<복습>
https://wook-2124.tistory.com/128
[React] #2.1 Reusable Components with JSX + Props (#코딩공부)
https://youtu.be/POP_pXZwvDg <복습> https://wook-2124.tistory.com/127 [React] #2.0 Creating your first React Component (#코딩공부) https://youtu.be/9OGzwWVImU0 <복습> https://wook-2124.tistory.com/1..
wook-2124.tistory.com
<준비물>
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
1. map


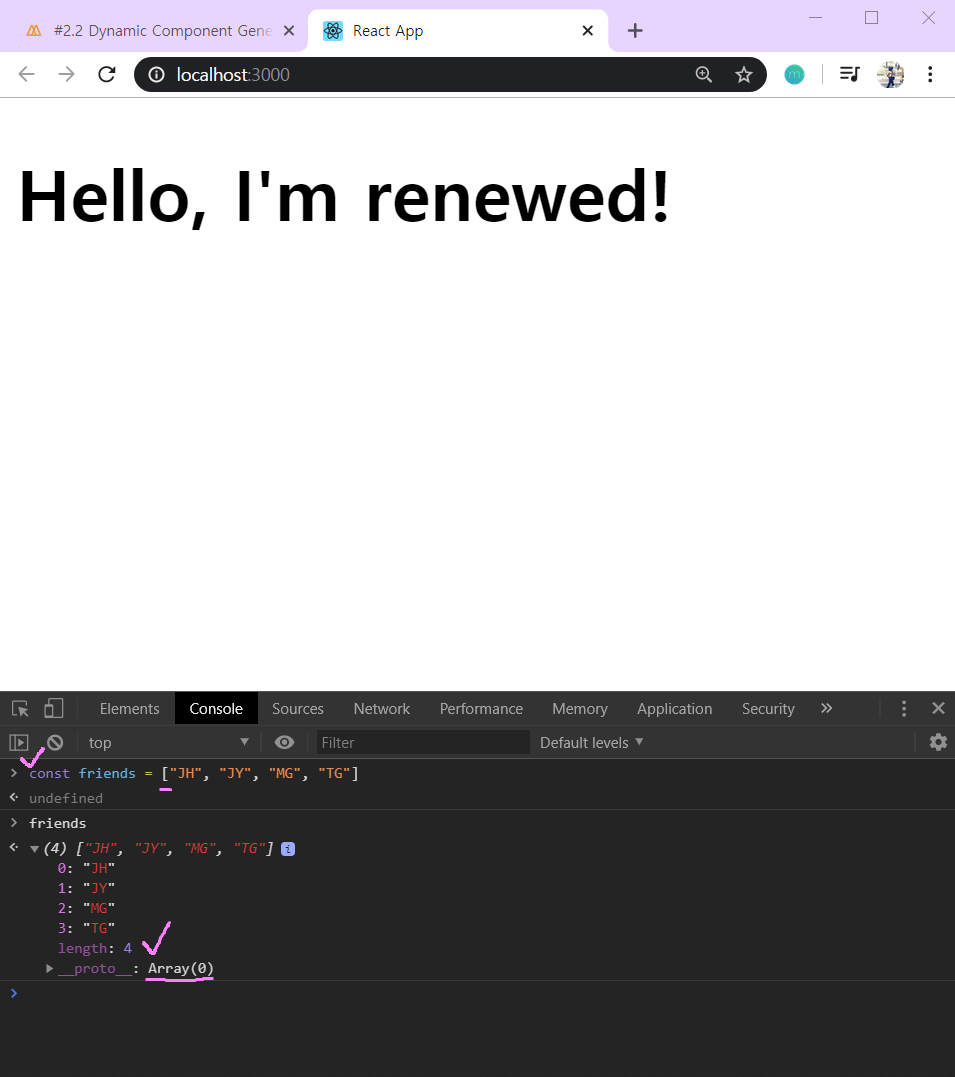
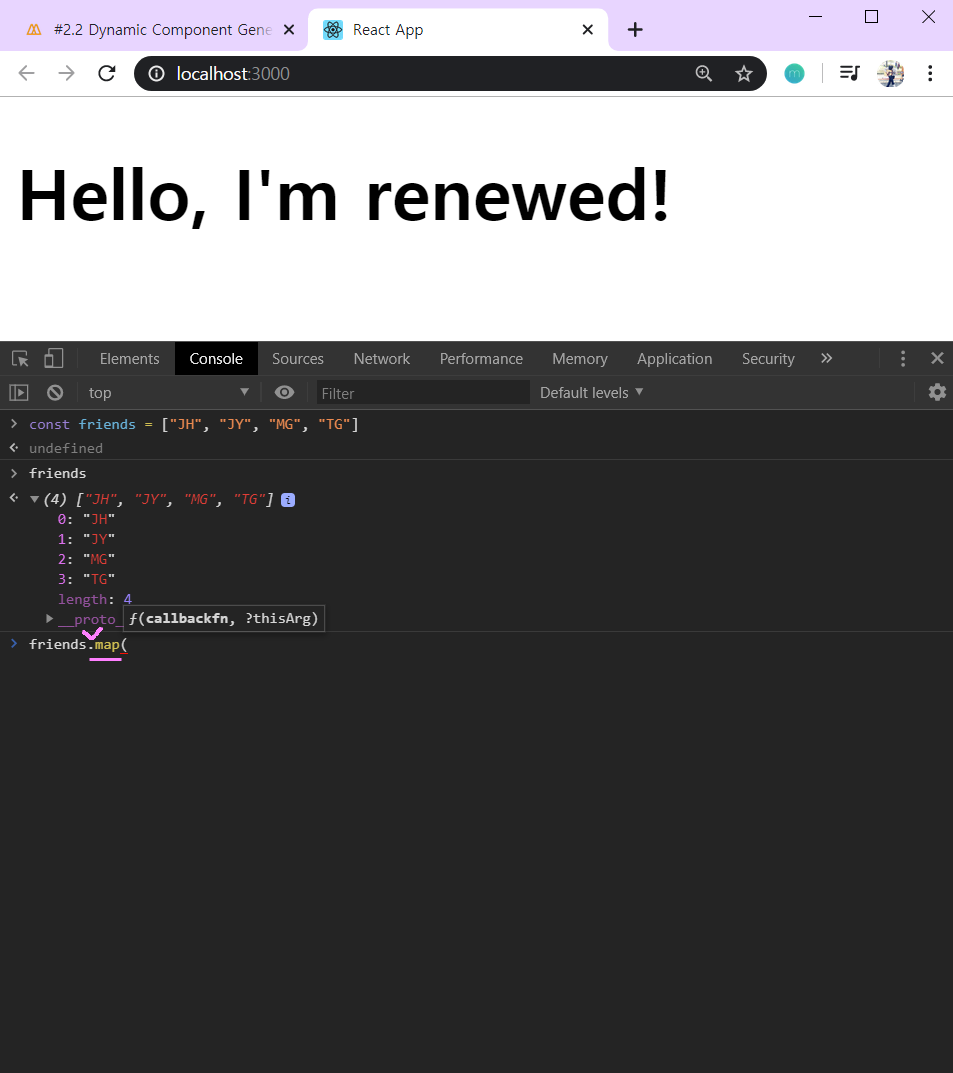
간단히 실험해보기 위해 console에서 friends = [ ](Array)를 만들었다. map은 Array 안에 있는 각각의 item에 function을 적용하고 새로운 [ ](Array)를 형성하는 역할이다.

