<복습>
https://wook-2124.tistory.com/73
[JavaScript] #2.3 Modifying the DOM with JS (#코딩공부)
https://youtu.be/JscDdICRvgo <복습> https://wook-2124.tistory.com/72 [JavaScript] #2.2 JS DOM Functions - DOM(Document Object Model) (#코딩공부) https://youtu.be/VBmQUMUGznU <복습> https://wook-2124..
wook-2124.tistory.com
<준비물>
Online IDE, Editor, and Compiler - Fast, Powerful, Free
Repl.it is a simple yet powerful online IDE, Editor, Compiler, Interpreter, and REPL. Code, compile, run, and host in 50+ programming languages: Clojure, Haskell, Kotlin (beta), QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeS
repl.it
<코드기록>
// window.addEventListener
// window에서 "resize" event가 발생하면 function handleResize를 호출함
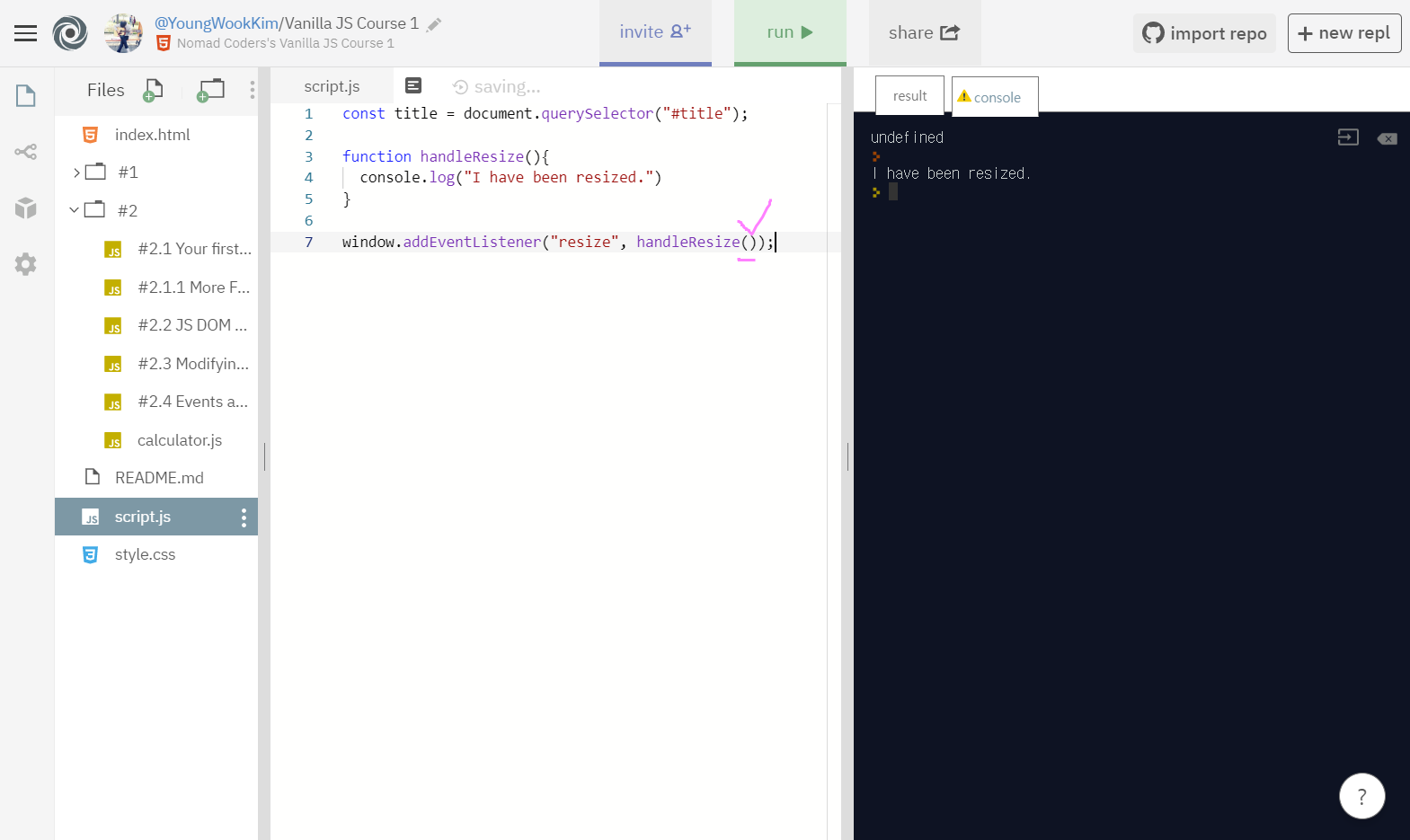
// handleResize()라고 적으면 function을 즉시 호출함
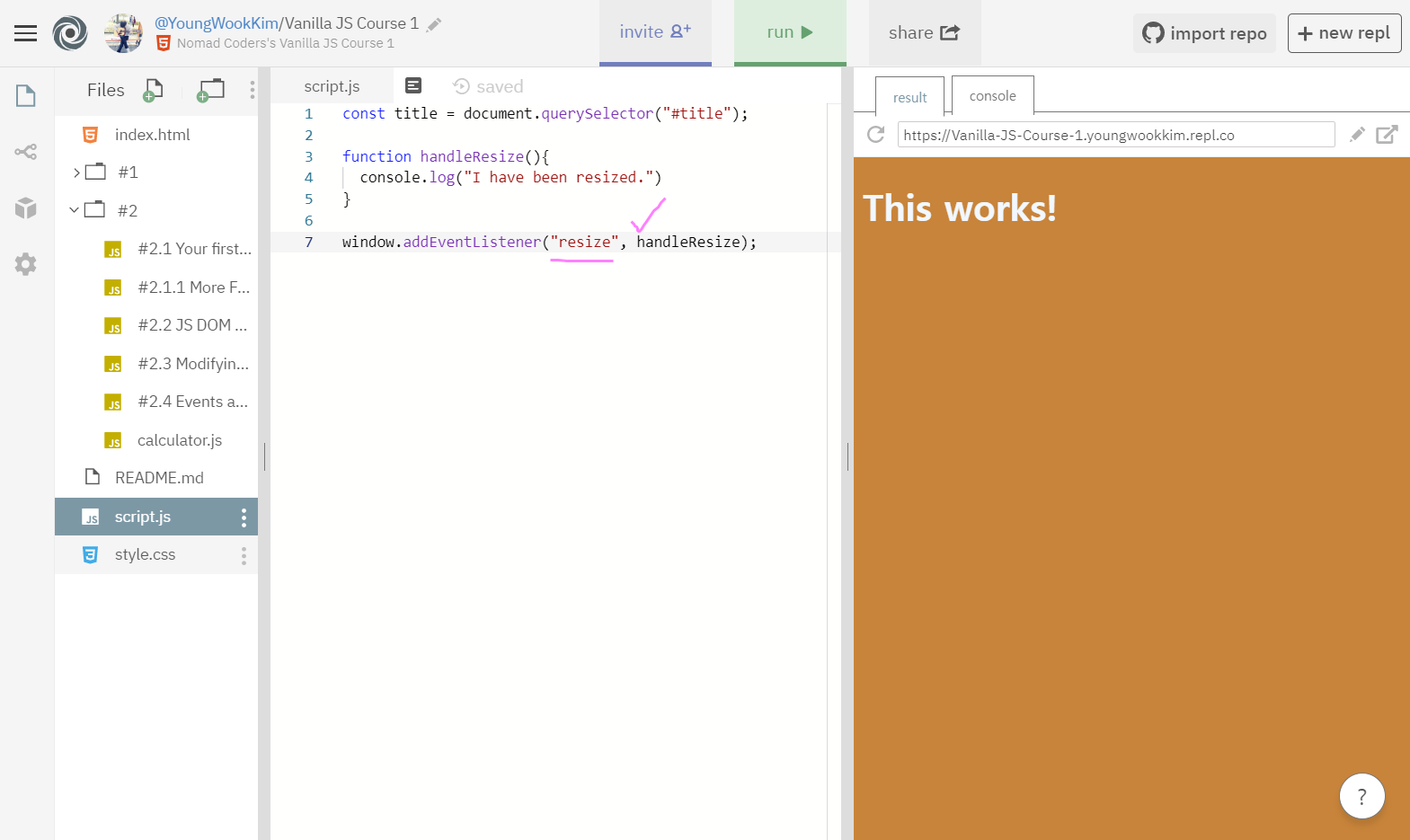
const title = document.querySelector("#title");
function handleResize(){
console.log("I have been resized.")
