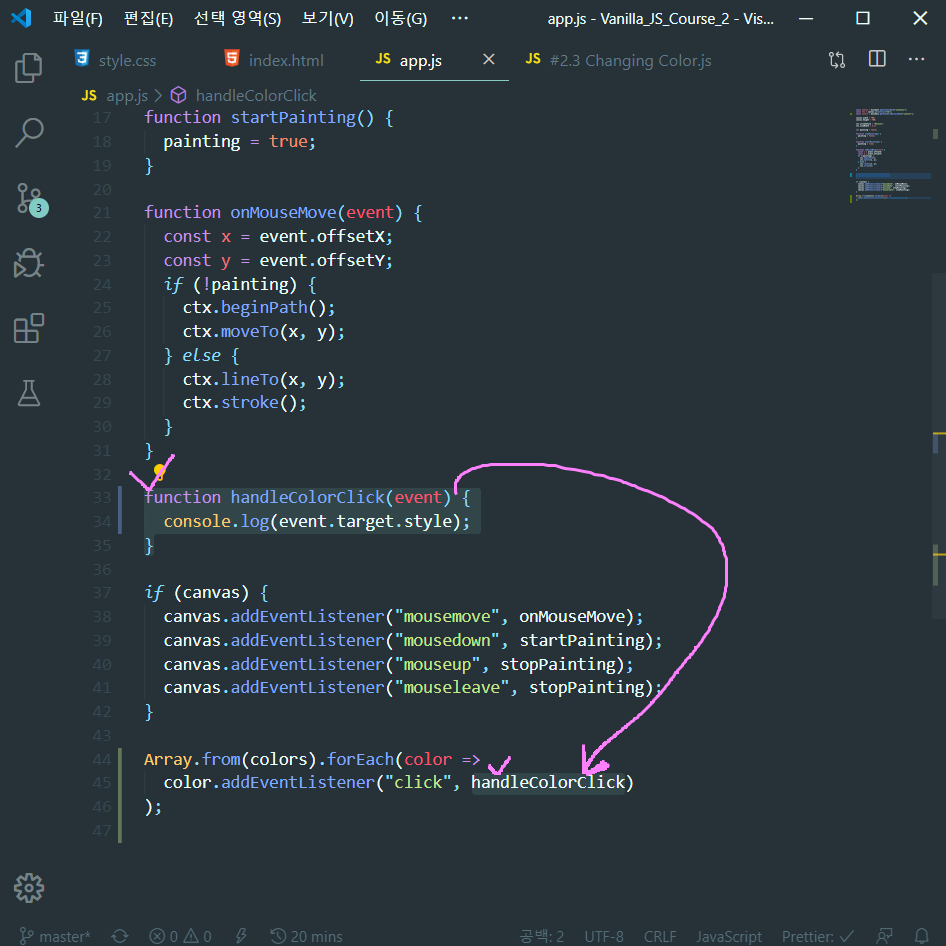
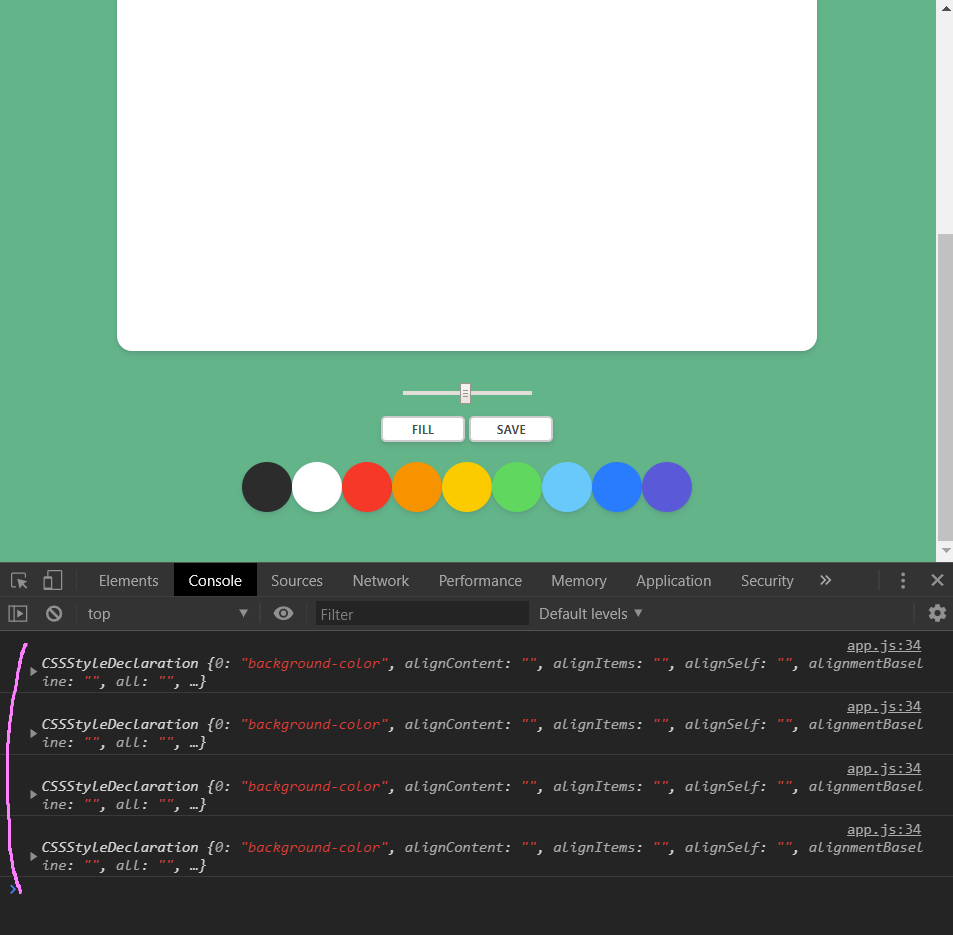
그 다음 handleColorClick function을 추가해서 forEach(각각의) color에 "click" event가 발생했을 때의 상태를 console.log로 출력해보자.

