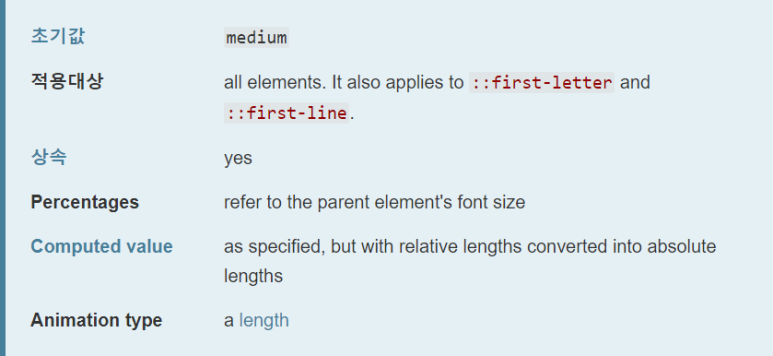
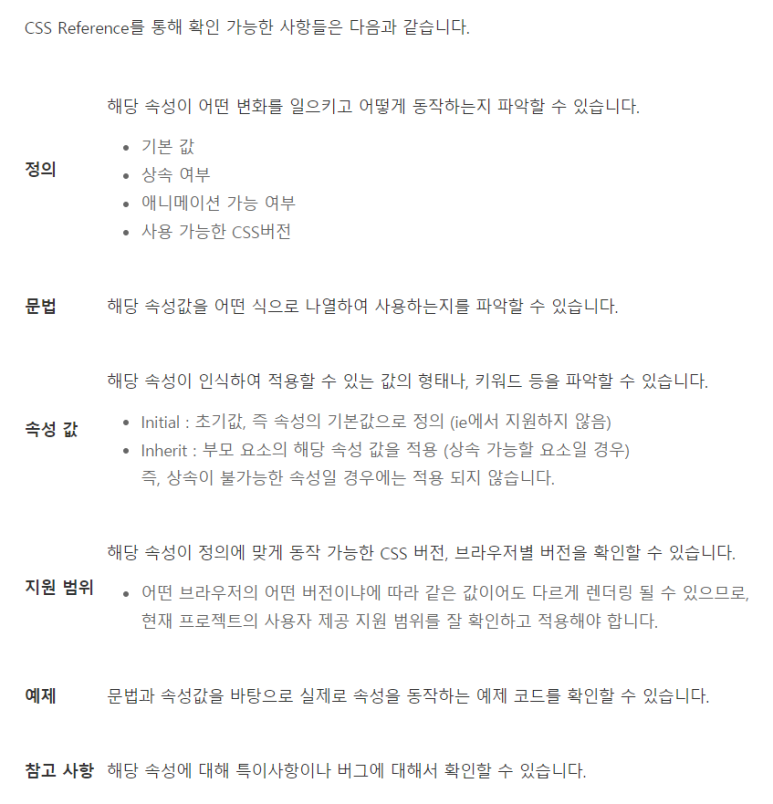
1) 속성 - 정의와 구문


https://developer.mozilla.org/ko/docs/Web/CSS
CSS: Cascading Style Sheets
Cascading Style Sheets(CSS)는 HTML이나 XML(SVG, XHTML 같은 XML 방언(dialect) 포함)로 작성된 문서의 표현을 기술하기 위해 쓰이는 스타일시트 언어입니다.
