<복습>
https://wook-2124.tistory.com/72
[JavaScript] #2.2 JS DOM Functions - DOM(Document Object Model) (#코딩공부)
https://youtu.be/VBmQUMUGznU <복습> https://wook-2124.tistory.com/70 [JavaScript] #2.1.1 More Function Fun - 백틱 `__` (#코딩공부) https://youtu.be/mLTUtMARkqc <복습> https://wook-2124.tistory.com/6..
wook-2124.tistory.com
<준비물>
Online IDE, Editor, and Compiler - Fast, Powerful, Free
Repl.it is a simple yet powerful online IDE, Editor, Compiler, Interpreter, and REPL. Code, compile, run, and host in 50+ programming languages: Clojure, Haskell, Kotlin (beta), QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeS
repl.it
<코드기록>
// document.querySelector
// querySelector는 노드의 첫번째 자식을 반환함, 쉽게말해 document에서 찾는 것임
// id를 찾을라면 #, class를 찾을라면 .을 명칭 앞에 붙임
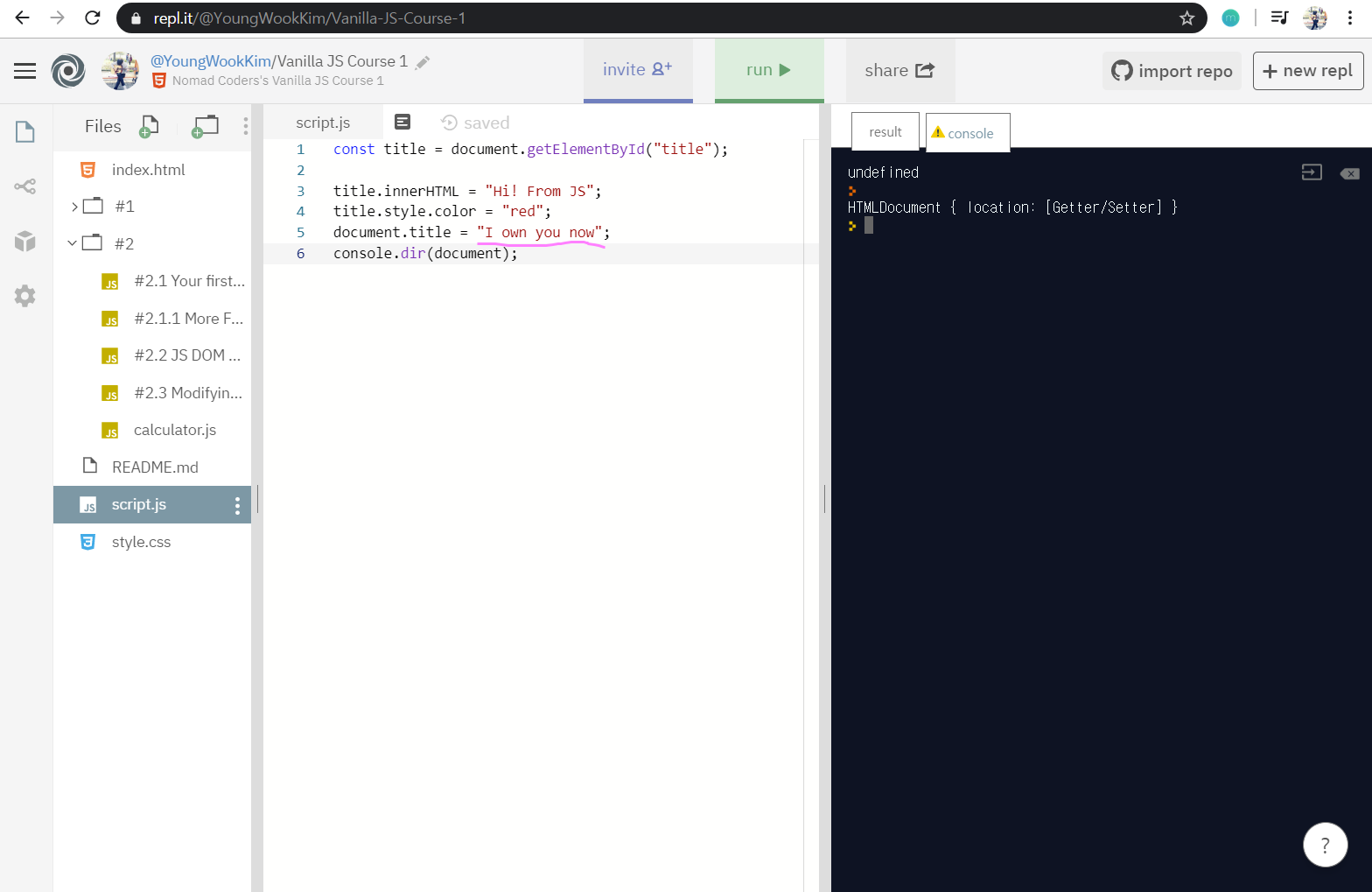
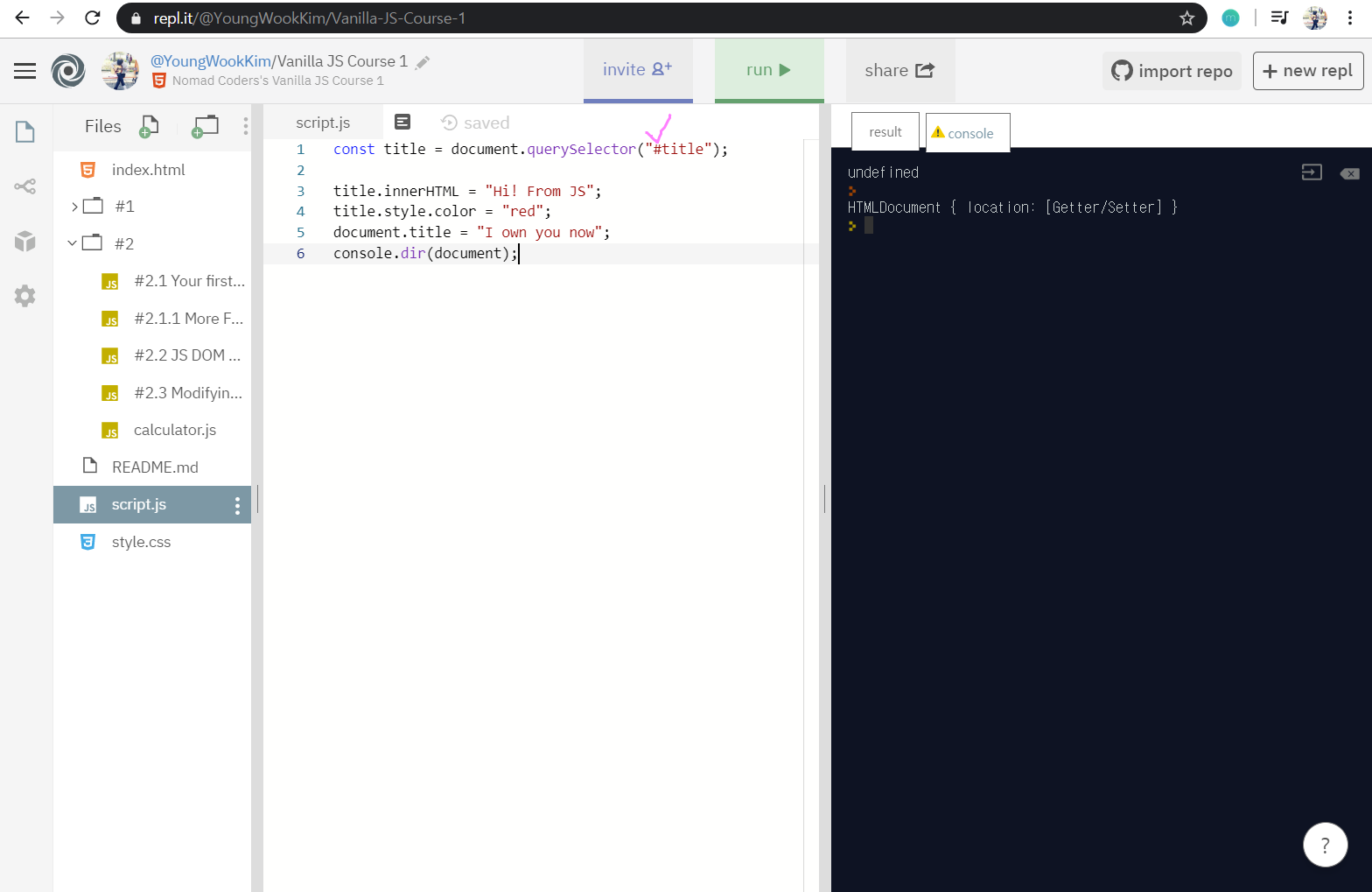
const title = document.querySelector("#title");
