
https://wook2124.github.io/Paint_JS/
PaintJS
Fill Clear Save
wook2124.github.io
https://github.com/wook2124/Paint_JS
wook2124/Paint_JS
Painting Board made with Vanilla JS. Contribute to wook2124/Paint_JS development by creating an account on GitHub.
github.com
<복습>
https://wook-2124.tistory.com/110
[JavaScript] #2.6 Saving the Image (#코딩공부)
https://youtu.be/xOxE40I75GM <복습> https://wook-2124.tistory.com/108 [JavaScript] #2.5 Filling Mode (#코딩공부) https://youtu.be/2m_WnYeI1pA <복습> https://wook-2124.tistory.com/107 [JavaScript] #2..
wook-2124.tistory.com
<준비물>
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
https://developer.mozilla.org/ko/docs/Web/HTML/Element
HTML 요소 참고서
이 페이지는 태그를 사용해 만들 수 있는 모든 HTML 요소의 목록을 제공합니다.
developer.mozilla.org
<코드기록>
<!-- Clear Button 추가하기-->
<button id="jsClear">Clear</button>const saveBtn = document.getElementById("jsSave");
function handleClearClick() {
ctx.fillStyle = "white";
ctx.lineWidth = 2.5;
range.value = 2.5;
ctx.fillRect(0, 0, canvas.width, canvas.height);
if (filling === true) {
filling = false;
modeBtn.innerText = "Fill";
}
}
if (clearBtn) {
clearBtn.addEventListener("click", handleClearClick);
