<복습>
https://wook-2124.tistory.com/126
[React] #1.2 How does React work (#코딩공부)
https://youtu.be/9yITc-uEjwI <복습> https://wook-2124.tistory.com/125 [React] #1.1 Creating a Github Repository (#코딩공부) https://youtu.be/2JCQUgH1C4I <복습> https://wook-2124.tistory.com/124 [Rea..
wook-2124.tistory.com
<준비물>
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
1. Component

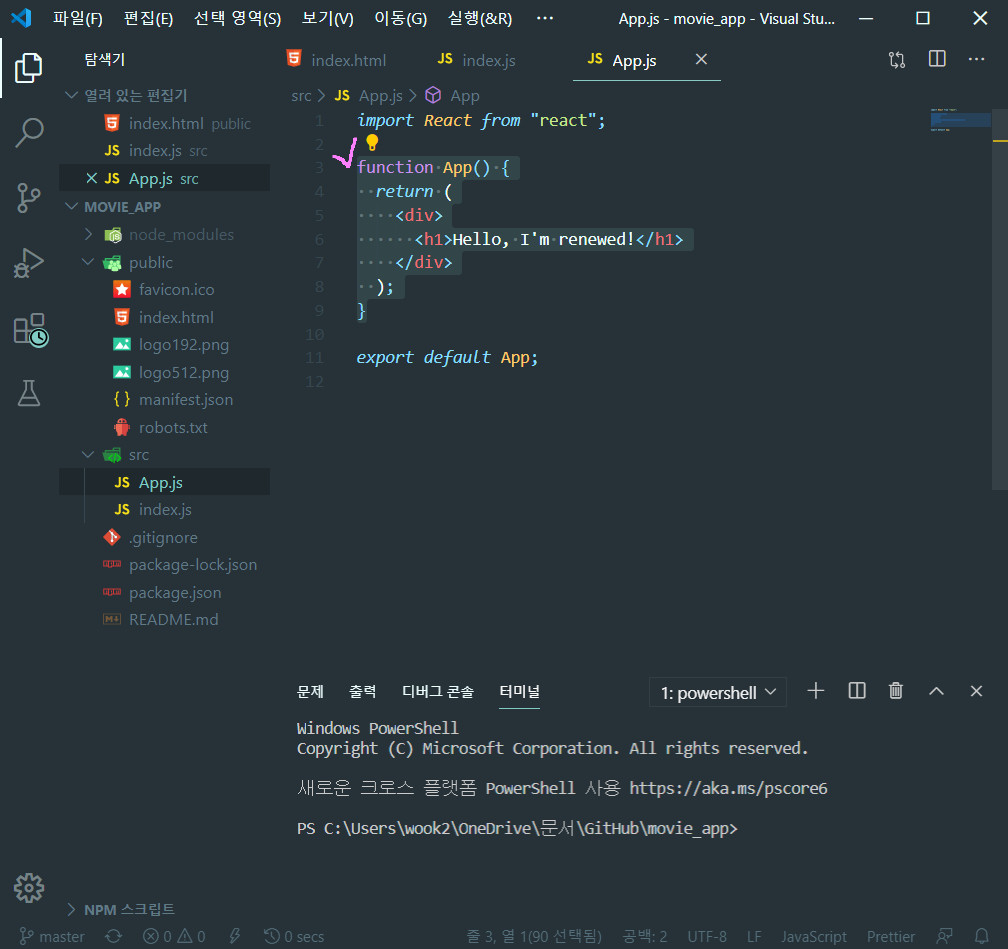
저번 포스팅 때 설명하지 못한 component는 HTML을 반환하는 function(함수)이라고 생각하면 된다.

