10) 속성 - width

width는 요소의 가로 크기를 정의하는 데 사용하는 속성으로, 정확히는 content 영역의 너비를 지정하는 것을 의미한다. 기본값이 auto이기 때문에 브라우저를 resize할 때 저절로 width가 변화된다.
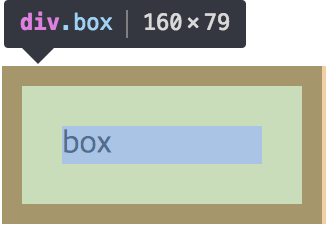
<div class="box"> box </div>.box {
width: 100px;
padding: 20px;
border: 10px solid black;
}
위 코드를 분석해보면 width에 의해 100px content + ( 20px * 2 ) padding + ( 10px * 2 ) border = 160px이 되는 것이다.
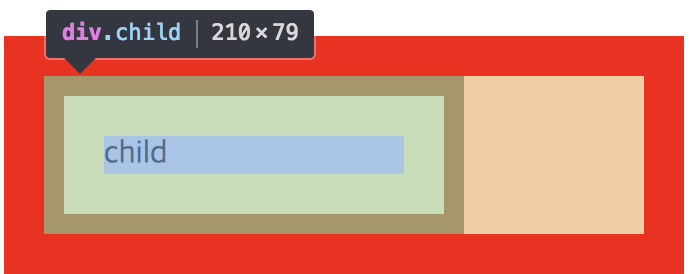
<div class="parent">
<div class="child">
child
</div>
</div>.parent {
width: 300px;
border: 20px solid red;
}
.child {
width: 50%;
padding: 20px;
border: 10px solid black;
}
위 코드처럼 width에 %를 적용한 것을 보면 부모의 width 300px의 50%인 150px로 계산이 되서, 150px content + ( 20px * 2 ) padding + ( 10px * 2 ) border = 210px이 되는 것이다. 결국 %값일 때에는 부모의 width값에 대해서 계산되어지는데, 이때 부모의 width는 부모의 padding과 border까지 더해진 요소의 전체 크기가 아닌, content 영역의 크기가 기준이다.
https://developer.mozilla.org/en-US/docs/Web/CSS/width
width
The width CSS property sets an element's width. By default, it sets the width of the content area, but if box-sizing is set to border-box, it sets the width of the border area.
developer.mozilla.org
11) 속성 - height

height는 요소의 세로 크기를 정의하는 데 사용하는 속성으로, width와 마찬가지로 정확히는 content 영역의 높이를 지정하는 것이다. 기본적으로는 width의 동작 방식과 같게 동작하지만, % 값을 가졌을 때의 동작 방식이 조금 다르다.
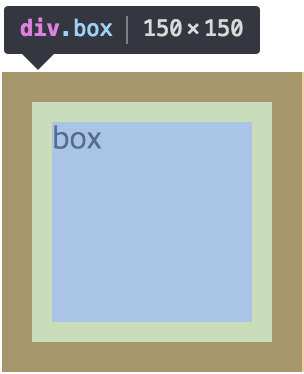
<div class="box"> box </div>.box {
width: 100px;
height: 100px;
padding: 10px;
border: 15px solid black;
}
height도 width와 같이 padding, border 영역에 대해서 추가로 영향을 받아서, 100px content + ( 10px * 2 ) padding + ( 15px * 2 ) border = 150px이 된다.
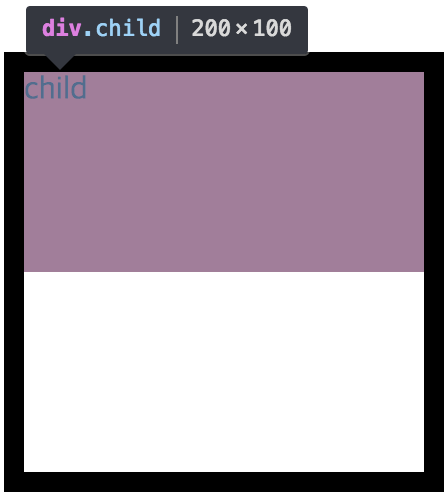
<div class="parent">
<div class="child">
child
</div>
</div>.parent {
height: 200px;
width: 200px;
border: 10px solid black;
}
.child {
height: 50%;
background: red;
} 
역시 width와 마찬가지로 부모 코드에 height를 200px로 잡으면 50%를 했을 때, child 코드에서 height가 100px로 나타나는 것을 알 수 있다.
https://developer.mozilla.org/en-US/docs/Web/CSS/height
height
The height CSS property specifies the height of an element. By default, the property defines the height of the content area. If box-sizing is set to border-box, however, it instead determines the height of the border area.
developer.mozilla.org
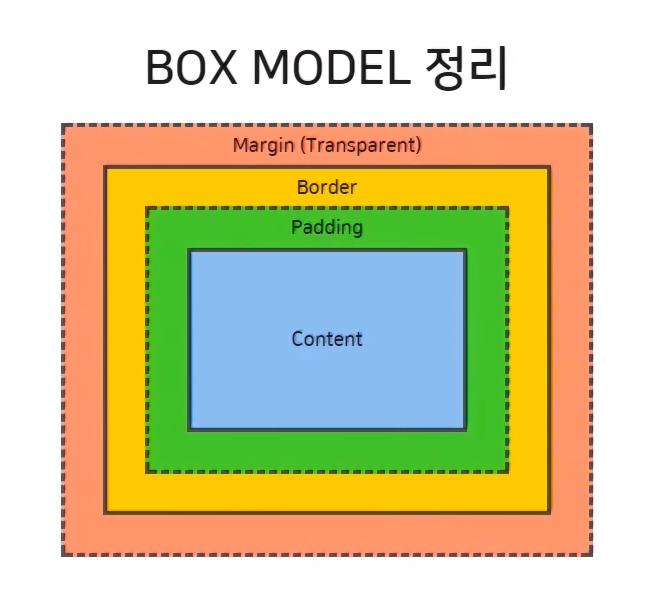
12) 속성 - boxmodel정리