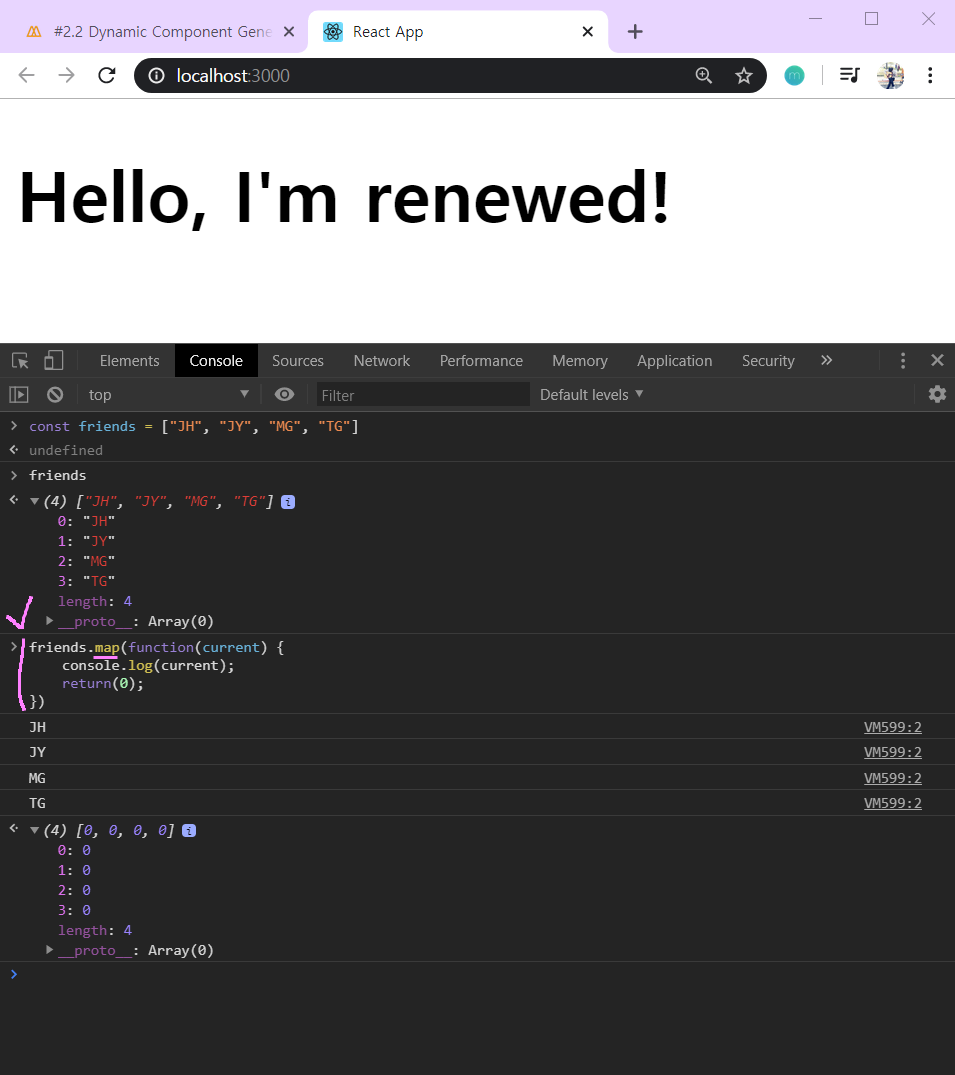
즉, map은 function을 취한 뒤 그 function을 Array 안에 있는 각각의 item에 적용시킨다. 한 번은 "JH", 한 번은 "JY".. 등, 각 연산의 결과로 새로운 [ ](Array)를 만들고 적은 것 같이 0값을 return한다.
여기서는 console.log(current)로 인해 JH, JY, MG, TG가 먼저 출력되고, 다음으로 0값을 return했다.
