1) 콘텐츠 모델
Content Models 의 7 분류
1. Metadata Content
2. Flow Content
3. Sectioning Content
4. Heading Content
5. Phrasing Content
6. Embedded Content
7. Interacitve Content
1. Metadata
" base, link, meta, noscript, script, style, title "
Metadata에는 콘텐츠의 스타일, 동작을 설정하거나 다른 문서와의 관계 등 정보를 포함하는 요소들이 포함되고, 메타 태그, 타이틀 태그, 스타일 태그, 링크 태그가 이에 해당하며 대부분 <head>내에 들어간다는 것이 특징이다.
2. Flow
" a, abbr, address,map>area, article, aside,audio, b, bdo, blockquote,br, button, canvas, cite, code, datalist, del, details, dfn, div, dl, em, embed, fieldset, figure, footer, form, h1 ~ h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, menu, meter, nav, noscript, object, ol, output, p, pre, progress, q, ruby, samp, script, section, select, small, span, strong,
style[scoped], sub, sup, svg, table, textarea, time, ul, var, video, wbr "
Flow에는 문서의 자연스러운 흐름에 의해 배치되는 요소들이 포함되고, Metadata에 해당하는 일부 태그들만 Flow에서 제외되며 HTML에서 사용되는 요소 대부분이 Flow에 포함된다.
3. Sectioning
" article, aside, nav, section "
Sectioning에는 문서의 구조와 관련된 요소들이 포함되고, HTML5에서 새로 생긴 <article>, <aside>, <nav>, <section> 등이 포함되며 이 태그들은 문서의 구조, 아웃라인에 영향을 주게 된다.
4. Heading
" h1, h2, h3, h4, h5, h6 "
Heading에는 각 section의 header를 정의하는 heading 태그가 포함된다.
5. Phrasing
"a, abbr, map>area, audio, b, bdo, br, button, canvas, cite, code, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, samp, script, select, small, span, strong, sub, sup, svg, textarea, time, var, video, wbr"
Phrasing에는 문서의 텍스트 또는 텍스트를 꾸며주는 문단 내부 레벨로 사용되는 요소들이 포함된다.
6. Embedded
" audio, canvas, embed, iframe, img, math, object, svg, video "
Embedded에는 외부 콘텐츠를 표현하는 요소들이 포함되며 오디오나 비디오, 이미지 등 멀티미디어 관련 요소들이 이에 해당한다.
7. Interactive
" a, audio[controls], button, details, embed, iframe, img[usemap], input, keygen, label, menu,
object[usemap], select, textarea, video[controls] "
Interactive에는 사용자와 상호작용을 하는 요소들이 포함되며 대표적으로 form 요소들이 이에 해당한다.
https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Content_categories
Content categories
Every HTML element is a member of one or more content categories — these categories group elements that share common characteristics.
developer.mozilla.org
2) 시멘틱 마크업
시멘틱 마크업은 종종 POSH(Plain Old Semantic HTML)라고도 불리는데, 단어 그대로 평범하고 오래된 의미론적인 HTML이라는 뜻이다. 시멘틱은 즉, 기계(컴퓨터, 브라우저)가 잘 이해할 수 있도록 하는 것을 뜻한다.
애초에 프로그래밍 언어는 사람과 기계와의 정해진 약속이며 HTML 역시 마찬가지고, 시멘틱 마크업은 적절한 HTML 요소를 올바르게 사용하는 것에서 시작한다.
구체적으로 설명하자면 마크업 할 때는 의미에 맞는 태그, 요소를 사용하는 것이고 문서를 표현할 때는 구조화를 잘 해주는 것이다. 정해진 약속대로 코드를 작성하게 되면 결국 기계뿐 아니라 사람도 이해하기 쉬운 코드가 된다.
<body>
<b>굵은</b> vs <strong>중요한</strong><br>
<i>기울어진</i> vs <em>강조하는</em><br>
<u>밑줄 친</u> vs <ins>새롭게 추가된</ins><br>
<s>중간선이 있는</s> vs <del>삭제된</del>
</body>
위 코드를 작성해서 화면을 보면 각각의 요소가 같은 모습으로 표현되나 그 의미가 같지 않다.