}
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<title>PaintJS</title>
</head>
<body>
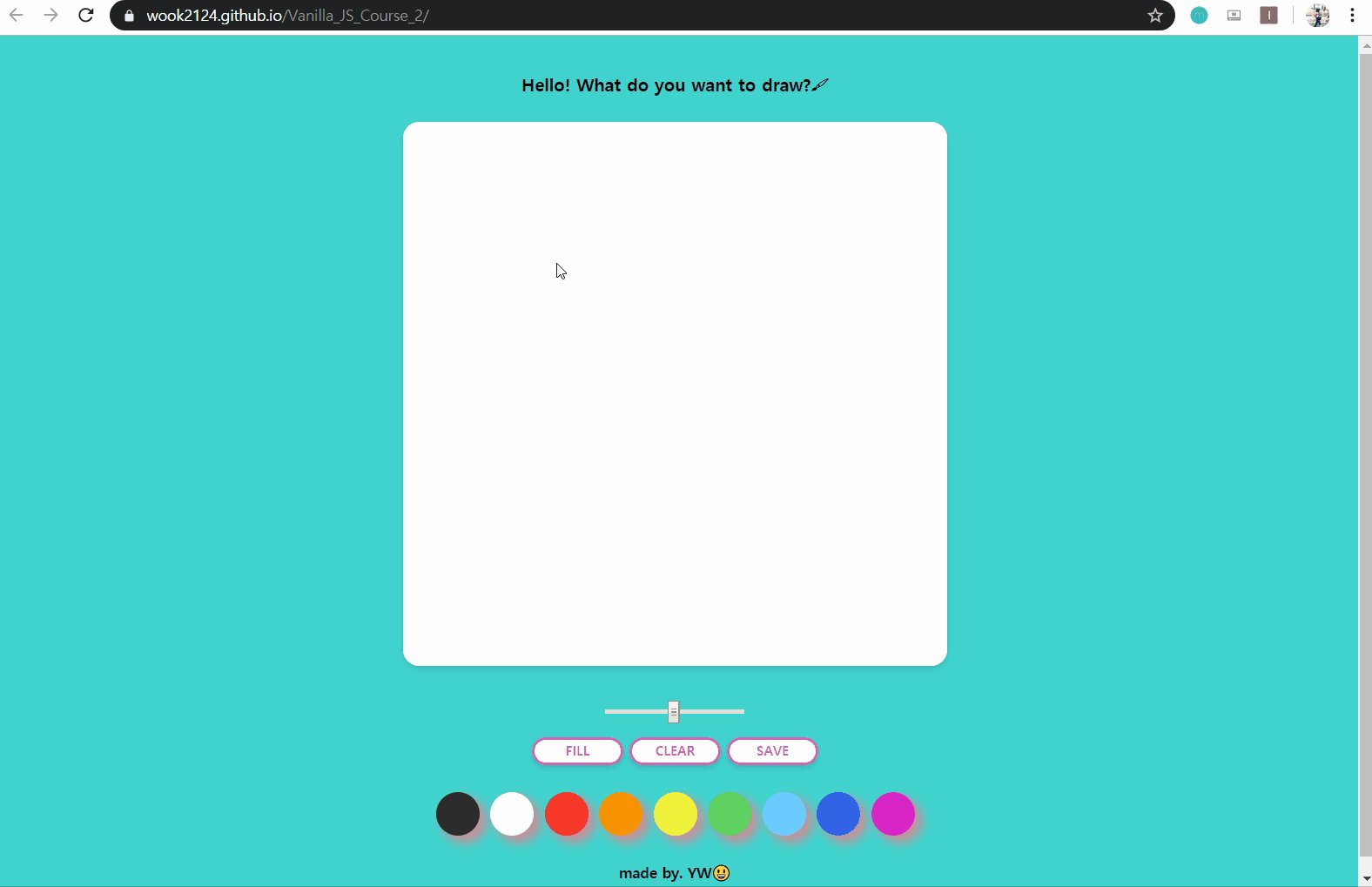
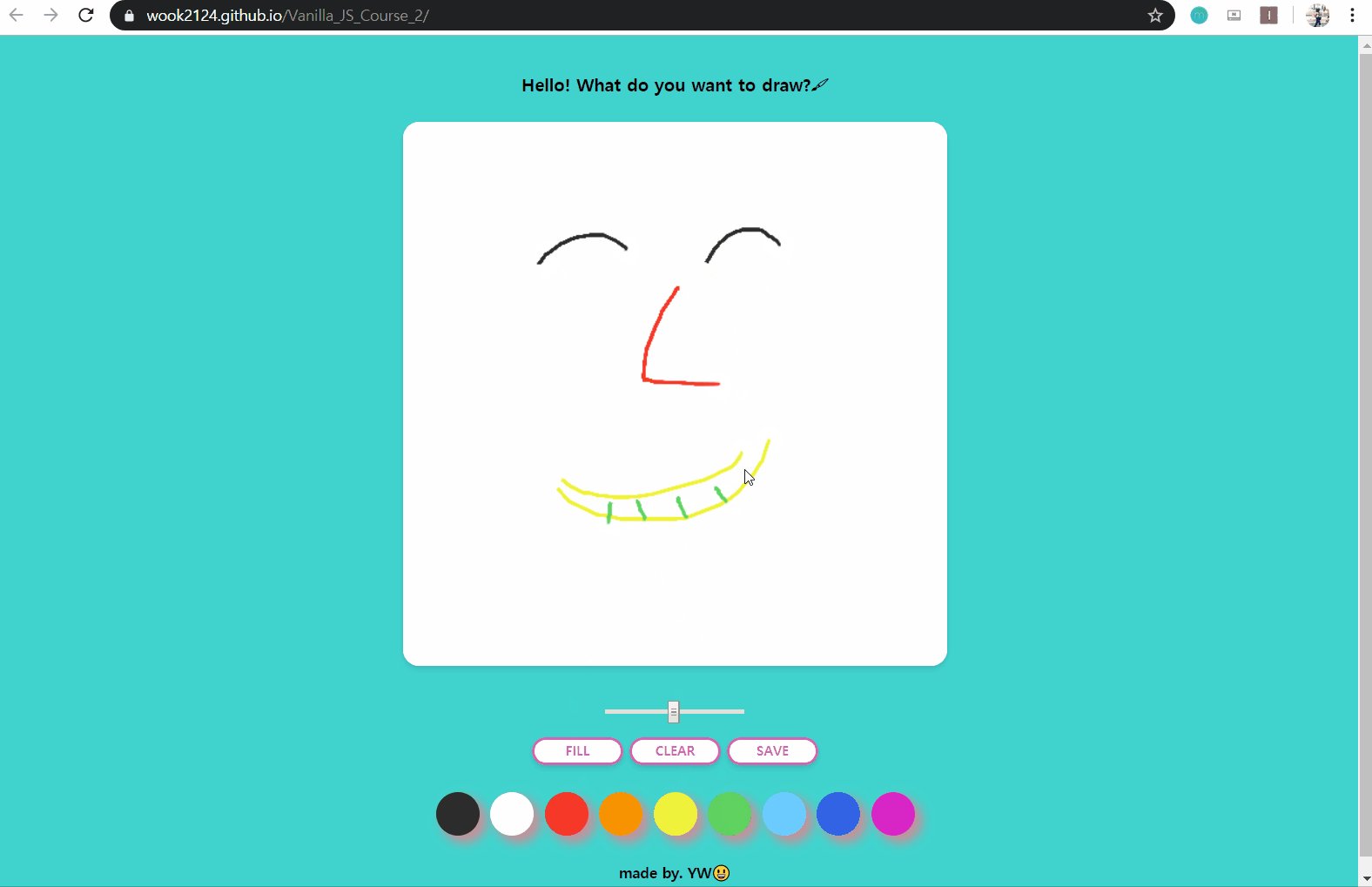
<h4>Hello! What do you want to draw?🖌</h4>
<canvas id="jsCanvas" class="canvas" width="500" height="500"></canvas>
<div class="controls">
<div class="controls_range">
<input
type="range"
id="jsRange"
min="0.1"
max="5.0"
value="2.5"
step="0.01"
/>
</div>
<div class="controls_btns">
<button id="jsMode">Fill</button>
<button id="jsClear">Clear</button>
<button id="jsSave">Save</button>
</div>
<div class="controls_colors" id="jsColors">
<div class="controls_color jsColor" style="background-color: #2c2c2c;"></div>
<div class="controls_color jsColor" style="background-color: white;"></div>
<div class="controls_color jsColor" style="background-color: #ff3b30;"></div>
<div class="controls_color jsColor" style="background-color: #ff9500;"></div>
<div class="controls_color jsColor" style="background-color: #f0f346;"></div>
<div class="controls_color jsColor" style="background-color: #4cd362;"></div>
<div class="controls_color jsColor" style="background-color: #5bcbff;"></div>
