12) 폼 요소 3
● <select>
<select>는 선택 목록 상자 또는 콤보박스라고도 하는데, 몇 개의 선택지를 리스트 형태로 노출하고 그중 하나를 선택할 수 있게 하는 태그다. (multiple 속성을 사용하면 다중 선택도 가능)
거주지: <select>
<option selected>서울</option>
<option>경기</option>
<option>인천</option>
<option>기타</option>
</select><br>
<select>내부의 <option>으로 각 항목을 나타내고, <option>의 selected 속성으로 미리 선택돼 있을 항목을 정한다.
● <textarea>
한 줄만을 입력할 수 있는 <input type="text" >와 달리 여러 줄의 텍스트를 입력할 때 사용한다.
자기소개: <textarea cols="30" rows="5" placeholder="짧게 자기소개를 해주세요."></textarea>
<textarea>에는 텍스트 상자의 크기를 조절하는 rows, cols 속성이 있고, 다른 태그와 마찬가지로 placeholder 속성을 이용해 하고싶은 말을 미리 적어둘 수 있다.
- cols : 가로 크기를 조절하는 속성(한 줄에 들어가는 글자의 수, 영문 기준이라 한글은 정확하진 않음)
- rows : 세로 크기를 조절하는 속성(화면에 보여지는 줄 수)
● <button>
버튼을 만들 때 사용하며 submit, reset, button 3가지의 타입이 있다.
<button type="submit">전송</button><br>
<button type="reset">초기화</button><br>
<input type="submit" value="전송"><br>
<input type="reset" value="초기화">
각 버튼은 이전시간에 다뤘던 input 타입의 submit, reset, button과 모두 같은 기능을 가진 버튼이다. 다만, 빈 태그가 아니며 내용을 안에 직접 넣을 수 있으므로 좀 더 자유로운 스타일 표현이 가능하다.
13) 폼 요소 4
● <label>
<label>은 form 요소의 이름과 form 요소를 명시적으로 연결시켜주기 위해 사용하고, 모든 form 요소에 사용할 수 있다.
<label for="userid">아이디:</label> <input type="text" placeholder="아이디를 입력해주세요." id="userid"><br>
<label for="password">패스워드:</label> <input type="password" placeholder="패스워드를 입력해주세요." id="password"><br>
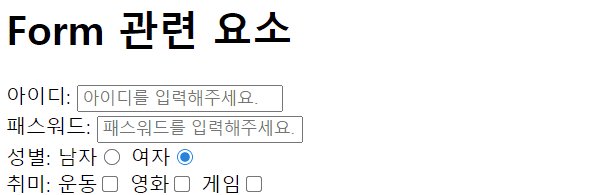
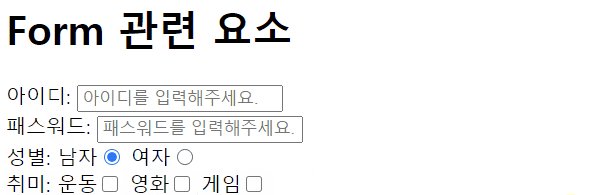
성별: <label for="male">남자</label><input type="radio" name="gender" id="male"> <label for="female">여자</label><input type="radio" name="gender" id="female"><br>
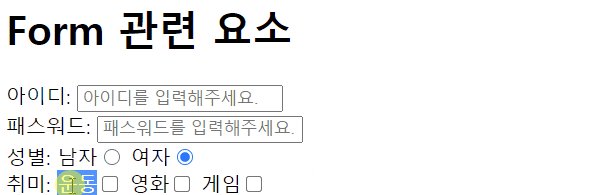
<label>을 사용하면 이를 클릭했을 경우 해당 form 요소를 클릭한 것처럼 동작하는데, form 요소의 id 속성값과 <label>의 for 속성값을 같게 적어줘야한다. 또한, 스크린 리더기를 통해 듣게 되면 해당 form 요소에 접근 시 <label>을 함께 읽어준다. <label>은 사용성, 접근성적인 측면으로 중요한 역할을 하므로 반드시 써주는 것이 좋습니다.
●<fieldset>, <legend>
<fieldset>, <legend>는 form 요소를 구조화 하기 위해 필요한 태그로, <fieldset>은 보통 form의 성격에 따라 구분하고, <legend>는 <fieldset>의 자식으로 반드시 최상단에 위치해야 한다.
- <fieldset> : 여러 개의 폼 요소를 그룹화하여 구조적으로 만들기 위해 사용
- <legend> : 폼 요소의 제목으로 <fieldset> 내부에 작성
<fieldset>
<legend>기본 정보</legend>
<label for="userid">아이디:</label> <input type="text" placeholder="아이디를 입력해주세요." id="userid"><br>
<label for="password">패스워드:</label> <input type="password" placeholder="패스워드를 입력해주세요." id="password"><br>
성별: <label for="male">남자</label><input type="radio" name="gender" id="male"> <label for="female">여자</label><input type="radio" name="gender" id="female"><br>
</fieldset>
● <form>
<form>은 form 요소들을 감싸는 태그로, 데이터를 묶어서 실제 서버로 전송해주는 역할을 하는 태그다. 만약 <fieldset>으로 구조화되어있다면 <fieldset>도 함께 감싸는 역할을 한다.
<form action="" method="">
<fieldset>
<legend>기본 정보</legend>
... 폼 요소들 ...
</fieldset>
<fieldset>
<legend>부가 정보</legend>
... 폼 요소들 ...
