<복습>
https://wook-2124.tistory.com/64
[JavaScript] #1.9 Organizing Data with Arrays - 배열의 특징 (#코딩공부)
https://youtu.be/VvNF3rFWIkQ <복습> https://wook-2124.tistory.com/63 [JavaScript] #1.8 Data Types on JS - String, Boolean, Number, Float (#코딩공부) https://youtu.be/FlWWCNzJBfo <복습> https://wook-..
wook-2124.tistory.com
<준비물>
Online IDE, Editor, and Compiler - Fast, Powerful, Free
Repl.it is a simple yet powerful online IDE, Editor, Compiler, Interpreter, and REPL. Code, compile, run, and host in 50+ programming languages: Clojure, Haskell, Kotlin (beta), QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeS
repl.it
https://developer.mozilla.org/ko/
MDN Web Docs
MDN 웹 문서 사이트는 HTML, CSS, 및 웹 사이트와 프로그레시브 웹 앱을 위한 API를 포함한 오픈 웹 기술에 대한 정보를 제공합니다. 또한 Firefox 개발자 도구와 같은 Mozilla 제품을 위한 개발자 지향 문서도 포함합니다.
developer.mozilla.org
<코드기록>
// {} - python의 dictionary 기능
// 각각의 Object(개체)로 묶어주는 것
// name, age, gender, isHandsome 각각, 개체의 변수로써 존재함
const wookInfo = {
name: "YoungWook",
age: 27,
gender: "Male",
isHandsome: true
};
console.log(wookInfo);
// wookInfo.gender
// {}안의 각각의 변수를 호출하려면 '.변수'
const wookInfo = {
name: "YoungWook",
age: 27,
gender: "Male",
isHandsome: true
};
console.log(wookInfo.gender);
// {} 안에 있는 변수는 const로 정해진 변수선언 안에 있더라도 바꿀 수 있음
const wookInfo = {
name: "YoungWook",
age: 27,
gender: "Male",
isHandsome: true
};
console.log(wookInfo.gender);
wookInfo.gender = "Female"
console.log(wookInfo.gender);
// {} 안 favMovies Object는 Array[]로 정렬하고
// favFood Object는 Array[]안에 다시 Object{}를 이용해서 Data를 정리함
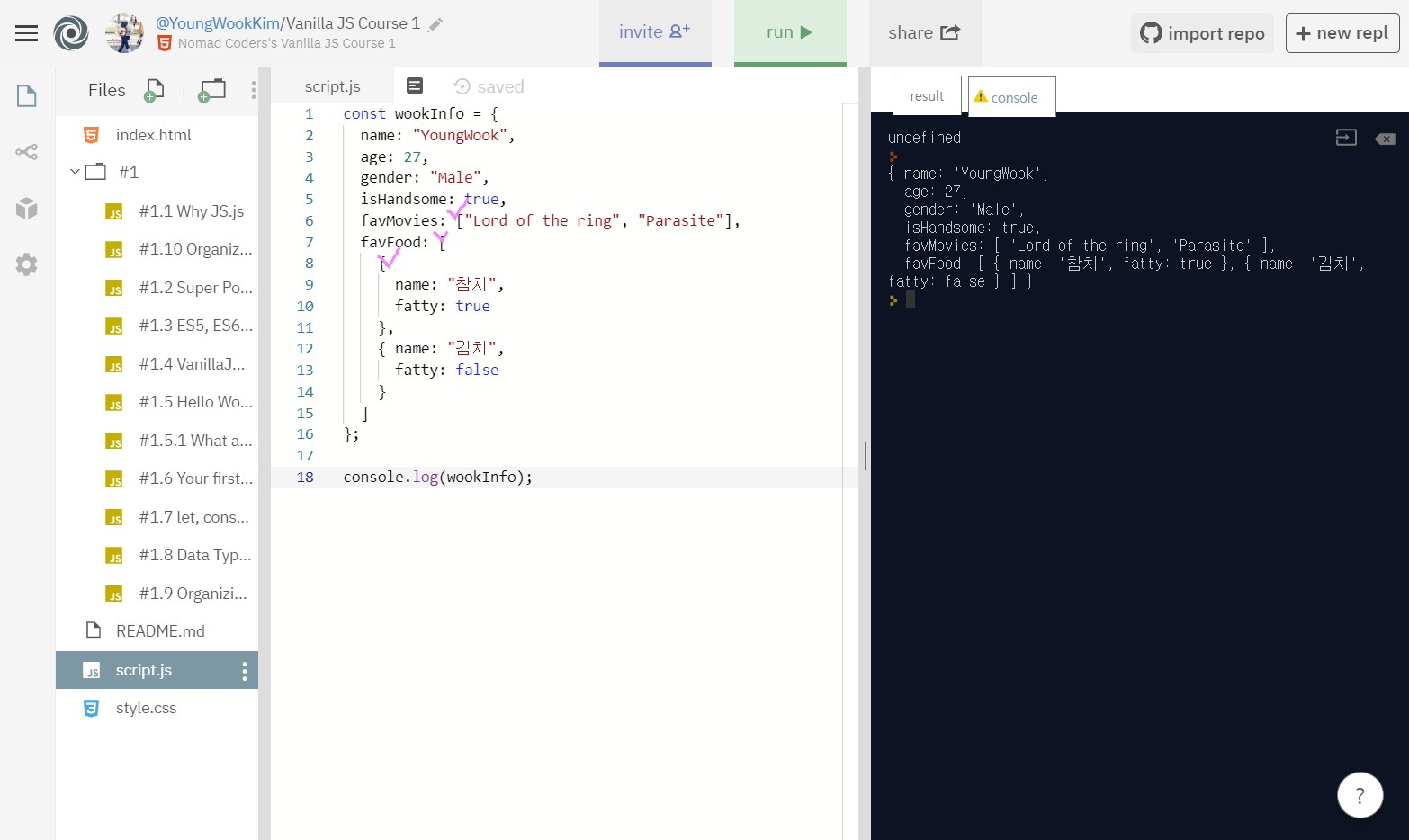
const wookInfo = {
name: "YoungWook",
age: 27,
gender: "Male",
isHandsome: true,
favMovies: ["Lord of the ring", "Parasite"],
favFood: [
{
name: "참치",
fatty: true
},
{ name: "김치",
fatty: false
}
]
};
console.log(wookInfo);
// favFood Object{}는 Array[] 이기때문에
// [0]을 이용해서 둘 중 하나를 택할 수 있음 - '.변수.변수'
const wookInfo = {
name: "YoungWook",
age: 27,
gender: "Male",
isHandsome: true,
favMovies: ["Lord of the ring", "Parasite"],
favFood: [
{
name: "참치",
fatty: true
},
{ name: "김치",
fatty: false
}
]
};
console.log(wookInfo.favFood[0].name);
// 여러가지 한꺼번에 출력하기, 끝!
const wookInfo = {
name: "YoungWook",
age: 27,
gender: "Male",
isHandsome: true,
favMovies: ["Lord of the ring", "Parasite"],
favFood: [
{
name: "참치",
fatty: true
},
{ name: "김치",
fatty: false
}
]
};
console.log(wookInfo.favFood[1].name, wookInfo.favMovies[0], wookInfo.favFood[0].fatty);1. Object(객체) 생성