title.innerHTML = "Hi! From JS";
title.style.color = "red";
document.title = "I own you now";
console.dir(document);
// console.dir(x)
// dir로 document 안에 있는 모든 object를 console을 통해 살펴볼 수 있음
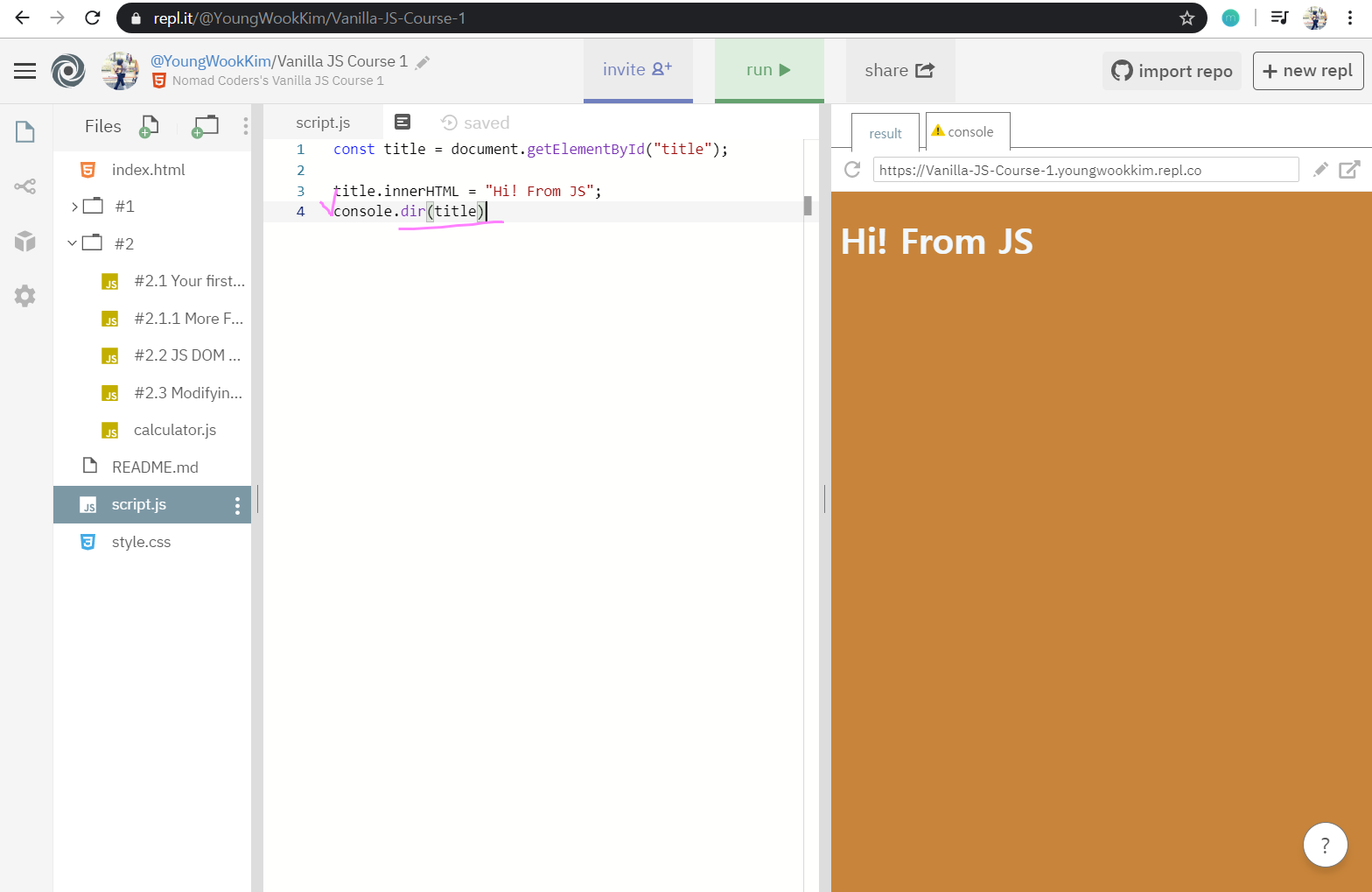
// title.으로 title의 모든 method를 입력할 수 있음1. console.dir(title)

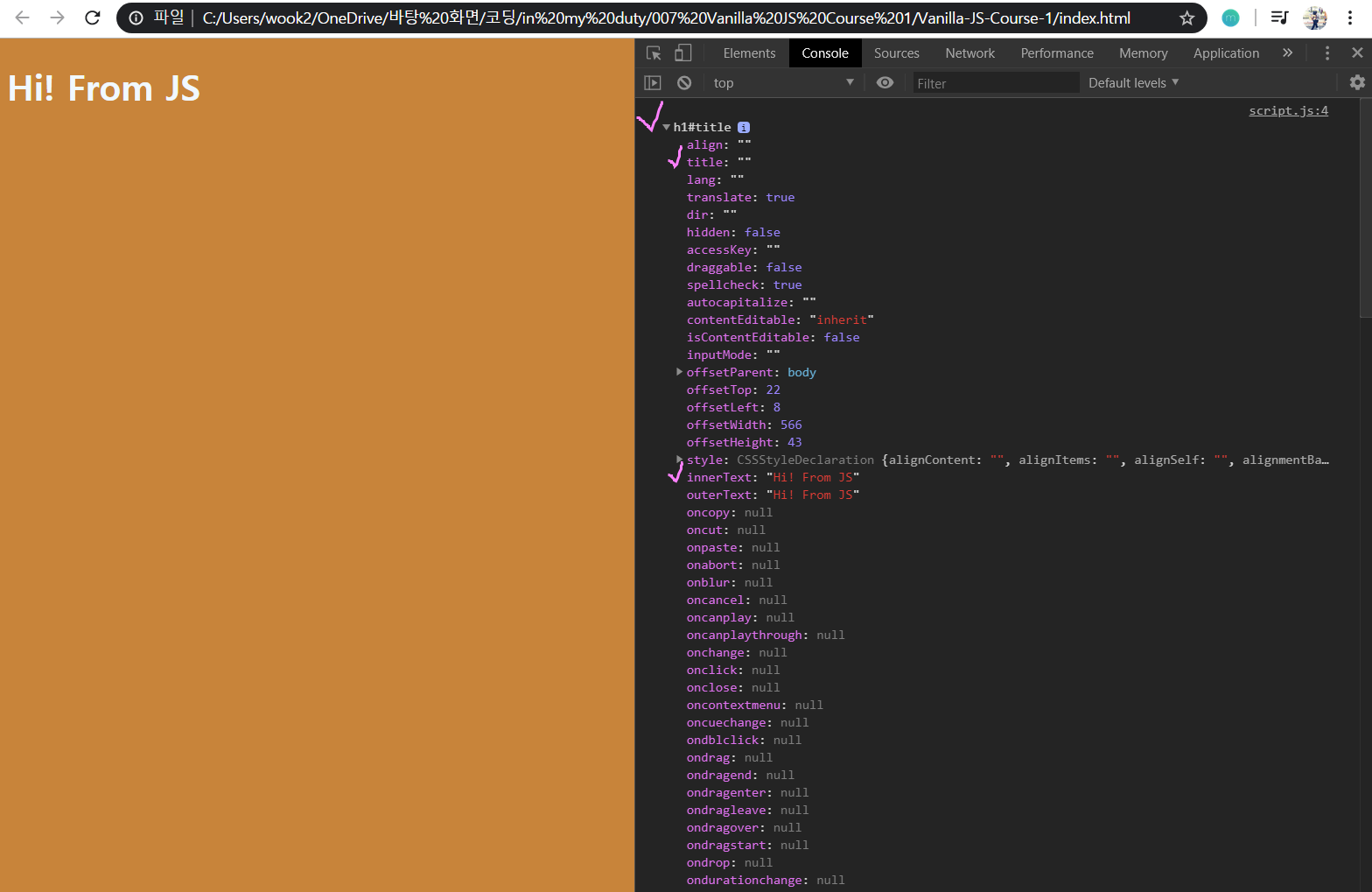
dir로 title 안에 있는 모든 object(객체)를 console을 통해 살펴봤다.

저번시간에 수많은 object 중 innerText를 이용해서 index.html의 title을 script.js에서 바꿨었다.

