<복습>
https://wook-2124.tistory.com/63
[JavaScript] #1.8 Data Types on JS - String, Boolean, Number, Float (#코딩공부)
https://youtu.be/FlWWCNzJBfo <복습> https://wook-2124.tistory.com/61 [JavaScript] #1.6 Your first JS Variable / #1.7 let, const, var (#코딩공부) https://youtu.be/YTlHSaLdWgs <복습> https://wook-2124..
wook-2124.tistory.com
<준비물>
Online IDE, Editor, and Compiler - Fast, Powerful, Free
Repl.it is a simple yet powerful online IDE, Editor, Compiler, Interpreter, and REPL. Code, compile, run, and host in 50+ programming languages: Clojure, Haskell, Kotlin (beta), QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeS
repl.it
https://developer.mozilla.org/ko/
MDN Web Docs
MDN 웹 문서 사이트는 HTML, CSS, 및 웹 사이트와 프로그레시브 웹 앱을 위한 API를 포함한 오픈 웹 기술에 대한 정보를 제공합니다. 또한 Firefox 개발자 도구와 같은 Mozilla 제품을 위한 개발자 지향 문서도 포함합니다.
developer.mozilla.org
<코드기록>
// 이렇게 일일이 적는건 너무 비효율적임
const monday = "Mon";
const tuesday = "Tue";
