<복습>
https://wook-2124.tistory.com/61
[JavaScript] #1.6 Your first JS Variable / #1.7 let, const, var (#코딩공부)
https://youtu.be/YTlHSaLdWgs <복습> https://wook-2124.tistory.com/60 [JavaScript] #1.5 Hello World with Javascript - HTML, CSS, JavaScript (#코딩공부) https://youtu.be/u0BypNb0lEI https://youtu.be/M..
wook-2124.tistory.com
// Python의 Data Types
https://wook-2124.tistory.com/8?category=890509
[Python] #1.0 Date Types of Python (#코딩공부)
https://youtu.be/9GYDSEMvppU 오늘부터 유튜버 Nomad Coders, 니꼴라스님의 무료 강의로 파이썬 공부시작!! 1. 준비물 https://repl.it/ The world's leading online coding platform Powerful and simple online..
wook-2124.tistory.com
<준비물>
Online IDE, Editor, and Compiler - Fast, Powerful, Free
Repl.it is a simple yet powerful online IDE, Editor, Compiler, Interpreter, and REPL. Code, compile, run, and host in 50+ programming languages: Clojure, Haskell, Kotlin (beta), QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeS
repl.it
https://developer.mozilla.org/ko/
MDN Web Docs
MDN 웹 문서 사이트는 HTML, CSS, 및 웹 사이트와 프로그레시브 웹 앱을 위한 API를 포함한 오픈 웹 기술에 대한 정보를 제공합니다. 또한 Firefox 개발자 도구와 같은 Mozilla 제품을 위한 개발자 지향 문서도 포함합니다.
developer.mozilla.org
<코드기록>
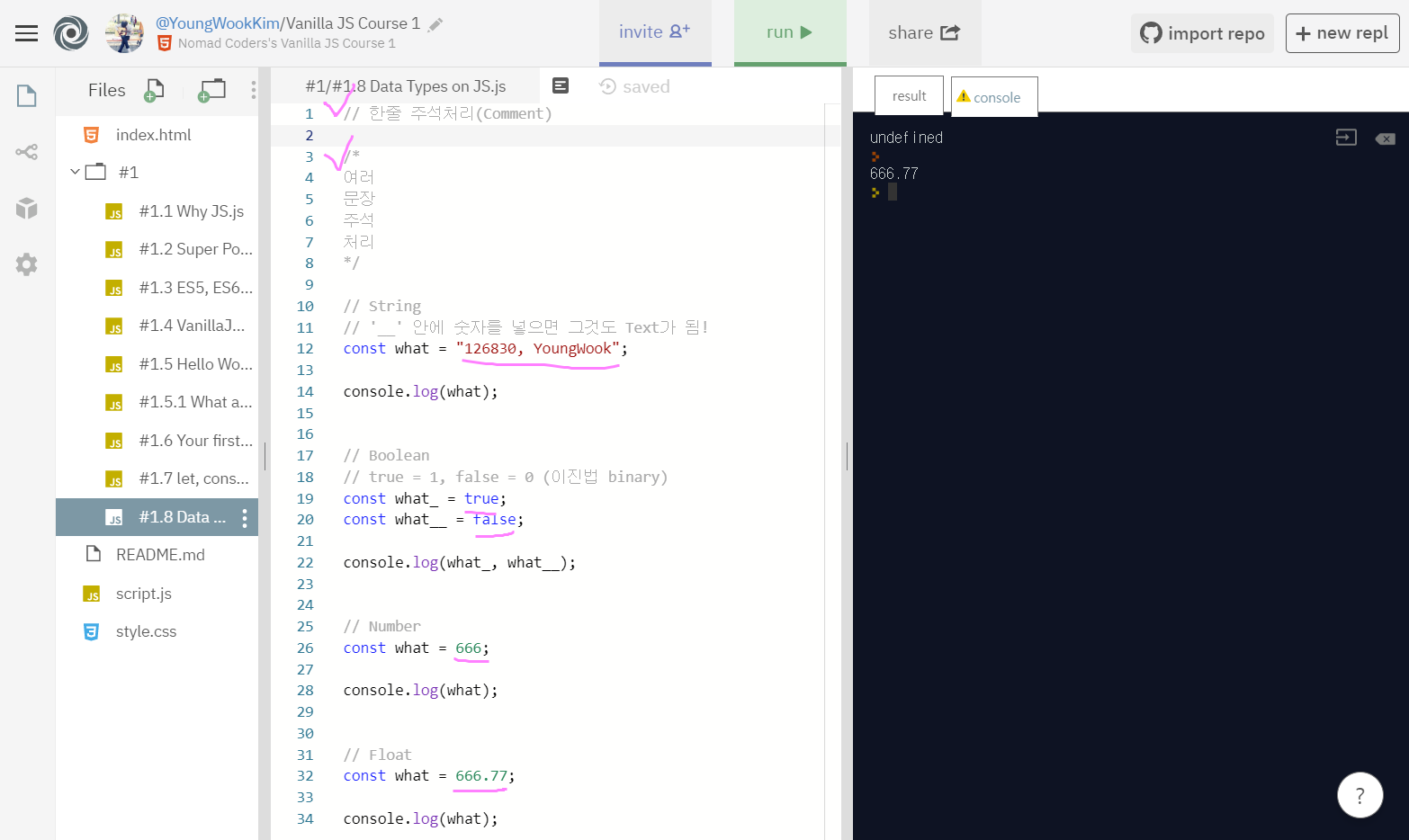
// 한줄 주석처리(Comment)
/*
여러문장
주석처리
*/
// String
// '__' 안에 숫자를 넣으면 그것도 Text가 됨!
const what = "126830, YoungWook";
console.log(what);
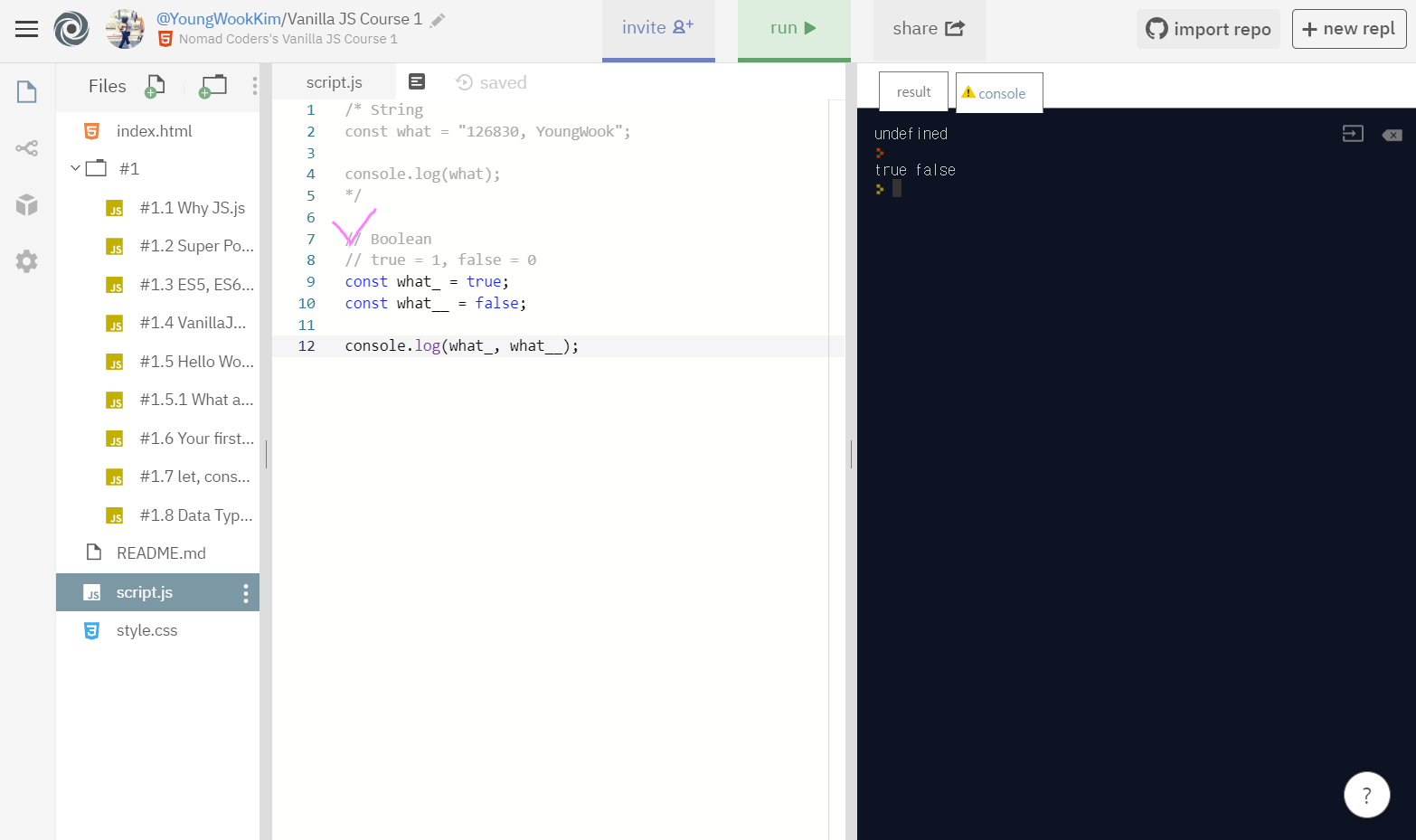
// Boolean
// true = 1, false = 0 (이진법 binary)
const what_ = true;
const what__ = false;
console.log(what_, what__);
// Number
const what = 666;
console.log(what);
// Float
const what = 666.77;
console.log(what);1. String(str)

