<복습>
https://wook-2124.tistory.com/107
[JavaScript] #2.4 Brush Size (#코딩공부)
https://youtu.be/j4cAIJutjVI <복습> https://wook-2124.tistory.com/105 [JavaScript] #2.3 Changing Color (#코딩공부) https://youtu.be/cq-l2zPUVoU <복습> https://wook-2124.tistory.com/103 [JavaScript]..
wook-2124.tistory.com
<준비물>
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
<코드기록>
// fillRect(x, y, width, height) 사용하기
// strokeStyle가 아닌 fillStyle을 사용해서 fillRect로 채울 때의 색깔을 정함
ctx.fillStyle = "green";
ctx.fillRect(50, 50, 50, 50);
// color를 "click"할 경우에 strokeStlye과 fillStyle도 "click"한 color가 됨
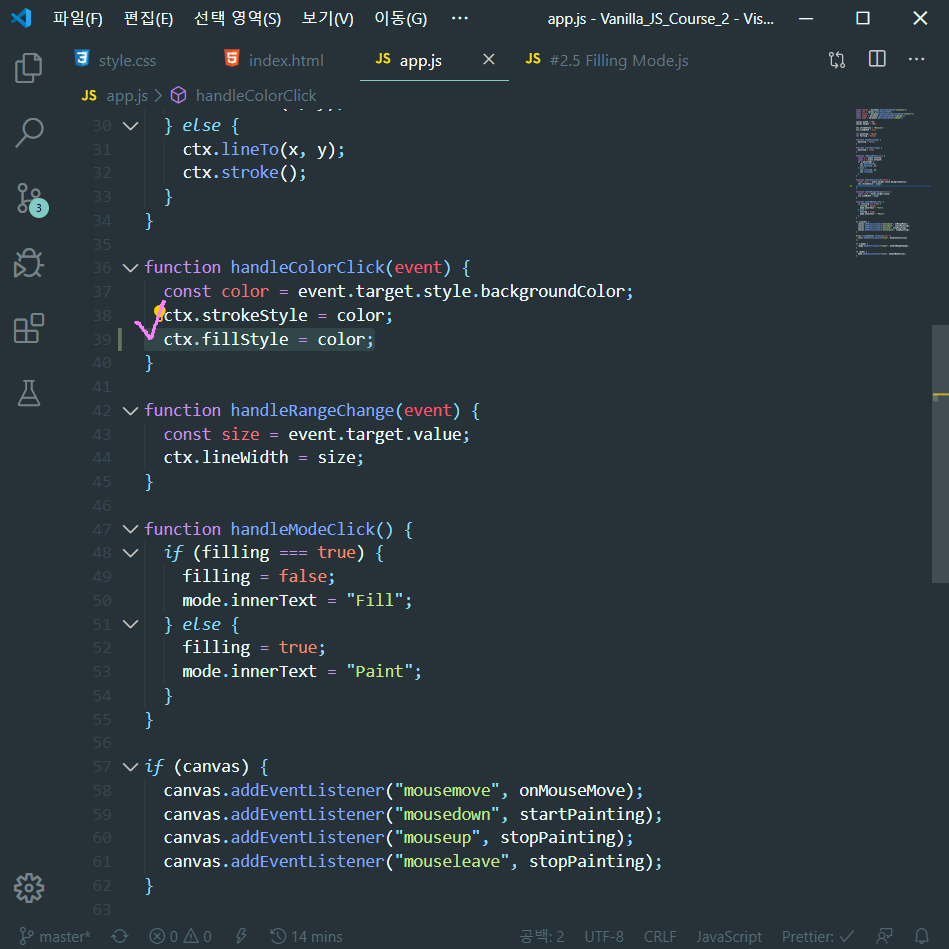
function handleColorClick(event) {
const color = event.target.style.backgroundColor;
ctx.strokeStyle = color;
ctx.fillStyle = color;
}
// strokeStlye과 fillStyle의 기본값(default value)을 모두 #2c2c2c로 설정하고,
// canvas의 size의 기본값은 700으로 설정함
const INITIAL_COLOR = "#2c2c2c";
ctx.strokeStyle = "INITIAL_COLOR";