}
window.addEventListener("resize", handleResize);
// event가 발생할 때마다, 어떤 event에 반응했는지 console에 출력됨
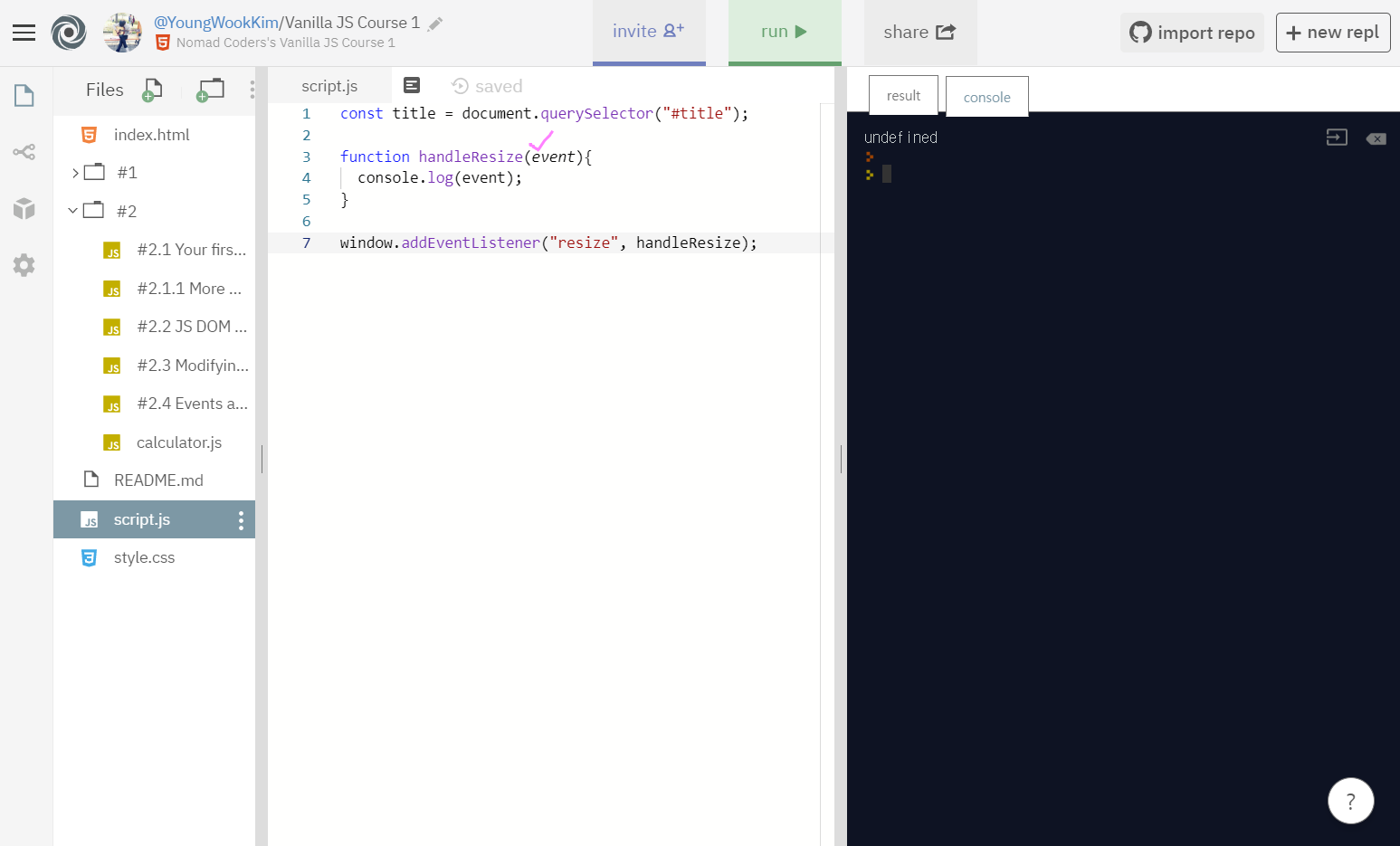
const title = document.querySelector("#title");
function handleResize(event){
console.log(event);
}
window.addEventListener("resize", handleResize);
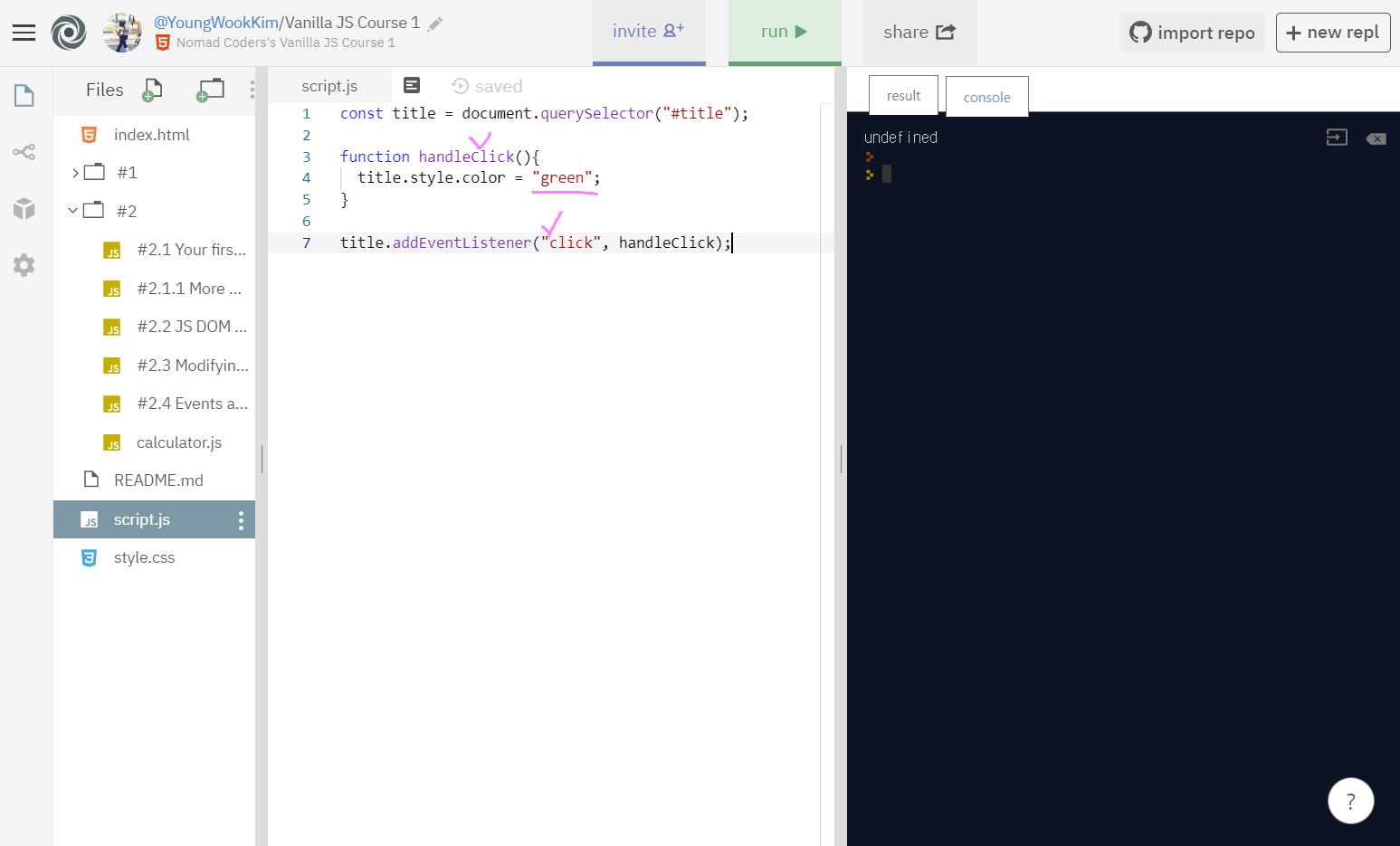
// "click" event가 발생하면 title.style.color가 green이 되게끔 function을 설정함
const title = document.querySelector("#title");
function handleClick(){
title.style.color = "green";
}
title.addEventListener("click", handleClick);1. addEventListener

addEventListener는 말 그대로 event를 감지(listen)한다.
여기서는 window에 "resize" event가 발생하면 function으로 정한 handleResize를 호출한다.

handleResize뒤에 ()을 적으면 event가 발생하지 않아도 function handleResize를 즉시 호출한다.
때문에 실제로는 아무런 event가 발생하지 않았는데 console에 "I have been resized."가 출력된 것을 볼 수 있다.