<b>는 의미 없이 단순히 텍스트를 굵게 표현하는 태그지만, <strong>은 중요하다는 의미를 지니고, 중요하다는 의미에 맞춰 브라우저에 의해 굵은 스타일로 표현된 것이다. 따라서 중요하다는 의미를 포함할 때는 <b>가 아닌 <strong>을 사용하는 것이 적절하고 시멘틱한(의미있는) 마크업이다.
이외에 <i>는 단순히 기울어진 글자를 표현하지만, <em>은 글자의 특정 부분을 강조하는 의미를 지니고, <u>와 <s>는 단순히 글자에 선을 그은 것이고, <ins>와 <del>은 내용이 새롭게 추가되거나 삭제가 되었다는 의미를 지닌다.
https://www.w3schools.com/htmL/html5_semantic_elements.asp
HTML Semantic Elements
HTML Semantic Elements Semantic elements = elements with a meaning. What are Semantic Elements? A semantic element clearly describes its meaning to both the browser and the developer. Examples of non-semantic elements: and - Tells nothing about its content
www.w3schools.com
3) HTML5 시멘틱 요소
HTML5에서 새로 생긴 Sematic 요소들
- <article>: 내용이 각기 독립적이고, 홀로 설 수 있는 내용을 담는 태그
- <aside>: 주요한 내용이 아닌 부차적인 내용을 요소 안쪽 또는 바깥 쪽에 담는 태그
- <figure>: 사진, 도표, 삽화, 오디오, 비디오, 코드 등을 담는 컨테이너 역할을 하는 태그
- <figcaption>: figure 요소에 대한 설명하는 문구를 담는 태그
- <header>: 사이트 네비게이션이나 페이지에 대한 정보를 담는 태그, 페이지 상단에 위치
- <main>: 문서의 주요한 내용을 담는 태그
- <footer>: 문서에 대한 꼬릿말을 담는 태그
- <mark>: 형관펜으로 칠한 것처럼 하이라이트된 텍스트를 정의할 때 사용하는 태그
- <nav>: 사이트에서 주요한 네비게이션 역할을 하는 링크 그룹을 담을 때 사용하는 태그
- <section>: 통상적인 문서 또는 어플리케이션의 구획을 형성하는 태그
- <summary>: 문서의 내용을 요약하는 태그
- <time>: 시간의 특정 지점 또는 구간을 나타내는 태그로, datetime 속성으로 값을 지정할 수 있음
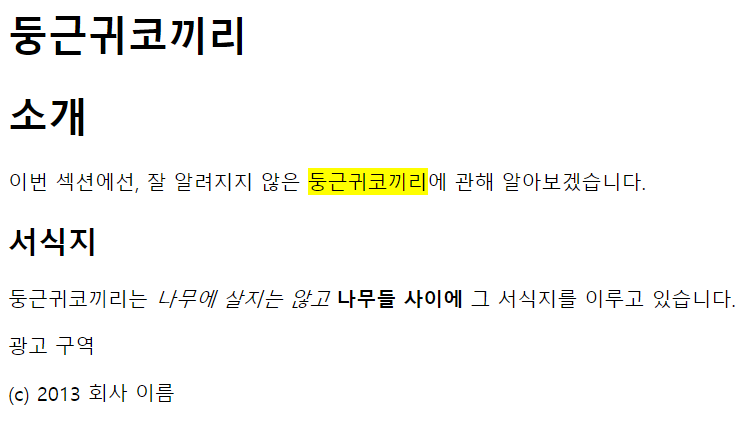
<body>
<header>
<h1>둥근귀코끼리</h1>
</header>
<main>
<h1>소개</h1>
<p>
이번 섹션에선, 잘 알려지지 않은 <mark>둥근귀코끼리</mark>에 관해 알아보겠습니다.
</p>
</section>
<section>
<h1>서식지</h1>
<p>
둥근귀코끼리는 <em>나무에 살지는 않고</em> <strong>나무들 사이에</strong> 그 서식지를 이루고 있습니다.