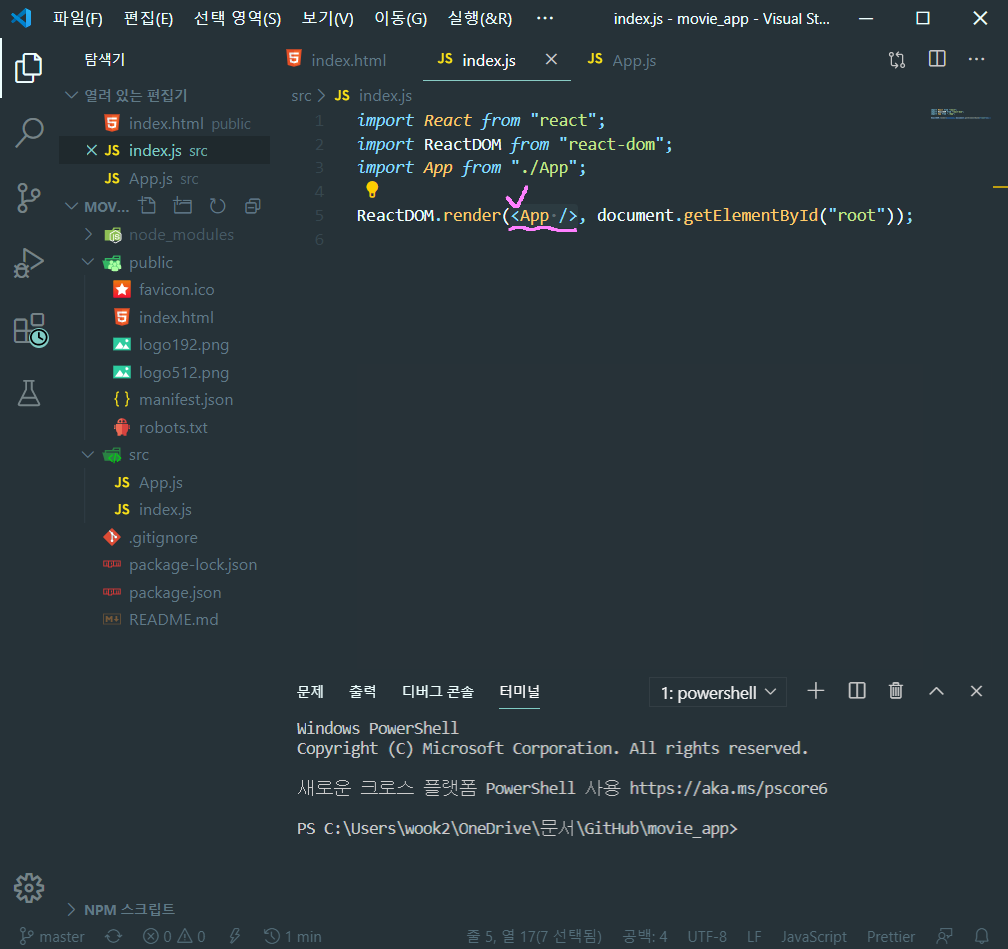
체크돼있는 부분이 component를 사용하고자 할 때, function으로 정한 App component를 불러주는 방법이다.
<img src='__' />처럼 자신이 HTML tag를 닫는다.
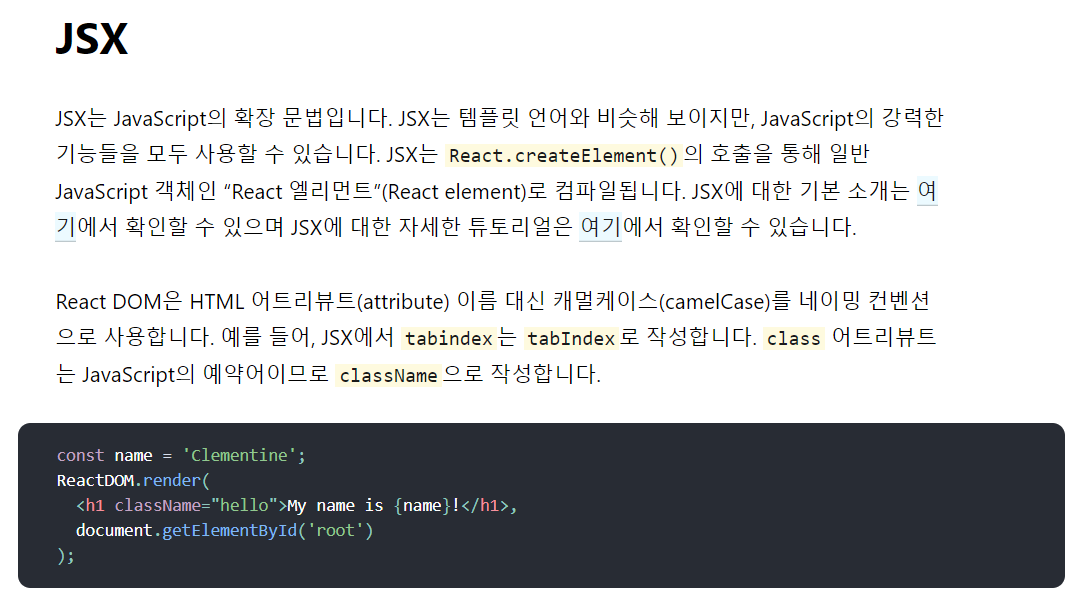
2. JSX(JavaScript XML)

JavaScript와 HTML 사이에서 component를 이용해 HTML을 rendering(표현)하는 개념을 JSX라고 한다. JSX는 React에서 나온 custom하고 유일한 개념이다.