const wednesday = "Wed";
const thursday = "Thur";
const friday = "Fri";
console.log(monday, tuesday, wednesday, thursday, friday);
// [] Array(list) 활용하기
// 그리고 daysOfWeek처럼 처음에는 무조건 소문자로 적고
// 다음 문자를 표현할 때 대문자로 울퉁불퉁 적는것을
// camel case(낙타케이스)라고 부름
const daysOfWeek = ["Mon", "Tue", "Wed", "Thur", "Fri"];
console.log(daysOfWeek)
// Data Type에 맞으면 모두 출력할 수 있음
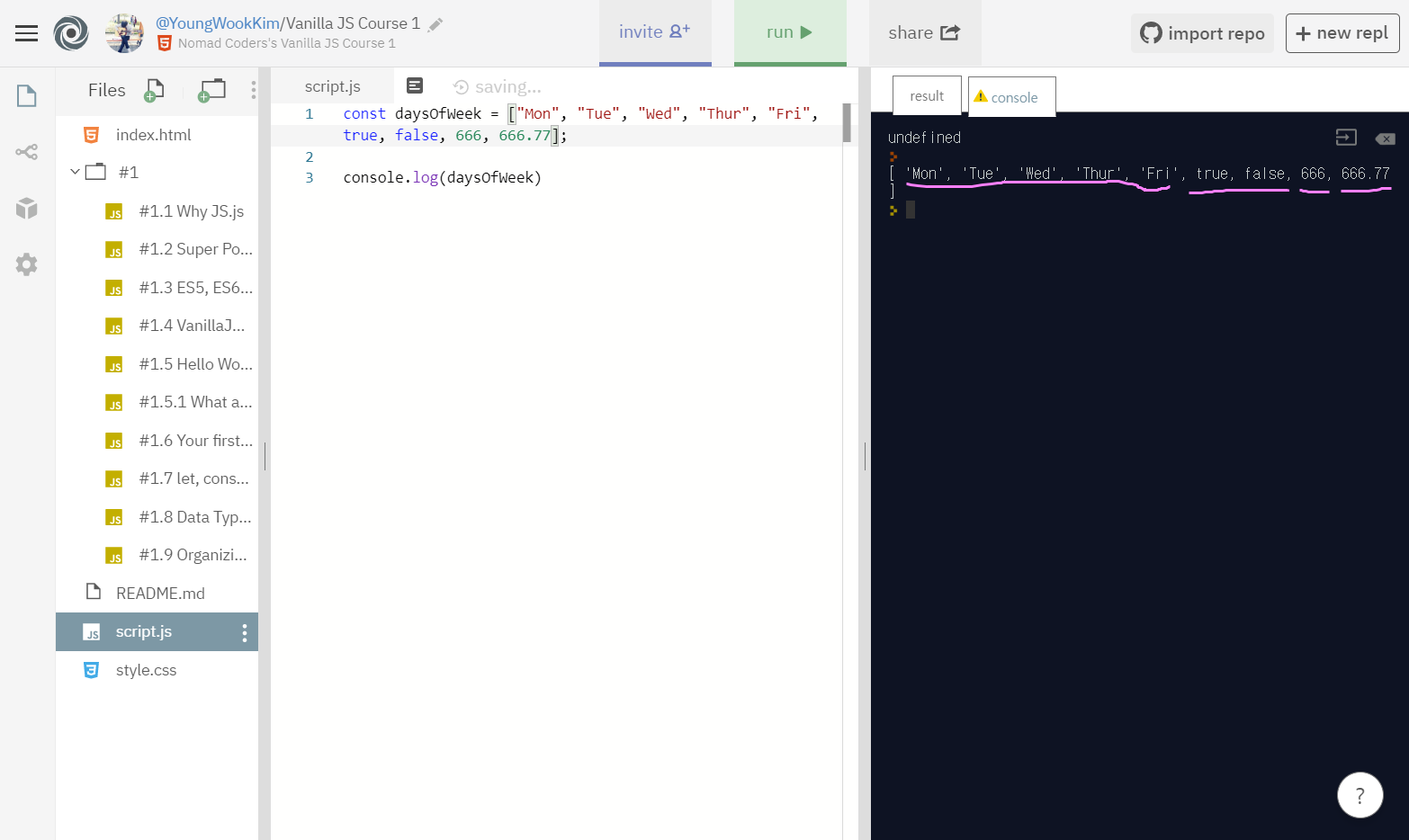
const daysOfWeek = ["Mon", "Tue", "Wed", "Thur", "Fri", true, false, 666, 666.77];
console.log(daysOfWeek)
// Array의 속성
// [__] 안에다 숫자를 넣으면
// 그 숫자에 속하는 값을 출력할 수 있음
// 그리고 기계는 0부터 세는 것을 잊으면 안됌
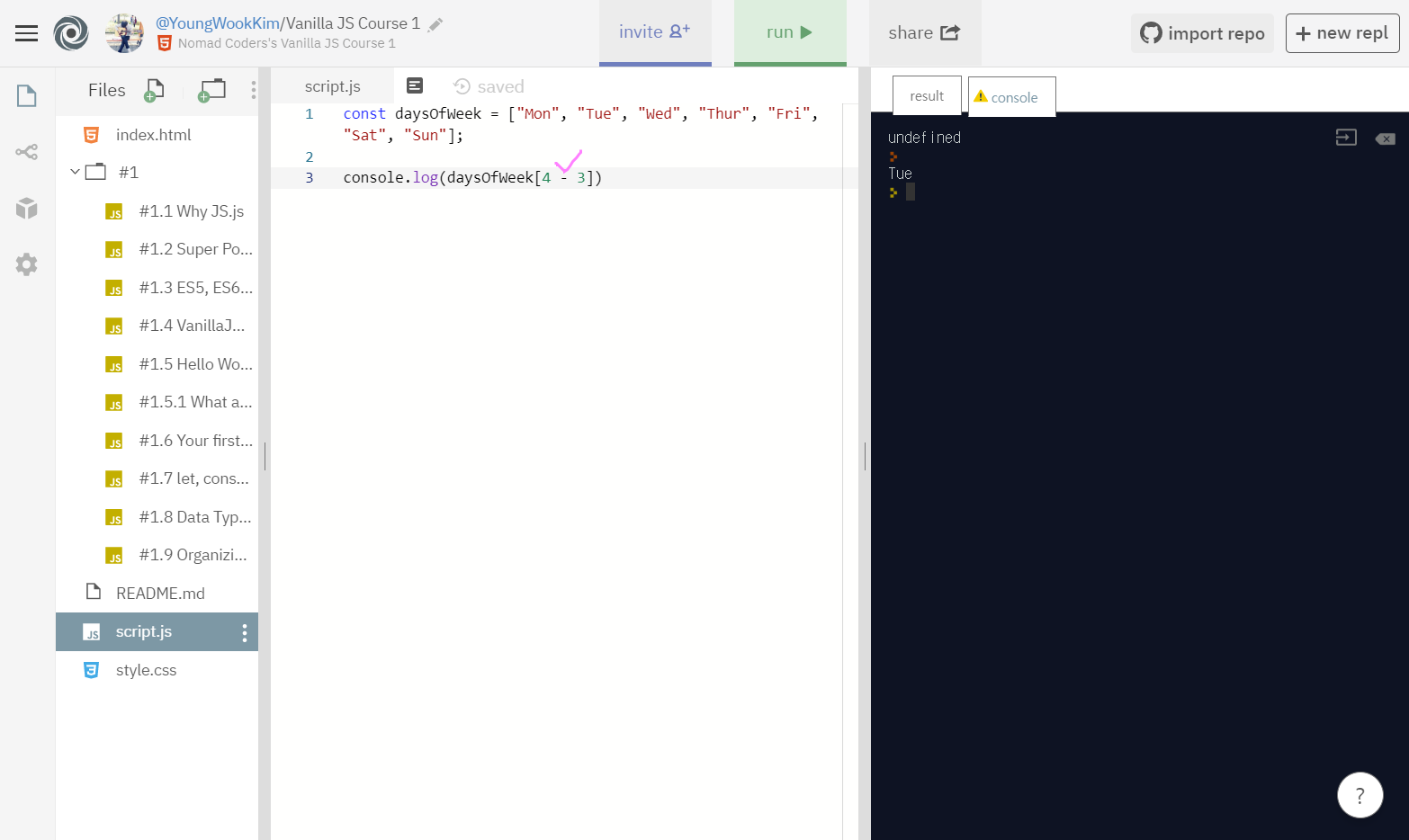
const daysOfWeek = ["Mon", "Tue", "Wed", "Thur", "Fri", "Sat", "Sun"];
console.log(daysOfWeek[4 - 3])
// 새로운 변수를 Array에 추가할 수 있음
const holiday = "When is your vacation?"
const daysOfWeek = ["Mon", "Tue", "Wed", "Thur", "Fri", "Sat", "Sun", holiday];
console.log(daysOfWeek)1. [] - Array(list) 배열