</p>
</section>
</main>
<aside>
<p>광고 구역</p>
</aside>
</section>
<footer>
<p>(c) 2013 회사 이름</p>
</footer>
</body>
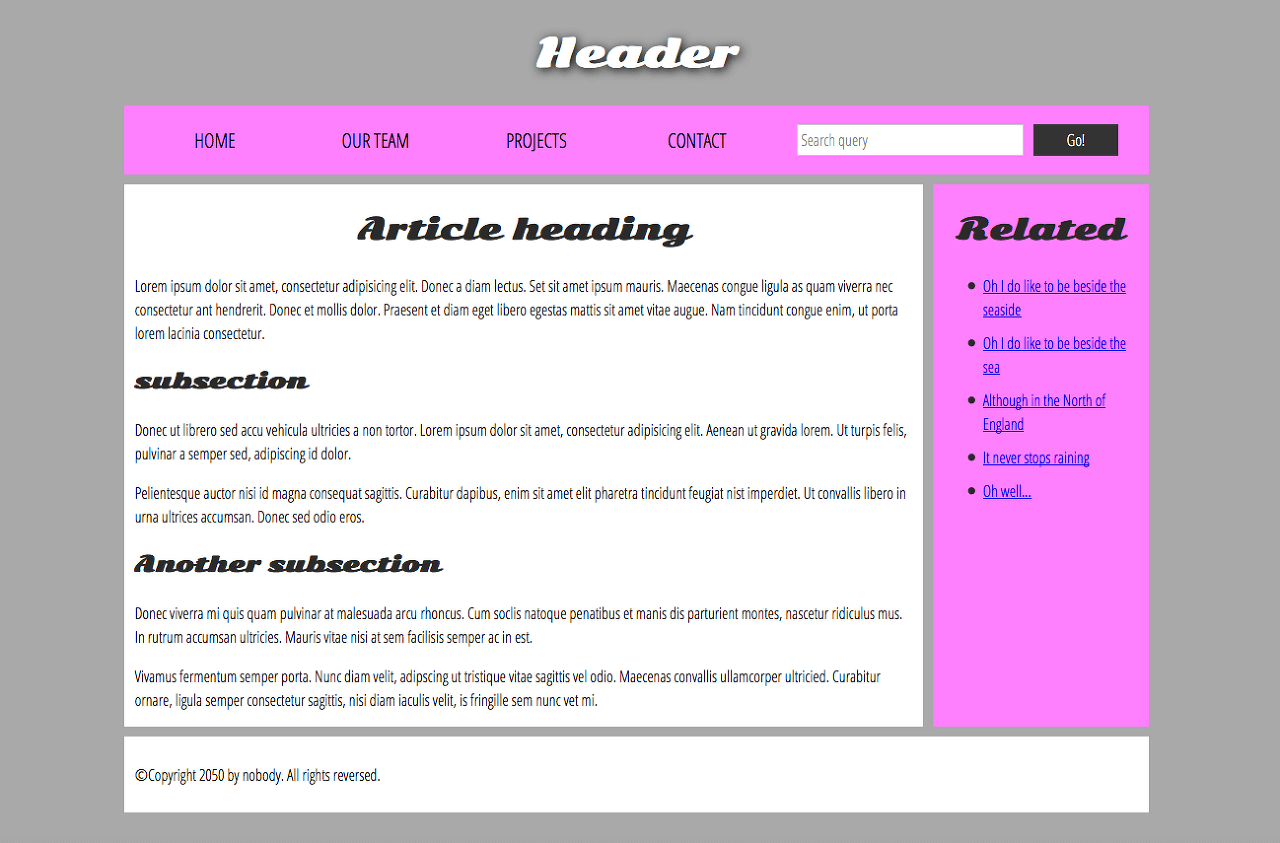
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My page title</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="style.css">
<!-- the below three lines are a fix to get HTML5 semantic elements working in old versions of Internet Explorer-->
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<!-- Here is our main header that is used across all the pages of our website -->
<header>
<h1>Header</h1>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Our team</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Contact</a></li>
</ul>
<!-- A Search form is another commmon non-linear way to navigate through a website. -->
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav>
<!-- Here is our page's main content -->
<main>
<!-- It contains an article -->
<article>
<h2>Article heading</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h3>Subsection</h3>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h3>Another subsection</h3>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<!-- the aside content can also be nested within the main content -->
<aside>
<h2>Related</h2>
<ul>
<li><a href="#">Oh I do like to be beside the seaside</a></li>
<li><a href="#">Oh I do like to be beside the sea</a></li>
<li><a href="#">Although in the North of England</a></li>
<li><a href="#">It never stops raining</a></li>
<li><a href="#">Oh well...</a></li>
</ul>
</aside>
</main>
<!-- And here is our main footer that is used across all the pages of our website -->
<footer>
<p>©Copyright 2050 by nobody. All rights reversed.</p>
</footer>
</body>
</html>
https://developer.mozilla.org/ko/docs/Web/HTML/Element
HTML 요소 참고서
이 페이지는 태그를 사용해 만들 수 있는 모든 HTML 요소의 목록을 제공합니다.
developer.mozilla.org
Document and website structure
At this point you should have a better idea about how to structure a web page/site. In the last article of this module, we'll study how to debug HTML.
developer.mozilla.org
4) Block & Inline
Block-level 요소
" div, h1~h6, p, ul, li, table ..."
