<복습>
https://wook-2124.tistory.com/70
[JavaScript] #2.1.1 More Function Fun - 백틱 `__` (#코딩공부)
https://youtu.be/mLTUtMARkqc <복습> https://wook-2124.tistory.com/68 [JavaScript] #2.1 Your first JS Function - parameter(매개변수), argument(인자) (#코딩공부) https://youtu.be/Q0S6l_gkpeU <복습> ht..
wook-2124.tistory.com
<준비물>
Online IDE, Editor, and Compiler - Fast, Powerful, Free
Repl.it is a simple yet powerful online IDE, Editor, Compiler, Interpreter, and REPL. Code, compile, run, and host in 50+ programming languages: Clojure, Haskell, Kotlin (beta), QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeS
repl.it
<코드기록>
// JavaScript를 이용해서 HTML의 title도 변경가능함
// innerHTML은 title 안에있는 method이고,
// DOM(Document Object Model)형태로 변경한 것임
const title = document.getElementById("title");
title.innerHTML = "Hi! From JS";1. document

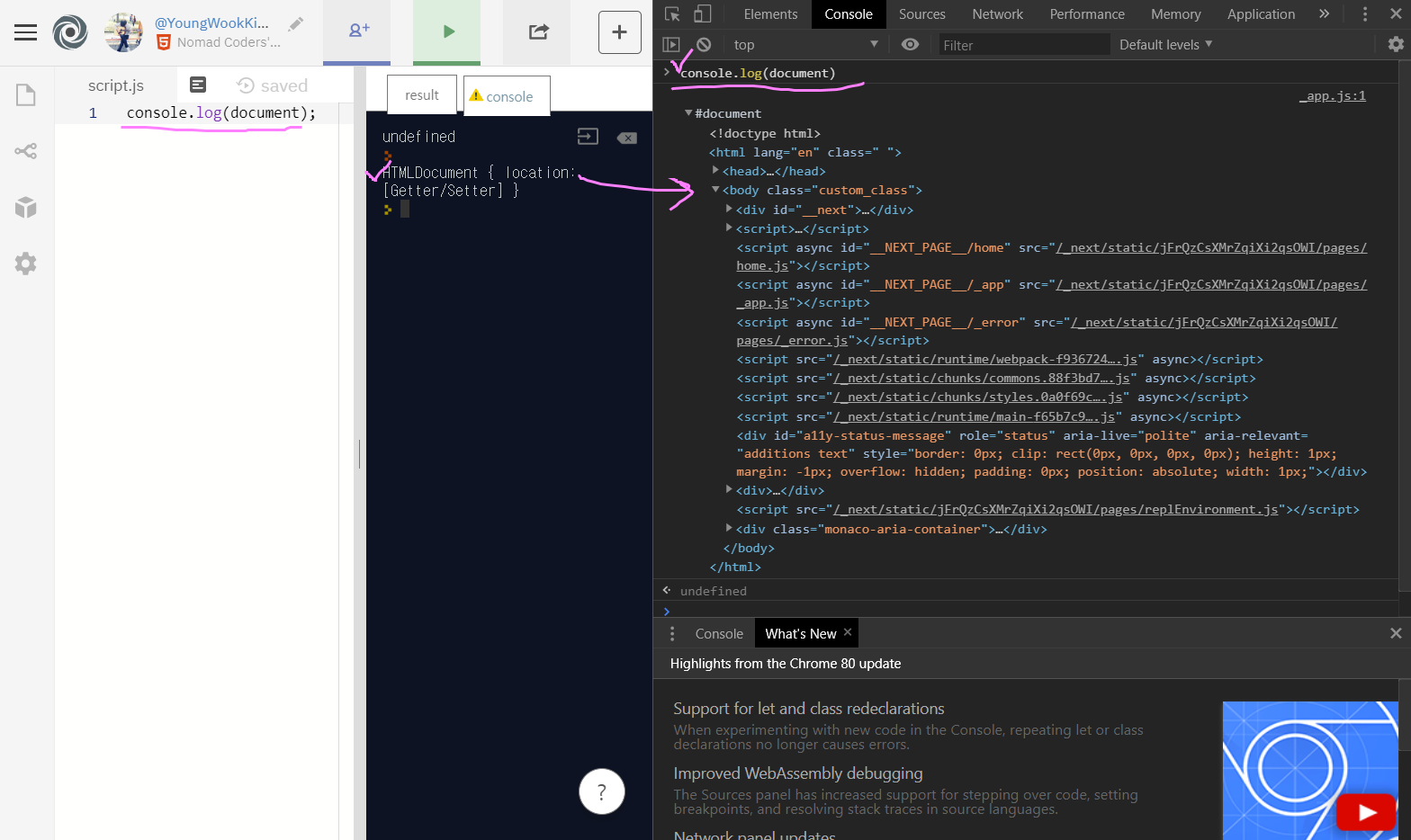
HTML의 document도 object(객체)이다. 때문에 내장되어있는 기능 함수가 많다.