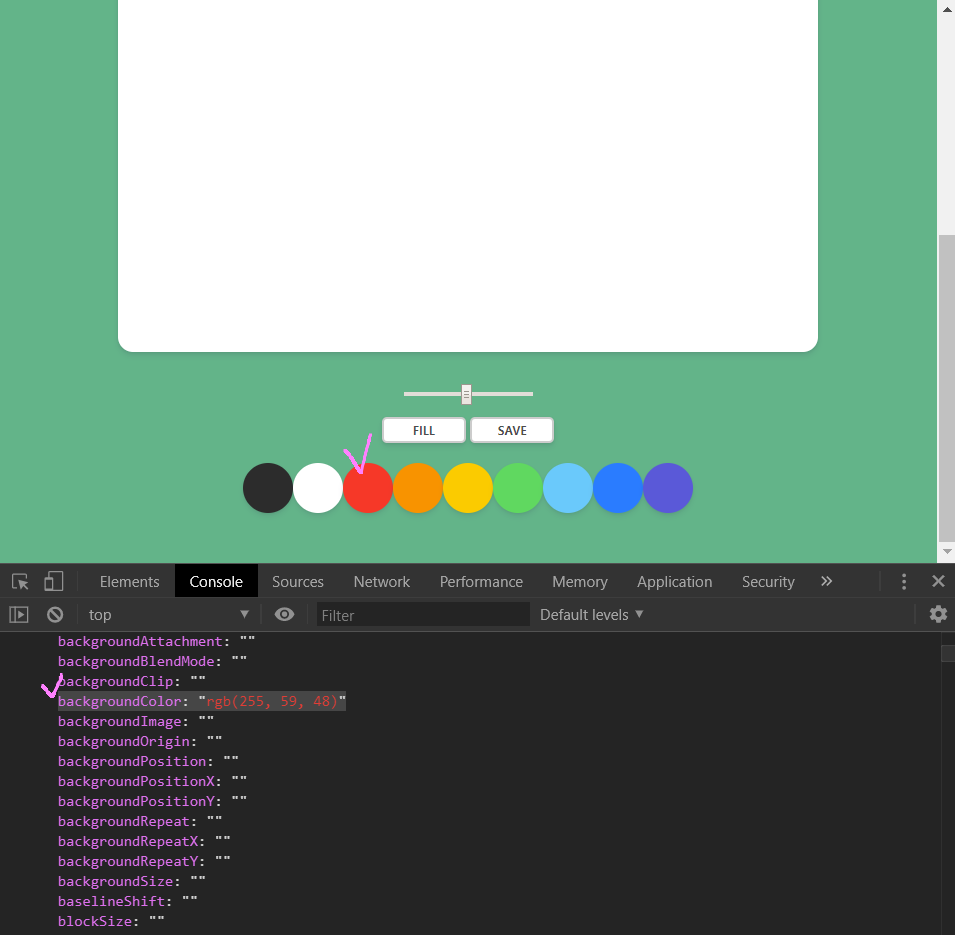
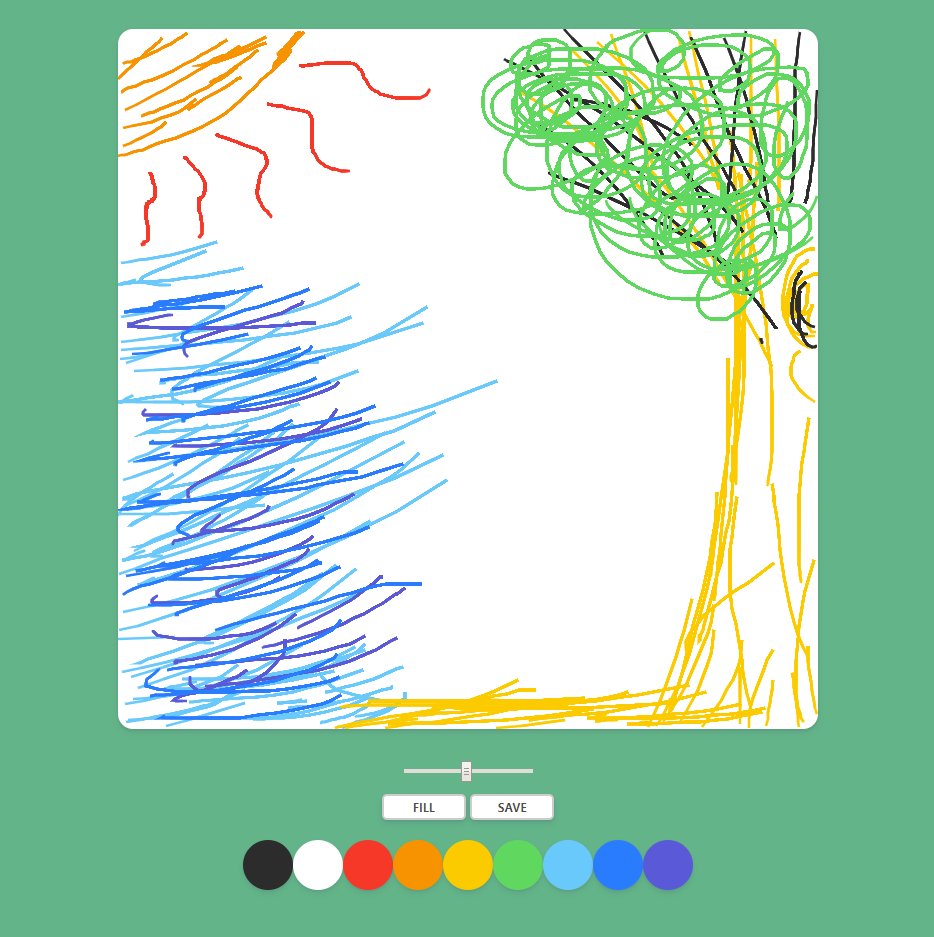
color를 "click" 할 때마다 console로 event 내용이 출력되고, 'red color'를 "click"하면 backgroundColor로 해당 rgb가 나온다.


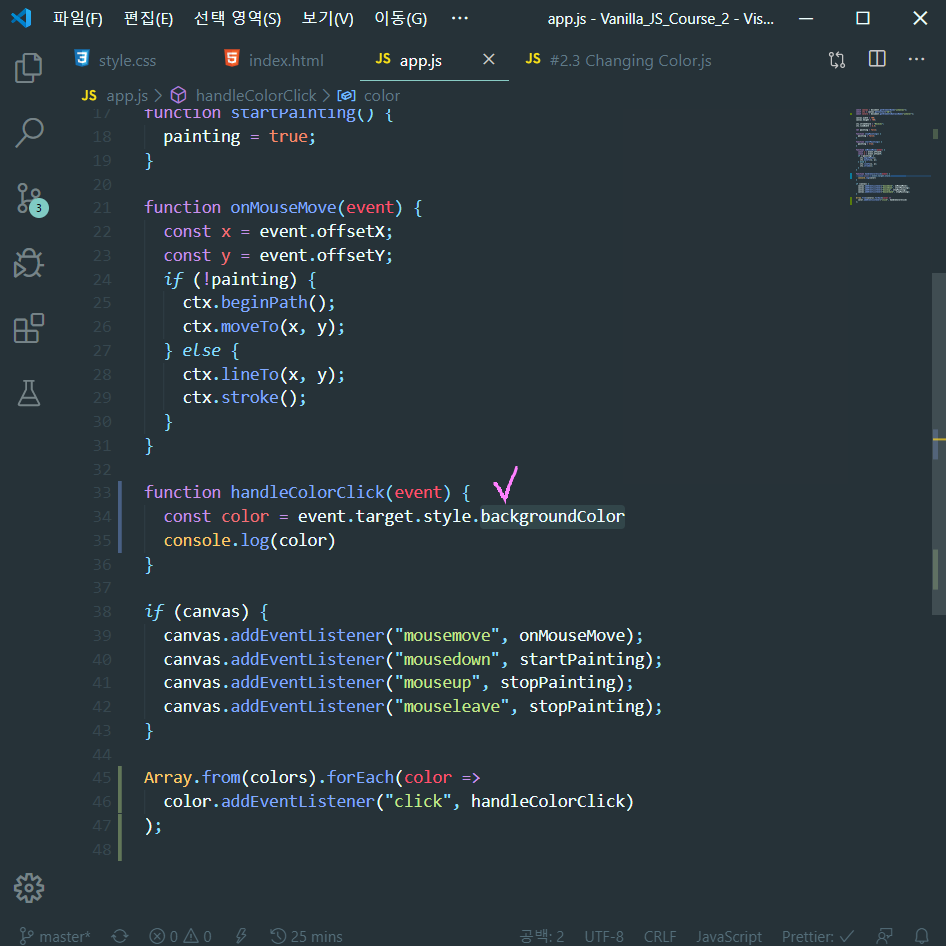
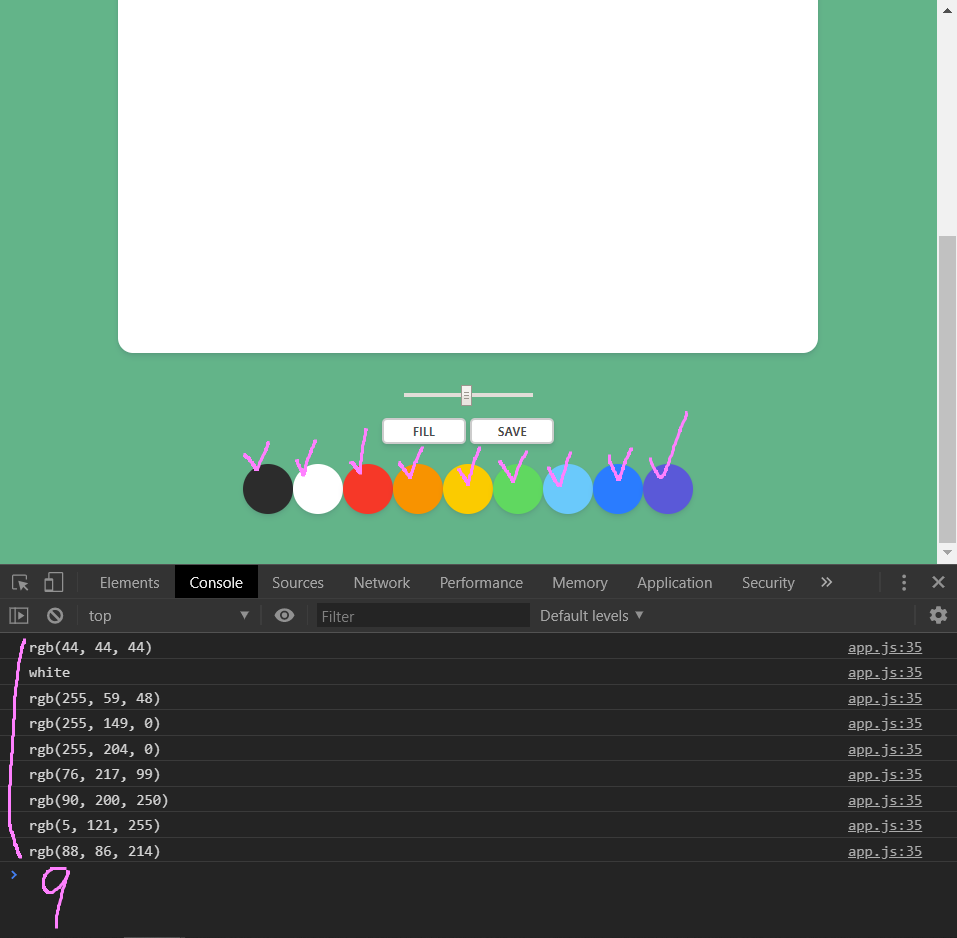
"click" event가 발생했을 때 backgroundColor만 지정해서 console로 출력해주면, 9개의 color의 backgroundColor가 forEach(각각) "click" event에 반응해서 출력된다.
4. strokeStyle


마지막으로 ctx.strokeStyle이 default value(기본값, #2c2c2c)에서 "click" event로 선택한 color의 backgroundColor로 변경될 수 있도록 override(재정의)하면 color의 backgroundColor대로 strokeStyle이 표출된다.

※ 아직 끝나지 않은 코로나19 조심하세요!!

'JavaScript > Paint JS' 카테고리의 다른 글
| [JavaScript] #2.5 Filling Mode (#코딩공부) (0) | 2020.04.28 |
|---|---|
| [JavaScript] #2.4 Brush Size (#코딩공부) (0) | 2020.04.27 |
| [JavaScript] #2.2 Recap! (#코딩공부) (0) | 2020.04.24 |
| [JavaScript] #2.1 2D Context (#코딩공부) (0) | 2020.04.18 |
| [JavaScript] #2.0 Canvas Events (#코딩공부) (0) | 2020.04.16 |




댓글