부모 요소의 가로 영역에 맞게 꽉 채워져 표현되는 요소로, 양옆으로 다른 요소가 배치되지 않게 박스를 생성하므로 박스의 위아래로 줄 바꿈이 생기게 된다. 블록 레벨 요소는 일반적인 모든 요소(블록, 인라인 레벨 등)를 포함할 수 있다.
Inline-level 요소
" span, i, img, em, strong, a ..."
하나의 라인 안에서 자신의 내용만큼의 박스를 만드는 요소로, 라인의 흐름을 끊지 않고 요소 앞 뒤로도 줄 바꿈이 되지 않아 다른 인라인 요소들이 자리할 수 있고, 인라인 레벨 요소는 블록 레벨 요소의 자식으로 분류되기 때문에 자손으로 블록 레벨 요소를 가질 수 없다. 즉, 다시 말해 인라인 레벨 요소는 블록 레벨 요소를 포함할 수 없다.
다만 HTML5 버전에서 생겨난 한가지 예외 경우로, <a>는 인라인 레벨 요소지만 자손으로 블록 레벨 요소를 가질 수 있다.
https://developer.mozilla.org/en-US/docs/Web/HTML/Block-level_elements
Block-level elements
HTML (Hypertext Markup Language) elements historically were categorized as either "block-level" elements or "inline" elements. By default, a block-level element occupies the entire space of its parent element (container), thereby creating a "block." This
developer.mozilla.org
https://developer.mozilla.org/en-US/docs/Web/HTML/Inline_elements
Inline elements
Inline elements are those which only occupy the space bounded by the tags defining the element, instead of breaking the flow of the content.
developer.mozilla.org
https://www.edwith.org/boostcourse-cs-htmlcss/joinLectures/33590
[부스트코스] 비전공자를 위한 HTML/CSS 강좌소개 : edwith
- 부스트코스
www.edwith.org
위 4개의 내용은 부스트코스 무료 강의에서 들을 수 있다🥰
#HTML #CSS #HTMLCSS #HTML문법 #HTML태그 #HTML속성 #HTML태그중첩 #HTML빈태그 #HTML주석 #HTML문서구조 #HTML공부 #HTML연습 #HTML기초 #제목태그 #콘텐츠모델 #시멘틱웹 #시멘틱마크업 #HTML5 #HTML5시멘틱 #block #inline #h1 #단락태그 #p #개행 #br #텍스트표현태그 #앵커 #a #href #target #내부링크 #div #span #ul #ol #dl #img #src #alt #상대경로 #절대경로 #gif #jpg #png #table #tr #th #td #caption #thead #tbody #tfoot #colspan #rowspan #form #input #text #password #radio #checkbox #file #submit #reset #button #image #select #textarea #label #fileset #legend #article #aside #figure #figcaption #header #main #footer #mark #nav #section #summary #time #코딩 #코딩공부 #코딩연습 #코딩독학 #비전공자 #부스트코스 #부스트코스HTML #부스트코스강의
'Programming > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] CSS - 선택자 (0) | 2020.08.08 |
|---|---|
| [HTML/CSS] CSS 이해하기 (0) | 2020.08.08 |
| [HTML/CSS] HTML Form 요소 2 - <select>, <option>, <textarea>, <label>, <fieldset>, <legend> (0) | 2020.08.02 |
| [HTML/CSS] HTML Form 요소 1 - <form>, <input> type = "text", "password", "radio", "checkbox", "file" (0) | 2020.08.01 |
| [HTML/CSS] HTML 표 태그 - <table>, <tr>, <th>, <td>, <caption>, <thead>, <tbody>, <tfoot> (0) | 2020.07.30 |




댓글