그중에서도 getElementById라는 function을 많이 쓰게 되는데, id에 속하는 element를 가져오는 기능 함수다.
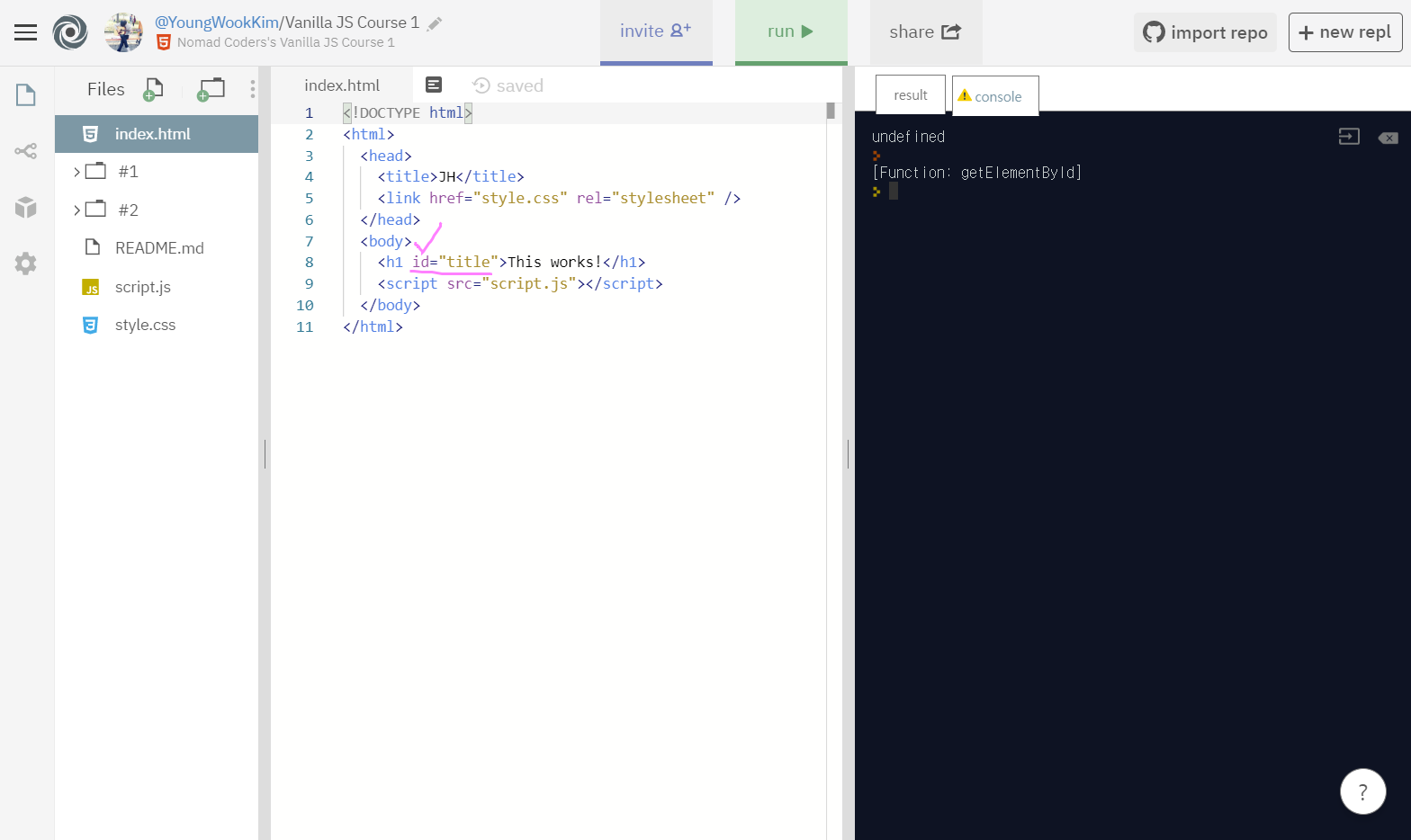
2. getElementById

index.html에 적혀있던 id="title"를 가져오려면, document에 내장되어있는 기능 함수인 getElementById를 불러주면 되는데 이것을 코드로 적으면 document.getElementById이다.
정리하면 document object(객체)에 내장되어 있는 function을 불러오는 것이다.

코드를 실행하면 index.html <h1 id="title">에 적은 문구 This works! 가 나오고, const로 정의한 title이 console.log에 출력된다. 여기서 const로 정의한 title도 하나의 object(객체)로써 압축된 것이다.
3. innerHTML

innerHTML은 말 그대로 HTML에 뭔가를 넣는 것이다. const title로 document에 있는 id="title"을 가져왔고, html의 object(객체)인 title에 새로운 "Hi! From JS" 문구를 넣었다.
정리하자면, document(HTML)에 있는 모든 것들이 다 object(객체)가 되는 것이 DOM(Document Object Model)이다.
즉, JavaScript를 이용해서 HTML의 title도 변경 가능하고,innerHTML은 title 안에 있는 method이자 DOM(Document Object Model) 형태로 변경한 것이다.
때문에 index.html, document(HTML) id="title"에는 This works! 문구가 적혀있지만, JavaScript인 script.js에서 const title로 id="title" object(객체)를 가져온 뒤 title.innerHTML로 문구를 바꾼 것이다.
Page에서 JavaScript로 선택한 것은 모두 object(객체)가 되고, 그 object(객체) 안의 function인 method(innerHTML, getElementById...)를 이용할 수 있다.
※ 코로나19 조심하세요!!!!

'JavaScript > Clone Website' 카테고리의 다른 글
| [JavaScript] #2.4 Events and event handlers (#코딩공부) (0) | 2020.03.18 |
|---|---|
| [JavaScript] #2.3 Modifying the DOM with JS (#코딩공부) (0) | 2020.03.17 |
| [JavaScript] #2.1.1 More Function Fun - 백틱 `__` (#코딩공부) (0) | 2020.03.14 |
| [JavaScript] #2.1 Your first JS Function - parameter(매개변수), argument(인자) (#코딩공부) (0) | 2020.03.13 |
| [JavaScript] #1.10 Organizing Data with Objects (#코딩공부) (0) | 2020.03.12 |




댓글