developer.mozilla.org
https://www.w3schools.com/css/
CSS Tutorial
CSS Tutorial CSS is a language that describes the style of an HTML document. CSS describes how HTML elements should be displayed. This tutorial will teach you CSS from basic to advanced. Start learning CSS now » Examples in Each Chapter This CSS tutorial
www.w3schools.com
2) 속성 - 단위
<div>
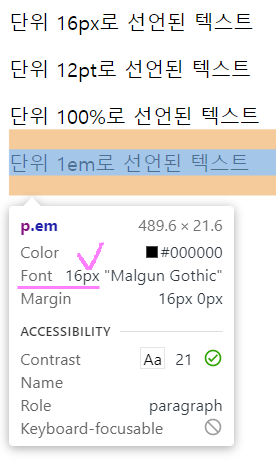
<p class="px">단위 16px로 선언된 텍스트</p>
<p class="pt">단위 12pt로 선언된 텍스트</p>
<p class="percent">단위 100%로 선언된 텍스트</p>
<p class="em">단위 1em로 선언된 텍스트</p>
</div>.px {
font-size: 16px;
}
.pt {
font-size: 12pt;
}
.percent {
font-size: 100%;
}
.em {
font-size: 1em;
}
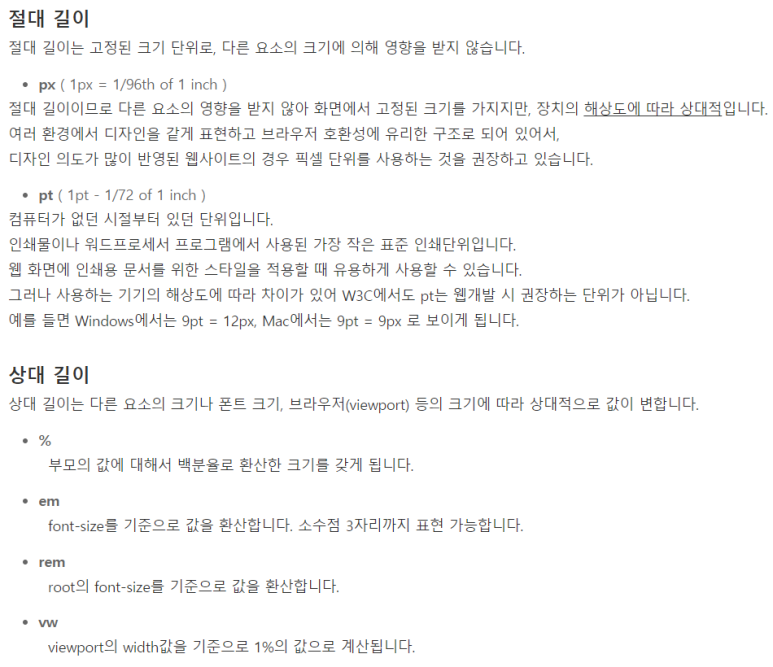
단위는 절대 길이인 px과 pt와 상대 길이인 %, em, rem, vw 등으로 작성된다. 현재는 px 기준으로 많이 작성되고, 위에 보이는 것처럼 16px = 12pt이고, 상대 길이인 100%와 1em은 16px 기준으로 적용된다.
.px {
font-size: 16px;
}
.pt {
font-size: 12pt;
}
.percent {
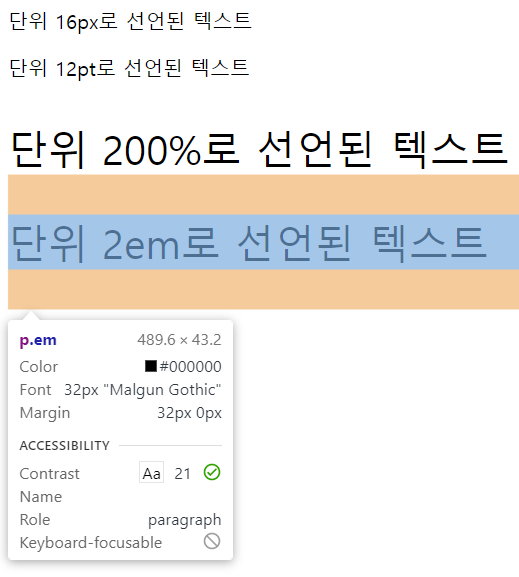
font-size: 200%;
}
.em {
font-size: 2em;
}
위 코드에서 보이는 것처럼 200%와 2em은 px 기준으로 16px에서 32px로 font-size가 2배 커진 것을 알 수 있다.

