3) 선택자 1
◆ 요소 선택자
선택자 중에 가장 기본이 되는 선택자이며, 선택자 부분에 태그 이름이 들어가서 태그 선택자라고도 한다.
h1 { color: yellow; }
h2 { color: yellow; }
h3 { color: yellow; }
h4 { color: yellow; }
h5 { color: yellow; }
h6 { color: yellow; }
◆ 그룹화
선택자는 쉼표를 이용해서 그룹화를 할 수 있다.
h1, h2, h3, h4, h5, h6 { color: yellow; }위 코드와 같이 쉼표를 이용하거나
* { color: yellow; }*(별표, asterisk) 기호를 이용해서 문서 내에 모든 요소를 선택하는 전체 선택자도 있다. 이렇게 선언하면 한 번의 선언만으로 문서 내에 모든 요소에 스타일 규칙이 적용되지만, 성능에 좋지 않으므로 될 수 있으면 사용을 지양한다.
h1 { color: yellow; font-size: 2em; background-color: gray; }
h1, h2, h3, h4, h5, h6 { color: yellow; font-size: 2em; background-color: gray; }위 코드와 같이 선택자뿐만 아니라 그 안에 선언들도 그룹화가 가능하다.
https://www.w3schools.com/cssref/css_selectors.asp
CSS Selectors Reference
CSS Selector Reference CSS Selectors In CSS, selectors are patterns used to select the element(s) you want to style. Use our CSS Selector Tester to demonstrate the different selectors. Selector Example Example description .class .intro Selects all elements
www.w3schools.com
4) 선택자 2
◆ class 선택자(.)
요소에 구애받지 않고 스타일 규칙을 적용할 수 있는 가장 일반적인 방법은 class 선택자를 활용하는 것이다. class 선택자를 사용하기 위해서는 HTML을 수정해 그 안에 class 속성을 추가해야 한다. class 속성은 글로벌 속성이므로 어느 태그에서도 사용할 수 있다.
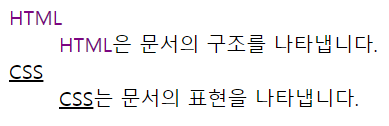
<dl>
<dt class="html">HTML</dt>
<dd><span class="html">HTML</span>은 문서의 구조를 나타냅니다.</dd>
<dt class="css">CSS</dt>
<dd><span class="css">CSS</span>는 문서의 표현을 나타냅니다.</dd>
</dl>.html {
color: purple;
}
.css {
text-decoration: underline;
}
◆ 다중 class
class 속성은 공백으로 구분하여 여러 개의 class 값을 넣을 수 있다.
<p class="foo bar"> ... </p>.foo {
font-size: 30px;
}
.bar {
color: blue;
}
◆ id 선택자(#)
id 선택자는 class 선택자인 .(마침표) 기호 대신 #(해시) 기호를 쓰면 되고, 요소에는 class 속성 대신 id 속성만 쓰면 된다.
<p id="bar"> ... </p>#bar {
background-color: yellow;
}
◆ id 선택자(#)와 class 선택자(.)의 차이점
① .기호와 #기호의 구분
② 태그의 class 속성이 아닌 id 속성을 참조
③ id 속성은 문서 내에 유일한 요소에 사용
④ id 속성의 구체성
가장 큰 차이점은 class와 달리 id는 문서 내에서 유일해야 한다는 점이다. class 선택자는 여러 요소에 같은 클래스를 넣고 같은 규칙을 적용 할 수 있고, 이것이 class 선택자의 장점이다.
하지만 id 속성값은 문서 내에 유일하게 사용이 되어야 하고, id 선택자로 규칙을 적용할 수 있는 요소는 단 하나뿐이다. 그리고 마지막으로 구체성의 값이 다르다.
https://css-tricks.com/the-difference-between-id-and-class/
The Difference Between ID and Class | CSS-Tricks
We need ways to describe content in an HTML/XHTML document. The basic elements like h1, p, and ul will often do the job, but our basic set of tags doesn't cover every possible type of page element or layout choice. For this we need ID's and classes.