https://ko.reactjs.org/docs/introducing-jsx.html
JSX 소개 – React
A JavaScript library for building user interfaces
ko.reactjs.org
https://ko.reactjs.org/docs/jsx-in-depth.html
JSX 이해하기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
3. export default function

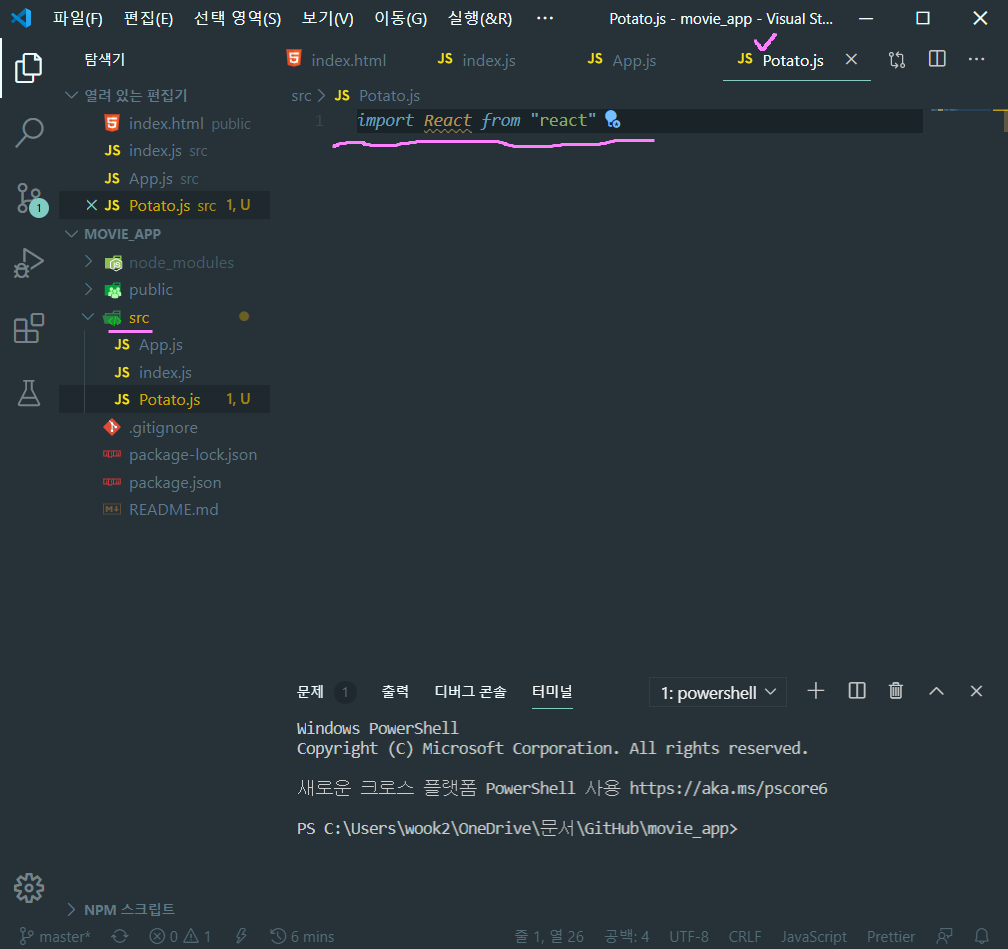
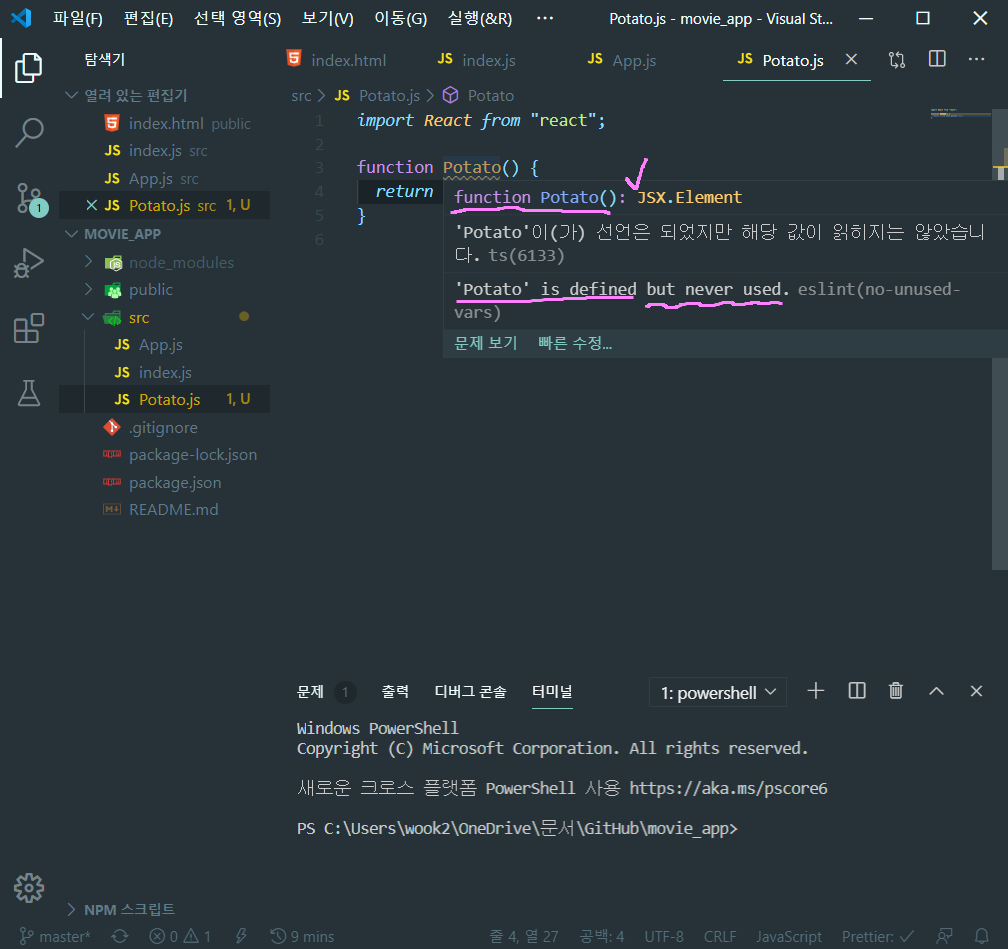
