<복습>
https://wook-2124.tistory.com/129
[React] #2.2 Dynamic Component Generation (#코딩공부)
https://youtu.be/2RZ8dlJKmFo <복습> https://wook-2124.tistory.com/128 [React] #2.1 Reusable Components with JSX + Props (#코딩공부) https://youtu.be/POP_pXZwvDg <복습> https://wook-2124.tistory.com/..
wook-2124.tistory.com
<준비물>
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
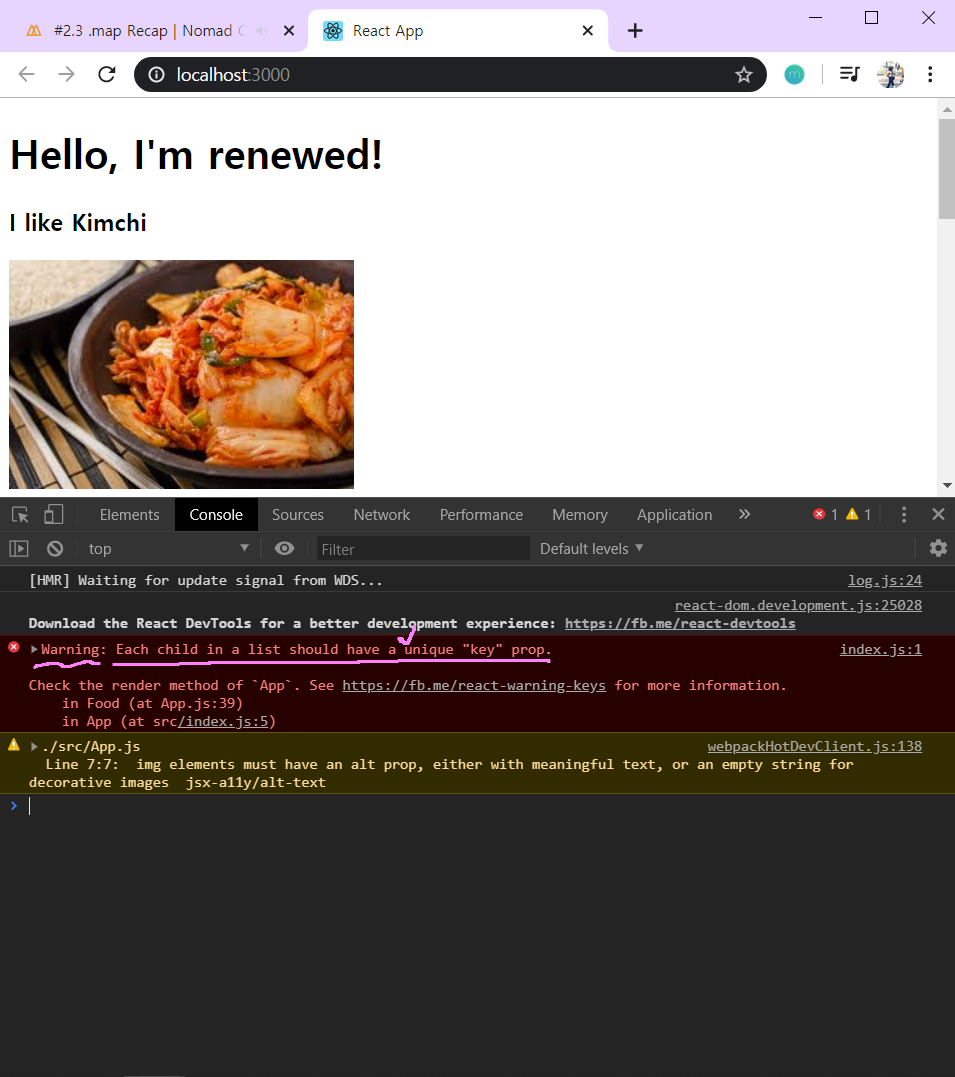
1. 고유한 key

Warning을 해석하면, list안의 각각의 child들은 unique(유일한) key를 가져야한다고 한다. 여기서 favFood를 배열(Array)로 만들었기 때문에, 각각의 item을 분별할 수 있는 고유의 key가 없어 Warning이 발생했다고 볼 수 있다. 이처럼 React의 모든 element들은 다르게 보일 필요가 있다.