()는 버튼이다. 말 그대로 실행하는 버튼을 적은 것이다, 주의하자.

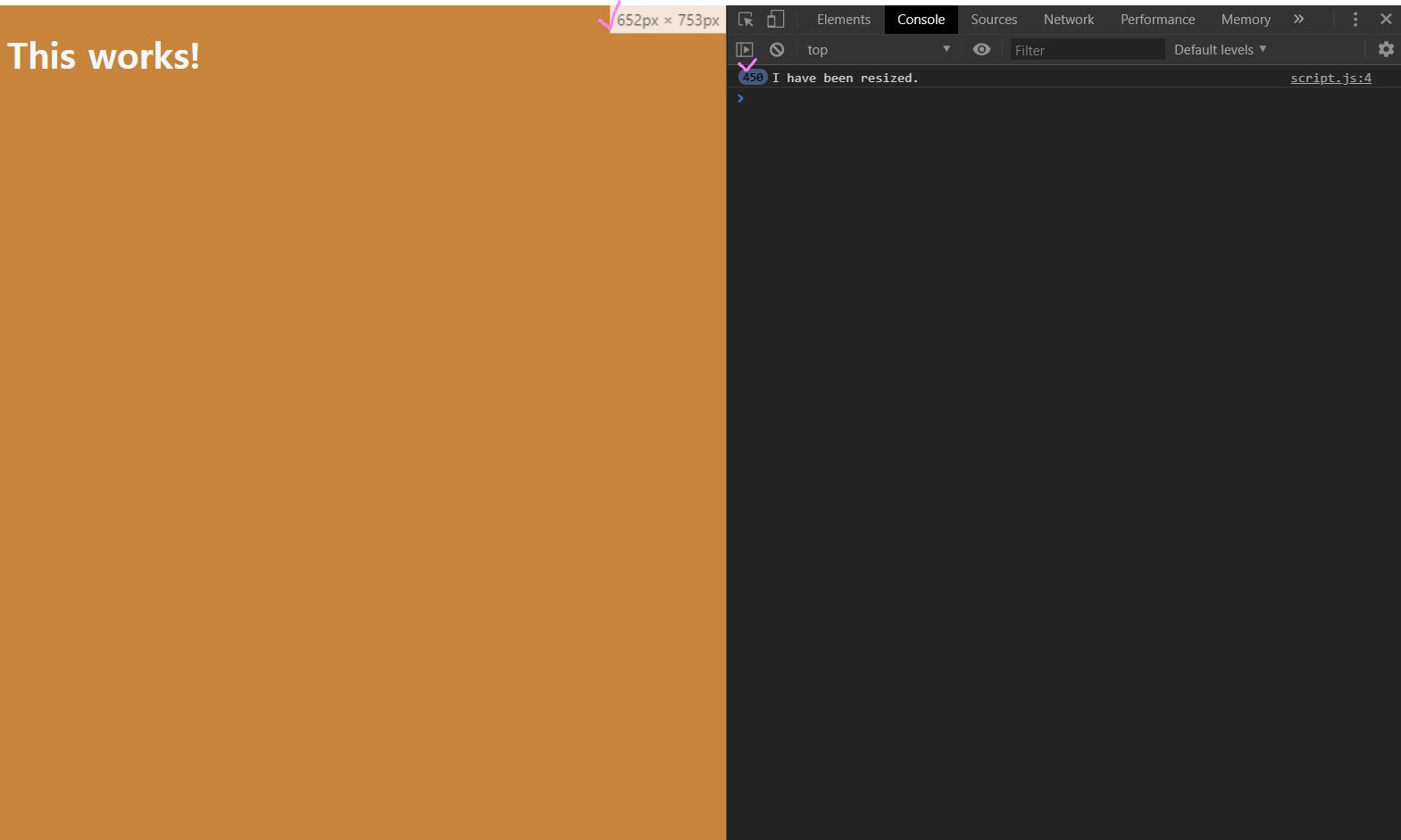
F12로 inspection을 켜서 화면 크기가 작아졌는데, 작아지자마자 console에 "I have been resized."가 떴다.