새로운 component인 Potato.js 파일을 만들었다. 그리고 새로운 component를 작성할 때 마다 import React from "react"를 써서 react로 하여금, 여기에 사용할 수 있는 JSX component가 있다는 것을 이해시켜야한다.

이렇듯 component의 function Potato()를 만들었지만 아무도 사용하지 않고 있고, JSX.Element라고 표시된다.

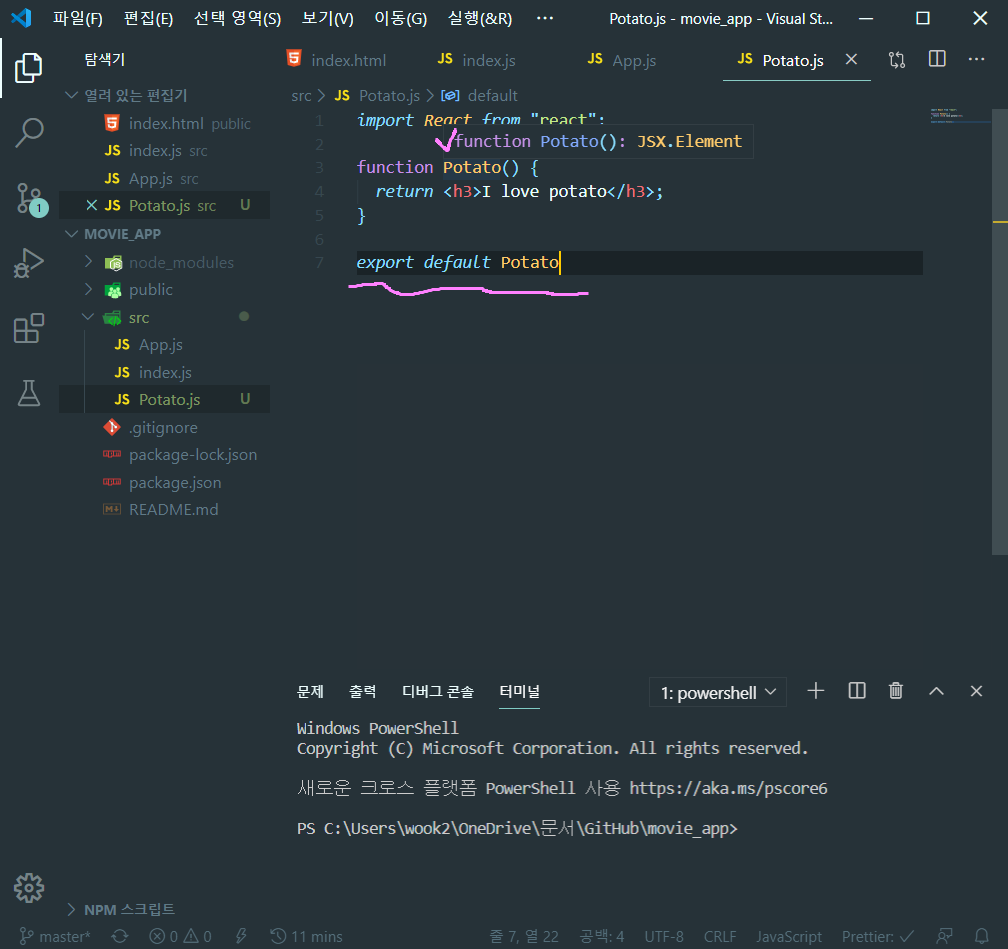
하지만 function Potato() component를 export default 해주면, 아무도 사용하지 않는다는 표시가 없어지고 JSX로써 HTML에 render(표현)할 수 있게된다.
