5) 속성 - boxmodel
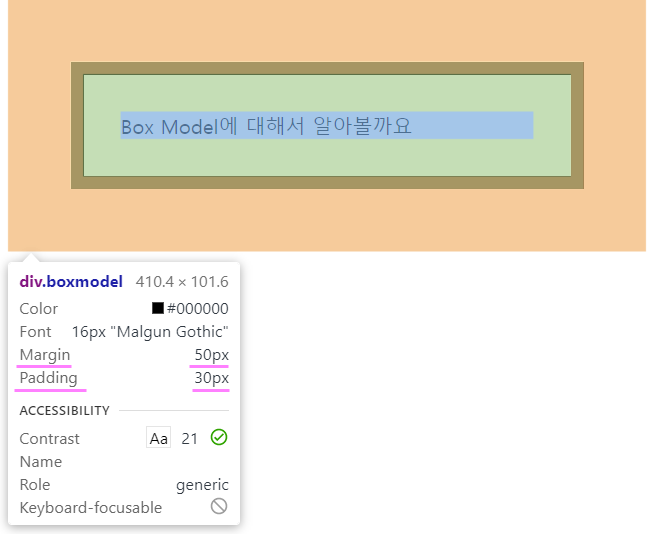
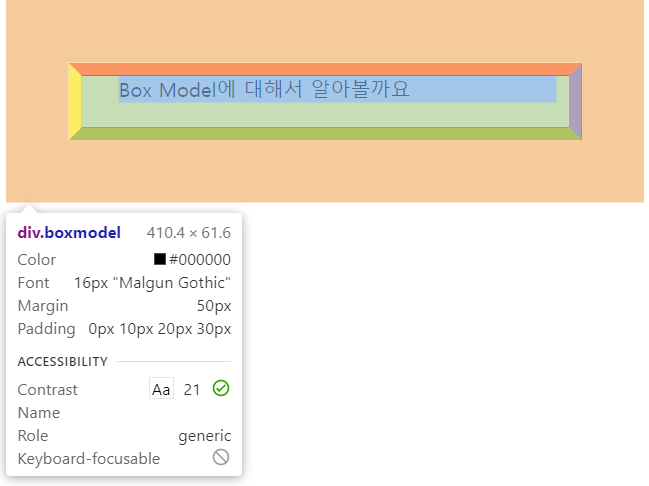
<div class="boxmodel">Box Model에 대해서 알아볼까요</div>.boxmodel {
border: 10px solid #000000;
padding: 30px;
margin: 50px;
}
위 코드의 결과로 보이는 것과 같이, content와 border 사이에 공간을 나타내는 padding과 다른 box 사이의 공간을 나타내는 margin을 설정할 수 있다.
▶ boxmodel 구성

Content 영역
요소의 실제 내용을 포함하는 영역으로, 크기는 내용의 너비 및 높이를 나타낸다.
Border 영역
content 영역을 감싸는 테두리 선을 border라고 한다.
Padding 영역
content 영역과 테두리 border 사이의 여백을 padding이라고 한다. content 영역에 배경, 색 또는 이미지가 있을 때는 padding 영역까지 영향을 미치므로, padding을 content의 연장으로 볼 수 있다.
Margin 영역
border 바깥쪽의 영역을 margin이라고 하고, 다른 요소와 구별하기 위해 쓰이는 빈 영역이다. 즉, 주변 요소와의 여백(간격)을 margin을 이용해 지정할 수 있다.
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model
Introduction to the CSS basic box model
When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.
developer.mozilla.org
6) 속성-border