ctx.fillStyle = "INITIAL_COLOR";
const CANVAS_SIZE = 700;
canvas.width = CANVAS_SIZE;
canvas.height = CANVAS_SIZE;
// canvas를 "click"할 경우에 fillRect로 인해 canvas가 선택한 color로 채워짐
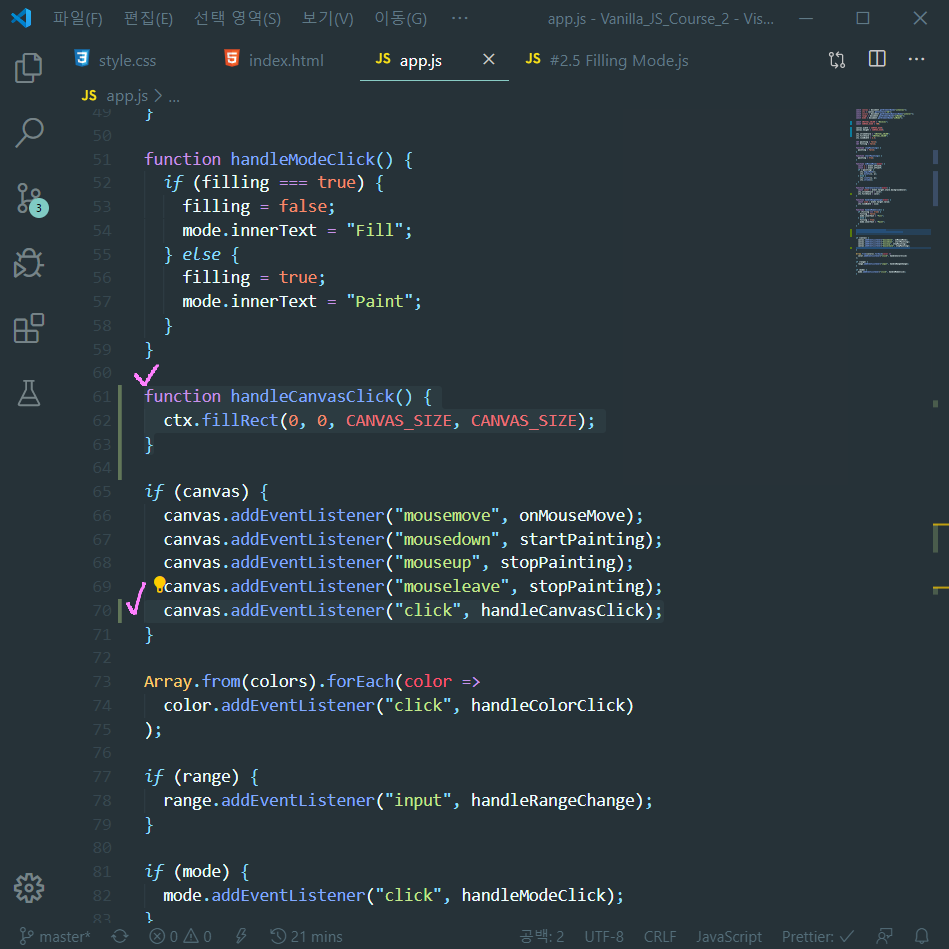
function handleCanvasClick() {
ctx.fillRect(0, 0, CANVAS_SIZE, CANVAS_SIZE);
}
if (canvas) {
canvas.addEventListener("click", handleCanvasClick);
}
// painting만 하려해도 filling으로 전부 채워지기 때문에
// filling(condition 조건)이 true가 되면 filling mode가 되어 fillRect가 실행됨
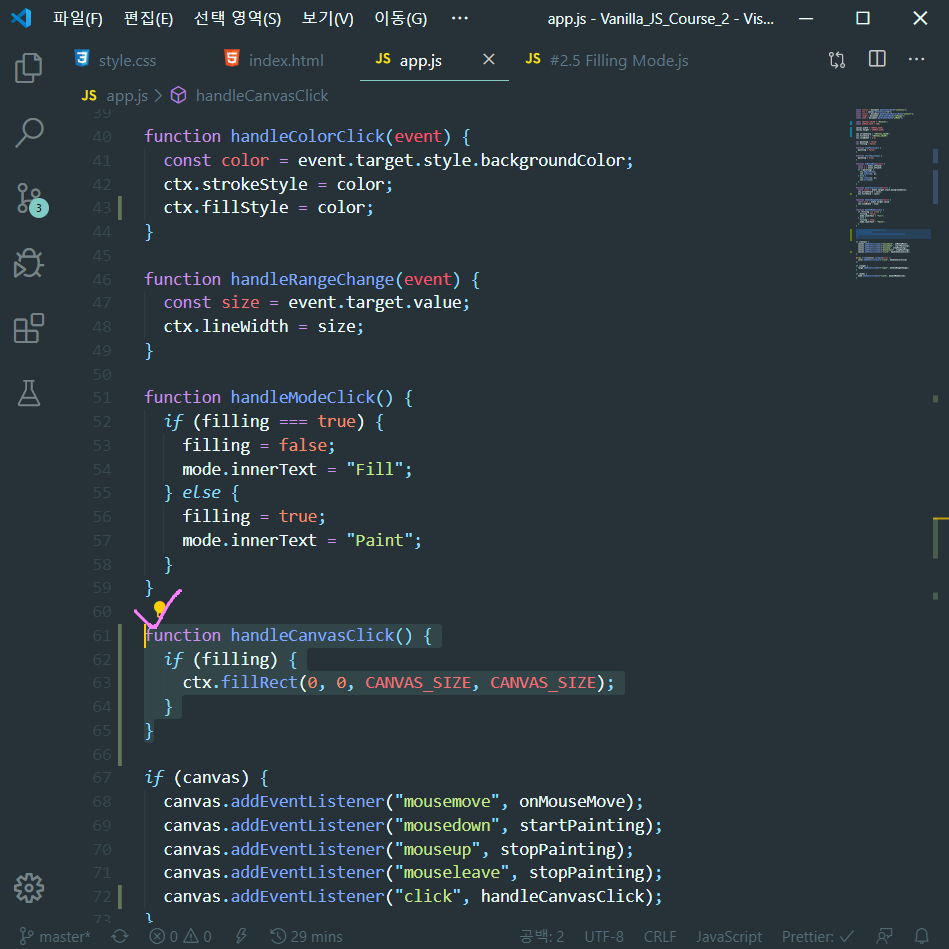
function handleCanvasClick() {
if (filling) {
ctx.fillRect(0, 0, CANVAS_SIZE, CANVAS_SIZE);
}
}
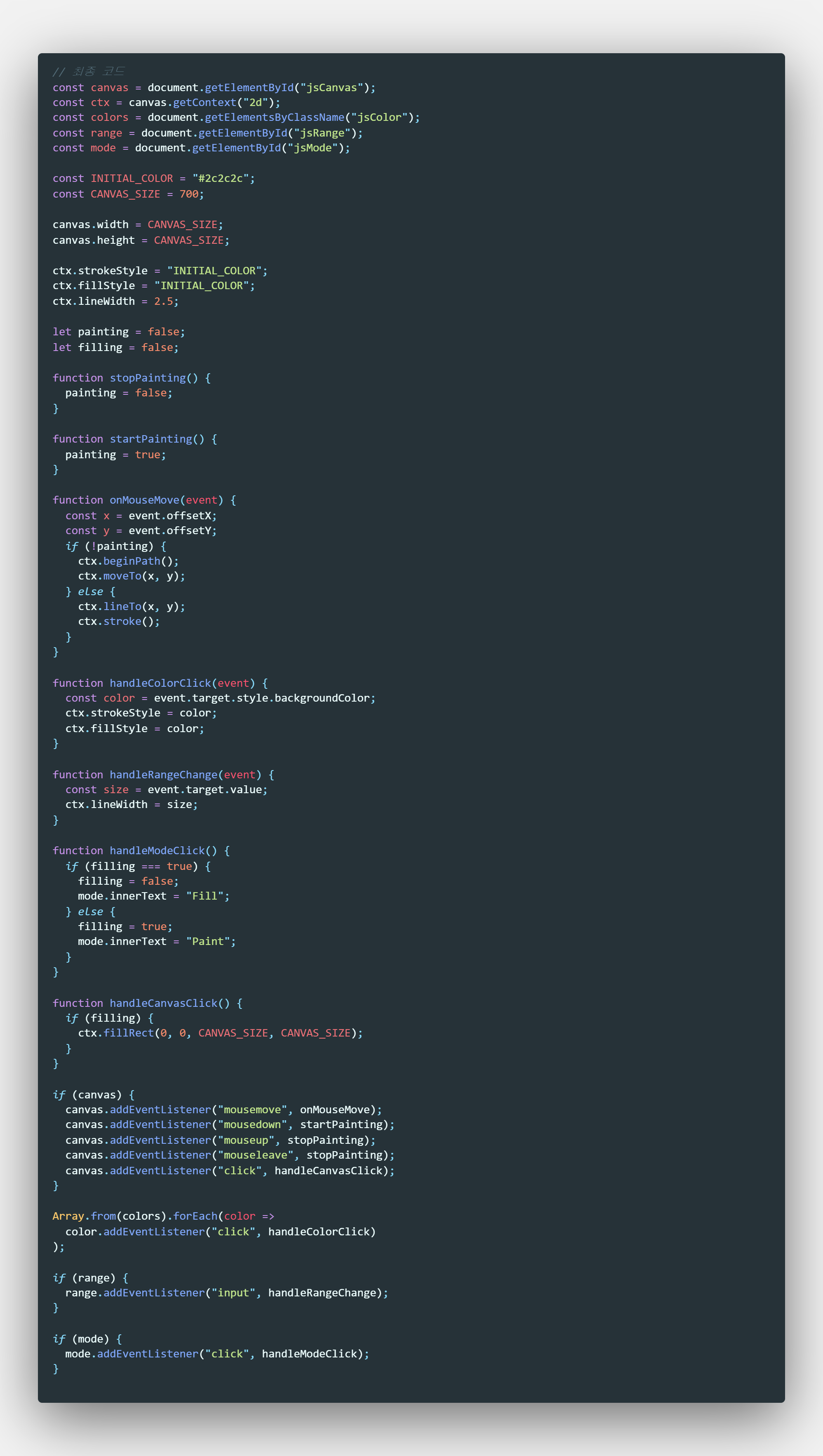
// 최종 코드
const canvas = document.getElementById("jsCanvas");
const ctx = canvas.getContext("2d");
const colors = document.getElementsByClassName("jsColor");
const range = document.getElementById("jsRange");
const mode = document.getElementById("jsMode");