2. event (type)

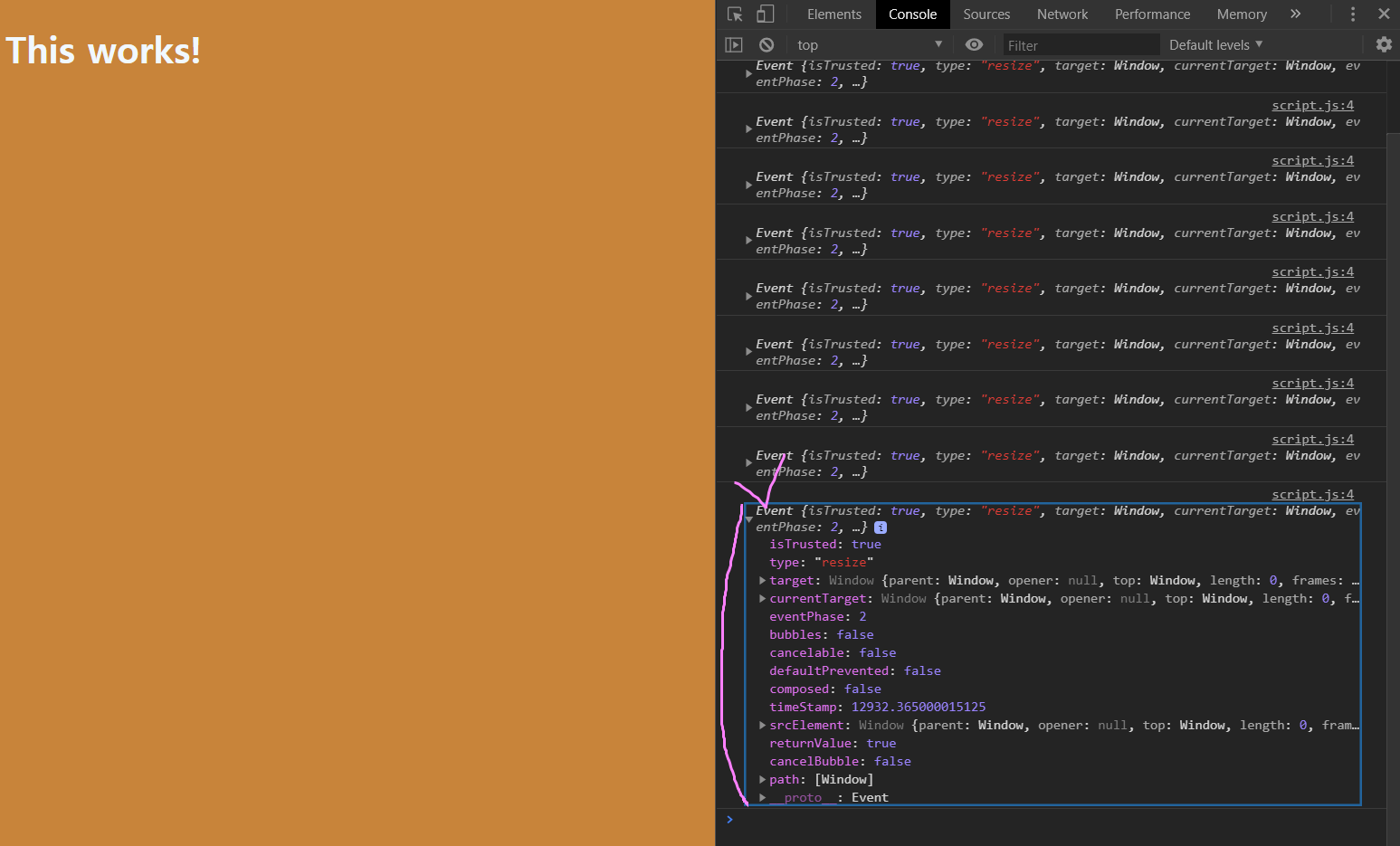
그럼 이번엔 event가 발생할 때마다, 어떤 event에 반응해서 출력을 하는지 event type을 console에 출력해봤다.

출력된 event type을 보면 "resize"인 것을 알 수 있다. 즉 target: Window의 size가 resize될 때마다 event가 발생한 것을 알 수 있다.

그럼 event type으로 "resize"말고 "click"을 넣어보자.
"click" event가 발생하면 function handleClick이 실행되고, title.style.color가 green으로 바뀌게 function을 설정했다.