구글에 String mdn을 치면 자세히 확인할 수 있는데, String은 문자열로써 Text라고 생각하면 된다.

YoungWook을 what의 값으로 지정(const)해줬다. String이 변수로써 기능하기 위해서는 "__"처럼 따옴표가 있어야 한다.
하나의 예를 들면 5와 "5"는 완전히 다른 것이다. 그냥 5는 Number(숫자)이고, "5"는 String(문자열)이다.

위에 들었던 예시처럼 "126830"은 Number(숫자)가 아니라 String(문자열)이다. 그러니 Number(숫자)로 표시해야되는 것을 String(문자열)로 표시할 수도 있기 때문에 "__"를 사용할 때는 항상 조심해야 된다.
2. Boolean(bool)

Boolean은 true, false 값을 나타낸다. 또 Python에서는 True, False와 같이 앞글자가 대문자였는데, JavaScript에서는 true, false와 같이 앞글자를 소문자로 나타낸다.

일단 사진에 나온 것 같이
//는 한줄 주석처리(Comment)를 할 때 쓰고
/*
여러문장
주석처리
*/
같이 /* ___ */는 여러문장을 한꺼번에 주석처리(Comment)할 때 쓴다.
// 주석처리를 보면, true = 1, false = 0라고 나와있는데 이것은 이진법 binary 안에서의 규칙이다.
what_은 true, what__은 false로 나타내고 console.log 해주면 true, false 값이 그대로 나오는데 이것을 컴퓨터는 1, 0으로 받아들인다.
3. Number(int - integer)

Number는 단어 그대로 숫자 값이다.

Python의 int(integer 정수)에 해당하는 내용이다.
4. Float(float)

Float 역시 단어 그대로 소수를 뜻한다.
5. 최종 정리

주석처리하는 방법(//, /* ___ */)과 String, Boolean, Number, Float 이렇게 4가지를 알아봤다.
<Data Types on JS>
1. String(str): 문자열
2. Number(int - integer): 정수
3. Float(float): 소수
4. Boolean(bool): true, false
<Data Types of Python>
1. str(string): 문자열
2. int(integer): 정수
3. float: 소수
4. bool(boolean): True, False
5. none: null
※ 코로나19 조심하세요!!!!

'JavaScript > Clone Website' 카테고리의 다른 글
| [JavaScript] #1.10 Organizing Data with Objects (#코딩공부) (0) | 2020.03.12 |
|---|---|
| [JavaScript] #1.9 Organizing Data with Arrays - 배열의 특징 (#코딩공부) (0) | 2020.03.11 |
| [JavaScript] #1.6 Your first JS Variable / #1.7 let, const, var (#코딩공부) (0) | 2020.03.08 |
| [JavaScript] #1.5 Hello World with Javascript - HTML, CSS, JavaScript (#코딩공부) (0) | 2020.03.07 |
| [JavaScript] #1.4 Vanilla JS (#코딩공부) (0) | 2020.03.07 |




댓글