</fieldset>
</form>- action: 데이터를 처리하기 위한 서버의 주소
- method: 데이터를 전송하는 방식을 지정 → get/post
method 속성값에는 get/post 2가지 방식이 존재하는데, get 방식은 데이터가 전송될 때 주소창에 파라미터 형태로 붙어 데이터가 노출되는 반면, post 방식은 데이터가 전송될 때 데이터가 노출되지 않는다.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element#Forms
HTML elements reference
This page lists all the HTML elements, which are created using tags.
developer.mozilla.org
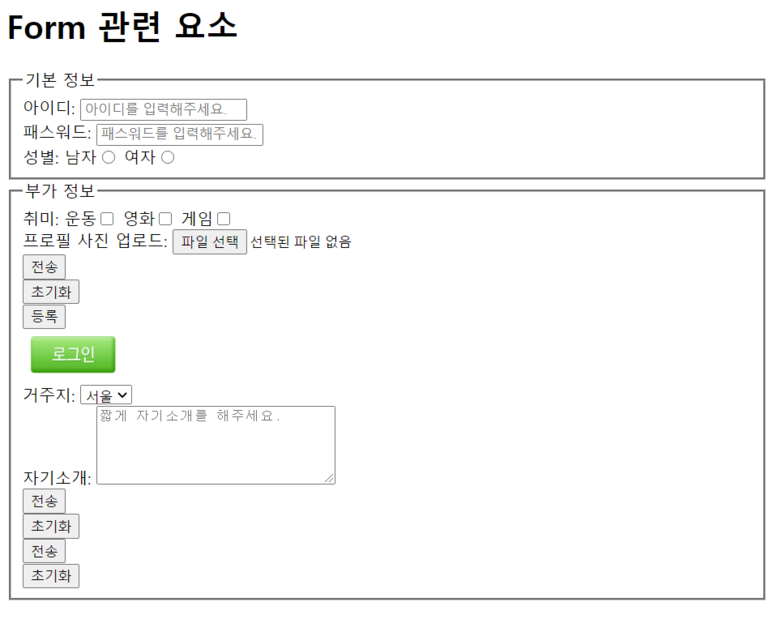
최종코드
<body>
<form action="/test.html">
<!-- submit, reset 테스트를 위해 입력함 -->
<h1>Form 관련 요소</h1>
<fieldset>
<legend>기본 정보</legend>
<label for="userid">아이디:</label>
<input
type="text"
placeholder="아이디를 입력해주세요."
id="userid"
/><br />
<label for="password">패스워드:</label>
<input
type="password"
placeholder="패스워드를 입력해주세요."
id="password"
/><br />
성별: <label for="male">남자</label
><input type="radio" name="gender" id="male" />
<label for="female">여자</label
><input type="radio" name="gender" id="female" /><br />
</fieldset>
<fieldset>
<legend>부가 정보</legend>
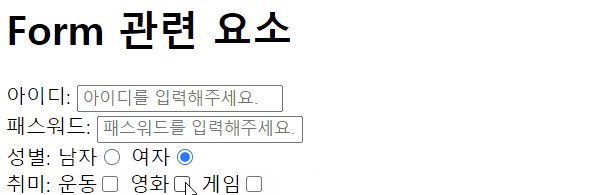
취미: 운동<input type="checkbox" name="hobby" /> 영화<input
type="checkbox"
name="hobby"
/>
게임<input type="checkbox" name="hobby" /><br />
프로필 사진 업로드: <input type="file" /><br />
<input type="submit" value="전송" /><br />
<input type="reset" value="초기화" /><br />
<input type="button" value="등록" /><br />
<input
type="image"
src="https://lh3.googleusercontent.com/proxy/vHo1TstsZ7UU4---OvdGR6vqAbVgAKrn0k1Vzw-Ap7FD5QY7HuVnnensBvqe_1IDbnKAwKHkQXmI6wyHjzTDOhilv14Tptu3PK__jaOJiopq0ApD2h4isAVJXij9h6nZmZ8Ue2WRDonY8E0Wa8YF_NMQqSC8gi4"
alt="로그인"
width="100"
height="50"
/><br />
거주지:
<select>
<option selected>서울</option>
<option>경기</option>
<option>인천</option>
<option>기타</option> </select
><br />
자기소개:
<textarea
cols="30"
rows="5"
placeholder="짧게 자기소개를 해주세요."
></textarea
><br />
<button type="submit">전송</button><br />
<button type="reset">초기화</button><br />
<input type="submit" value="전송" /><br />
<input type="reset" value="초기화" />
</fieldset>
</form>
</body>
https://www.edwith.org/boostcourse-cs-htmlcss/joinLectures/33588
[부스트코스] 비전공자를 위한 HTML/CSS 강좌소개 : edwith
- 부스트코스
www.edwith.org
위 2개의 내용은 부스트코스 무료 강의에서 들을 수 있다🥰
#HTML #CSS #HTMLCSS #HTML문법 #HTML태그 #HTML속성 #HTML태그중첩 #HTML빈태그 #HTML주석 #HTML문서구조 #HTML공부 #HTML연습 #HTML기초 #제목태그 #h1 #단락태그 #p #개행 #br #텍스트표현태그 #앵커 #a #href #target #내부링크 #div #span #ul #ol #dl #img #src #alt #상대경로 #절대경로 #gif #jpg #png #table #tr #th #td #caption #thead #tbody #tfoot #colspan #rowspan #form #input #text #password #radio #checkbox #file #submit #reset #button #image #select #textarea #label #fileset #legend #코딩 #코딩공부 #코딩연습 #코딩독학 #비전공자 #부스트코스 #부스트코스HTML #부스트코스강의




댓글