8) 테이블 요소 1
표의 구성 요소
표는 셀(내용이 들어가는 하나의 칸)로 이루어져 있는데, 표의 행(가로 방향)을 row, 열(세로 방향)을 column이라 한다.
● <table> : 표를 나타내는 태그
● <tr> : 행을 나타내는 태그
● <th> : 제목 셀을 나타내는 태그
● <td> : 셀을 나타내는 태그
하나의 <table>은 하나 이상의 <tr>로 이루어져 있으며, <tr>은 셀을 나타내는 <th>, <td>를 자식으로 가지게 된다. 표를 구성할 때는 위에서 밑으로, 좌측에서 우측으로 작성하면 된다.
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</table>
위는 1부터 8을 표현한 4행 2열의 표를 나타내는 코드인데, 위 사진에 보이는 것 같이 테두리가 없어서 표가 어색해 보인다. 이는 브라우저에서 제공하는 테이블의 기본 스타일에는 테두리가 없기 때문인데,
<style>
th, td { border: 1px solid; }
</style>
위와 같이 CSS 코드를 <head> 안에 입력하면 테두리가 나타나는 것을 확인할 수 있다.
표의 구조와 관련된 태그
표가 복잡해지면 표를 해석해서 음성으로 전달해야 하는 스크린 리더기와 같은 보조 기기를 통해서는 표의 내용을 이해하는 것이 더욱 어려워지므로, 표를 구조적으로 파악하기 위해 도움이 되는 태그를 사용해야 한다.
● <caption>: 표의 제목을 나타내는 태그
● <thead>: 제목 행을 그룹화하는 태그
● <tbody>: 본문 행을 그룹화하는 태그
● <tfoot>: 바닥 행을 그룹화하는 태그
<table>
<caption>Monthly Savings</caption>
<thead>
<tr>
<td>Month</td>
<td>Savings</td>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td rowspan="2">$80</td>
</tr>
<tr>
<td>March</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">Sum</td>
</tr>
</tfoot>
</table>
● colspan: 셀을 가로방향으로 병합
● rowspan: 셀을 세로방향으로 병합
HTML5.1 ~ 현재(5.2): <tfoot>이 <tbody> 뒤에 위치해야 합니다. <tfoot>의 위치가 <tbody> 앞에 나올 경우 웹 접근성의 키보드의 초점 이동 순서 항목에 문제가 있기 때문에 변경되었다.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/table
: The Table element
The HTML table element represents tabular data — that is, information presented in a two-dimensional table comprised of rows and columns of cells containing data.
developer.mozilla.org
9) 테이블 요소 2
<body>
<table>
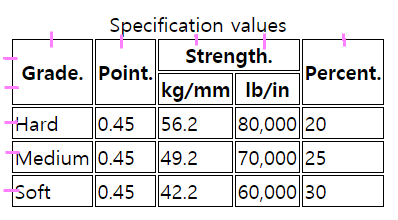
<caption>
Specification values
</caption>
<thead>
<tr>
<th rowspan="2">Grade.</th>
<th rowspan="2">Point.</th>
<th colspan="2">Strength.</th>
<th rowspan="2">Percent.</th>
</tr>
<tr>
<th>kg/mm</th>
<th>lb/in</th>
</tr>
</thead>
<tbody>
<tr>
<td>Hard</td>
<td>0.45</td>
<td>56.2</td>
<td>80,000</td>
<td>20</td>
</tr>
<tr>
<td>Medium</td>
<td>0.45</td>
<td>49.2</td>
<td>70,000</td>
<td>25</td>
</tr>
<tr>
<td>Soft</td>
<td>0.45</td>
<td>42.2</td>
<td>60,000</td>
<td>30</td>
</tr>
</tbody>
</table>
</body>
위 사진처럼 먼저 각 행(row)과 열(column)의 개수가 5x5인 것을 파악하고, thead(Grade. 등 큰 제목)에 tr 2개 + tbody(Hard 등 본문)에 tr 3개해서 행(row)을 5개로 맞춘 뒤, 그 안에서 2개의 tr을 합치고 싶은 것은 rowspan="2"로 합쳐준다.
그 후 각 tr(행)마다 th, td(열의 데이터 값)은 5개가 있으면 되므로 5개를 생산하되, Strength 같이 2개의 값을 합치고자하면 colspan="2"로 합쳐준다.
tr로 데이터를 입력하면 bold체로 나오고, td로 데이터를 입력하면 기본 글씨체로 나온다. 마지막으로 sum같은 합계 정보를 구하고자 하는게 아니면, 굳이 tfoot을 추가할 필요는 없다.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/table
: The Table element
The HTML table element represents tabular data — that is, information presented in a two-dimensional table comprised of rows and columns of cells containing data.
developer.mozilla.org
https://www.edwith.org/boostcourse-cs-htmlcss/joinLectures/33588
[부스트코스] 비전공자를 위한 HTML/CSS 강좌소개 : edwith
- 부스트코스
www.edwith.org
위 2개의 내용은 부스트코스 무료 강의에서 들을 수 있다🥰




댓글