const INITIAL_COLOR = "#2c2c2c";
const CANVAS_SIZE = 700;
canvas.width = CANVAS_SIZE;
canvas.height = CANVAS_SIZE;
ctx.strokeStyle = "INITIAL_COLOR";
ctx.fillStyle = "INITIAL_COLOR";
ctx.lineWidth = 2.5;
let painting = false;
let filling = false;
function stopPainting() {
painting = false;
}
function startPainting() {
painting = true;
}
function onMouseMove(event) {
const x = event.offsetX;
const y = event.offsetY;
if (!painting) {
ctx.beginPath();
ctx.moveTo(x, y);
} else {
ctx.lineTo(x, y);
ctx.stroke();
}
}
function handleColorClick(event) {
const color = event.target.style.backgroundColor;
ctx.strokeStyle = color;
ctx.fillStyle = color;
}
function handleRangeChange(event) {
const size = event.target.value;
ctx.lineWidth = size;
}
function handleModeClick() {
if (filling === true) {
filling = false;
mode.innerText = "Fill";
} else {
filling = true;
mode.innerText = "Paint";
}
}
function handleCanvasClick() {
if (filling) {
ctx.fillRect(0, 0, CANVAS_SIZE, CANVAS_SIZE);
}
}
if (canvas) {
canvas.addEventListener("mousemove", onMouseMove);
canvas.addEventListener("mousedown", startPainting);
canvas.addEventListener("mouseup", stopPainting);
canvas.addEventListener("mouseleave", stopPainting);
canvas.addEventListener("click", handleCanvasClick);
}
Array.from(colors).forEach(color =>
color.addEventListener("click", handleColorClick)
);
if (range) {
range.addEventListener("input", handleRangeChange);
}
if (mode) {
mode.addEventListener("click", handleModeClick);
}
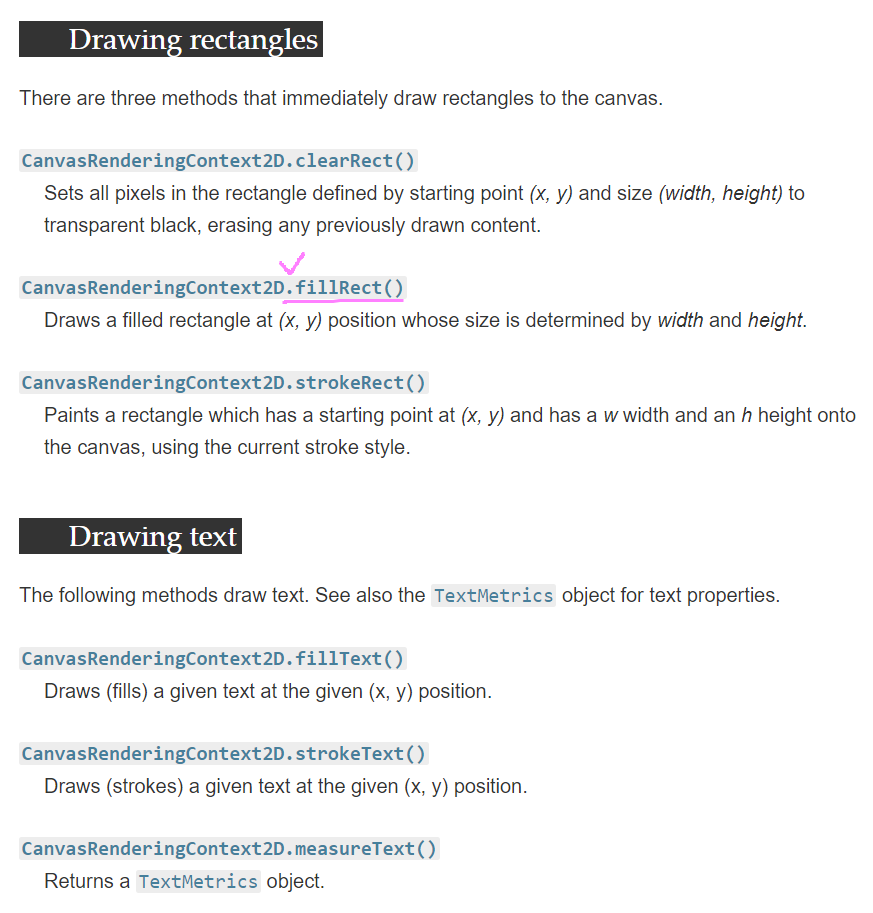
1. fillRect(x, y, width, height) - Rectangualr, 직사각형



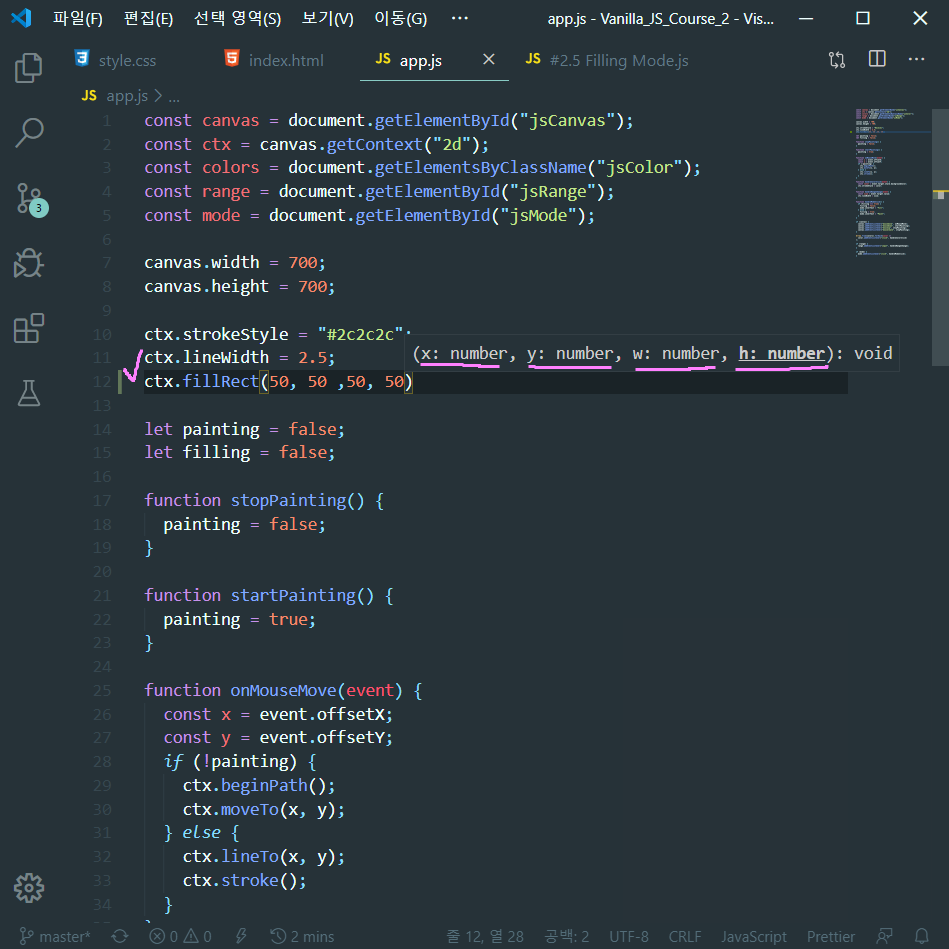
const ctx로 canvas.getContext("2d")를 이미 불러왔기 때문에, ctx에 fillRect(x, y, width, height)순으로 불러와주자.


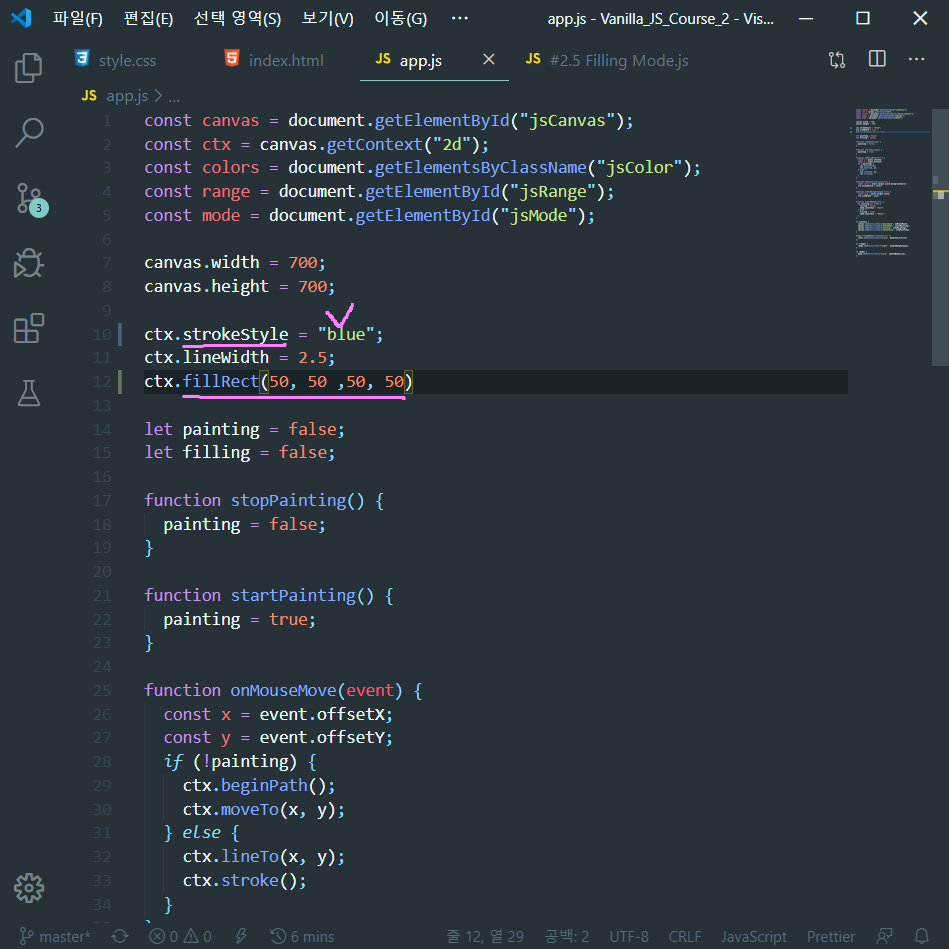
strokeStyle을 "blue"로 바꿨을 때 fillRect가 바뀔지 보려했는데, storkeStyle은 line(선)에만 영향을 미친다.