2. map 활용하기

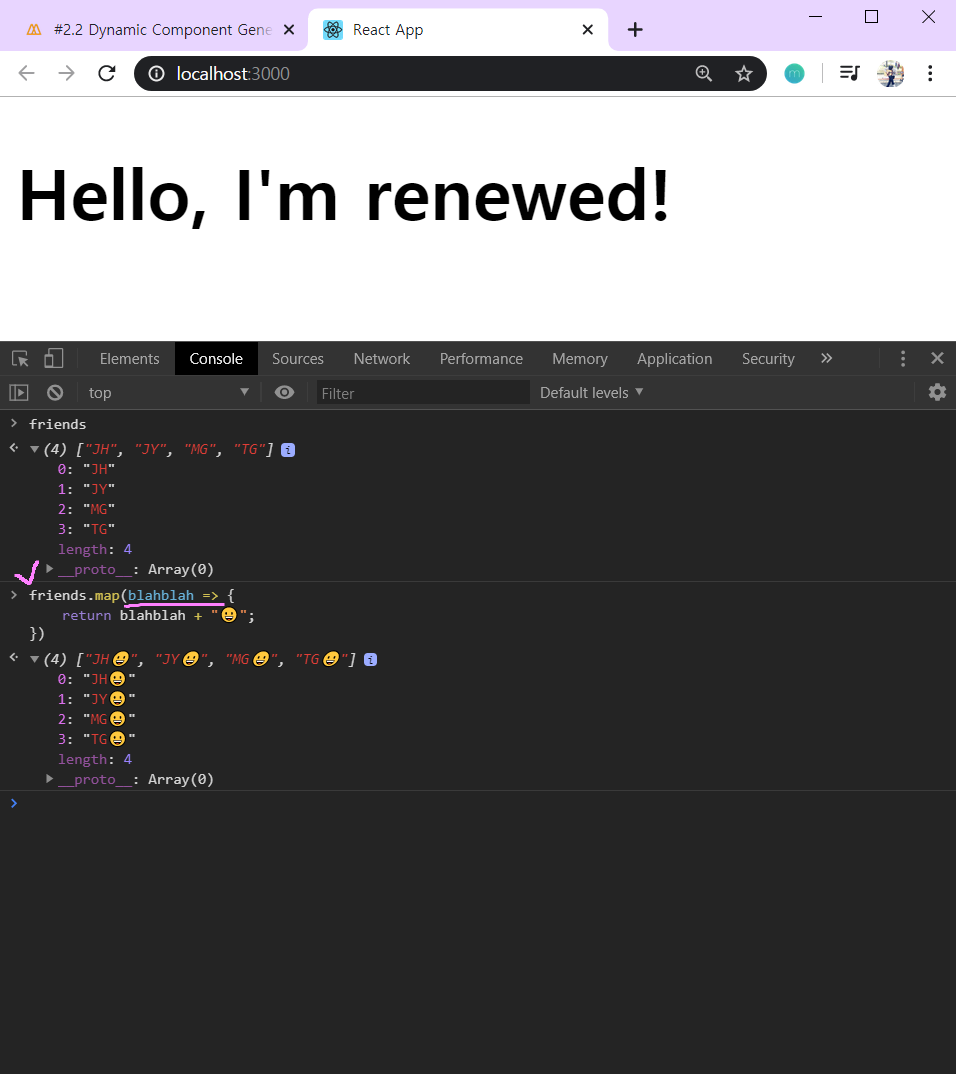
밑줄 그은 function과 관련해서 "x =>"는 "function(x)"와 같다. 그리고 x에 해당하는 function의 이름은 아무렇게나 정해도된다. 다시 말해, "blahblah =>"는 "function(blahblah)"와 같다. 단지 표현의 차이일 뿐이다.
보는 것 같이, function의 이름으로 정해지는 것이(blahblah) friends로 정한 [ ](Array)의 value를 갖고있다. 그리고 map은 return한 값을 [ ](Array)의 value에 하나 하나씩 대입한다.