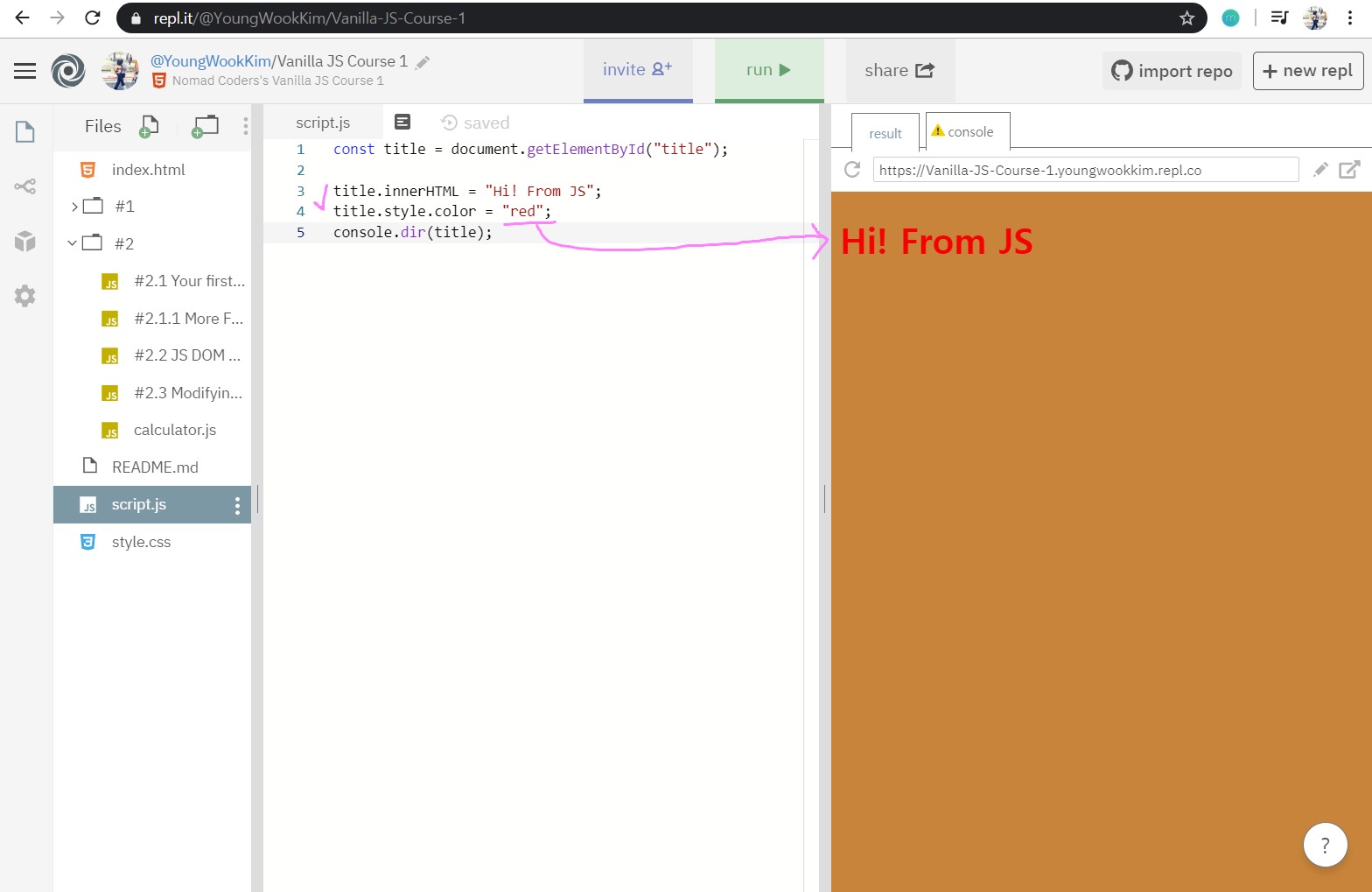
이번엔 title.style.color로 원래는 style.css에서 다루는 것을 script.js에서 title의 color(색깔) style을 바꿨다.
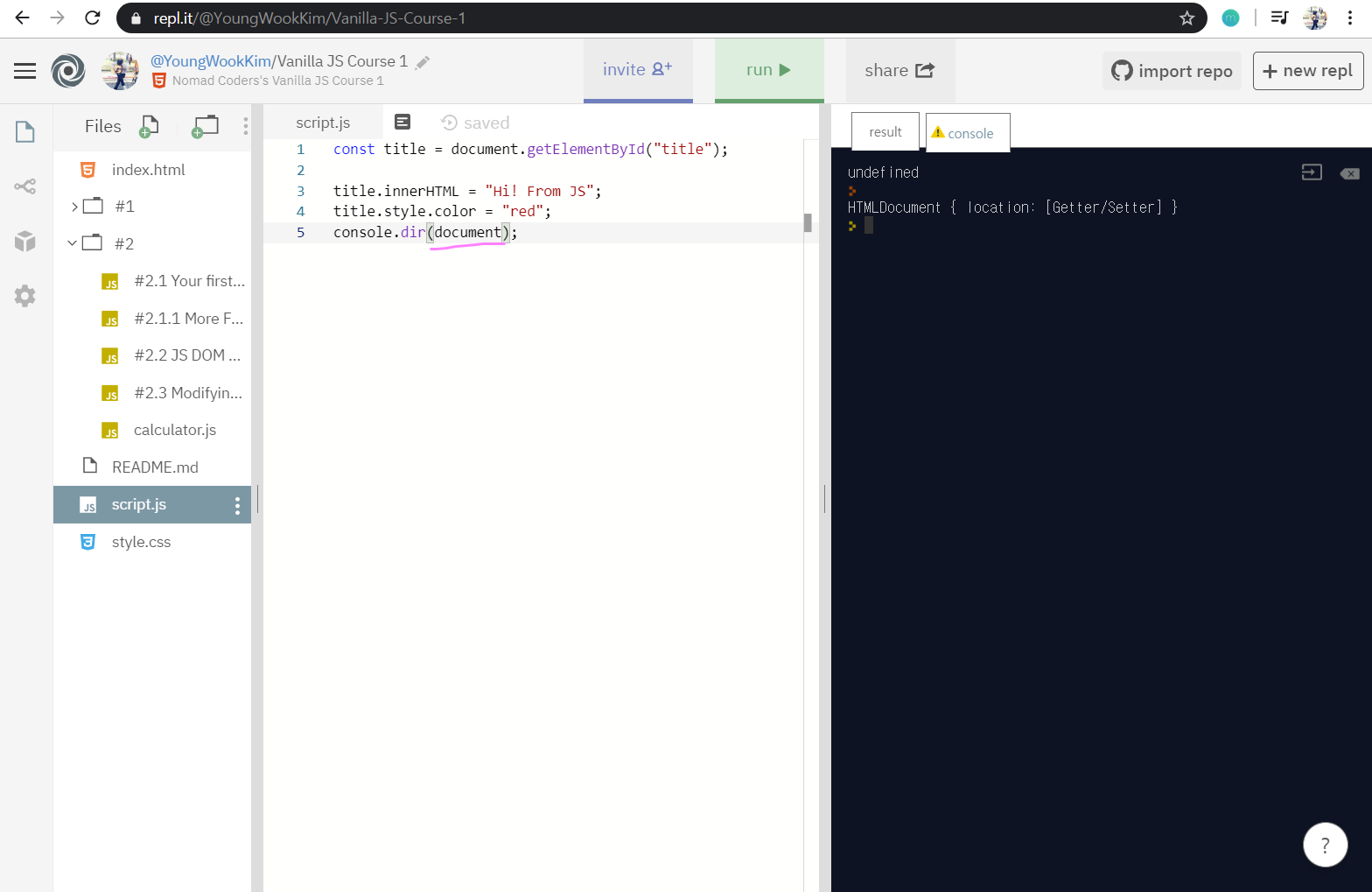
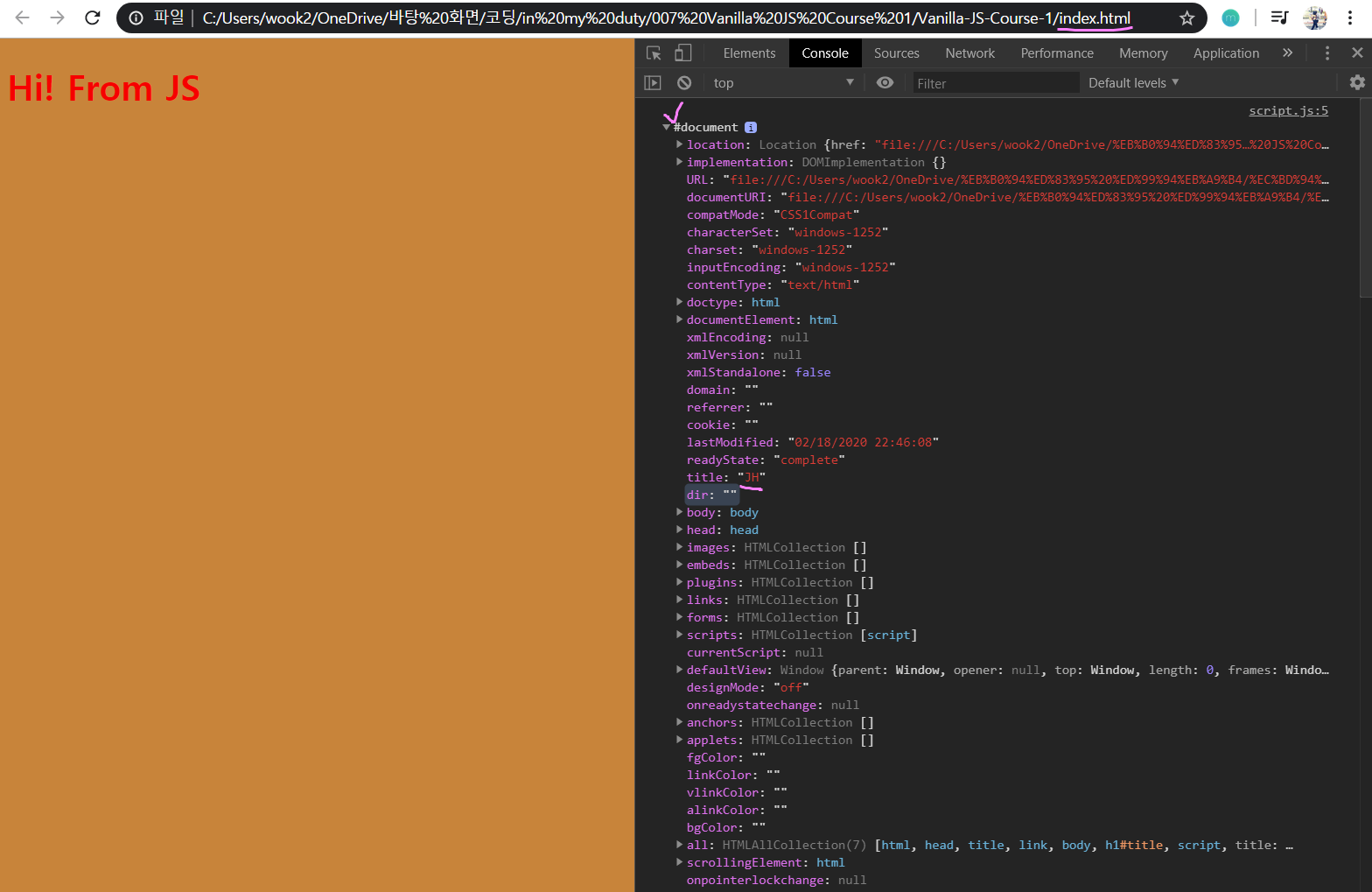
2. console.dir(document)

document 역시 dir로 document 안에 있는 모든 object(객체)를 console을 통해 살펴봤다.
repl.it console에는 HTMLDocument라고만 떠서 chrome console로 가서 살펴봤다.

보이는 것처럼 document object로 dir도 포함돼있다. 그리고 HTML에서 title로 정한 "JH"도 볼 수 있다.