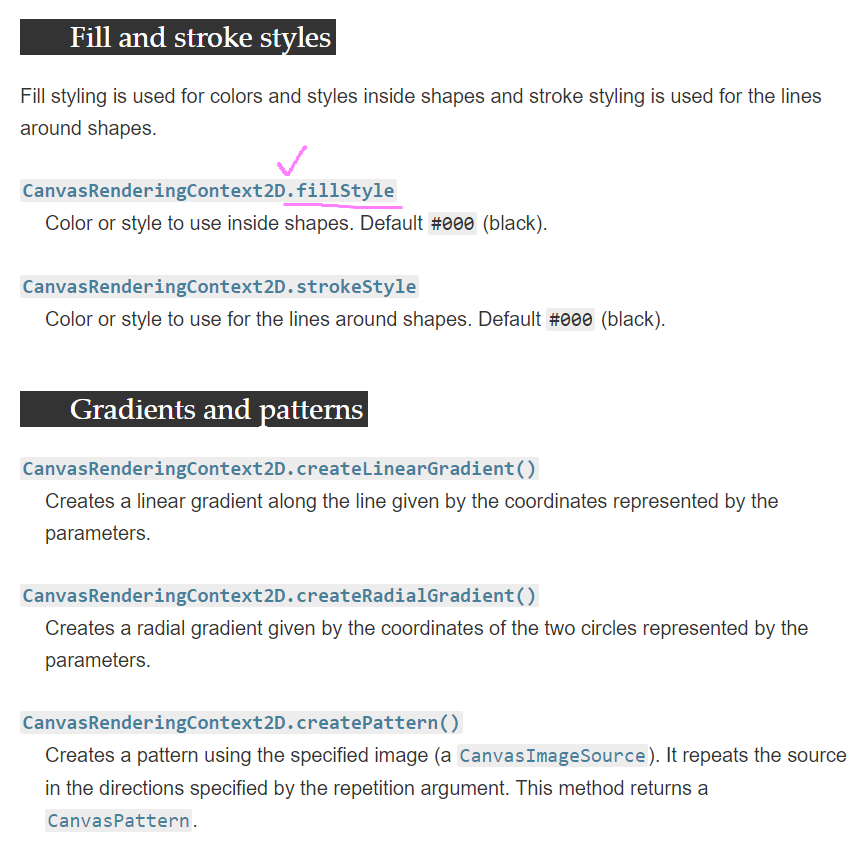
2. fillStyle



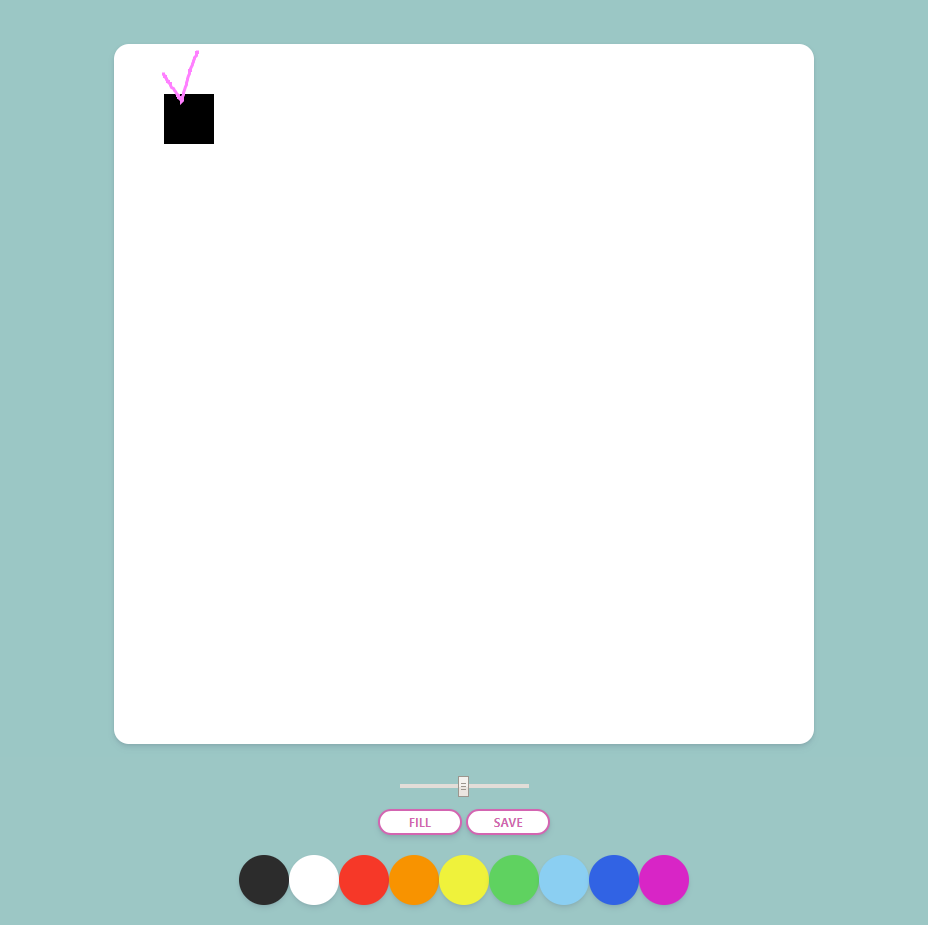
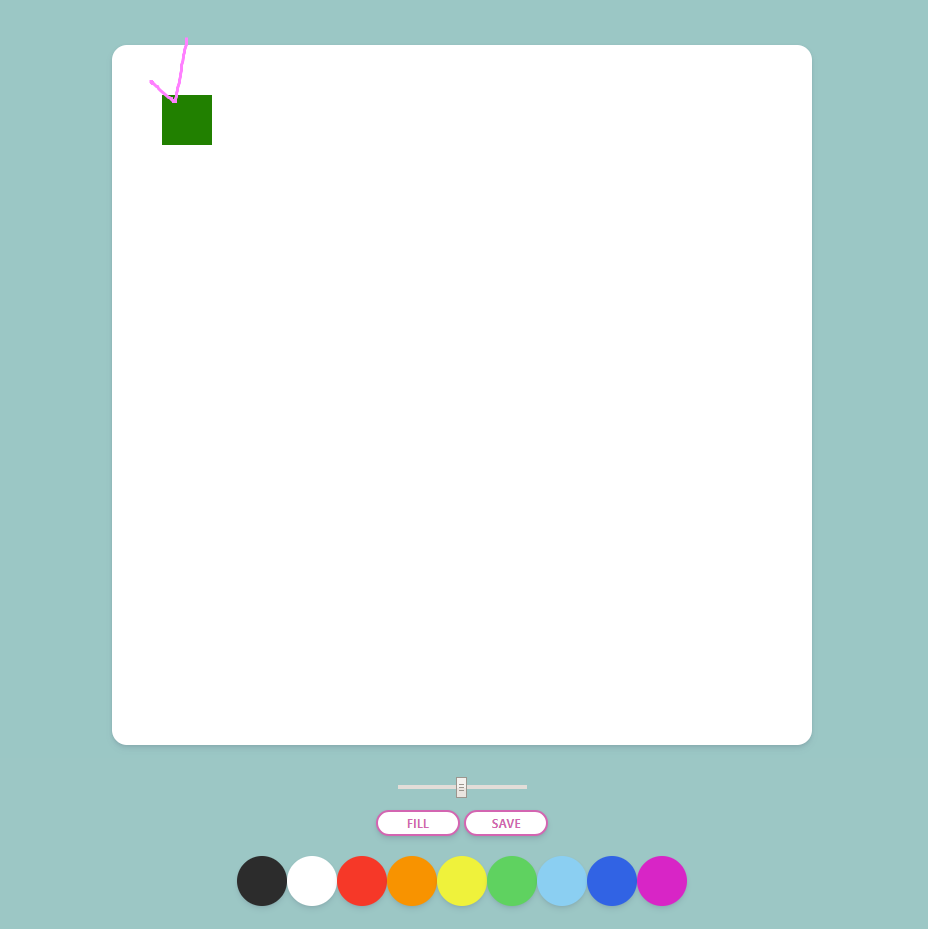
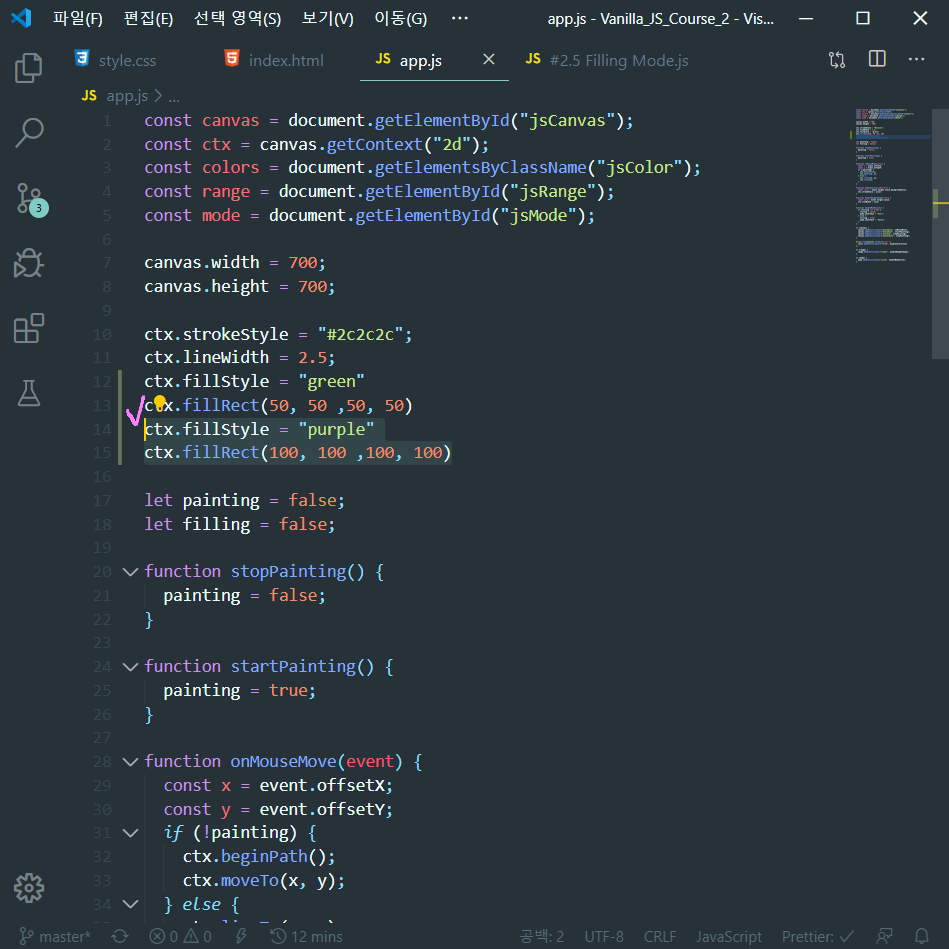
strokeStyle이 line(선)의 stlye을 바꾼다면, fillStyle은 fill(전체를 칠하는 것)의 stlye을 바꿀 수 