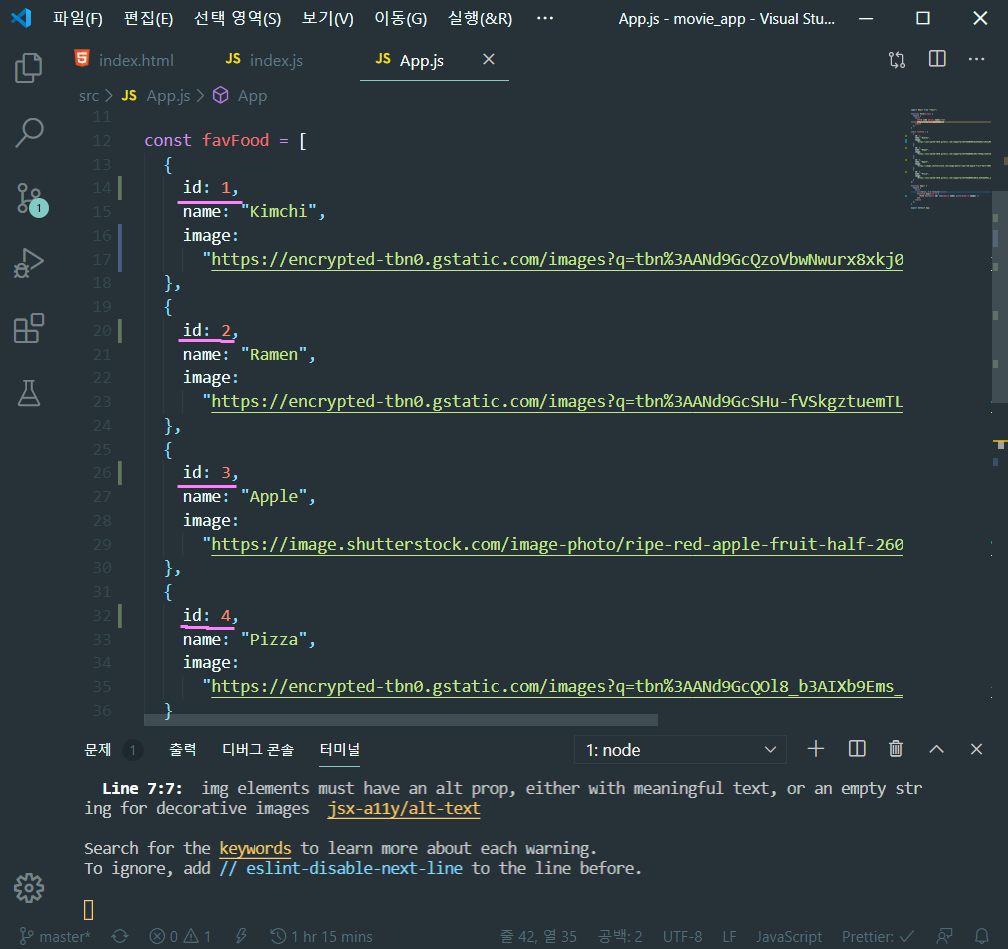
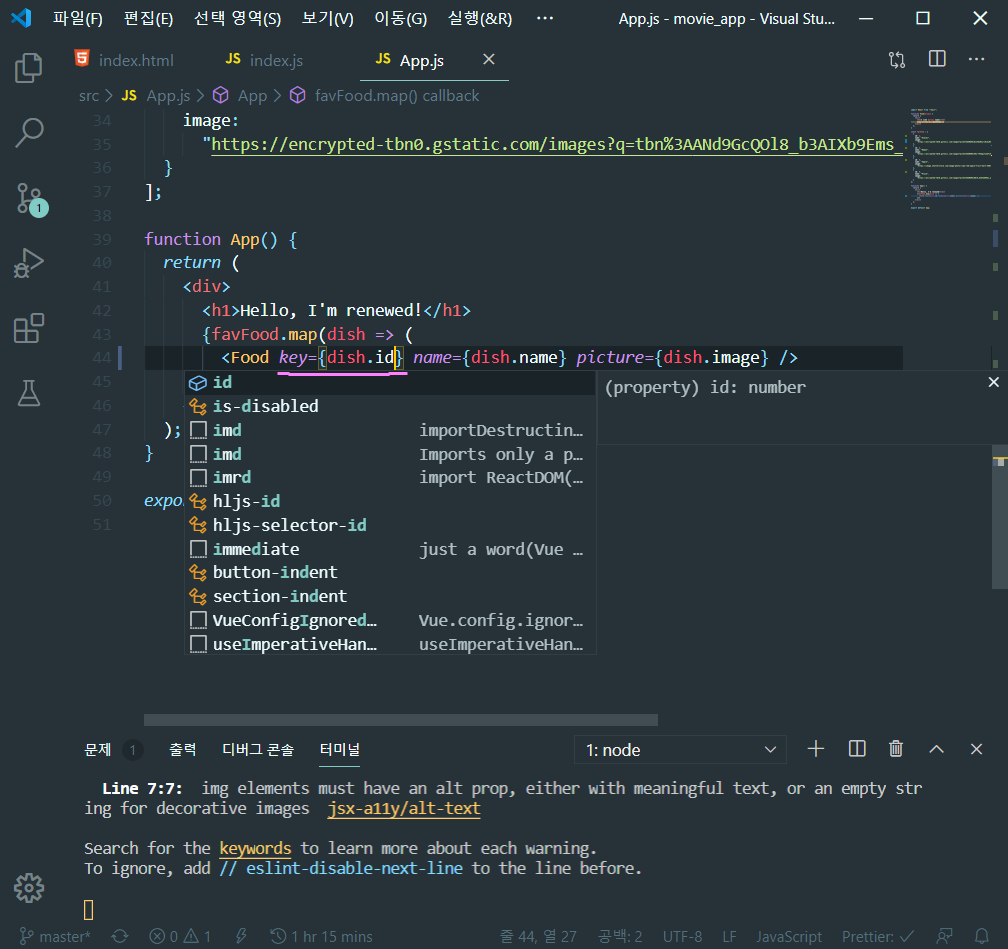
favFood 각각의 item에 고유한 id를 부여하고, Food component에 key props를 