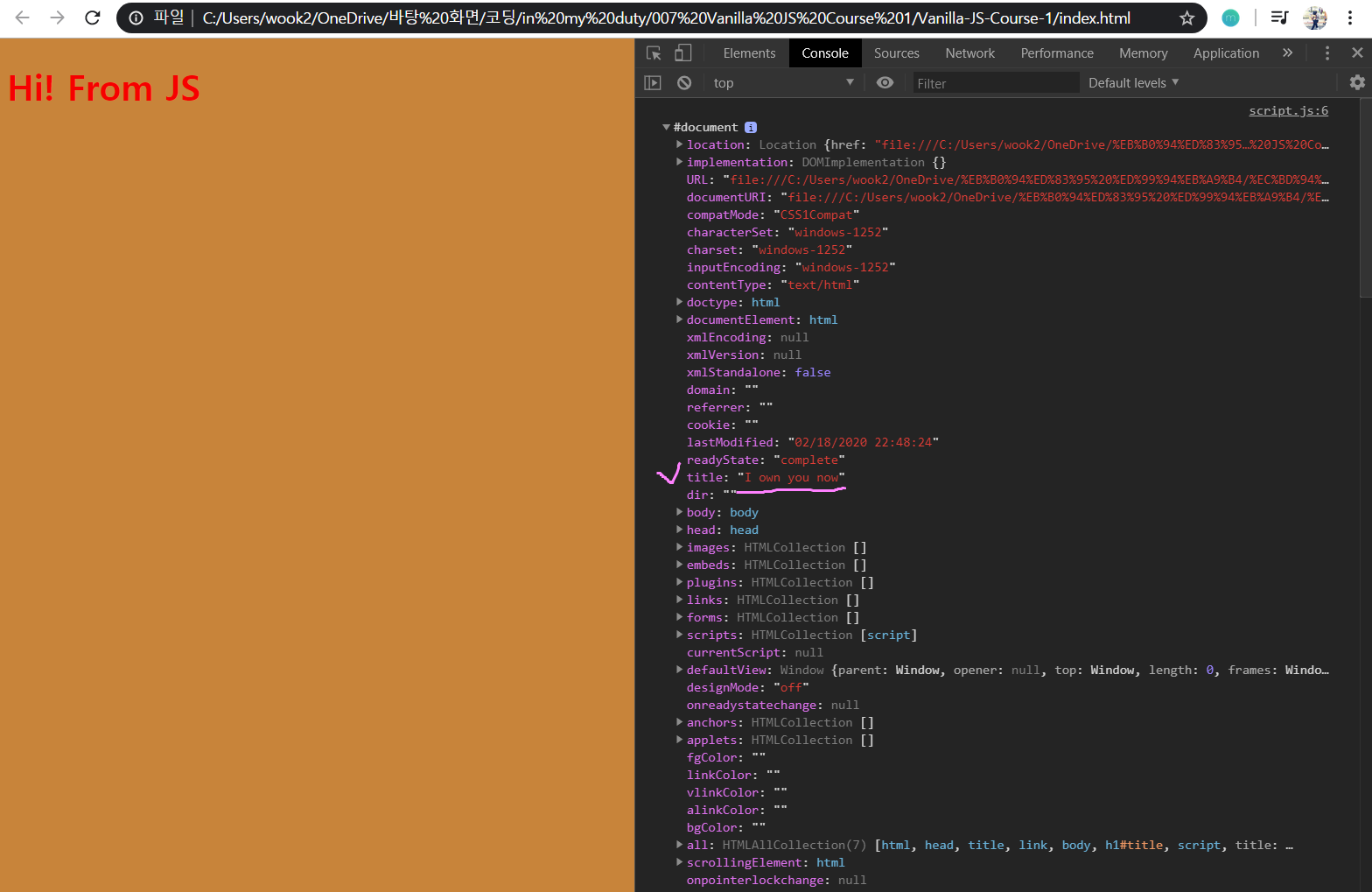
body의 title(This works!)을 변경한 것과 같이 document 자체의 title(JH)을 수정해보자.
document에 내장되있는 title을 "I own you now"로 바꿨다.

chrome console로 확인해보면 document의 title이 바뀐 것을 확인할 수 있고, 이제 이 HTML의 이름은 JH가 아닌 I own you now이다.
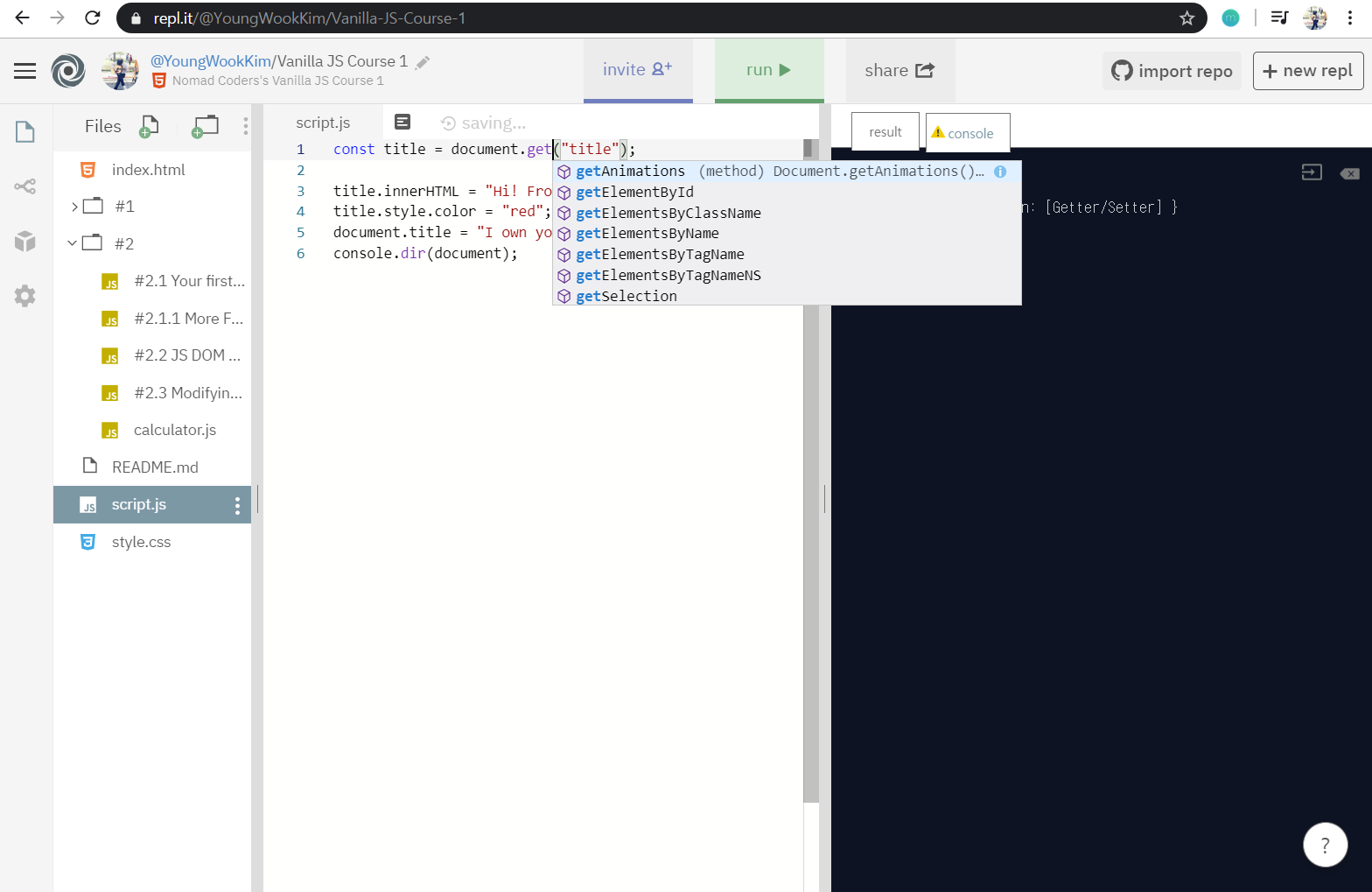