https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Values_and_units
CSS values and units
This has been a quick run through of the most common types of values and units you might encounter. You can have a look at all of the different types on the CSS Values and units reference page; you will encounter many of these in use as you work through th
developer.mozilla.org
3) 속성 - 색상

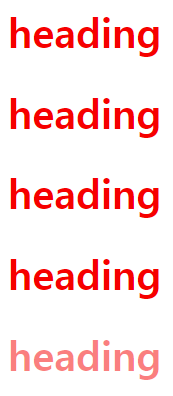
<h1 style="color: red"> heading </h1>
<h1 style="color: #ff0000"> heading </h1>
<h1 style="color: #f00"> heading </h1>
<h1 style="color: rgb(255,0,0)"> heading </h1>
<h1 style="color: rgba(255,0,0, 0.5)"> heading </h1>
https://developer.mozilla.org/en-US/docs/Web/CSS/color_value
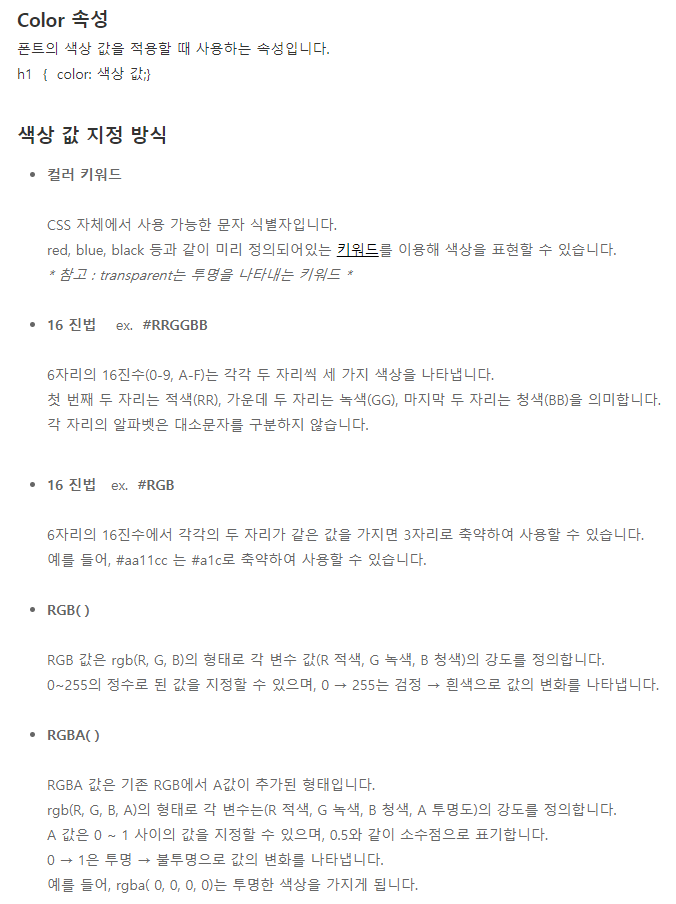
The color CSS data type represents a color in the sRGB color space. A color may also include an alpha-channel transparency value, indicating how the color should composite with its background.
developer.mozilla.org
4) 속성 - background
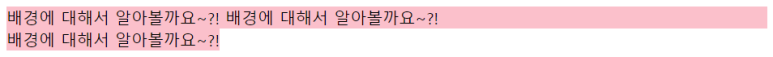
<div>배경에 대해서 알아볼까요~?! 배경에 대해서 알아볼까요~?!</div>
<span>배경에 대해서 알아볼까요~?!</span>div {
background-color: pink;
}
span {
background-color: pink;
}
위 코드의 결과로 보이는 것처럼 <div>는 전체 영역을 나타내고, <span>은 어떤 한 부분의 영역만 표시한다.
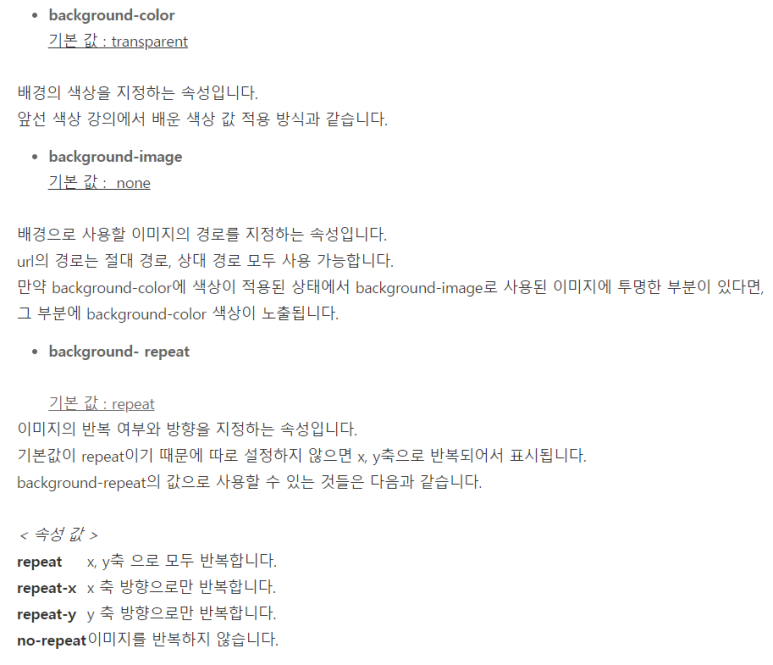
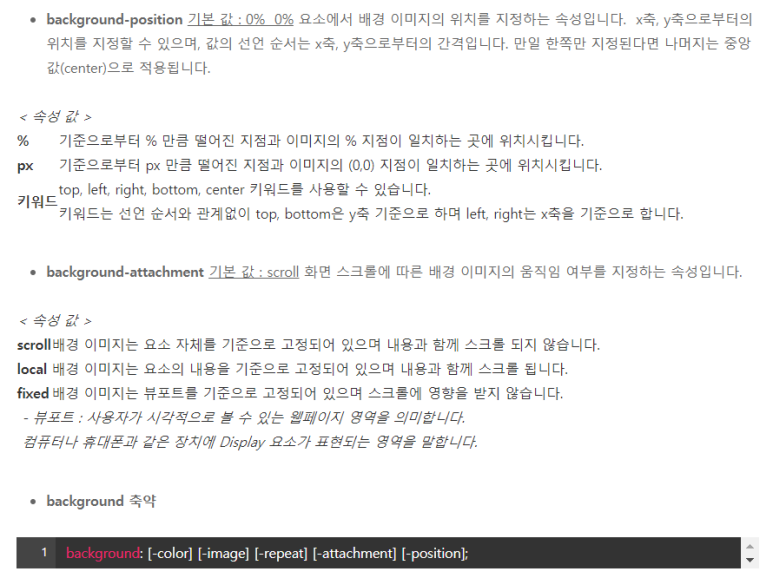
▶ background 관련 속성


div {
height: 500px;
background-color: yellow;
background-image: url(https://www.w3schools.com/CSSref/img_tree.gif);
background-repeat: no-repeat;
background-position: center top;
/* 축약형 */
background: yellow url(https://www.w3schools.com/CSSref/img_tree.gif) no-repeat center top;
}위 코드에 보이는 것처럼 축약형으로 background를 나타내기도 한다.