있다. fillStlye을 "green"으로 바꾸니 default value(기본값)이었던 검은색에서 초록색으로 50, 50, 50, 50에 해당하는 직사각형이 출력됐다.


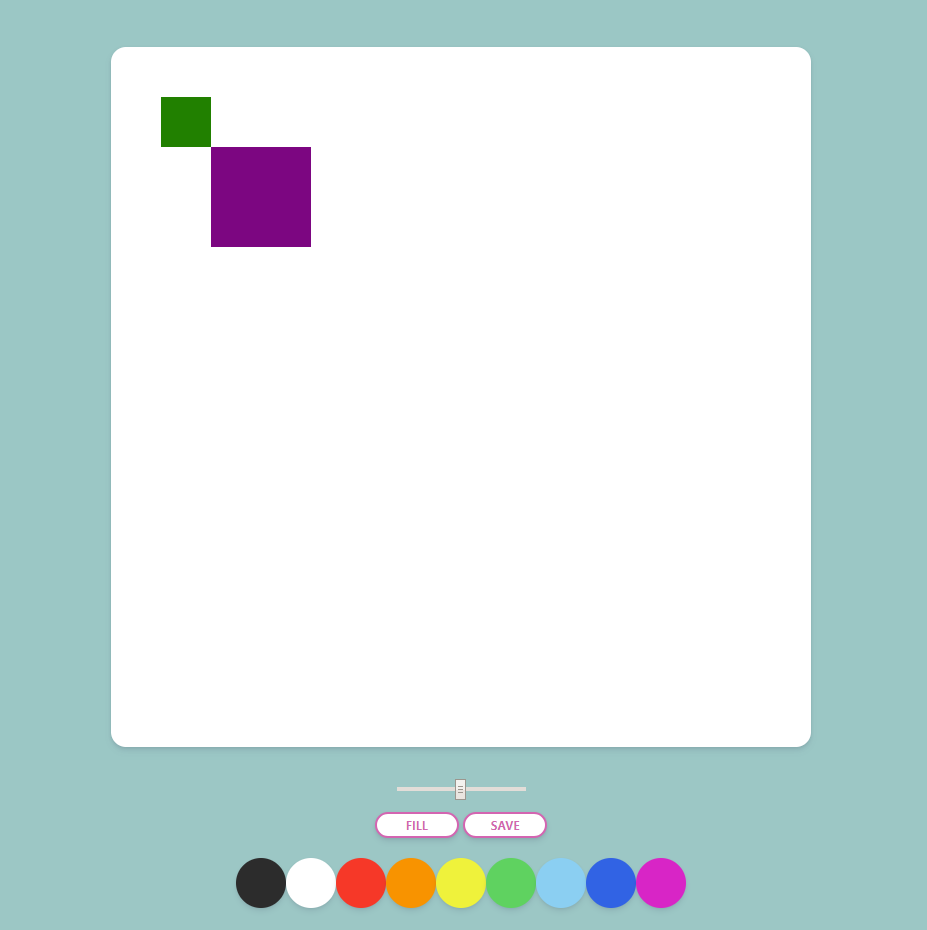
새로운 fillStyle과 fillRect를 추가하면, 그 전에 정의한 fillStlye과 fillRect와는 상관없이 100, 100, 100, 100 위치에 맞게 fillRect(Rectangular 직사각형)이 하나 생긴다.