만든 뒤 favFood 안에 있는 id를 불러 각각의 다른 id를 대입시켰다.

Error가 사라진 것을 알 수 있다. key props는 Food component 자체로는 사용되지 않고, React 내부에서만 사용된다. 즉, React가 알 수 있는 고유 id만 부여된 셈이다.
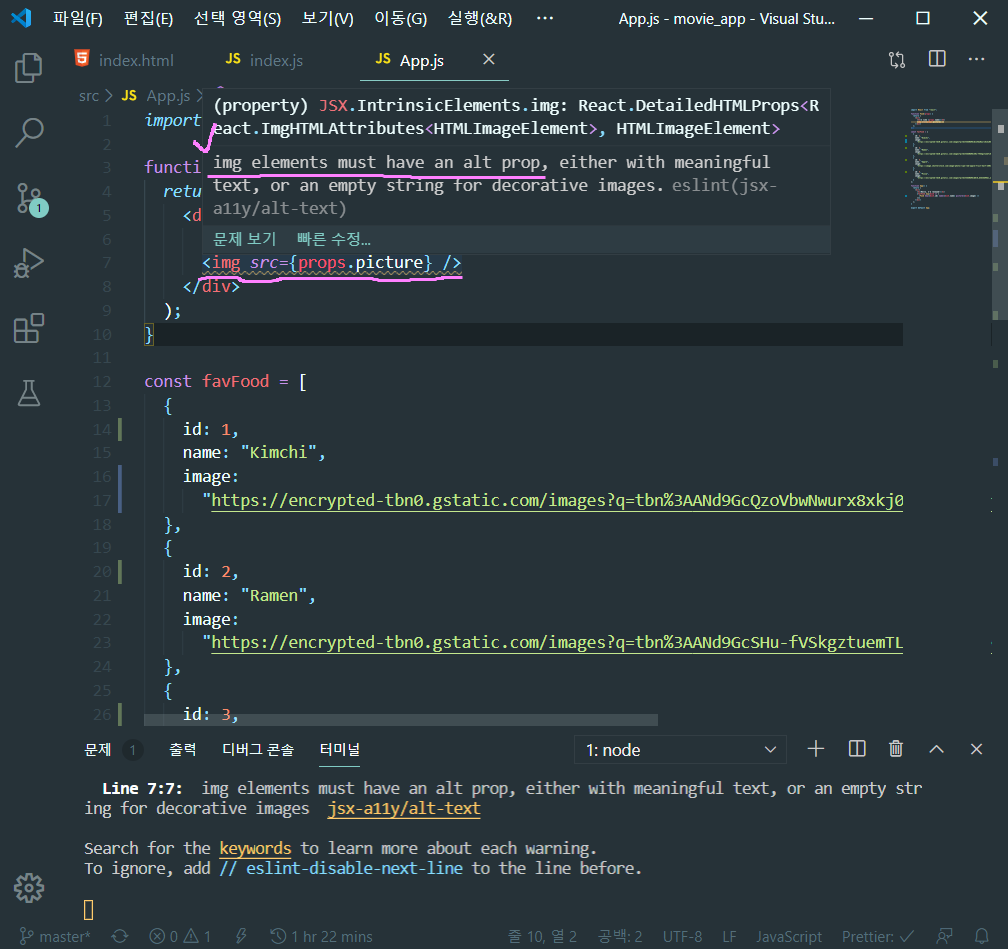
Line 7:7쪽에 img elements must have an alt prop라고 뜬 알림도 살펴보자.
2. alt