css-tricks.com
5) 선택자 3
◆ 선택자의 조합
/* 요소와 class의 조합
<p class="bar"> */
p.bar { ... }
/* 다중 class
<p class="foo bar"> */
.foo.bar { ... }
/* id와 class의 조합
<p id="foo" class"bar"> */
#foo.bar { ... }
◆ 속성 선택자
① 단순 속성으로 선택
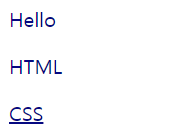
<body>
<p class="intro">Hello</p>
<p class="html">HTML</p>
<p class="css" id="title">CSS</p>
</body>p[class] {
color: navy;
}
p[class][id] {
text-decoration: underline;
}
속성 선택자는 대괄호를 이용해서 선언하며, 대괄호 안에 속성 이름이 들어간다. 위 코드에서 보이는 것처럼 p[class] 선택자의 규칙은 class 속성 모두에 적용되고, p[class][id] 선택자의 규칙은 class 속성과 id 속성 두 가지가 있는 요소에만 적용된다.
② 정확한 속성값으로 선택
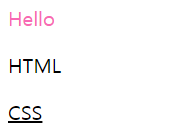
p[class="intro"] {
color: hotpink;
}
p[id="title"] {
text-decoration: underline;
}
선택자는 대괄호 안에 속성 이름과 속성값을 다 적으면
③ 부분 속성값으로 선택 ★
<body>
<p class="color hot">Red</p>
<p class="cool_color">Blue</p>
<p class="colorful nature">Rainbow</p>
</body>/* 1번째 요소, 공백 */
p[class~="color"] {
color: red;
}
/* 1, 3번째 요소, color로 시작 */
p[class^="color"] {
font-style: italic;
}
/* 2번째 요소, color로 끝 */
p[class$="color"] {
color: blue;
}
/* 1, 2, 3번째 요소, color가 포함 */
p[class*="color"] {
font-size: 1.5em;
}
[class~="color"] : class 속성의 값이 공백으로 구분한 "color" 단어가 포함되는 요소 선택
[class^="color"] : class 속성의 값이 "color"로 시작하는 요소 선택
[class$="color"] : class 속성의 값이 "color"로 끝나는 요소 선택
[class*="color"] : class 속성의 값이 "color" 문자가 포함되는 요소 선택
https://developer.mozilla.org/ko/docs/Web/CSS/Attribute_selectors
특성 선택자
CSS 특성 선택자는 주어진 특성의 존재 여부나 그 값에 따라 요소를 선택합니다.
developer.mozilla.org
https://www.edwith.org/boostcourse-cs-htmlcss/joinLectures/33592
[부스트코스] 비전공자를 위한 HTML/CSS 강좌소개 : edwith
- 부스트코스
www.edwith.org
위 3개의 내용은 부스트코스 무료 강의에서 들을 수 있습니다🥰
#HTML #CSS #HTMLCSS #HTML문법 #HTML태그 #HTML속성 #HTML태그중첩 #HTML빈태그 #HTML주석 #HTML문서구조 #HTML공부 #HTML연습 #HTML기초 #CSS문법 #CSS구문 #class #id #선택자 #속성선택자 #inline #internal #external #import #제목태그 #콘텐츠모델 #시멘틱웹 #시멘틱마크업 #HTML5 #HTML5시멘틱 #block #inline #h1 #단락태그 #p #개행 #br #텍스트표현태그 #앵커 #a #href #target #내부링크 #div #span #ul #ol #dl #img #src #alt #상대경로 #절대경로 #gif #jpg #png #table #tr #th #td #caption #thead #tbody #tfoot #colspan #rowspan #form #input #text #password #radio #checkbox #file #submit #reset #button #image #select #textarea #label #fileset #legend #article #aside #figure #figcaption #header #main #footer #mark #nav #section #summary #time #코딩 #코딩공부 #코딩연습 #코딩독학 #비전공자 #부스트코스 #부스트코스HTML #부스트코스강의
'Programming > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] CSS - 구체성, 상속, Cascading (0) | 2020.08.10 |
|---|---|
| [HTML/CSS] CSS - 문서 구조와 가상 선택자 (0) | 2020.08.09 |
| [HTML/CSS] CSS 이해하기 (0) | 2020.08.08 |
| [HTML/CSS] HTML - 콘텐츠 모델, 시멘틱 마크업, HTML5 시멘틱 요소, Block-level & Inline-level (0) | 2020.08.03 |
| [HTML/CSS] HTML Form 요소 2 - <select>, <option>, <textarea>, <label>, <fieldset>, <legend> (0) | 2020.08.02 |




댓글