<복습>
https://wook-2124.tistory.com/80
[JavaScript] #2.7 DOM - If else - Function practice part Two - className, classList (#코딩공부)
https://youtu.be/S4BN1tZmmWw <복습> https://wook-2124.tistory.com/79 [JavaScript] #2.6 DOM - If else - Function practice (#코딩공부) https://youtu.be/UwnBvuFyiBU <복습> https://wook-2124.tistory.com..
wook-2124.tistory.com
<준비물>
Online IDE, Editor, and Compiler - Fast, Powerful, Free
Repl.it is a simple yet powerful online IDE, Editor, Compiler, Interpreter, and REPL. Code, compile, run, and host in 50+ programming languages: Clojure, Haskell, Kotlin (beta), QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeS
repl.it
<코드기록>
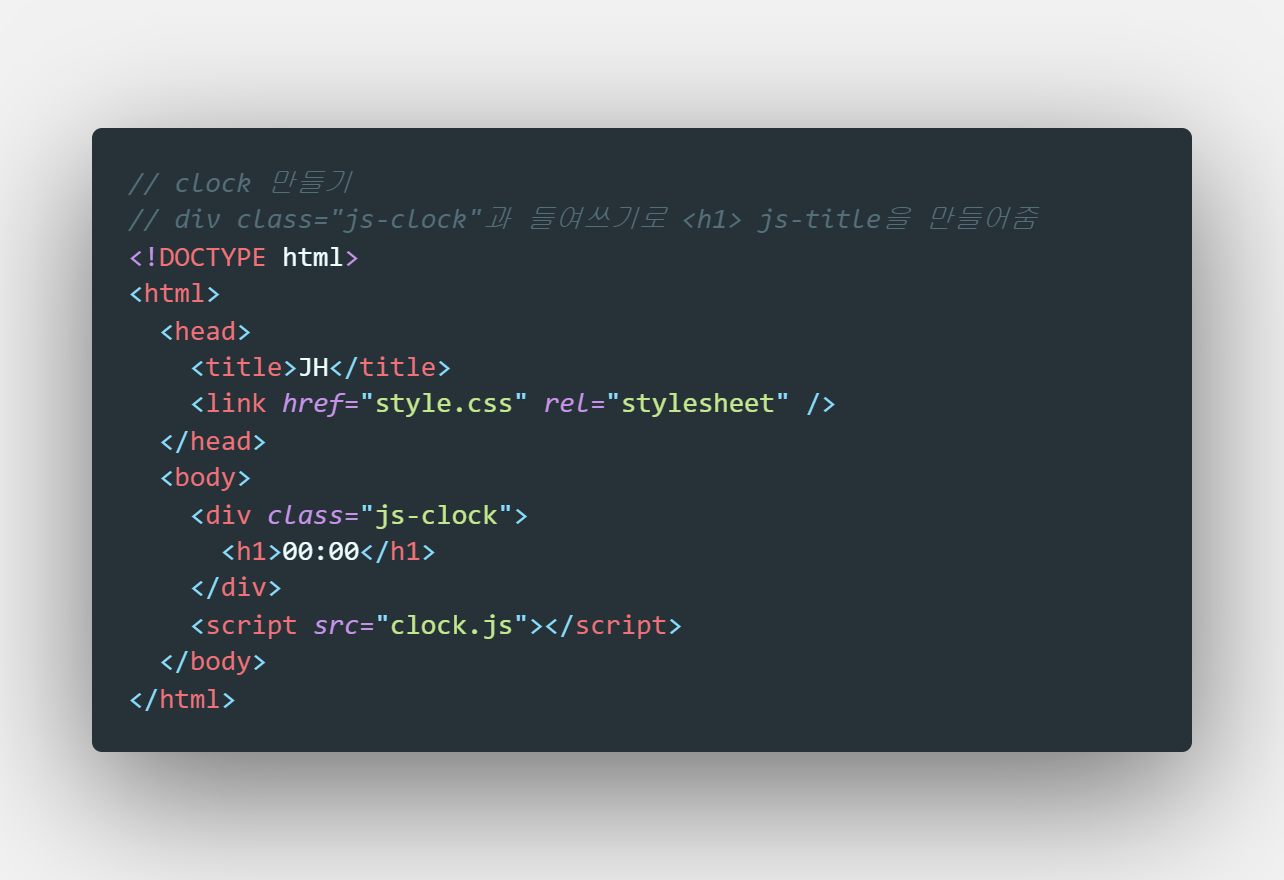
// clock 만들기
// div class="js-clock"과 들여쓰기로 <h1> js-title을 만들어줌
<!DOCTYPE html>
<html>
<head>
<title>JH</title>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<div class="js-clock">