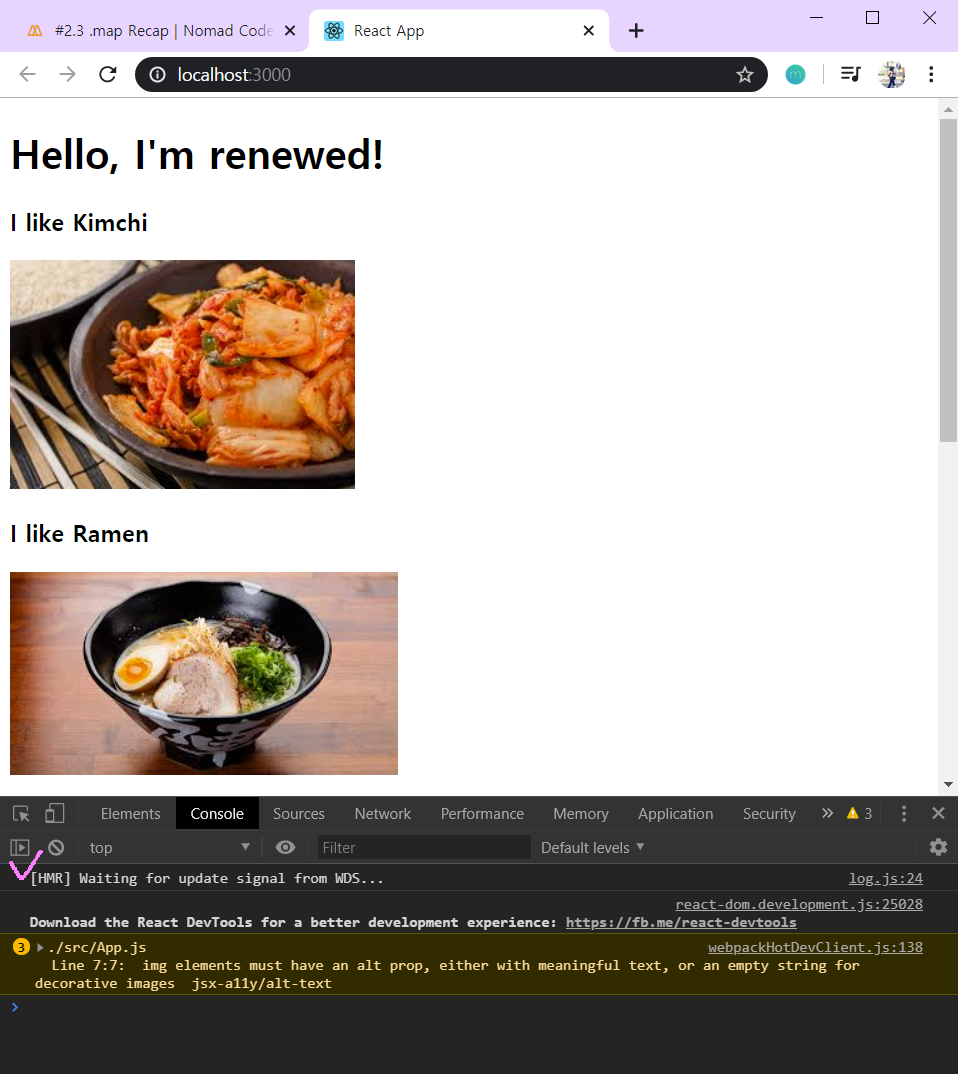
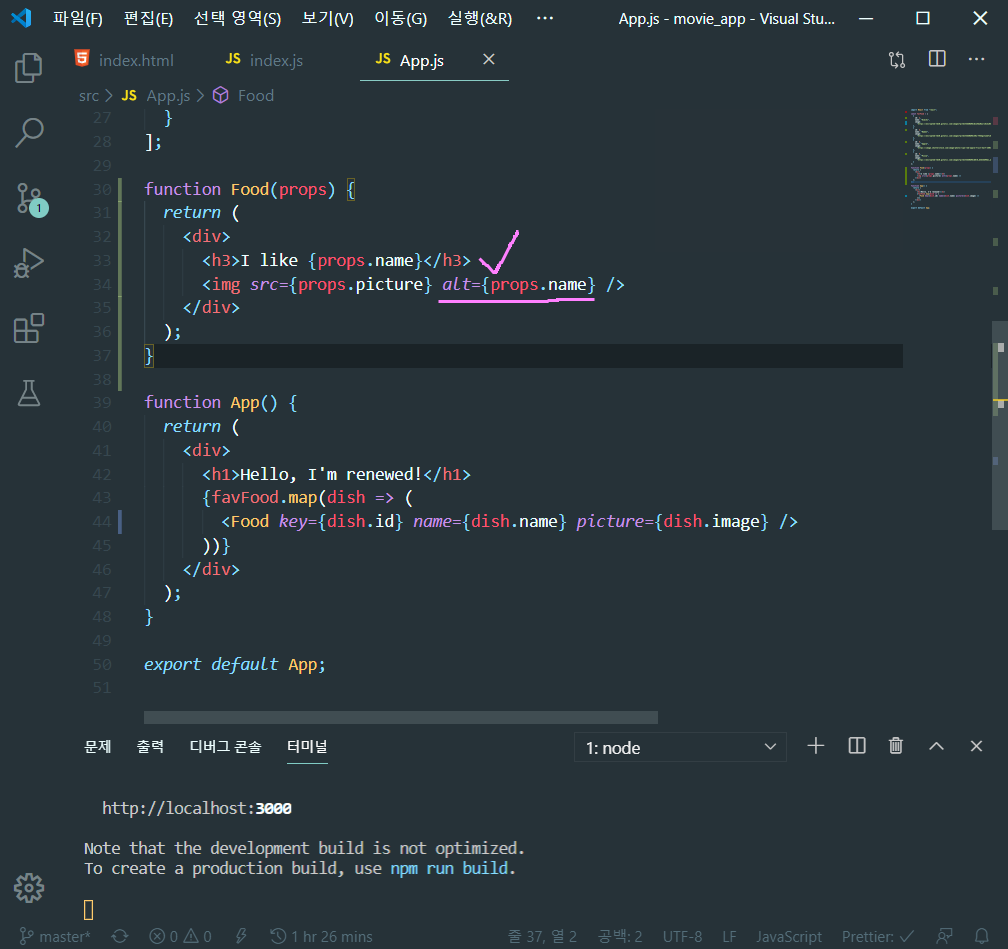
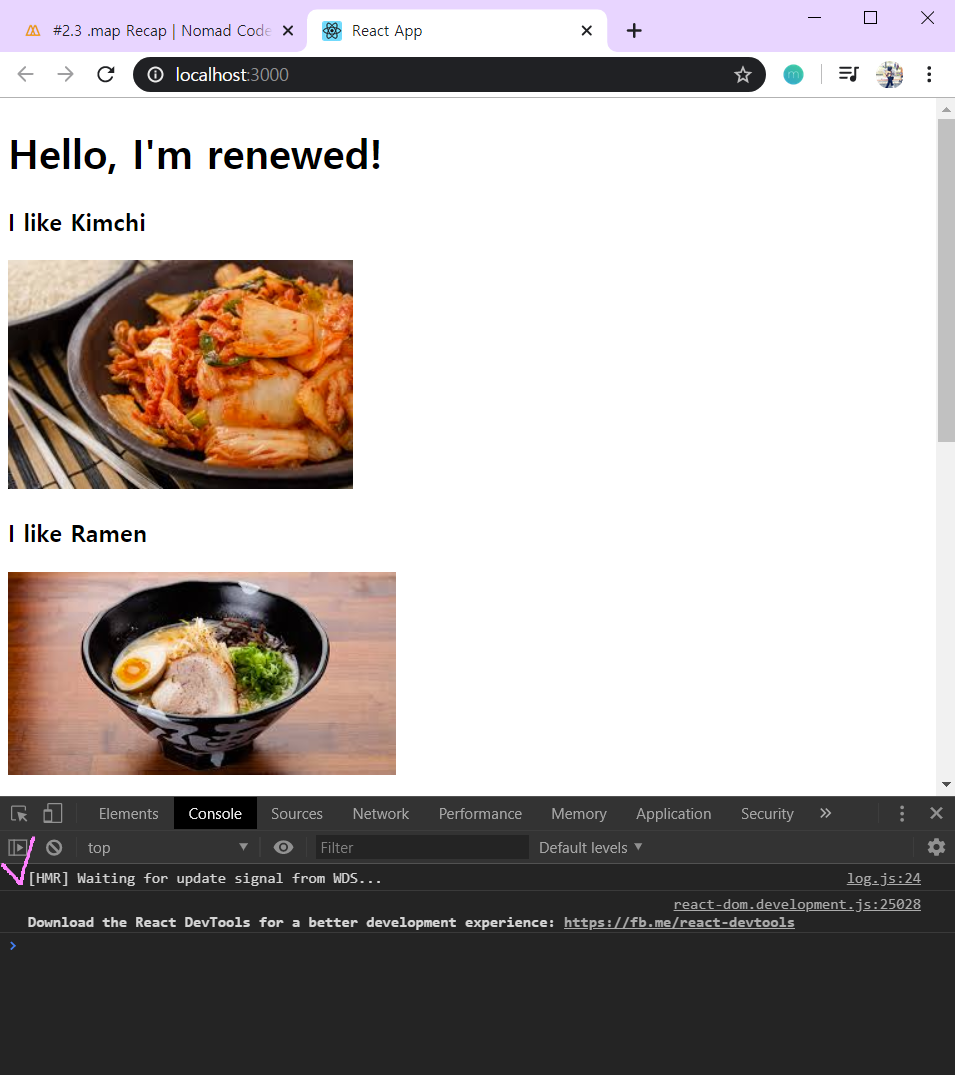
이것은 시각 장애인들을 위한 알림이라고 하는데, alt={props.name}을 추가해주면 끝이다. 이렇게 create-react-app은 뭔가가 잘못되면 바로 알려줘서 유용하다. 그리고 추가로 보기 편하도록 parent Food component를 App component 바로 위로 옮겨서 component끼리 모았다.