https://www.w3schools.com/css/css_background.asp
CSS Backgrounds
CSS Backgrounds The CSS background properties are used to define the background effects for elements. In these chapters, you will learn about the following CSS background properties: background-color background-image background-repeat background-attachment
www.w3schools.com
https://www.edwith.org/boostcourse-cs-htmlcss/joinLectures/33594
[부스트코스] 비전공자를 위한 HTML/CSS 강좌소개 : edwith
- 부스트코스
www.edwith.org
위 4개의 내용은 부스트코스 무료 강의에서 들을 수 있습니다🥰
#HTML #CSS #HTMLCSS #HTML문법 #HTML태그 #HTML속성 #HTML태그중첩 #HTML빈태그 #HTML주석 #HTML문서구조 #HTML공부 #HTML연습 #HTML기초 #CSS정의 #CSS속성 #CSS단위 #CSS색상 #CSS구체성 #CSS상속 #상속 #CSS선택자 #CSS문법 #CSS구문 #문서구조 #가상선택자 #가상클래스 #가상요소 #class #id #선택자 #속성선택자 #inline #internal #external #import #제목태그 #콘텐츠모델 #시멘틱웹 #시멘틱마크업 #HTML5 #HTML5시멘틱 #block #inline #h1 #단락태그 #p #개행 #br #텍스트표현태그 #앵커 #a #href #target #내부링크 #div #span #ul #ol #dl #img #src #alt #상대경로 #절대경로 #gif #jpg #png #table #tr #th #td #caption #thead #tbody #tfoot #colspan #rowspan #form #input #text #password #radio #checkbox #file #submit #reset #button #image #select #textarea #label #fileset #legend #article #aside #figure #figcaption #header #main #footer #mark #nav #section #summary #time #background #코딩 #코딩공부 #코딩연습 #코딩독학 #비전공자 #부스트코스 #부스트코스HTML #부스트코스강의 #edwith
'Programming > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] CSS Box Model - Width, Height (0) | 2020.08.13 |
|---|---|
| [HTML/CSS] CSS Box Model - Content, Padding, Border, Margin (0) | 2020.08.12 |
| [HTML/CSS] CSS - 구체성, 상속, Cascading (0) | 2020.08.10 |
| [HTML/CSS] CSS - 문서 구조와 가상 선택자 (0) | 2020.08.09 |
| [HTML/CSS] CSS - 선택자 (0) | 2020.08.08 |




댓글