3. map 적용하기, props.name

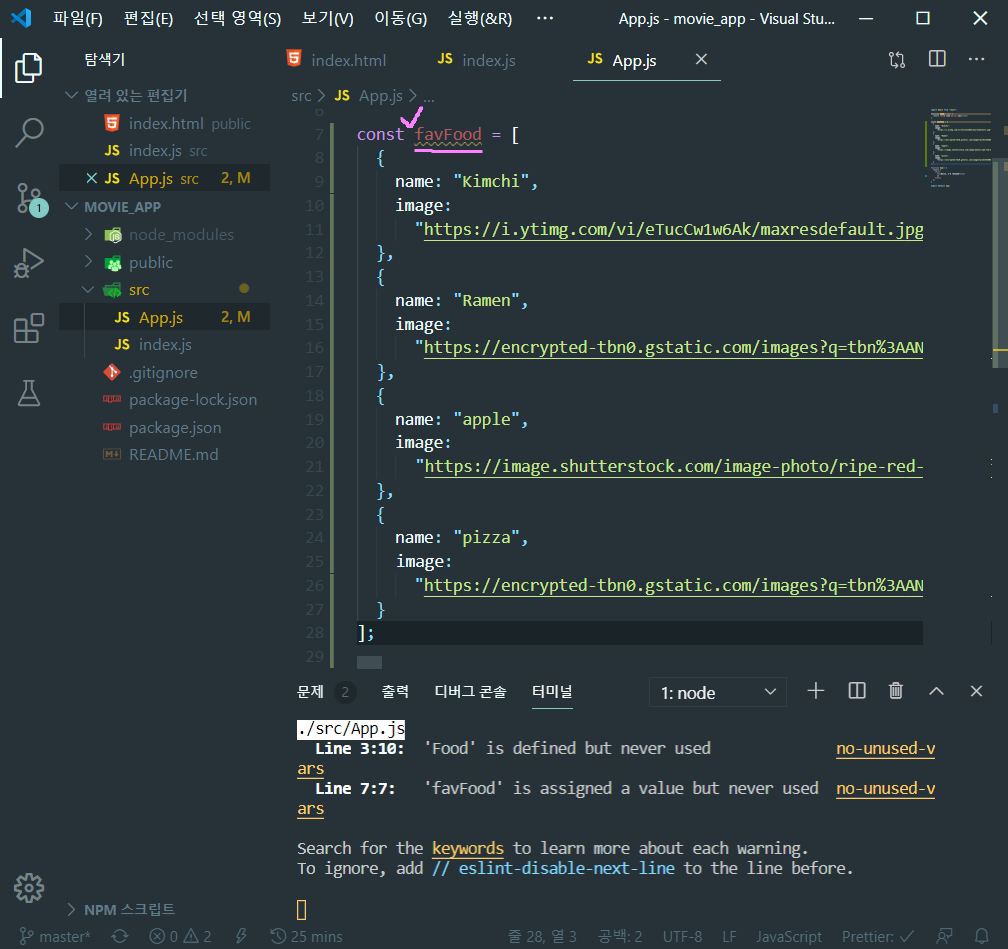
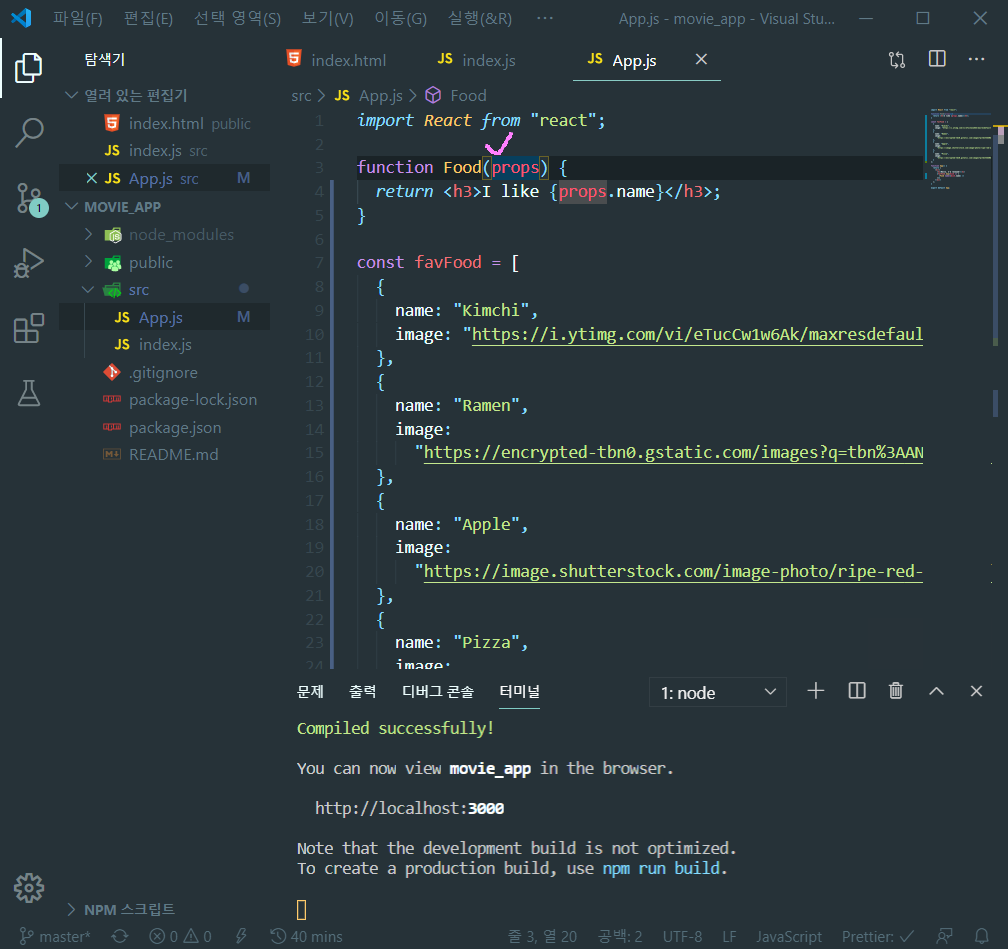
그럼 이제 map을 적용해보자. App.js에 favFood를 정의하고(const), 이 [ ](Array)를 <Food /> component에 return(반환)하려한다.

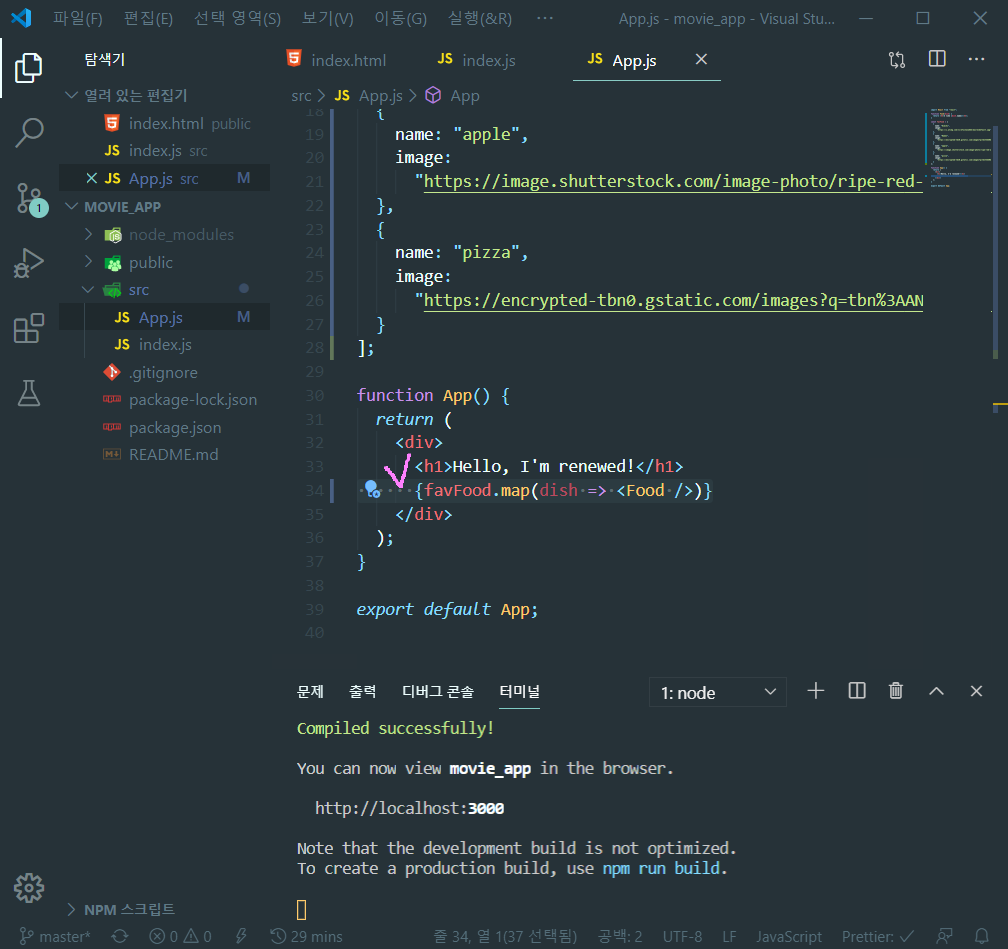
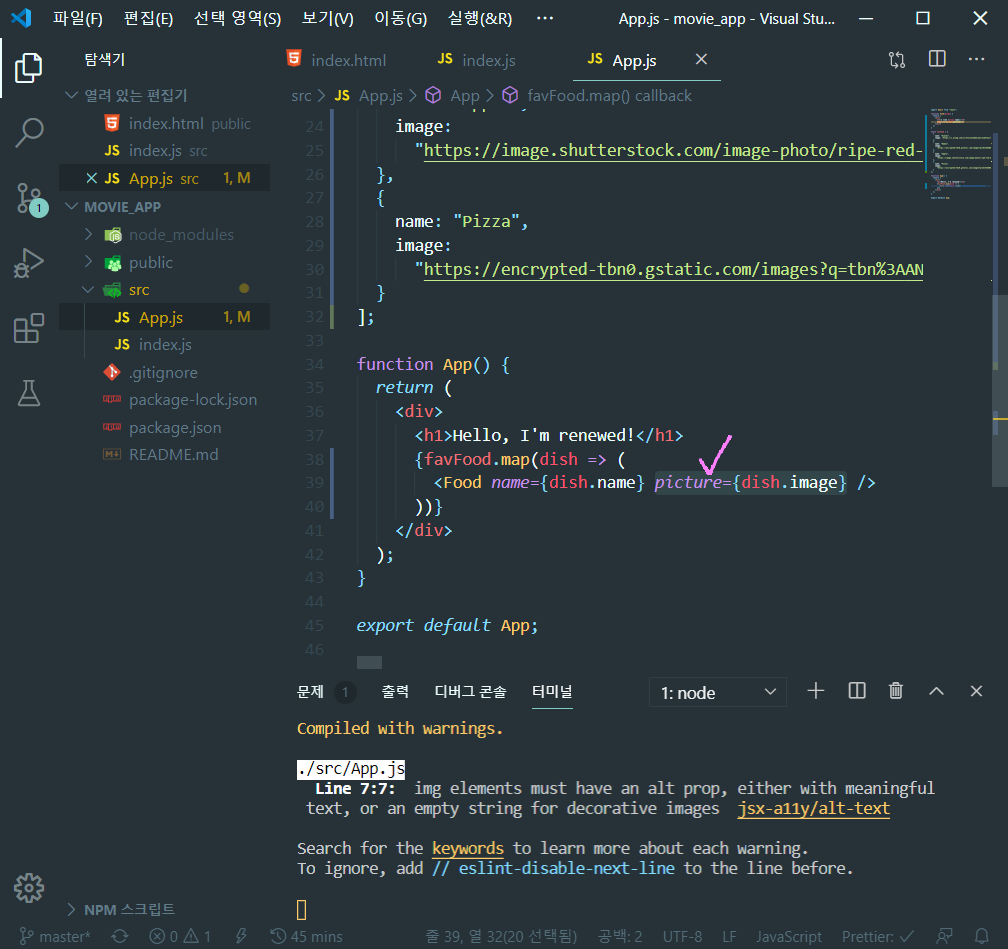
index.js로 rendering(표현)되고 있는 App( ) 안에 정의한(const) favFood를 