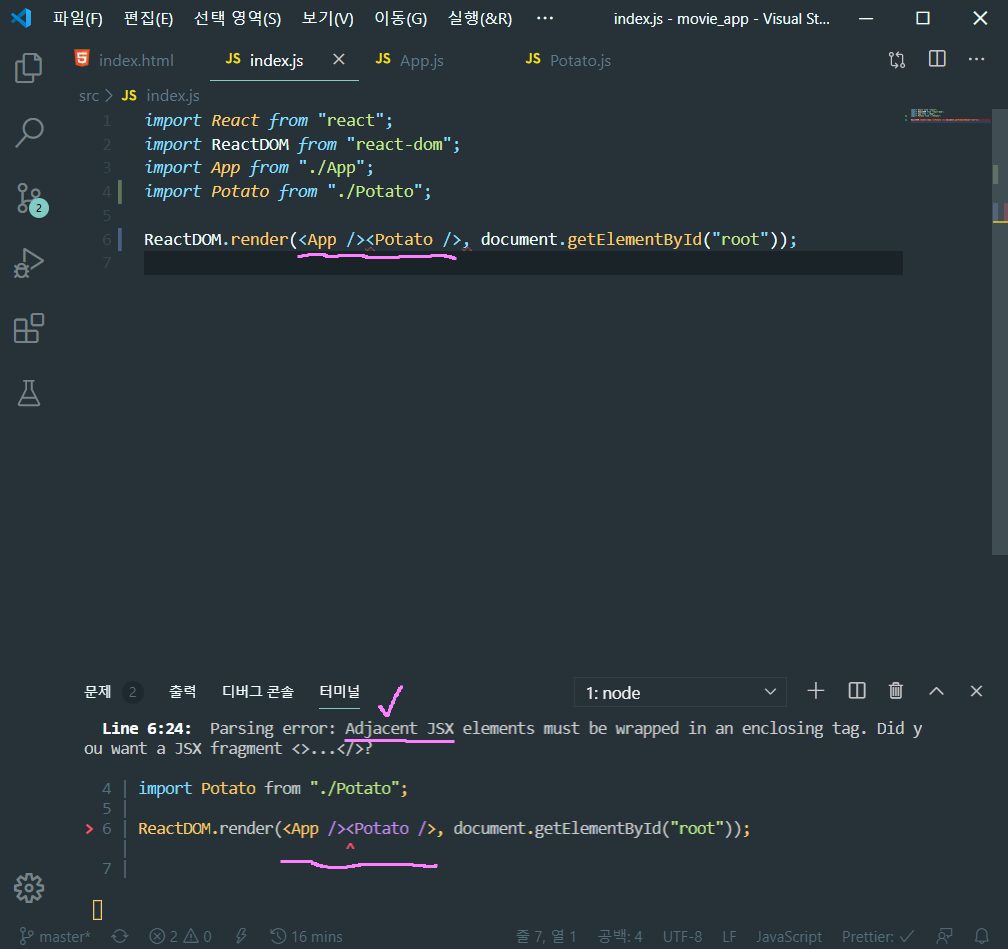
4. React render의 규칙

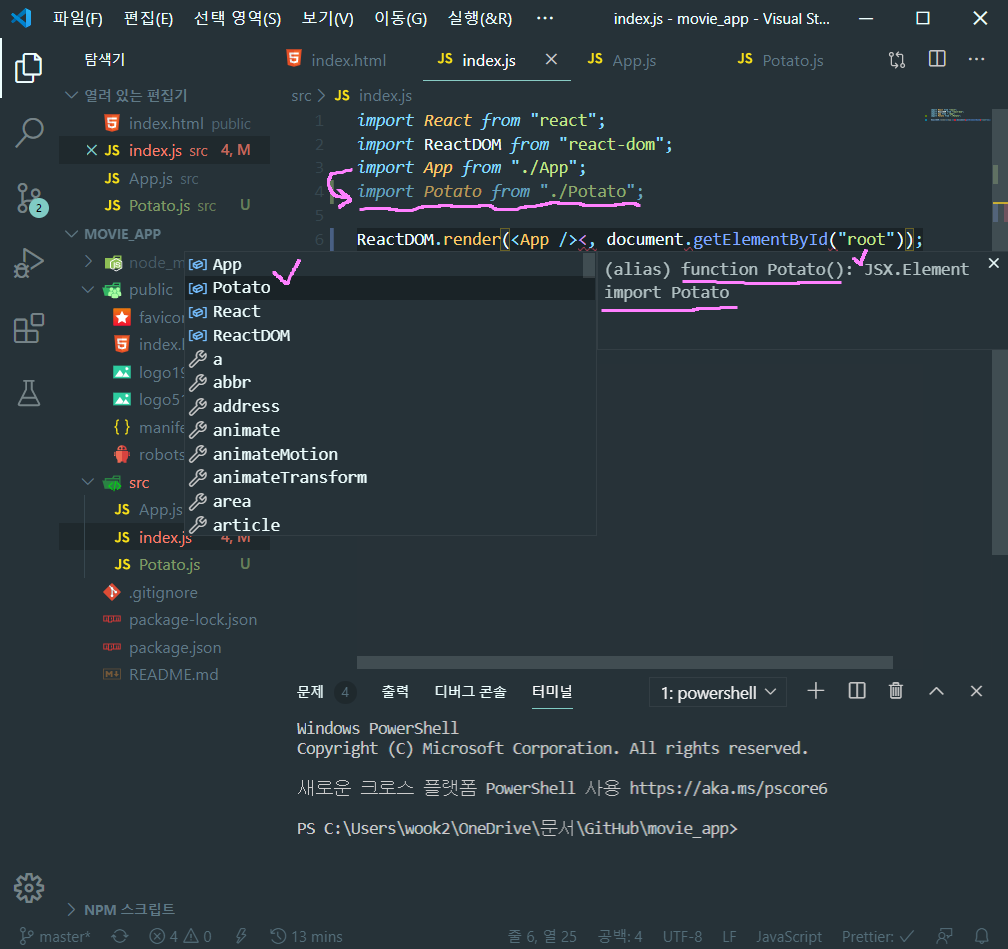
HTML에 rendering(표현)하고 있는 index.js에서 App component와 동일하게 Potato component를 import하고, function Potato()를 index.html 안에 있는 <div id="root">에 render(표현)했다.