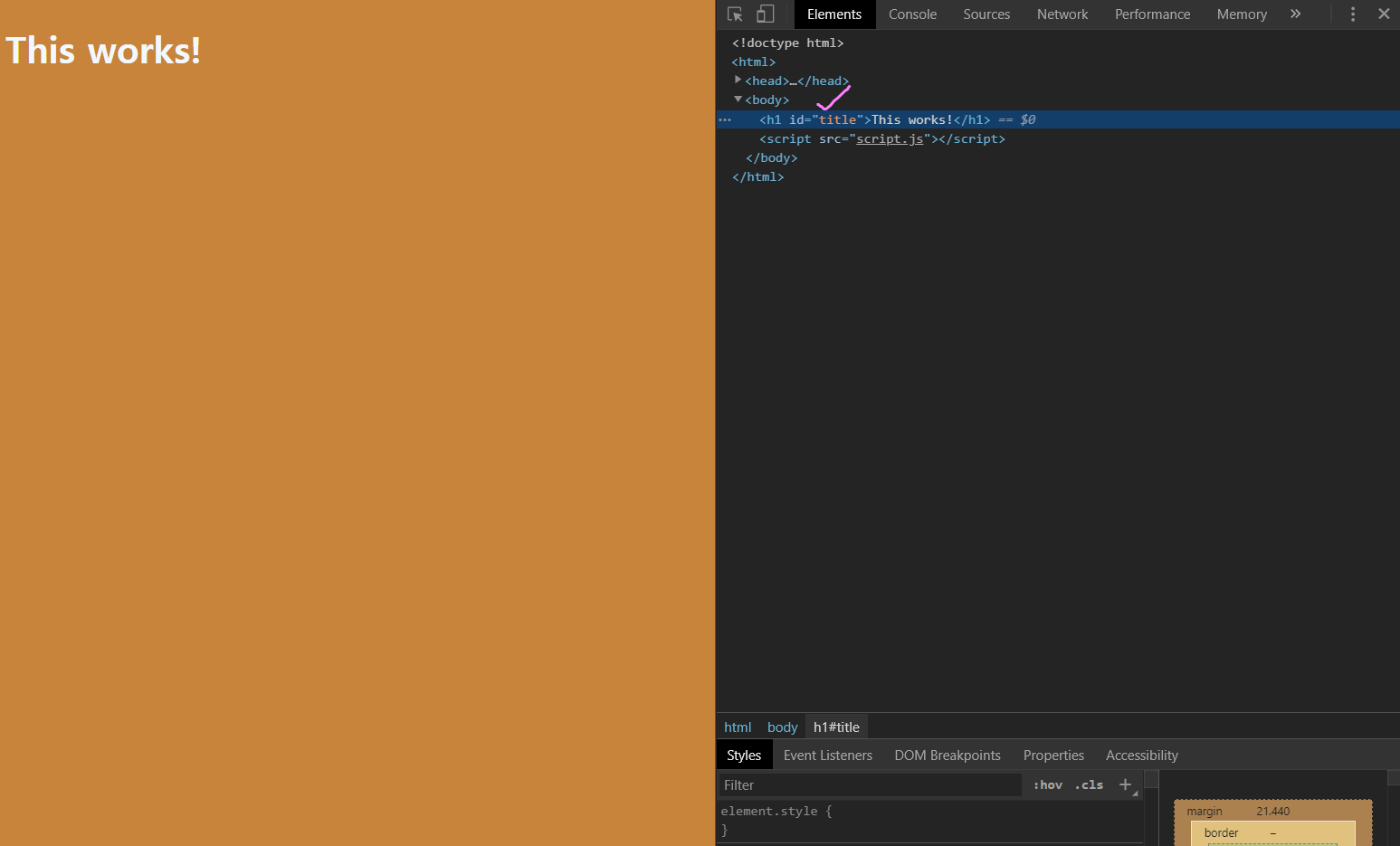
"click" event 발생 전,

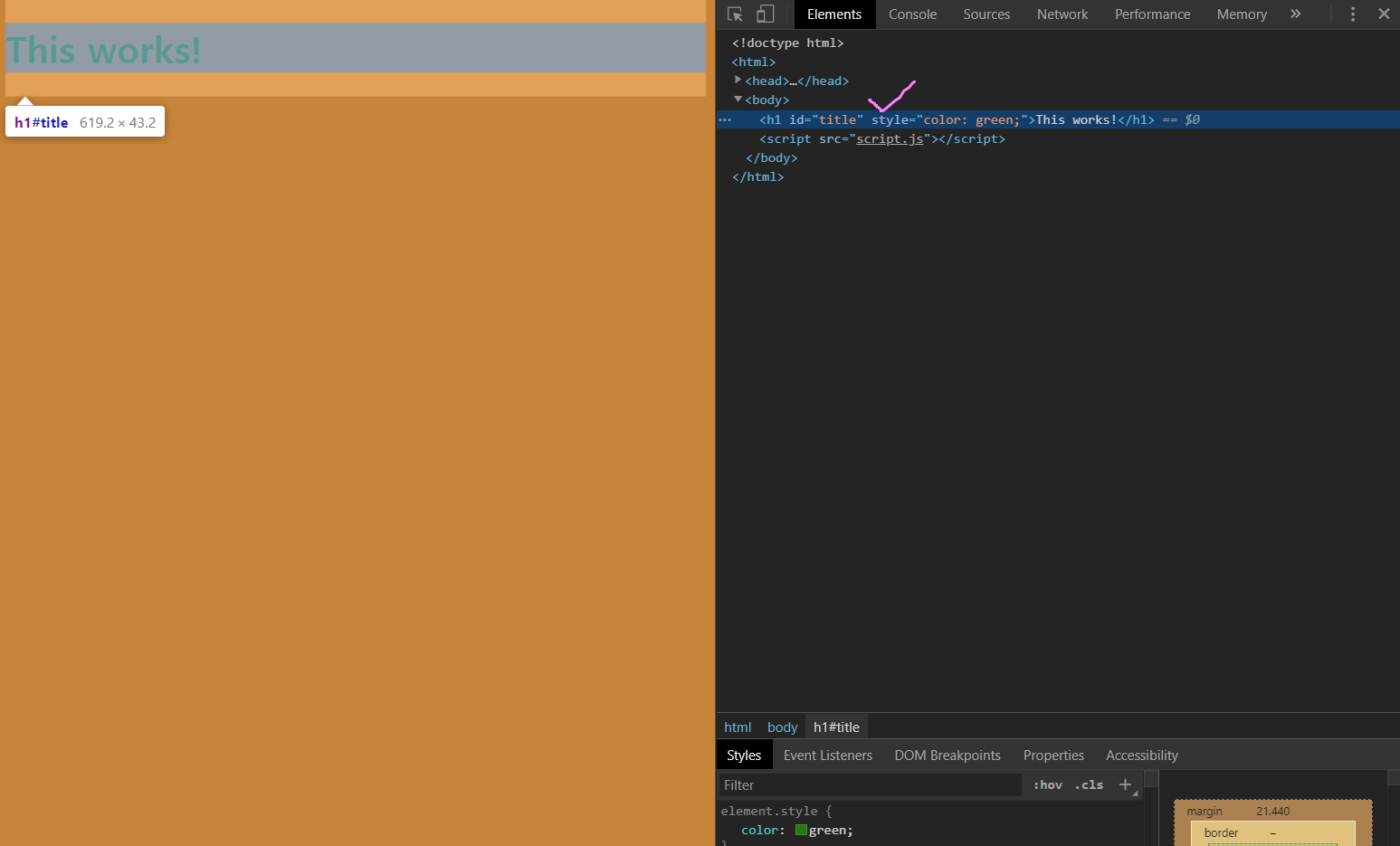
"click" event 발생 후, title의 color가 green으로 변경 되고 HTML Elements의 h1 style에도 "click" event 한 번에 "color: green;"으로 변경된 것을 알 수 있다. 이처럼 JavaScript로 css가 해야하는 일을 할 수 있다.
※ 코로나19 조심하세요!!!!

'JavaScript > Clone Website' 카테고리의 다른 글
| [JavaScript] #2.6 DOM - If else - Function practice (#코딩공부) (0) | 2020.03.20 |
|---|---|
| [JavaScript] #2.5 If, else, and, or (#코딩공부) (0) | 2020.03.20 |
| [JavaScript] #2.3 Modifying the DOM with JS (#코딩공부) (0) | 2020.03.17 |
| [JavaScript] #2.2 JS DOM Functions - DOM(Document Object Model) (#코딩공부) (0) | 2020.03.15 |
| [JavaScript] #2.1.1 More Function Fun - 백틱 `__` (#코딩공부) (0) | 2020.03.14 |




댓글