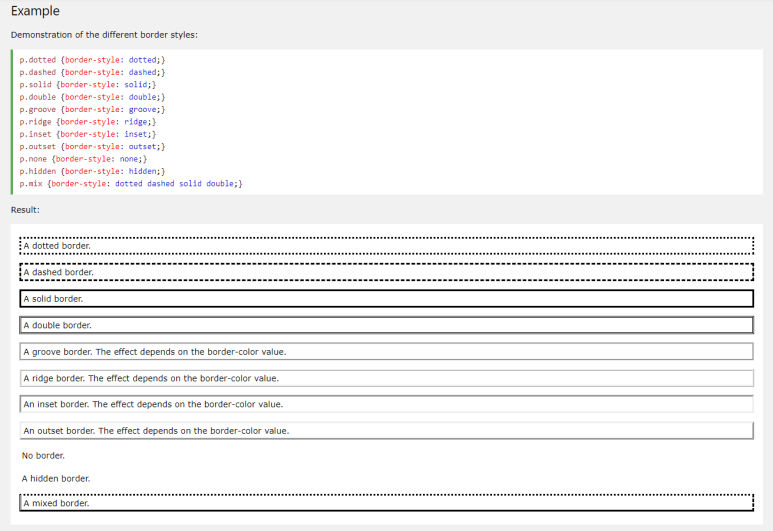
▶ border-style

위 사진에서 맨 마지막 p.mix를 보면 dotted(상) dashed(우) solid(하) double(좌)처럼 [-top] [-right] [-bottom] [-left] 순서로 적용되는 것을 알 수 있다.
▶ border-color
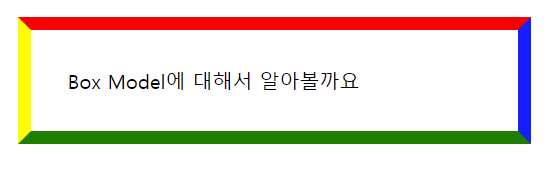
/* border-color: [top] [right] [bottom] [left] */
.boxmodel {
border-color: red blue green yellow;
}
red[-top] blue[-right] green[-bottom] yellow[-left] 순서로 적용된 것을 알 수 있고, 이 순서는 border-width, border-style, border-color 다 적용되고
border: [-width] [-style] [-color];위 코드와 같이 축약해서 사용하고, 정의되지 않은 속성값에 대해서는 기본값이 적용된다.
https://www.w3schools.com/css/css_border.asp
CSS Borders
CSS Borders CSS Border Properties The CSS border properties allow you to specify the style, width, and color of an element's border. I have borders on all sides. I have a red bottom border. I have a blue left border. CSS Border Style The border-style prope
www.w3schools.com
7) 속성-padding

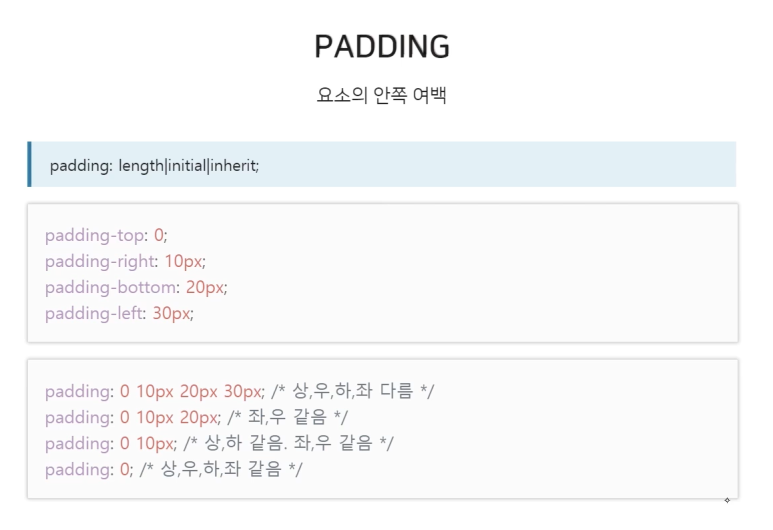
▶ padding 속성
padding-top : content 영역의 위쪽 여백을 지정
padding-right : content 영역의 오른쪽 여백을 지정
padding-bottom : content 영역의 아래쪽 여백을 지정
padding-left : content 영역의 왼쪽 여백을 지정
▶ 예제
/* padding: [-top] [-right] [-bottom] [-left] */
.boxmodel {
border: 10px solid;
border-color: red blue green yellow;
padding: 0 10px 20px 30px;
margin: 50px;
}
padding 역시 [-top] [-right] [-bottom] [-left] 순서로 적용되는 것을 알 수 있다. 다만 좌우가 같거나 상하가 같을 때, 그리고 상하좌우가 같을 때는 함축해서 사용한다.
- padding : 20px 30px 40px 30px 일 때, 좌우의 패딩 값이 같을 때 padding : 20px 30px 40px 와 같이 함축하여 사용
- padding : 20px 30px 20px 일 때, 좌우 패딩과 마찬가지로 상하의 패딩 값이 같을 때 padding : 20px 30px 와 같이 함축하여 사용
- padding : 20px 20px ( = 20px, 20px, 20px, 20px )일 때, 상하좌우 패딩 값이 모두 같을 때 padding : 20px 와 같이 하나의 값으로 함축하여 사용
* 참고 : CSS에서 0 값에 대해서는 단위를 따로 적지 않는다.
0px = 0% = 0em = 0pt... => " 0 "
https://developer.mozilla.org/en-US/docs/Web/CSS/padding
padding
The padding CSS shorthand property sets the padding area on all four sides of an element at once.
developer.mozilla.org
8) 속성-margin

