<준비물>
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Git
git-scm.com

먼저 JavaScript의 Library인 node.js를 다운받는다. node.js 최신 버젼은 기능이 불안정한 것도 있지만, 둘 다 상관없다.
node.js를 다운받으면 npm도 같이 설치된다. 하지만 npx는 cmd(명령 프롬프트)를 통해 npm install npx -g를 따로 입력해줘야한다.
https://wook-2124.tistory.com/26?category=892561
[Tip] 라이브러리(Library), 모듈(Module), 프레임워크(Framework)
1. 라이브러리(Library)와 모듈(Module) 라이브러리(Library)는 말 그대로 도서관이라는 뜻을 가지고 있고, 모듈(Module)은 어떤 부분의 구성 단위, 즉 구성부분이라고 생각하면 된다. 개발의 입장에서 보면 라이..
wook-2124.tistory.com
[번역] 그래, npx! npm말고 — 차이점 설명
최근에 리액트를 배우기 시작했을 때, 나는 많은 사람들이 (나를 포함해서) 잘 알려진 npm대신 npx를 보고 헷갈려하는 것을 보았습니다. 우리중에 몇몇은 이상하다고 느꼈지만 별로 깊게 생각하지 않았고, 나머지는 그것은 오타라고 생각하고 npx대신 npm으로 "고
velog.io

npx 설치까지 완료되면 다음으로 git 설치를 해주면 되고, 이제 Visual Studio Code를 통해 작업을 하면 된다.

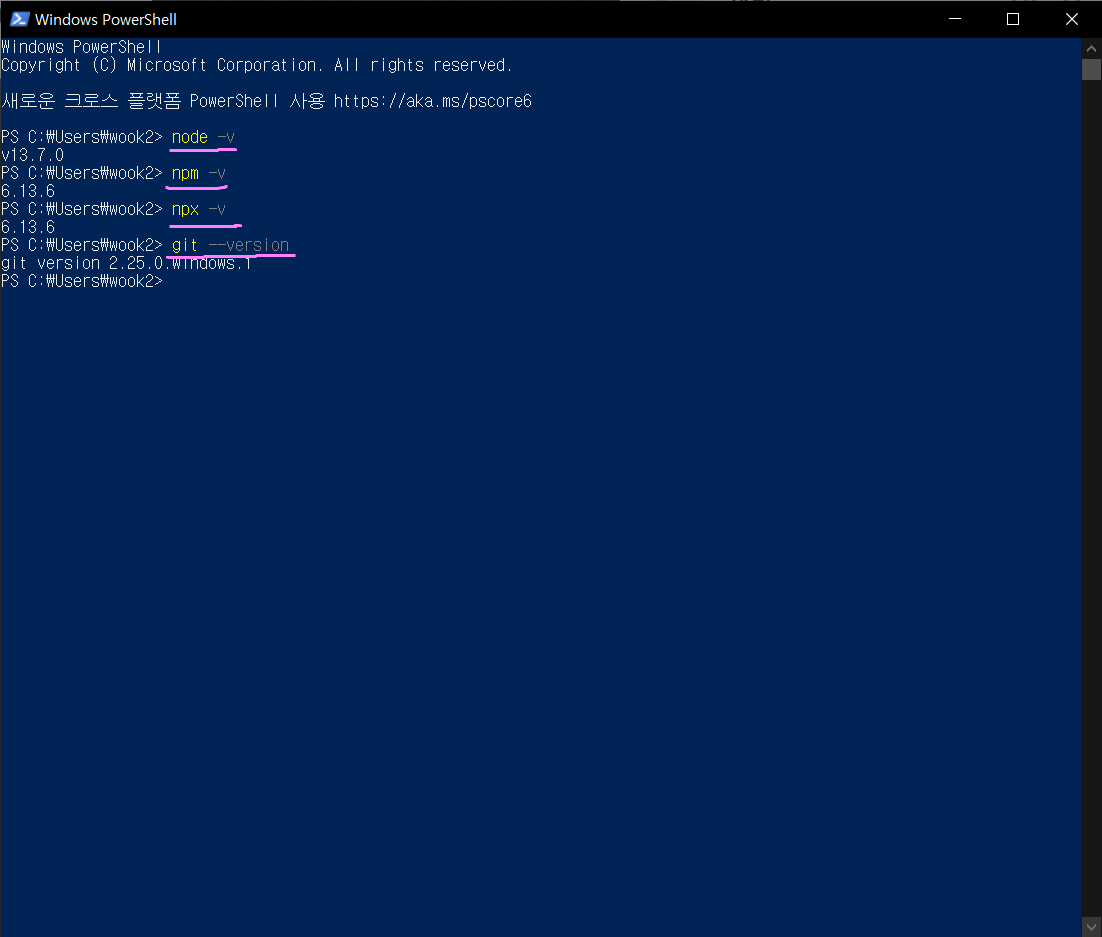
최종적으론 cmd(명령 프롬프트) 화면에 보이는 것처럼
node -v 로 node.js의 version(v13.7.0)을 확인하고 node.js와 함께 설치되는 npm은 npm -v 로 version(6.13.6)을 확인하고, 다음으로 npm install npx -g를 입력해 다운 받은 npx의 version도 npx -v로 확인해준다. 마지막으로 git --version으로 git의 version(2.25.0)까지 확인해주면 React 공부 준비 끝!
'JavaScript > React' 카테고리의 다른 글
| [React] #2.1 Reusable Components with JSX + Props (#코딩공부) (0) | 2020.05.19 |
|---|---|
| [React] #2.0 Creating your first React Component (#코딩공부) (0) | 2020.05.18 |
| [React] #1.2 How does React work (#코딩공부) (0) | 2020.05.17 |
| [React] #1.1 Creating a Github Repository (#코딩공부) (0) | 2020.05.15 |
| [React] #1.0 Creating your first React App (#코딩공부) (0) | 2020.05.13 |




댓글