map을 적용해서 dish(x에 해당하는 function의 이름)를 Food component로 return(반환)했다. 그리고 React에서 { }를 쓰면 JavaScript가 된다.

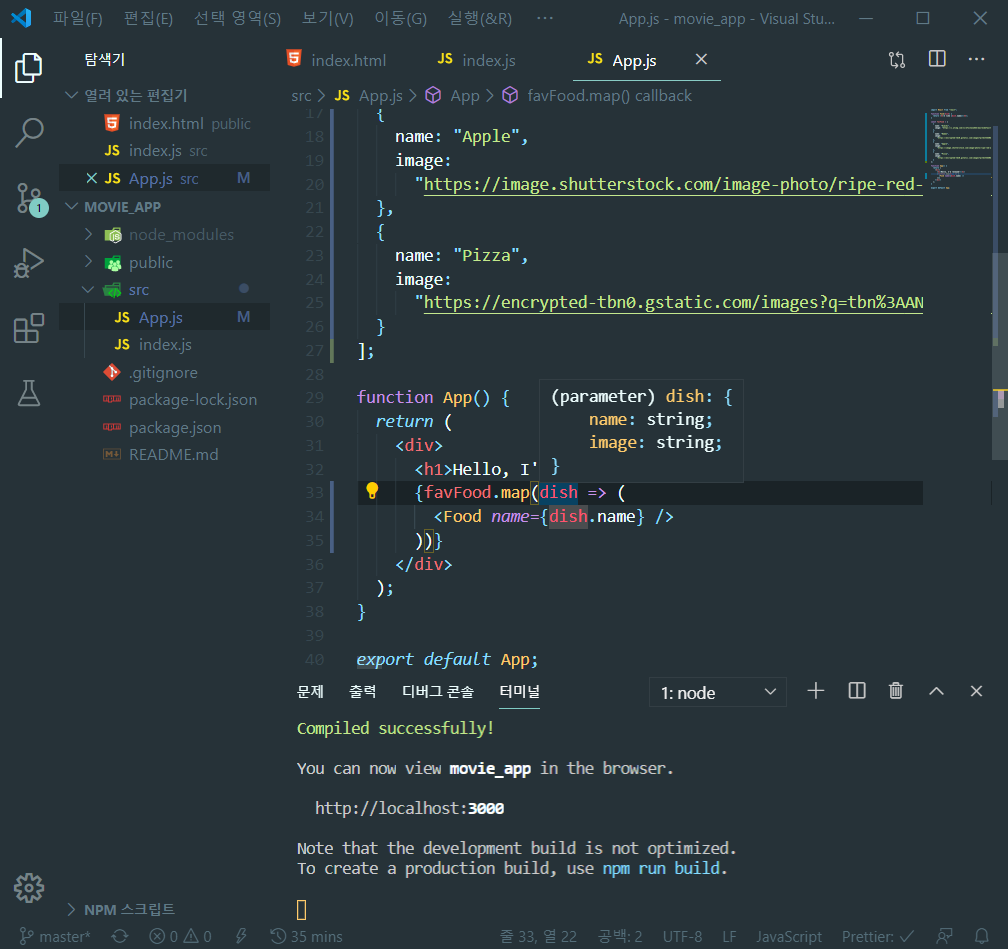
favFood의 value를 나타내고 있는 dish에는 value인 name과 image가 들어가있다. 이것을 Food component로 return(반환)하기 위해서, Food component의 props로써 name을 만들고 저번시간에 한 것처럼 {dish.name}으로 function에 해당하는 value를 가져와 표현한다.