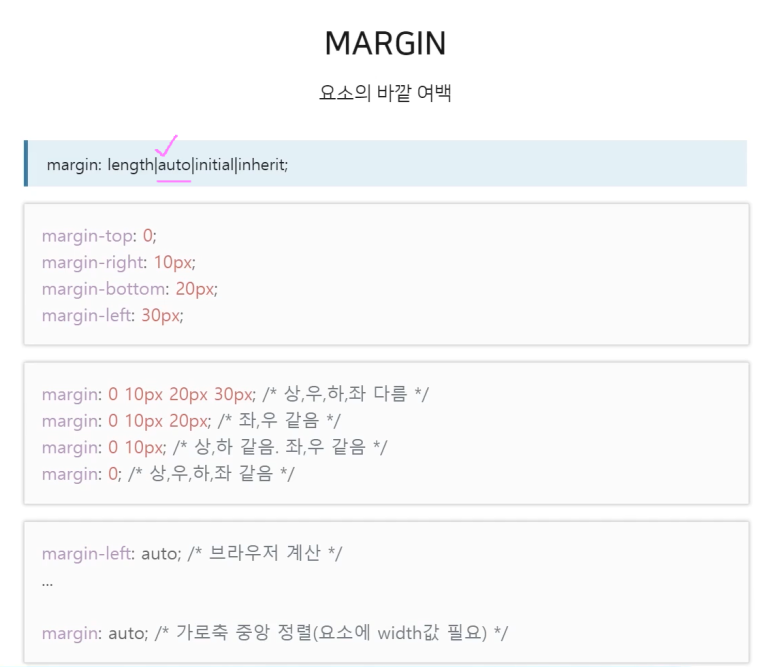
▶ margin 속성
margin-top : border 영역의 위쪽 여백을 지정
margin-right : border 영역의 오른쪽 여백을 지정
margin-bottom : border 영역의 아래쪽 여백을 지정
margin-left : border 영역의 왼쪽 여백을 지정
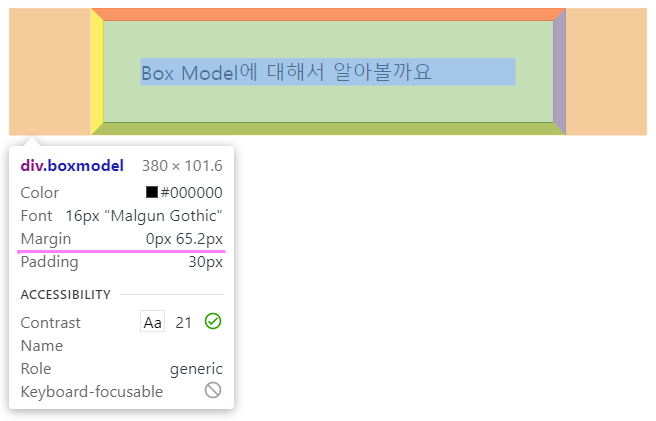
margin은 padding과 거의 비슷하지만 auto라는 속성이 존재하는데, 이것은 브라우저에 의해 계산된 값이 적용되는 속성이다. 하지만 auto는 밑에 코드와 같이 요소에 width값이 반드시 필요하다.
.boxmodel {
border: 10px solid;
border-color: red blue green yellow;
padding: 30px;
margin: auto;
width: 300px;
}

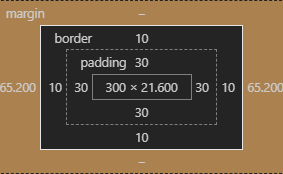
위 코드의 결과를 보면 width: 300px로 지정해서 content의 내용이 바뀌면서 margin이 auto로 변환되어 65.2px의 값을 갖는 것을 볼 수 있다. 여기서 width를 지정해주지 않으면 브라우저는 width: auto로 인식하여 margin을 auto로 변환할 수 없다.
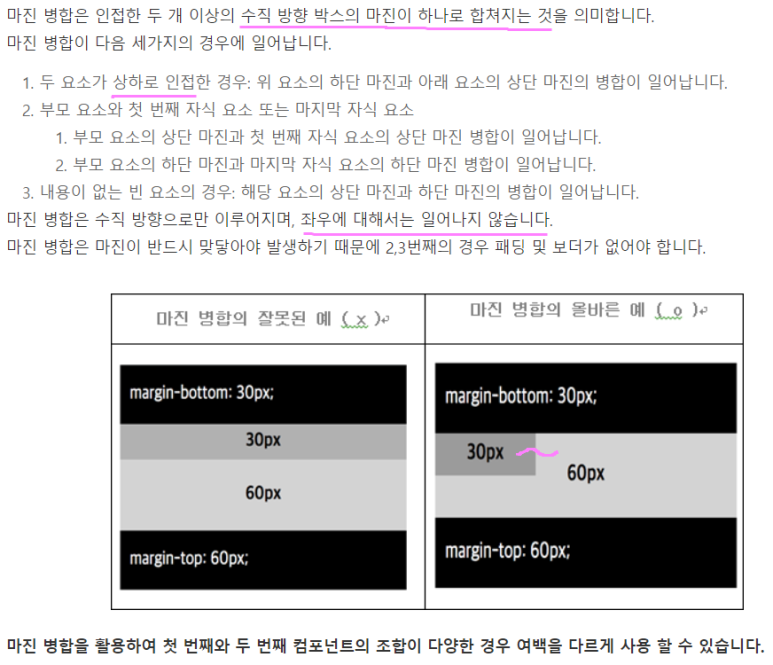
▶ margin collapse(마진 병합)