<div class="controls_color jsColor" style="background-color: #2460e2;"></div>
<div class="controls_color jsColor" style="background-color: rgb(223, 33, 197);"></div>
</div>
</div>
<script src="app.js"></script>
<h5>made by. YW😃</h5>
</body>
</html>// app.js
const canvas = document.getElementById("jsCanvas");
const ctx = canvas.getContext("2d");
const colors = document.getElementsByClassName("jsColor");
const range = document.getElementById("jsRange");
const modeBtn = document.getElementById("jsMode");
const clearBtn = document.getElementById("jsClear");
const saveBtn = document.getElementById("jsSave");
const INITIAL_COLOR = "#2c2c2c";
const CANVAS_SIZE = 500;
canvas.width = CANVAS_SIZE;
canvas.height = CANVAS_SIZE;
ctx.fillStyle = "white";
ctx.fillRect(0, 0, CANVAS_SIZE, CANVAS_SIZE);
ctx.strokeStyle = "INITIAL_COLOR";
ctx.fillStyle = "INITIAL_COLOR";
ctx.lineWidth = 2.5;
let painting = false;
let filling = false;
function stopPainting() {
painting = false;
}
function startPainting() {
painting = true;
}
function onMouseMove(event) {
const x = event.offsetX;
const y = event.offsetY;