https://wook-2124.tistory.com/61
[JavaScript] #1.6 Your first JS Variable / #1.7 let, const, var (#코딩공부)
https://youtu.be/YTlHSaLdWgs <복습> https://wook-2124.tistory.com/60 [JavaScript] #1.5 Hello World with Javascript - HTML, CSS, JavaScript (#코딩공부) https://youtu.be/u0BypNb0lEI https://youtu.be/M..
wook-2124.tistory.com
객체를 생성할 때는 var 대신 const, let을 사용한다.

Python에서 ()는 tuple, []는 array, {}는 dictionary 기능을 한다.
JavaScript에서 {}는 각각의 object(개체)로 묶어주는 기능을 한다. 즉 name, age, gender, isHandsome 각각 객체의 변수로써 존재한다.

{} 안에 있는 object를 호출하려면, const로 정한 'wookInfo.그 안에 있는 object'를 적으면 된다.
2. {}의 특징

const로 정한 object {} 안에 있는 object는 변경할 수 있다.
즉 const로 정한 wookInfo의 정의는 바꿀 수 없지만, 그 안에 있는 object의 정보는 수정할 수 있다.

{} 안 favMovies object를 Array []로 정렬하고, favFood object는 Array []로 정렬 후 {}로 2개의 Data를 정리했다.

favFood object는 Array []로 정렬되어있기 때문에 Array의 특성을 이용해서 [0]로 []의 {} object 중 하나를 택할 수 있다.
https://wook-2124.tistory.com/64
[JavaScript] #1.9 Organizing Data with Arrays - 배열의 특징 (#코딩공부)
https://youtu.be/VvNF3rFWIkQ <복습> https://wook-2124.tistory.com/63 [JavaScript] #1.8 Data Types on JS - String, Boolean, Number, Float (#코딩공부) https://youtu.be/FlWWCNzJBfo <복습> https://wook-..
wook-2124.tistory.com
그리고 'wookInfo.object.object'로 favFood에서 0, 즉 첫 번째 {}에서 name인 "참치"를 출력했다.
3. 최종 정리

wookInfo.favFood[1].name - wookInfo 안 favFood에서 1, 즉 두 번째 {}에서 name: "김치" 출력
wookInfo.favMovies[0] - wookInfo 안 favMovies에서 0, 즉 첫 번째 "Lord of the ring" 출력
wookInfo.favFood[0].fatty - wookInfo 안 favFood에서 0, 즉 첫 번째 {}에서 fatty: true 출력
※ 코로나19 조심하세요!!!!





댓글