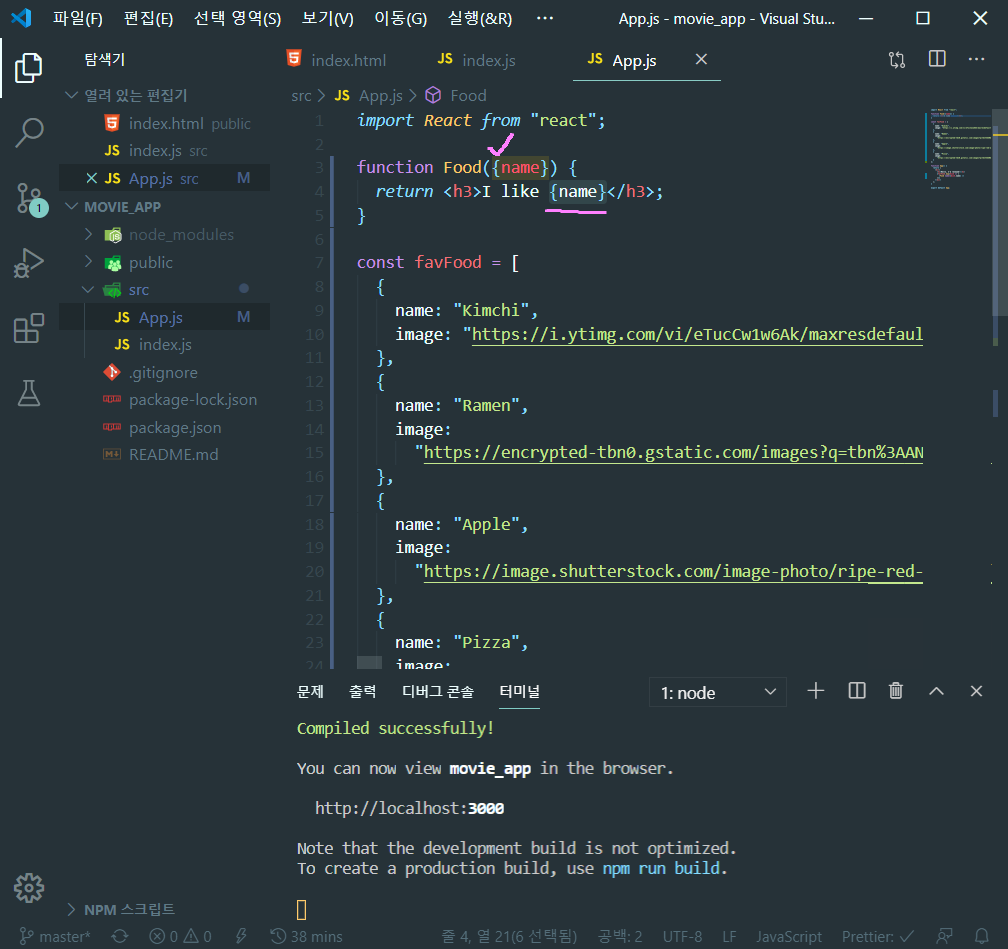
그 다음 name props를 parent Food component로 가져와서 parameter(매개변수)로 적은 뒤 <h3>의 argument(인자)로 return(반환)해주면 된다.
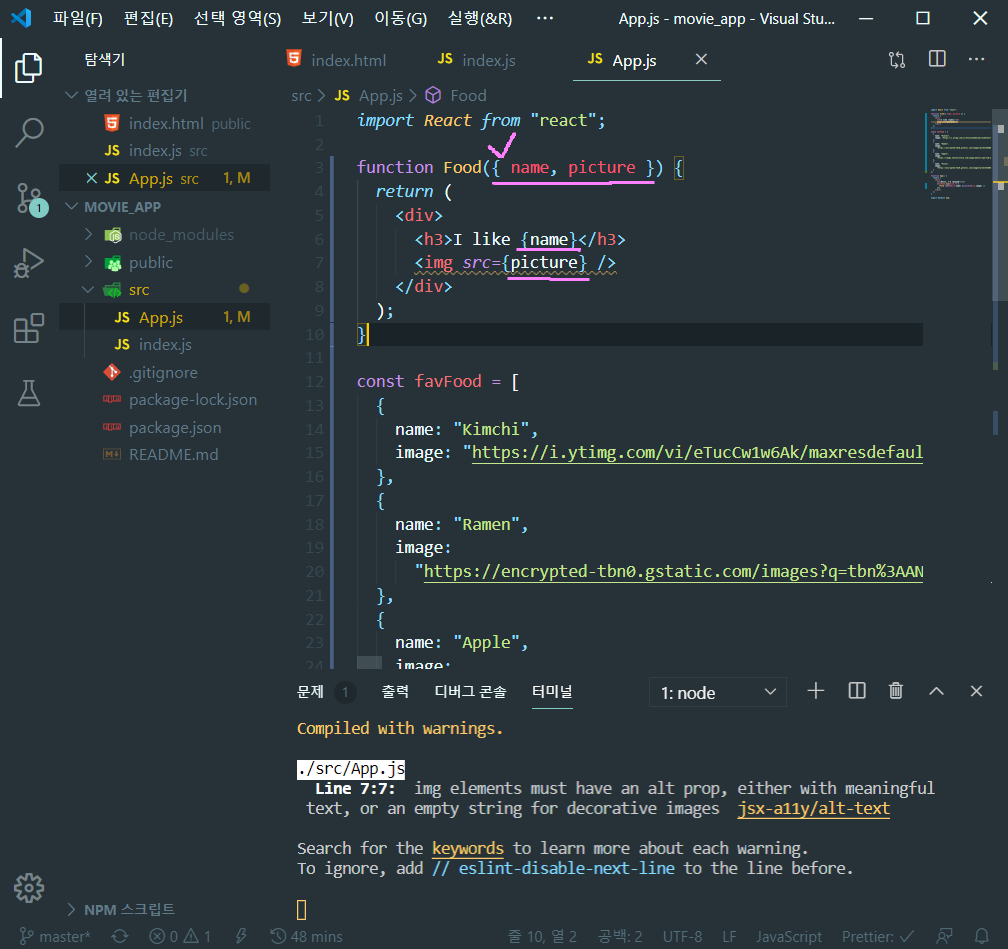
왼쪽 사진처럼 {name}을 parameter(매개변수)로 정한 뒤 부르는 것은 props의 속한 prop을 직접 부르는 것이고, 오른쪽 사진처럼 props를 parameter(매개변수)로 정한 뒤 props.name으로 직접 부르고 싶은 prop를 argument(인자)로 사용해도 된다.