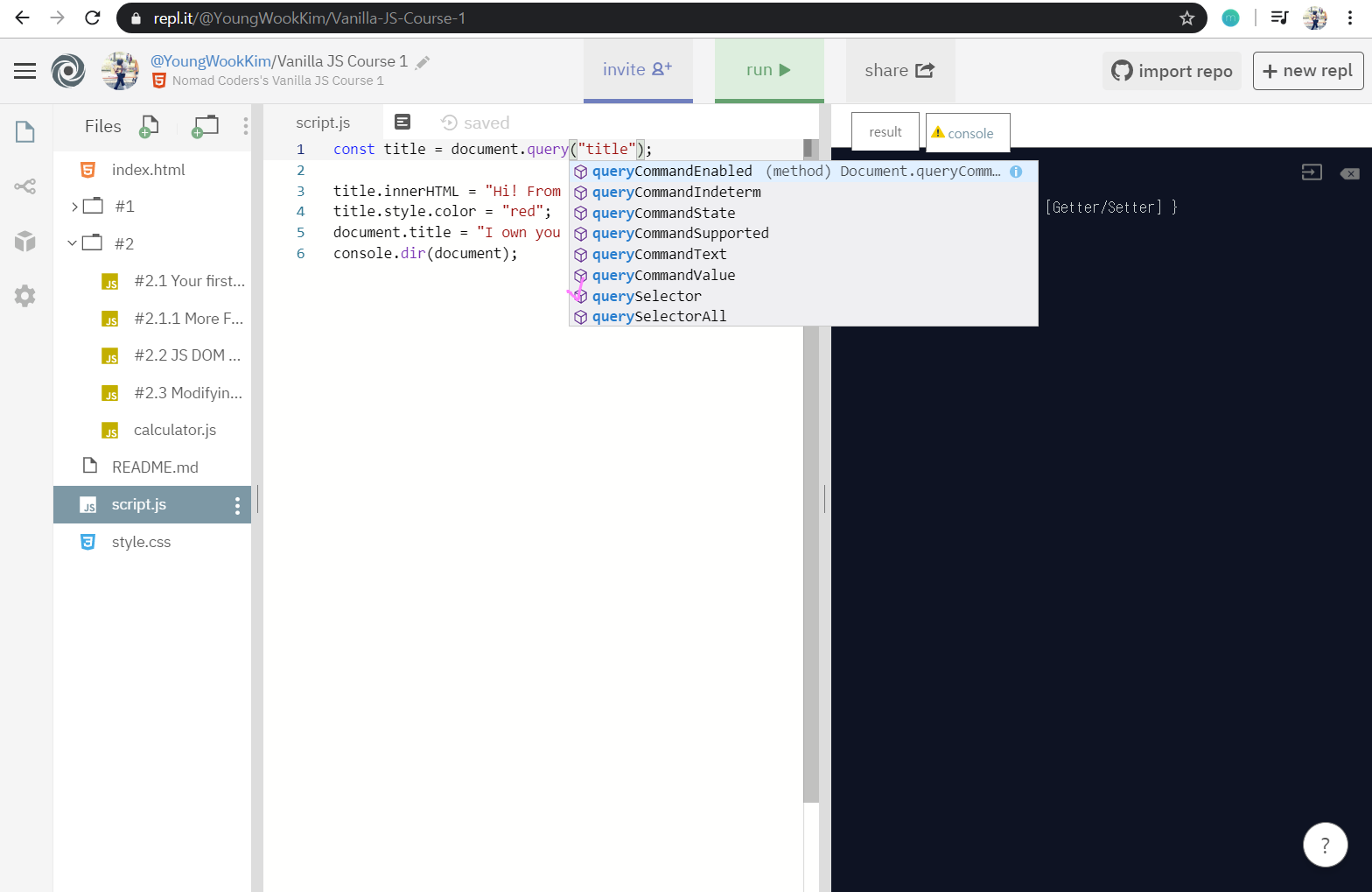
3. querySelector

document.getElementById에서 Element로 id를 가져온 것처럼 다른 여러가지 method가 있는데 그 중에서 getElementsByClassName은 말그대로 class를 가져오는 것이고, getElementsByName은 name, 그리고 getElementsByTagName은 <h1>, <h2>, body, article을 가져오는 것을 뜻한다.