3. color별로 fillStyle 지정하기


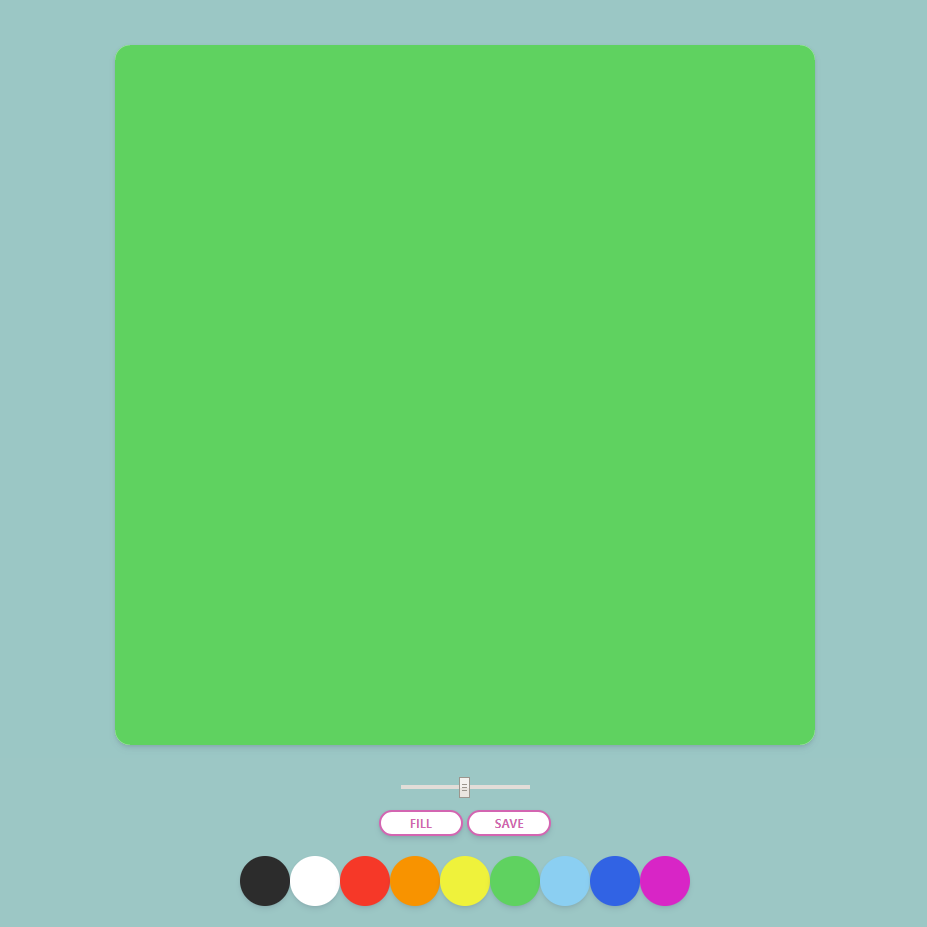
9가지의 color를 "click"할 경우에 fillStyle도 그 "color"의 색깔이 되게끔 설정하고, strokeStlye과 fillStyle의 기본값(default value)을 모두 #2c2c2c로 설정한 뒤, canvas의 size도 700으로 기본값을 설정했다.


이제 canvas를 "click"을 하면 handleCanvasClick function이 실행되고, ctx.fillRect(0, 0, 기본값, 기본값)에 맞춰서 canvas 전체를 선택한 color로 채울 수 있다. 그러나 <Filling Mode>가 아닌 <Painting Mode>에서도 canvas가 전부 채워져서 수정이 필요하다.

전에 const가 아닌 let으로 filling = false로 설정해놓았으니, 만약(if) filling(조건, condition)이 true가 되면 <Filling Mode>로 바뀌고 fillRect가 실행되서 canvas 전체를 선택한 color로 채울 수 있도록 했다.

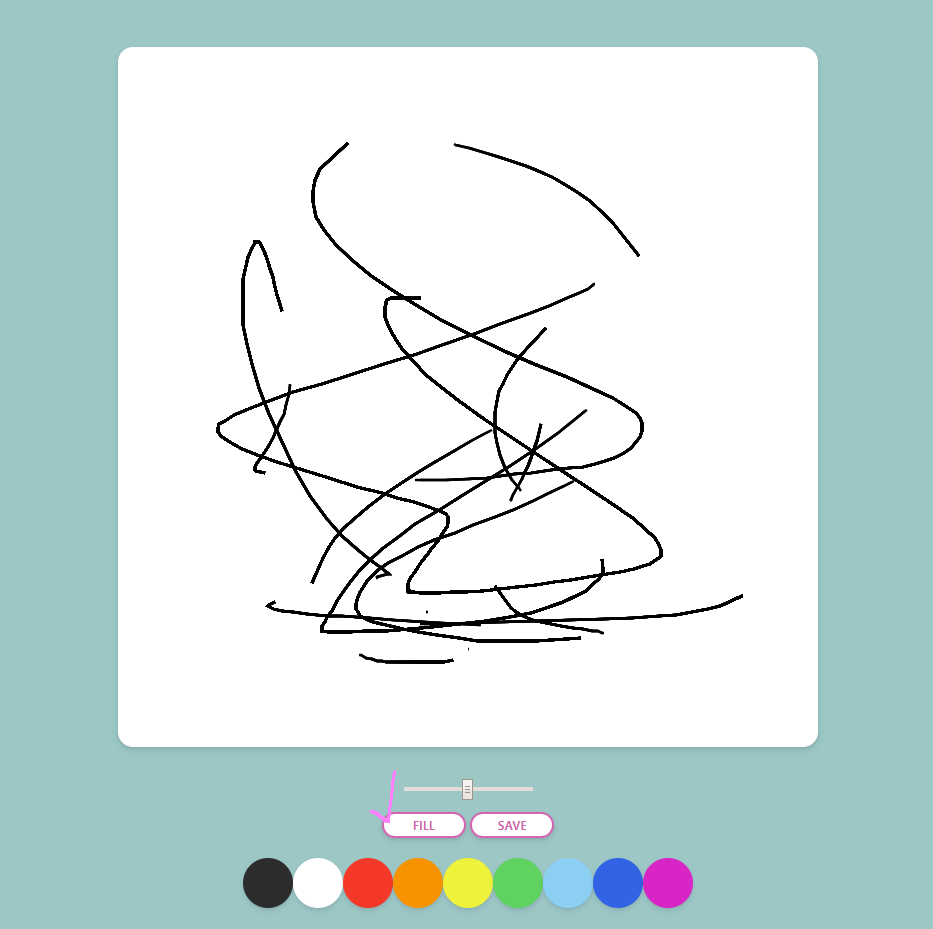
let filling = false로 <Painting Mode>가 실행되고 있고, FILL버튼이 보이는 상황은 canvas에 line으로 그림을 그릴 수 있다.