./의 의미는 같은 directory(폴더)에 있다는 뜻이다.


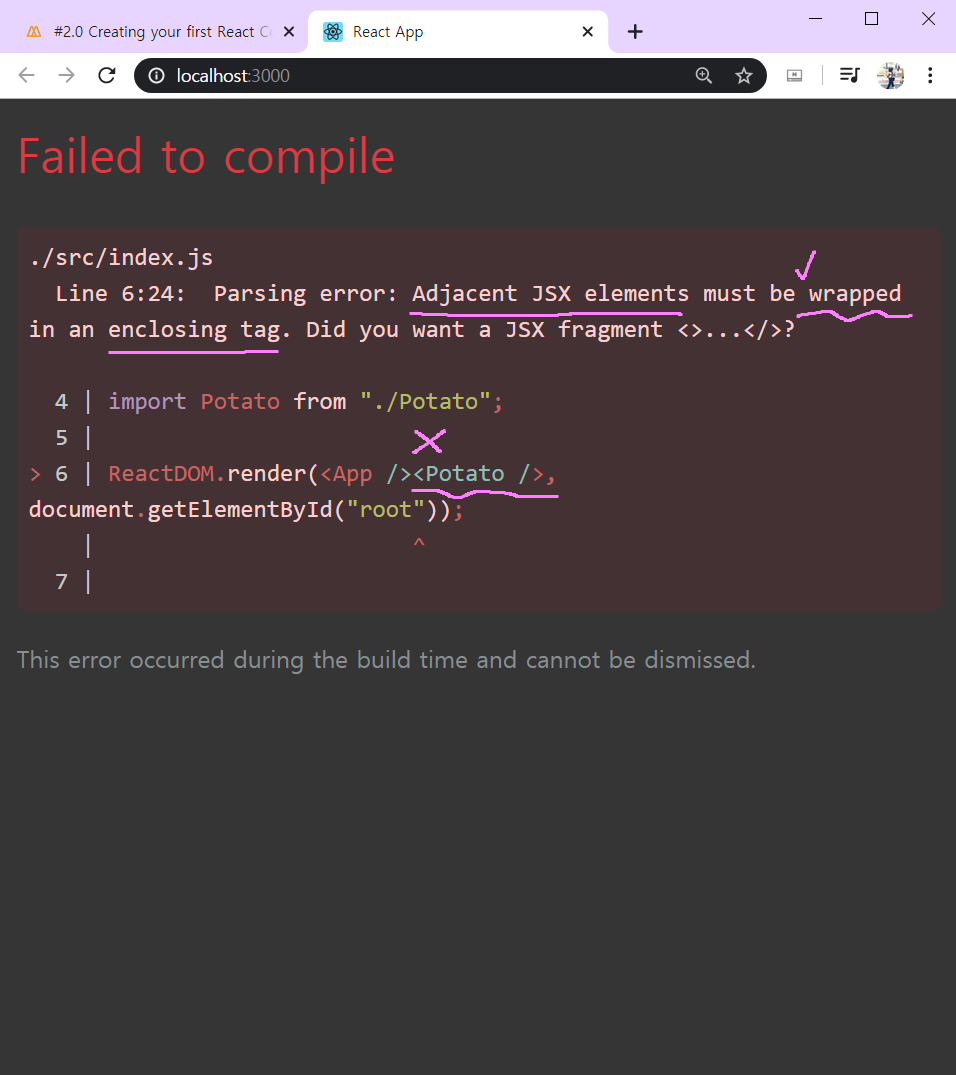
하지만 Error가 떳는데, 그 이유는 React는 인접한 JSX Element(요소)를 갖지 않는다. 즉, React는 하나의 component만을 rendering(표현)한다. 여기서는 하나의 component는 App component가 되는 것이므로 Potato component를 동시에 rendering(표현)할 수 없다.