if (!painting) {
ctx.beginPath();
ctx.moveTo(x, y);
} else {
ctx.lineTo(x, y);
ctx.stroke();
}
}
function handleColorClick(event) {
const color = event.target.style.backgroundColor;
ctx.strokeStyle = color;
ctx.fillStyle = color;
}
function handleRangeChange(event) {
const size = event.target.value;
ctx.lineWidth = size;
}
function handleModeClick() {
if (filling === true) {
filling = false;
modeBtn.innerText = "Fill";
} else {
filling = true;
modeBtn.innerText = "Paint";
}
}
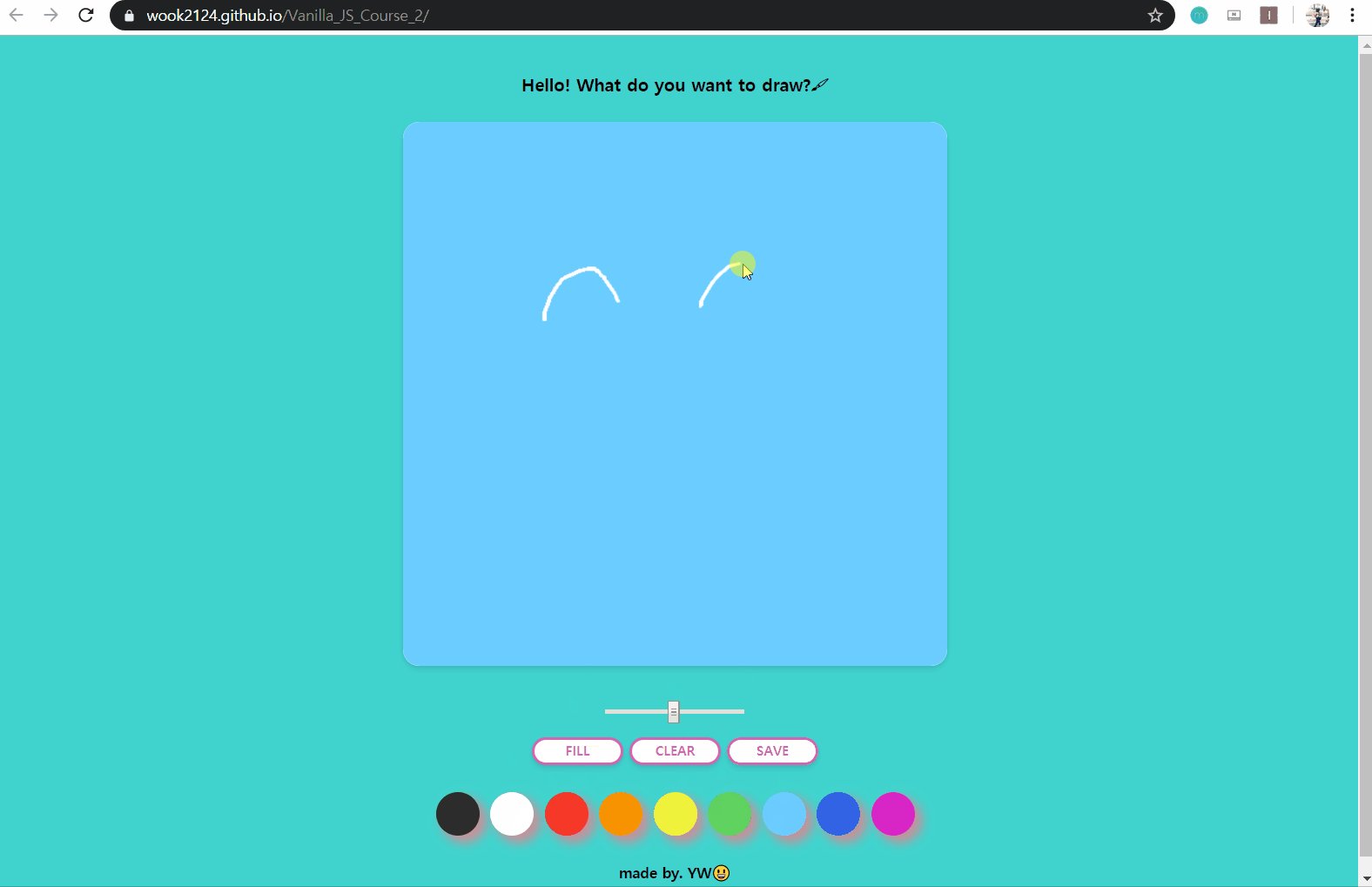
function handleCanvasClick() {
if (filling) {
ctx.fillRect(0, 0, CANVAS_SIZE, CANVAS_SIZE);
}
}
function handleRightClick(event) {
event.preventDefault();
}
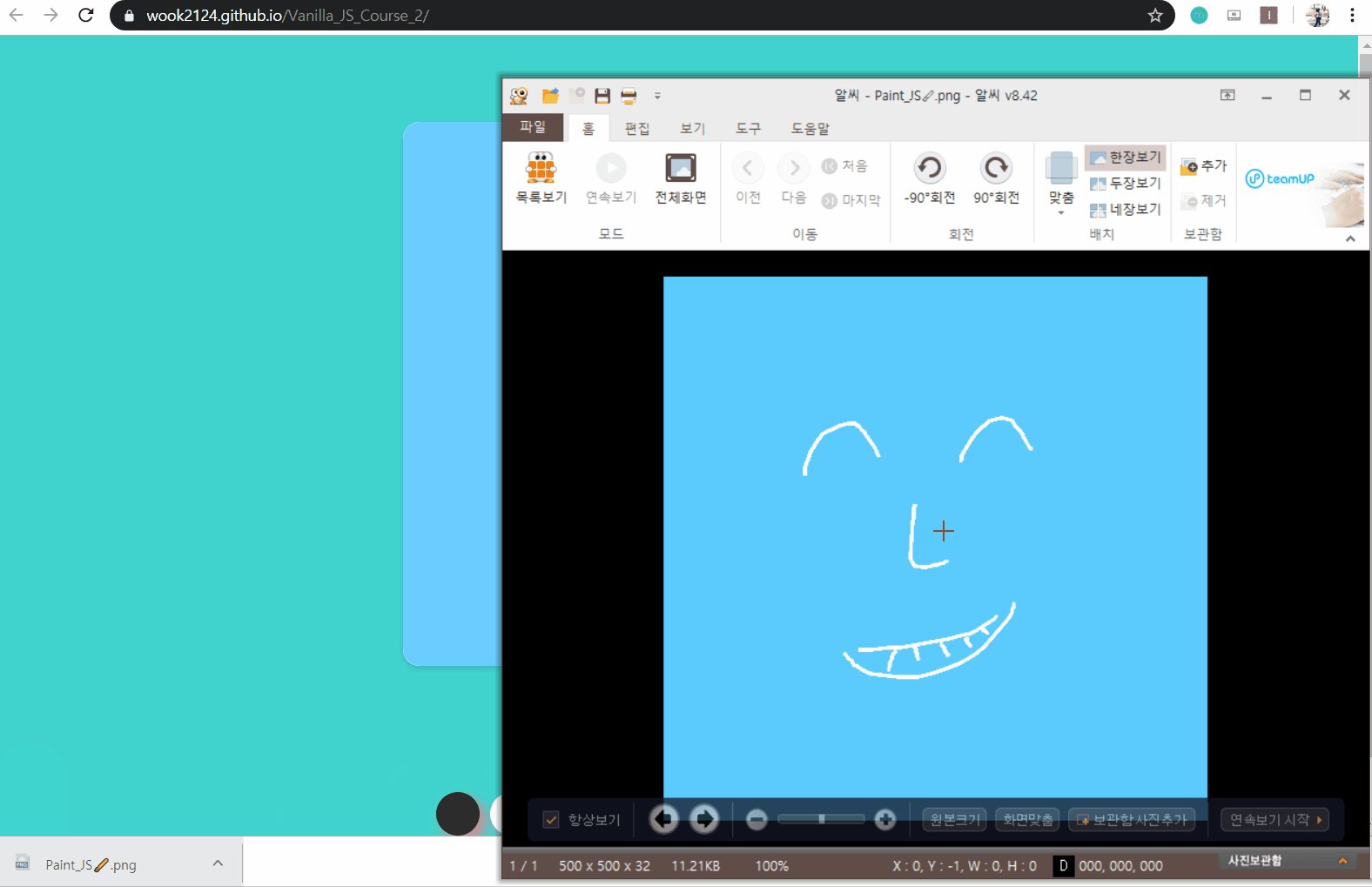
function handleSaveClick() {
const image = canvas.toDataURL("image/png");
const link = document.createElement("a");
link.href = image;
link.download = "Paint_JS🖌";
link.click();
}
function handleClearClick() {
ctx.fillStyle = "white";
ctx.lineWidth = 2.5;
range.value = 2.5;
ctx.fillRect(0, 0, canvas.width, canvas.height);
if (filling === true) {
filling = false;
modeBtn.innerText = "Fill";
}
}
if (canvas) {