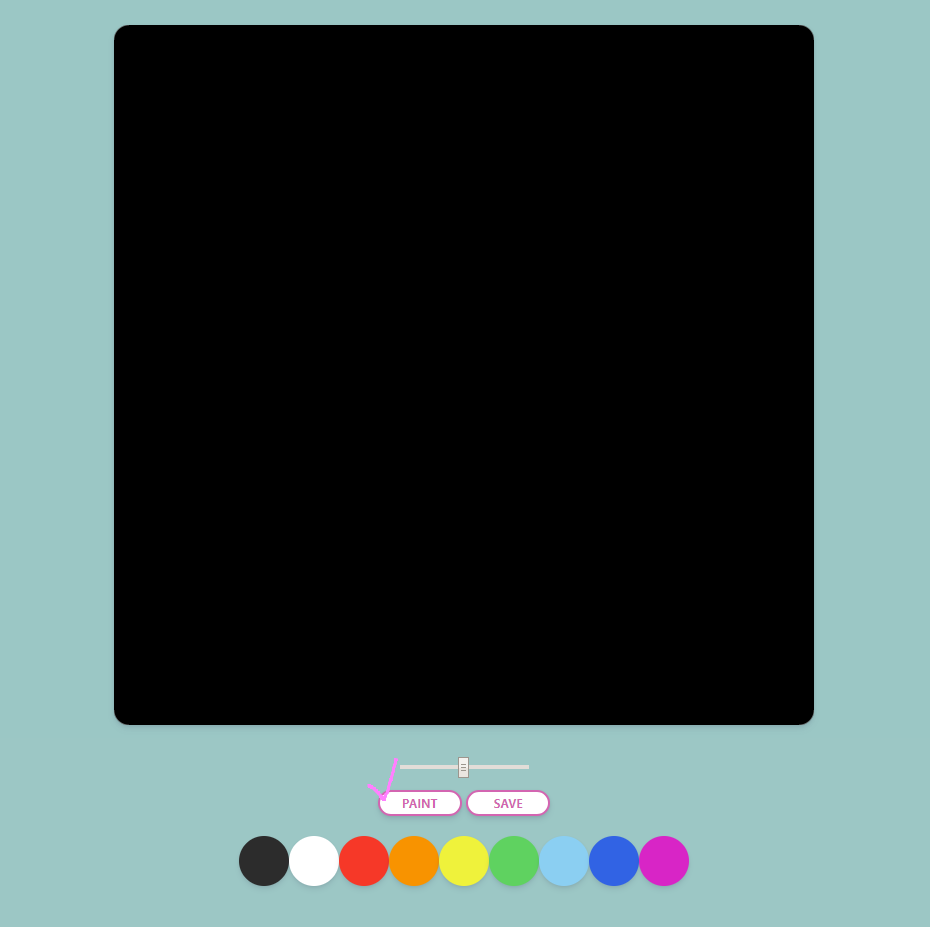
그러나 FILL "button"을 눌러 filling = true로 바뀌나면 FILL이 PAINT로 바뀌고, <Filling Mode>가 되면서 fillRect가 실행되어 canvas를 밑에서 선택한 9가지의 color로 채울 수 있다.

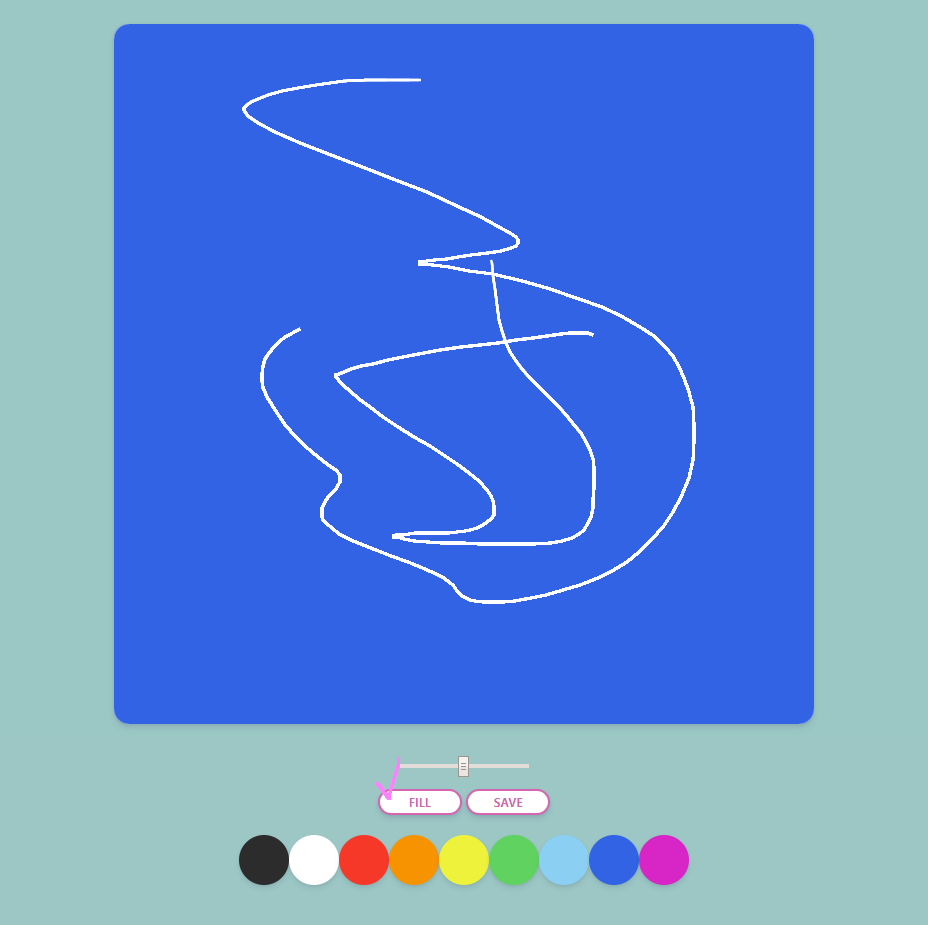
위의 <Filling Mode>에서 canvas의 전체 color를 blue로 바꾸고, PAINT를 눌러 FILL이 나와 다시 <Painting Mode>로 돌아온 뒤 line(선)을 이용해서 그림을 그릴 수 있다.

※ 아직 끝나지 않은 코로나19 조심하세요!!

'JavaScript > Paint JS' 카테고리의 다른 글
| [JavaScript] #2.7 Conclusions (#코딩공부) (0) | 2020.05.01 |
|---|---|
| [JavaScript] #2.6 Saving the Image (#코딩공부) (0) | 2020.04.29 |
| [JavaScript] #2.4 Brush Size (#코딩공부) (0) | 2020.04.27 |
| [JavaScript] #2.3 Changing Color (#코딩공부) (0) | 2020.04.25 |
| [JavaScript] #2.2 Recap! (#코딩공부) (0) | 2020.04.24 |




댓글