이렇게 일일이 나열해서 const로 변수선언을 해주는 것은 너무 번거롭다.

이렇게 [] - Array(list)를 통해서 여러 변수들을 daysOfWeek 변수 하나로 묶어주고, console.log로 daysOfWeek 변수만 불러주면 손쉽게 여러 변수를 한번에 나타낼 수 있다.
2. Data Type

Array는 Data Type만 맞으면 다 출력할 수 있다. 위와 같이 "__" - String, true false - Boolean, 666 - Number, 666.77 - Float 같이 Data의 Type만 맞아떨어지면 Array로 묶어서 출력할 수 있다.
3. Array의 속성

Array의 특성 중 하나로, [__]안에 숫자를 넣으면, 그 숫자에 속하는 값을 출력할 수 있다.
기계는 0을 1로 세므로, daysOfWeek[0]은 daysOfWeek Array에 속하는 첫번째 값을 출력한다.

[1 + 5]는 6인데, 0부터 세므로 0, 1, 2, 3, 4, 5, 6로 마지막 값인 Sun을 출력한다.

마찬가지로 [4 - 3]은 1, 0부터 세므로 0, 1로 2번째 값인 Tue를 출력한다.
4. Array에 변수 자체를 추가하기

const holiday로 holiday 변수를 선언해주고, 그것을 daysOfWeek Array [] 안에 넣어주면 daysOfWeek 변수를 호출할 때 함께 출력된다.
+Array - 배열의 특징
1. 메모리 상에 연속된 여러 변수들이 모여서 하나의 배열을 이룬다.
2. 대괄호[] 내부에 변수의 index를 지정하여 각각의 변수에 접근할 수 있다.
3. 배열의 이름은 배열의 첫번째 변수, 즉 배열[0]의 포인터이다.
4. 선언 할 때에 배열의 크기를 결정하며, 변경할 수 없다.
5. 같은 종류의 변수만 선언 가능하다.
출처: https://dalkomit.tistory.com/5
Array - 배열의 특징
Array : 배열 배열은 가장 기초적인 데이터 구조라고 할 수 있다. 기본 변수들을 여러개 동시에 선언하고, 사용한다. 일반적인 변수 10개를 선언한 것과, 10개짜리 배열 1개 선언한 것은 같은 메모리를 차지한다...
dalkomit.tistory.com
※ 코로나19 조심하세요!!!!





댓글