canvas.addEventListener("mousemove", onMouseMove);
canvas.addEventListener("mousedown", startPainting);
canvas.addEventListener("mouseup", stopPainting);
canvas.addEventListener("mouseleave", stopPainting);
canvas.addEventListener("click", handleCanvasClick);
canvas.addEventListener("contextmenu", handleRightClick);
}
Array.from(colors).forEach(color =>
color.addEventListener("click", handleColorClick)
);
if (range) {
range.addEventListener("input", handleRangeChange);
}
if (modeBtn) {
modeBtn.addEventListener("click", handleModeClick);
}
if (saveBtn) {
saveBtn.addEventListener("click", handleSaveClick);
}
if (clearBtn) {
clearBtn.addEventListener("click", handleClearClick);
}
/* stlye.css */
@import "reset.css";
h4 {
display: block;
font-size: 1em;
margin-block-start: 1.67em;
margin-block-end: 1.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
h5 {
display: block;
font-size: 0.83em;
margin-block-start: 1.67em;
margin-block-end: 1.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
body {
background-color: #00d4cd;
font-family: "Quicksand", sans-serif;
font-weight: 700;
display: flex;
flex-direction: column;
align-items: center;
margin-top: 10px;
line-height: 1;
}
.canvas {
width: 500px;
height: 500px;
background-color: white;
border-radius: 15px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
}
.controls {
margin-top: 30px;
display: flex;
flex-direction: column;
align-items: center;
}
.controls .controls_range {
margin-bottom: 10px;
}
.controls .controls_btns {
margin-bottom: 20px;
}
.controls_btns button {
all: unset;
cursor: pointer;
background-color: white;
padding: 5px 0px;
width: 80px;
text-align: center;
border-radius: 15px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
border: 2px solid rgba(199, 35, 144, 0.7);
color: rgba(199, 35, 144, 0.7);
text-transform: uppercase;
font-weight: 700;
font-size: 12px;
}
.controls_btns button:active {
transform: scale(0.97);
}
.controls .controls_colors {
display: flex;
}
.controls_colors .controls_color {
width: 40px;
height: 40px;
border-radius: 50%;
margin: 5px;
box-shadow: 6px 6px 10px 1px #d18f99;
cursor: pointer;
}
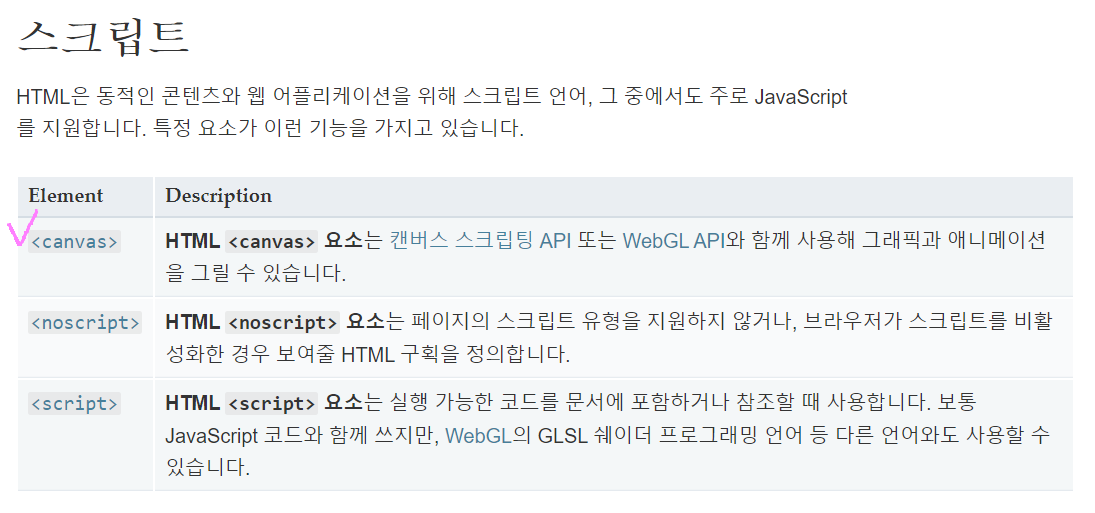
1. HTML 요소 공부

<canvas>와 <script>요소

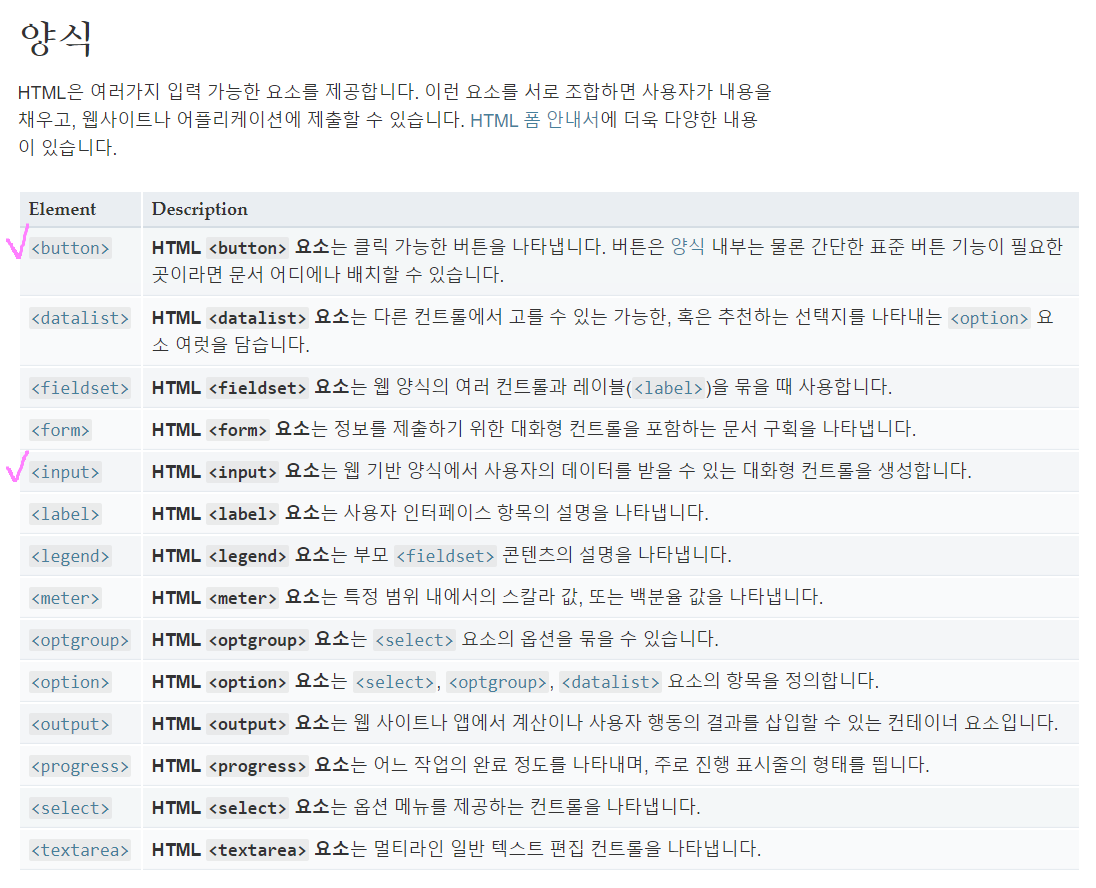
<button>과 <input>, <form> 그리고 <option>, <select>도 많이 쓰는 것 같다.