content 영역의 너비는 width, 높이는 height을 통해서 제어 할 수 있으며, width와 height 그리고 padding과 border을 모두 더한 것이 요소의 전체 크기가 된다.
다른 요소와의 여백은 margin을 이용하여 줄 수 있으며 음수값을 사용할 수 있고, margin은 상하 요소 사이의 병합 현상이 일어나고 이때는 큰 값을 기준으로 병합된다.
https://www.edwith.org/boostcourse-cs-htmlcss/joinLectures/33594
[부스트코스] 비전공자를 위한 HTML/CSS 강좌소개 : edwith
- 부스트코스
www.edwith.org
위 3개 내용은 부스트코스 무료 강의에서 들을 수 있습니다🥰
#HTML #CSS #HTMLCSS #HTML문법 #HTML태그 #HTML속성 #HTML태그중첩 #HTML빈태그 #HTML주석 #HTML문서구조 #HTML공부 #HTML연습 #HTML기초 #boxmodel #content #padding #border #margin #width #height #CSS정의 #CSS속성 #CSS단위 #CSS색상 #CSS구체성 #CSS상속 #상속 #CSS선택자 #CSS문법 #CSS구문 #문서구조 #가상선택자 #가상클래스 #가상요소 #class #id #선택자 #속성선택자 #inline #internal #external #import #제목태그 #콘텐츠모델 #시멘틱웹 #시멘틱마크업 #HTML5 #HTML5시멘틱 #block #inline #h1 #단락태그 #p #개행 #br #텍스트표현태그 #앵커 #a #href #target #내부링크 #div #span #ul #ol #dl #img #src #alt #상대경로 #절대경로 #gif #jpg #png #table #tr #th #td #caption #thead #tbody #tfoot #colspan #rowspan #form #input #text #password #radio #checkbox #file #submit #reset #button #image #select #textarea #label #fileset #legend #article #aside #figure #figcaption #header #main #footer #mark #nav #section #summary #time #background #코딩 #코딩공부 #코딩연습 #코딩독학 #비전공자 #부스트코스 #부스트코스HTML #부스트코스강의 #edwith
'Programming > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] CSS - display, visibility, float, clear, position, z-index, 유효성 검사 (0) | 2020.08.21 |
|---|---|
| [HTML/CSS] CSS - font, webfont, vertical-align, text-align, text-indent, text-decoration, 단어 관련 속성 (0) | 2020.08.19 |
| [HTML/CSS] CSS Box Model - Content, Padding, Border, Margin (0) | 2020.08.12 |
| [HTML/CSS] CSS - 속성 정의, 단위, 색상, background (0) | 2020.08.11 |
| [HTML/CSS] CSS - 구체성, 상속, Cascading (0) | 2020.08.10 |




댓글