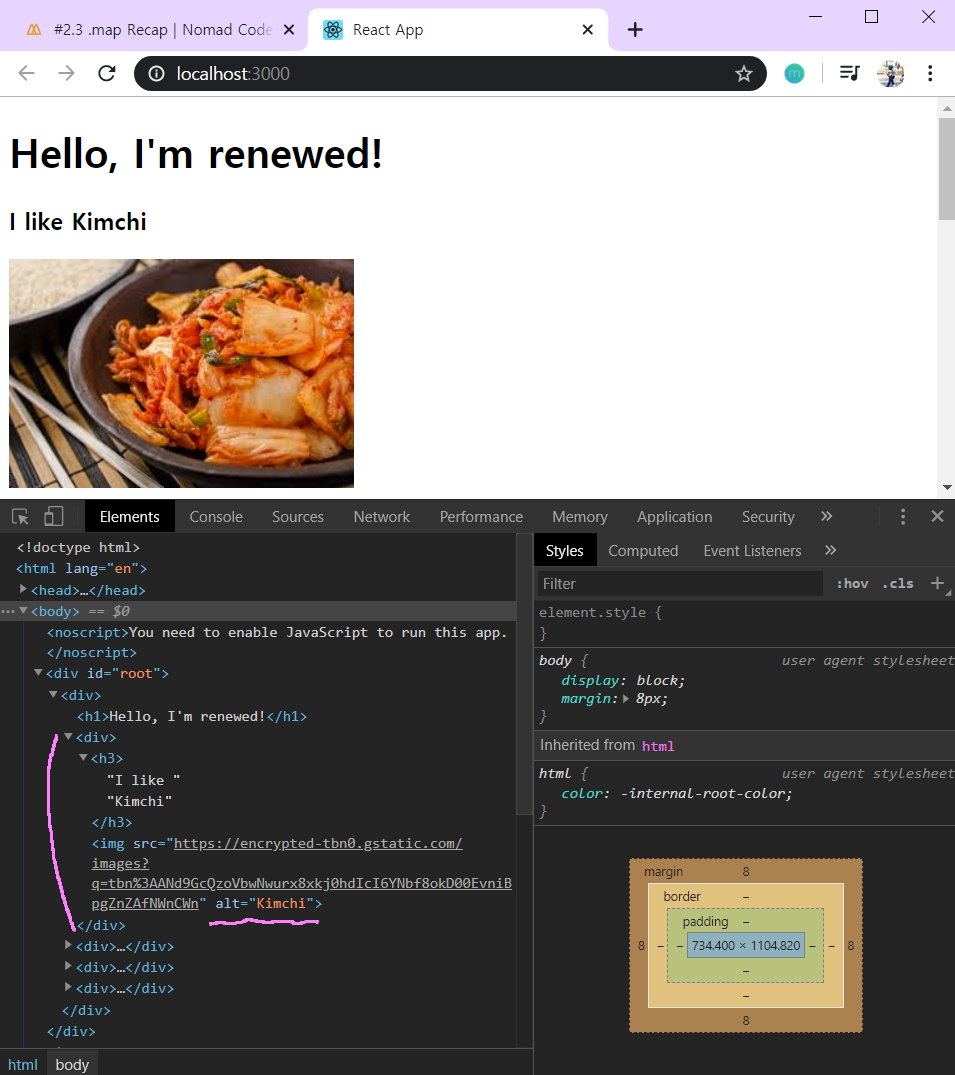
알림이 사라졌고, 오른쪽 사진 Elements에 보이는 것처럼 alt로 '__'string으로 다른 부연설명을 적어도 상관없다. 다만 여기서는 그저 {props.name}으로 image가 표현하고 있는 name을 붙인 것 뿐이다.
예를 들어, alt={props.name} 대신 alt="This is very delicious food, Kimchi"라고 적어서 rendering(표현)해도 된다.
'JavaScript > React' 카테고리의 다른 글
| [React] #3.0 Class Components and State (#코딩공부) (0) | 2020.05.23 |
|---|---|
| [React] #2.4 Protection with PropTypes (#코딩공부) (0) | 2020.05.23 |
| [React] #2.2 Dynamic Component Generation (#코딩공부) (0) | 2020.05.20 |
| [React] #2.1 Reusable Components with JSX + Props (#코딩공부) (0) | 2020.05.19 |
| [React] #2.0 Creating your first React Component (#코딩공부) (0) | 2020.05.18 |




댓글