https://developer.mozilla.org/ko/docs/Web/HTML/Element
HTML 요소 참고서
이 페이지는 태그를 사용해 만들 수 있는 모든 HTML 요소의 목록을 제공합니다.
developer.mozilla.org
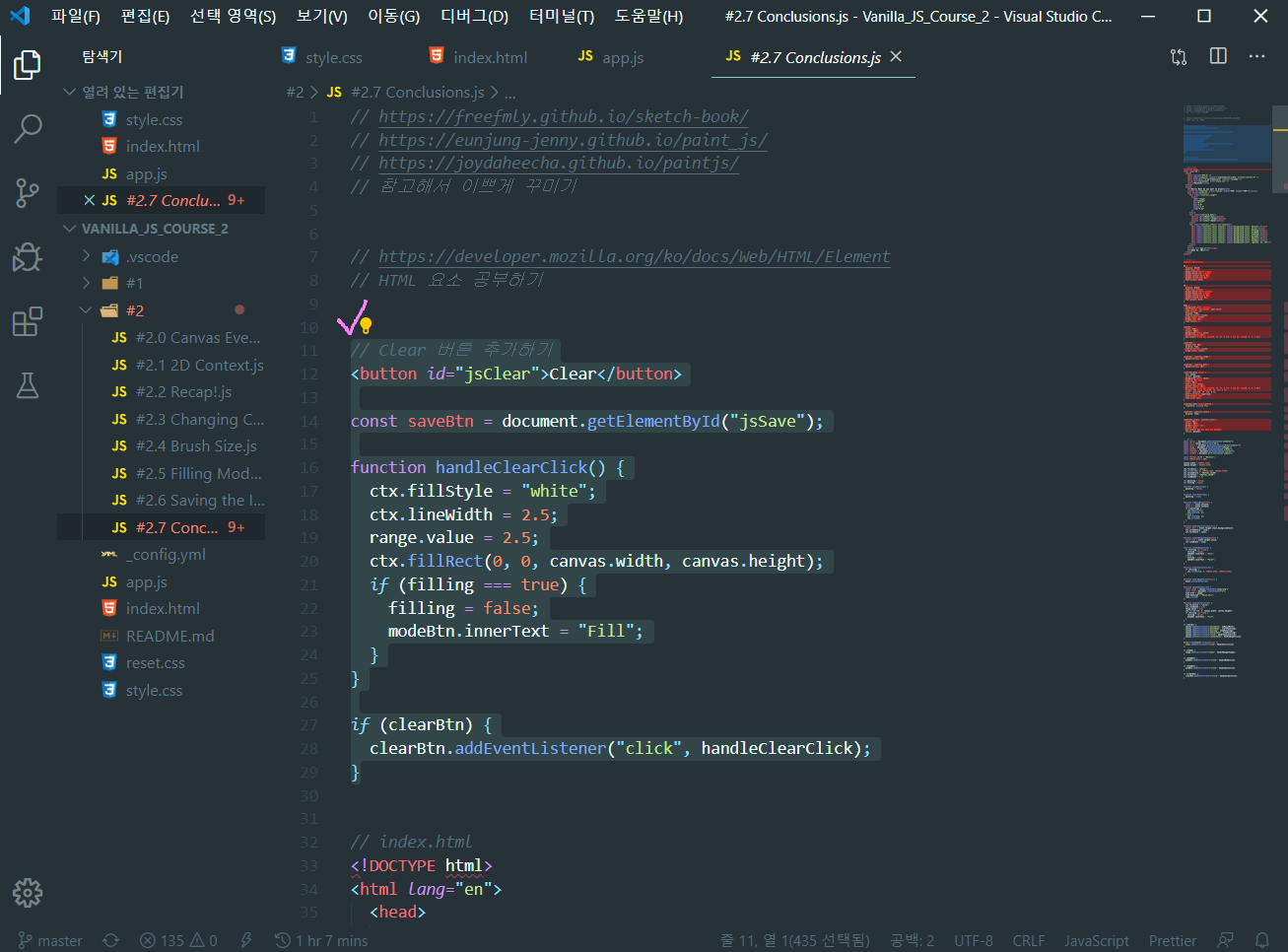
2. Clear Button 추가하기

FILL과 SAVE Button 가운데에 CLEAR Button을 추가해서 한번에 PaintJS를 초기화시킬 수 있도록 했다.
fillStyle "White", lineWidth 2.5, range.value(조절바) 2.5로 default value로 초기화시키고, 만약(if) filling === true, 즉 <Filling Mode>라면 filling을 false로 바꾼 뒤 <Filling Mode>여서 PAINT로 나와있는 Button을 FILL로 바꿔준다.