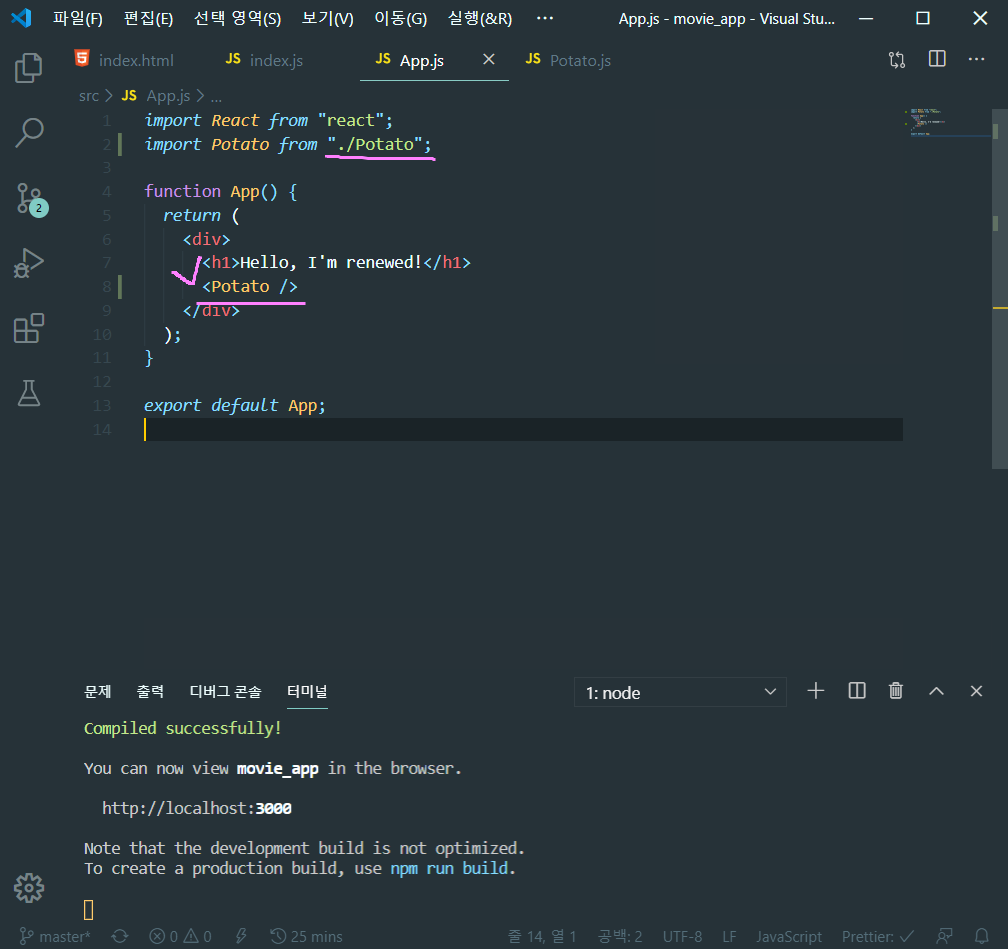
index.js에서 index.html로 render(표현)하고 있는 하나의 component인 App component의 파일 App.js에 Potato component를 import(수입)하고, 그 안에서 index.js에서 App component를 render(표현)하고 있는 것처럼 <Potato />로 rendering(표현)하면 된다.