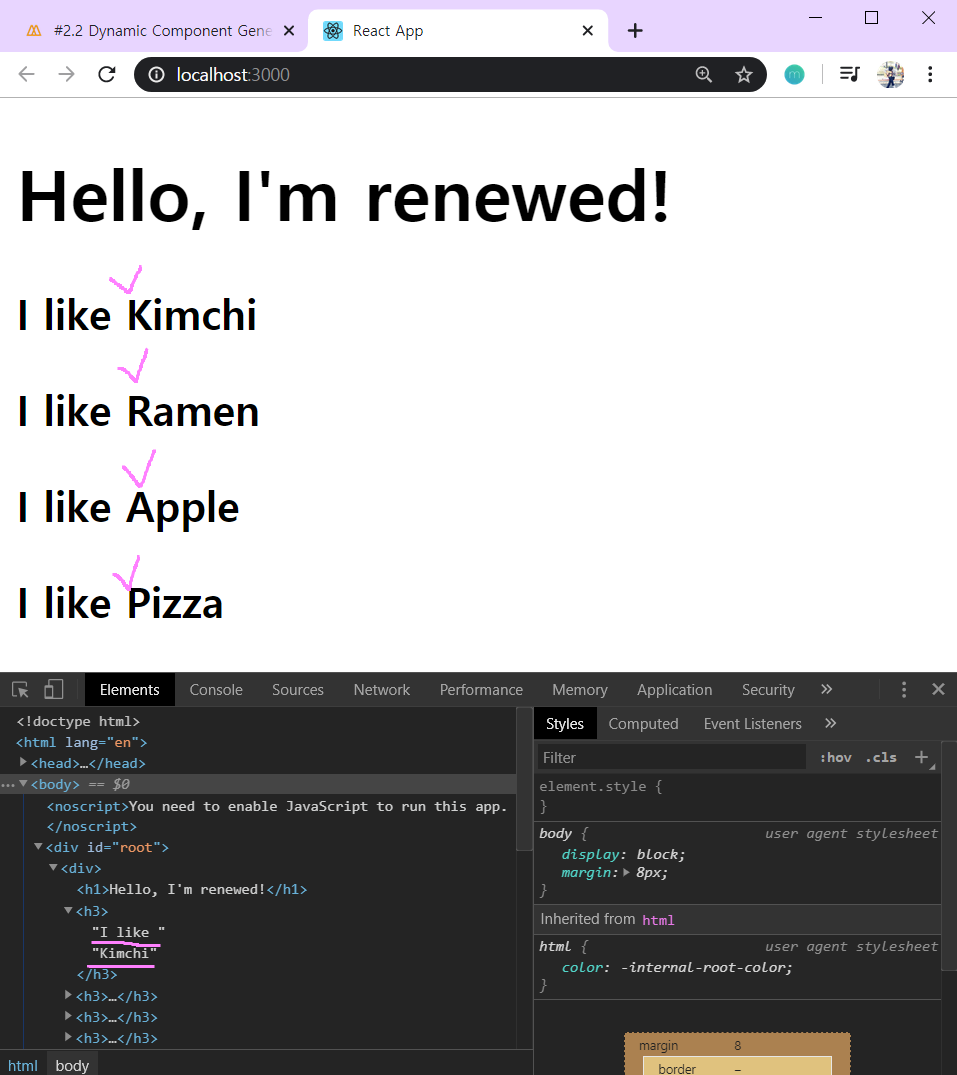
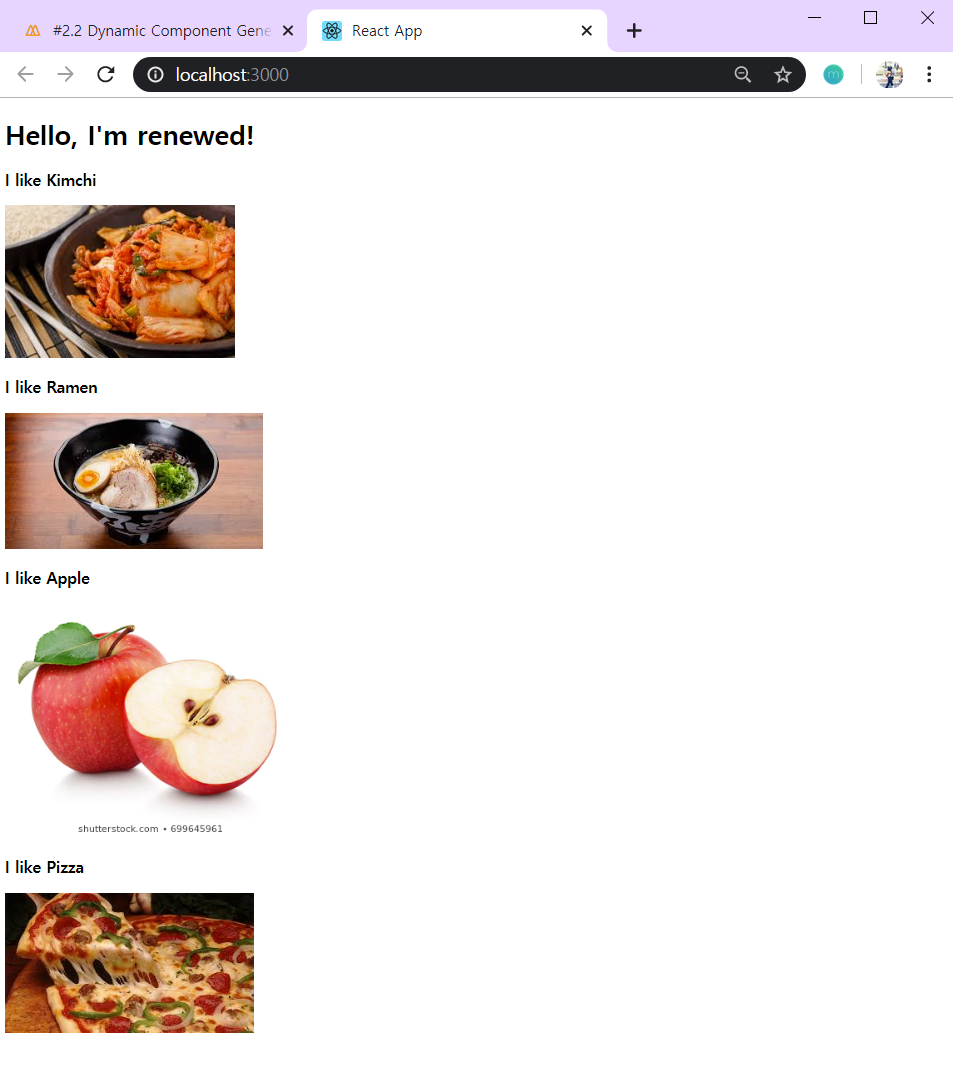
const favFood에 적은 name value(값)이 map으로 인해 각각의 값에 return되고, children Food componet의 props로 정한 name이 parent Food component에서 argument(인자)로 쓰여 <h3>로 rendering(표현)됐다.
4. map 적용하기, props.picture

마지막으로 name과 마찬가지로 favFood의 value 중 하나인 image를 picture props로 추가해서 parent Food component로 보내보자.


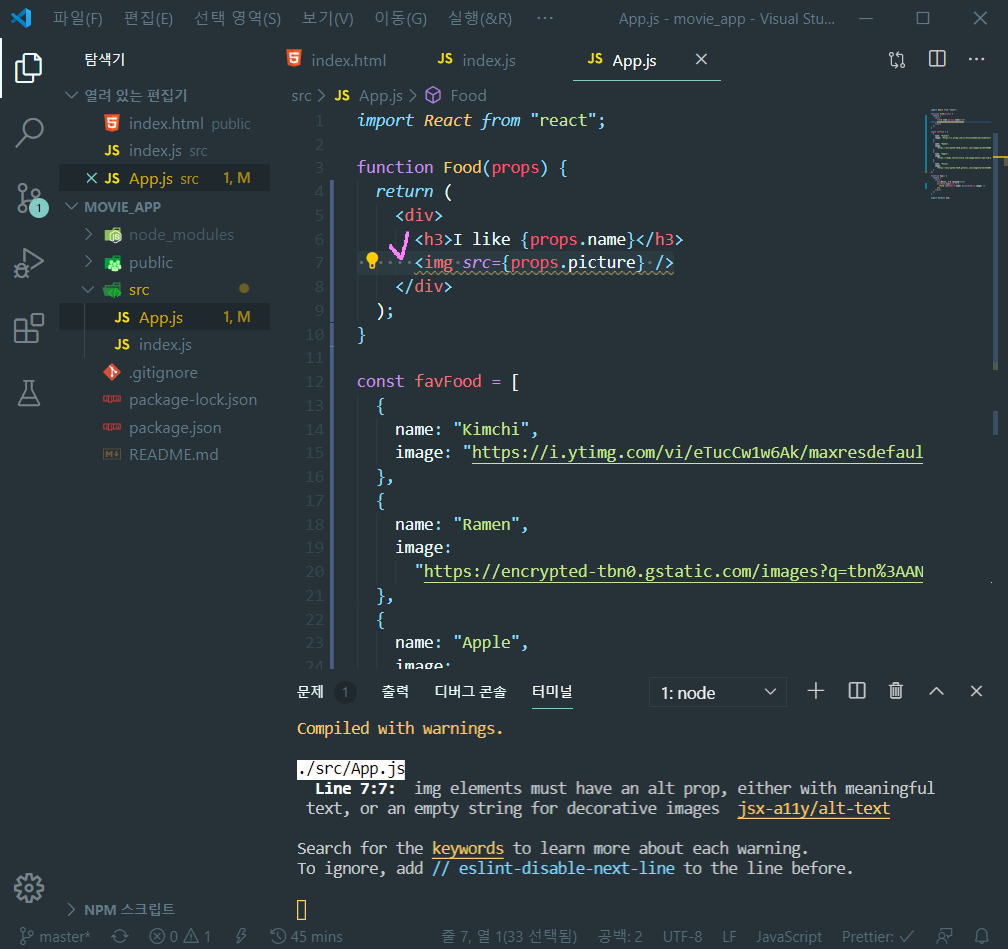
div를 추가한 뒤, 그 안에 <h3>와 새로 추가한 prop picture를 rendering(표현)할<img>를 적었다.
여기서도 아까와 마찬가지로 parameter(매개변수)로 props 대신 {name, picture}를 적어도 된다. 대신 그러면 argument(인자)를 {props.name}, {props.picture}대신 {name}, {picture}로만 적어야 한다.

'JavaScript > React' 카테고리의 다른 글
| [React] #2.4 Protection with PropTypes (#코딩공부) (0) | 2020.05.23 |
|---|---|
| [React] #2.3 .map Recap (#코딩공부) (0) | 2020.05.22 |
| [React] #2.1 Reusable Components with JSX + Props (#코딩공부) (0) | 2020.05.19 |
| [React] #2.0 Creating your first React Component (#코딩공부) (0) | 2020.05.18 |
| [React] #1.2 How does React work (#코딩공부) (0) | 2020.05.17 |




댓글