https://www.w3schools.com/css/css_margin.asp
CSS Margin
CSS Margins This element has a margin of 70px. Try it Yourself » CSS Margins The CSS margin properties are used to create space around elements, outside of any defined borders. With CSS, you have full control over the margins. There are properties for set
www.w3schools.com
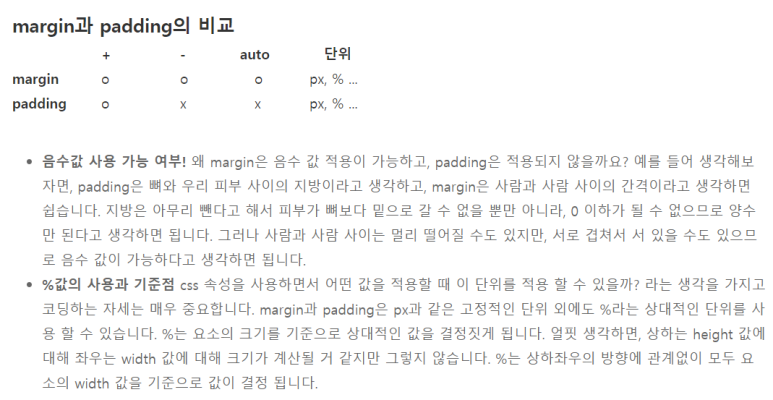
9) 속성-margin&padding

정리하자면, %는 width요소인 가로축의 영향을 받아 값이 결정된다.
https://www.edwith.org/boostcourse-cs-htmlcss/joinLectures/33594
[부스트코스] 비전공자를 위한 HTML/CSS 강좌소개 : edwith
- 부스트코스
www.edwith.org
위 5개의 내용은 부스트코스 무료 강의에서 들을 수 있습니다🥰
#HTML #CSS #HTMLCSS #HTML문법 #HTML태그 #HTML속성 #HTML태그중첩 #HTML빈태그 #HTML주석 #HTML문서구조 #HTML공부 #HTML연습 #HTML기초 #boxmodel #content #padding #border #margin #CSS정의 #CSS속성 #CSS단위 #CSS색상 #CSS구체성 #CSS상속 #상속 #CSS선택자 #CSS문법 #CSS구문 #문서구조 #가상선택자 #가상클래스 #가상요소 #class #id #선택자 #속성선택자 #inline #internal #external #import #제목태그 #콘텐츠모델 #시멘틱웹 #시멘틱마크업 #HTML5 #HTML5시멘틱 #block #inline #h1 #단락태그 #p #개행 #br #텍스트표현태그 #앵커 #a #href #target #내부링크 #div #span #ul #ol #dl #img #src #alt #상대경로 #절대경로 #gif #jpg #png #table #tr #th #td #caption #thead #tbody #tfoot #colspan #rowspan #form #input #text #password #radio #checkbox #file #submit #reset #button #image #select #textarea #label #fileset #legend #article #aside #figure #figcaption #header #main #footer #mark #nav #section #summary #time #background #코딩 #코딩공부 #코딩연습 #코딩독학 #비전공자 #부스트코스 #부스트코스HTML #부스트코스강의 #edwith
'Programming > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] CSS - font, webfont, vertical-align, text-align, text-indent, text-decoration, 단어 관련 속성 (0) | 2020.08.19 |
|---|---|
| [HTML/CSS] CSS Box Model - Width, Height (0) | 2020.08.13 |
| [HTML/CSS] CSS - 속성 정의, 단위, 색상, background (0) | 2020.08.11 |
| [HTML/CSS] CSS - 구체성, 상속, Cascading (0) | 2020.08.10 |
| [HTML/CSS] CSS - 문서 구조와 가상 선택자 (0) | 2020.08.09 |




댓글