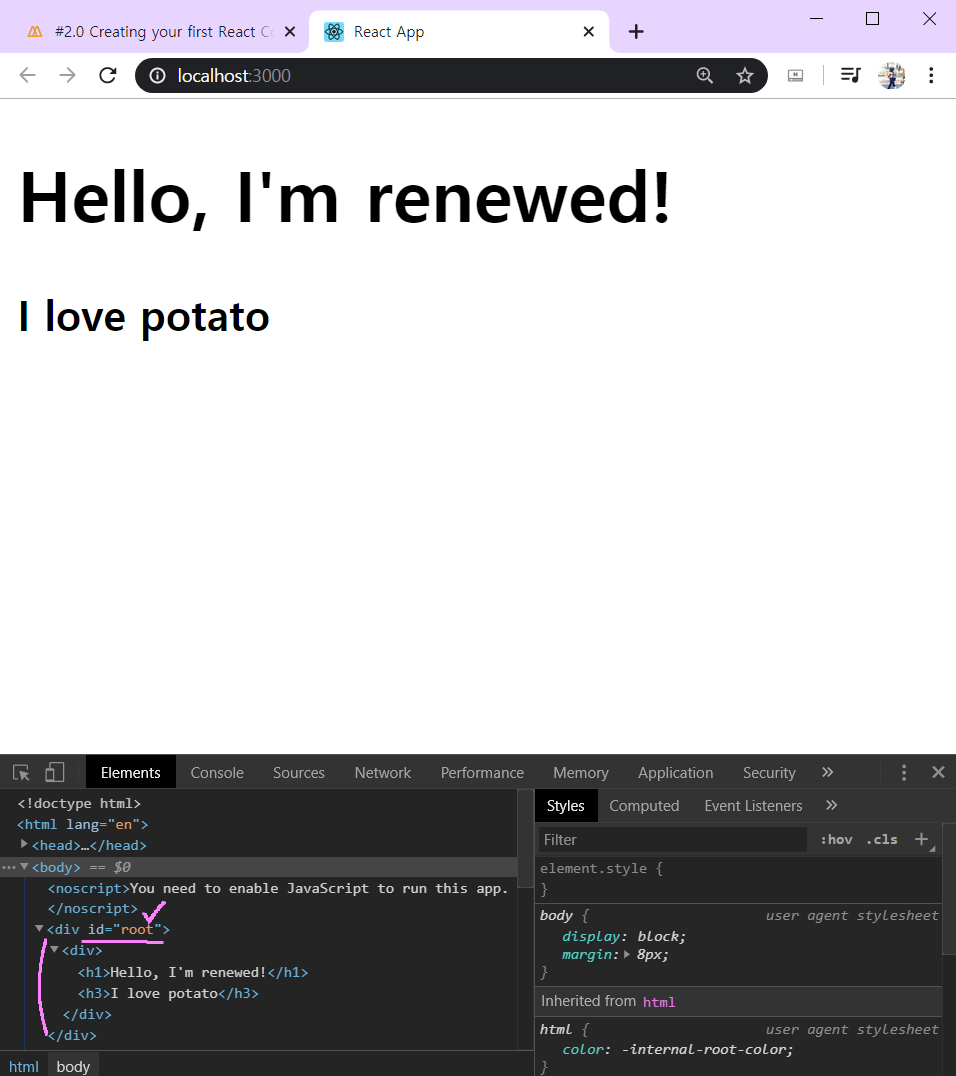
정리하면, index.html의 tag요소인 <div id="root">에 index.js로 App component를 <App />으로 rendering(표현)해서 <h1>Hello, I'm renewd!</h1>과 <Potato />, 즉 Potato component에 적었던 <h3>I love potato</h3>가 rendering(표현)되고 있는 것이다.
JSX는 JavaScript안의 HTML이다. 기억해야할 것은 React Application은 한번에 하나의 component만 rendering(표현)할 수 있다. 따라서 하나의 component(App.js)를 제외한 다른 component는, 하나의 component(App.js)에서 rendering(표현)되야 한다.
추가로 하나의 component(App.js)에는 다른 많은 component를 넣을 수 있다.
'JavaScript > React' 카테고리의 다른 글
| [React] #2.2 Dynamic Component Generation (#코딩공부) (0) | 2020.05.20 |
|---|---|
| [React] #2.1 Reusable Components with JSX + Props (#코딩공부) (0) | 2020.05.19 |
| [React] #1.2 How does React work (#코딩공부) (0) | 2020.05.17 |
| [React] #1.1 Creating a Github Repository (#코딩공부) (0) | 2020.05.15 |
| [React] #1.0 Creating your first React App (#코딩공부) (0) | 2020.05.13 |




댓글