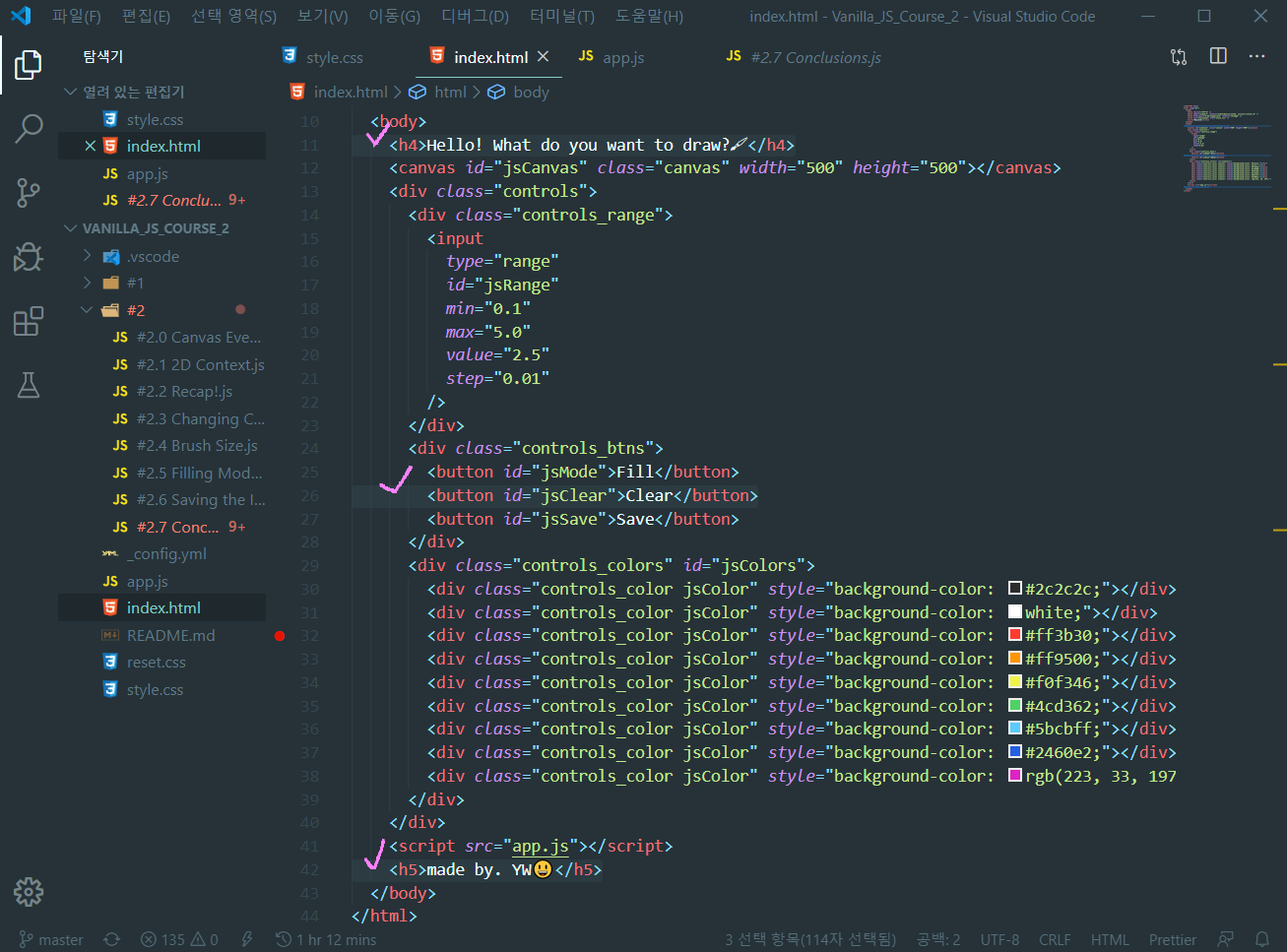
body에 새로운 문구와 맨 밑에 made by. YW을 추가하고 CSS를 수정하고 마무리했다.

※ 아직 끝나지 않은 코로나19 조심하세요!!

'JavaScript > Paint JS' 카테고리의 다른 글
| [JavaScript] #2.6 Saving the Image (#코딩공부) (0) | 2020.04.29 |
|---|---|
| [JavaScript] #2.5 Filling Mode (#코딩공부) (0) | 2020.04.28 |
| [JavaScript] #2.4 Brush Size (#코딩공부) (0) | 2020.04.27 |
| [JavaScript] #2.3 Changing Color (#코딩공부) (0) | 2020.04.25 |
| [JavaScript] #2.2 Recap! (#코딩공부) (0) | 2020.04.24 |




댓글