https://developer.mozilla.org/ko/docs/Web/API/Document/querySelector
Document.querySelector()
Document.querySelector()는 제공한 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫 번째 Element를 반환합니다. 일치하는 요소가 없으면 null을 반환합니다.
developer.mozilla.org
querySelector는 노드의 첫 번째 자식을 반환, 즉 제공한 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫 번째 Element를 반환하고, 일치하는 요소가 없으면 null을 반환한다.
예를 들어 <div id="title" class"title">이 있다면, id="title"을 먼저 반환하는 것이다.
(제대로 이해했는지 다시 확인하기!)

querySelector로 id="title", 즉 id에 있는 Element를 찾고 싶다면 Element 앞에 #을 쓰고,

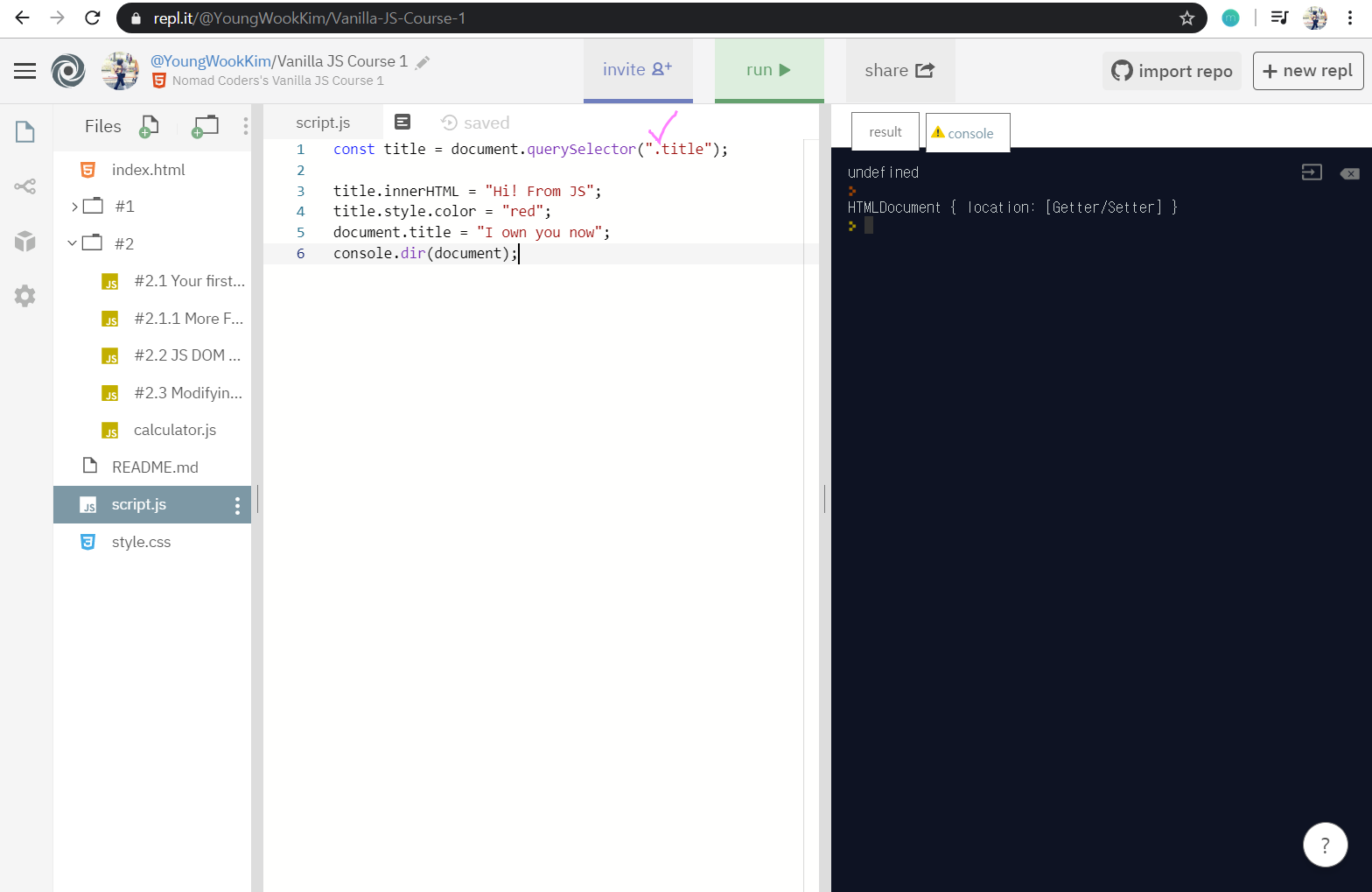
class="title", 즉 class에 있는 Element를 찾고 싶다면 Element 앞에 .을 쓴다.
※ 코로나19 조심하세요!!!!

'JavaScript > Clone Website' 카테고리의 다른 글
| [JavaScript] #2.5 If, else, and, or (#코딩공부) (0) | 2020.03.20 |
|---|---|
| [JavaScript] #2.4 Events and event handlers (#코딩공부) (0) | 2020.03.18 |
| [JavaScript] #2.2 JS DOM Functions - DOM(Document Object Model) (#코딩공부) (0) | 2020.03.15 |
| [JavaScript] #2.1.1 More Function Fun - 백틱 `__` (#코딩공부) (0) | 2020.03.14 |
| [JavaScript] #2.1 Your first JS Function - parameter(매개변수), argument(인자) (#코딩공부) (0) | 2020.03.13 |




댓글