<h1>00:00</h1>
</div>
<script src="clock.js"></script>
</body>
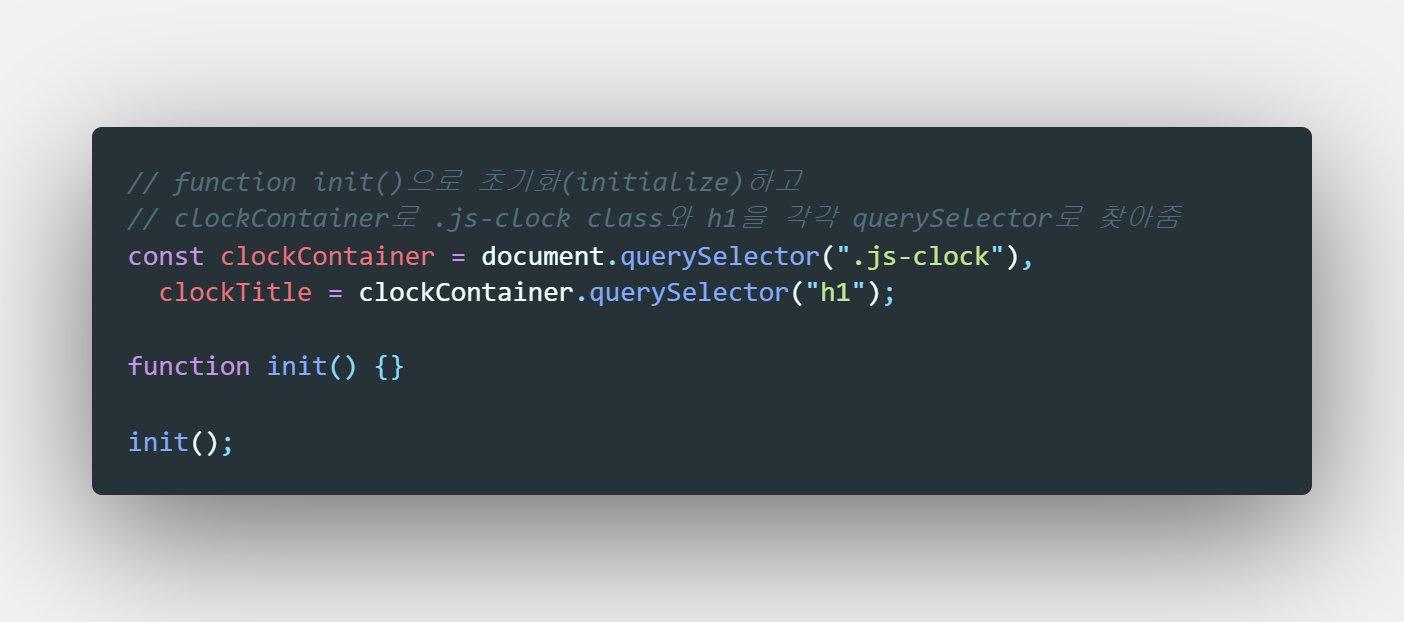
</html>// function init()으로 초기화(initialize)하고
// clockContainer로 .js-clock class와 h1을 각각 querySelector로 찾아줌
const clockContainer = document.querySelector(".js-clock"),
clockTitle = clockContainer.querySelector("h1");
function init() {}
init();
// clockTitle.innerText
// h1으로 js-title인 00시00분을 바꾸기 위한 것(객체 안에 텍스트를 넣기 위함)
// 백틱`__`으로 hours와 minutes를 argument화해서 시간으로 표시함
// $은 Python에서 문장 앞에 써주던 f(format)과 동일함
const clockContainer = document.querySelector(".js-clock"),
clockTitle = clockContainer.querySelector("h1");
function getTime() {
const date = new Date();
const hours = date.getHours();
const minutes = date.getMinutes();
clockTitle.innerText = `${hours}:${minutes}`
}
function init() {}
init();
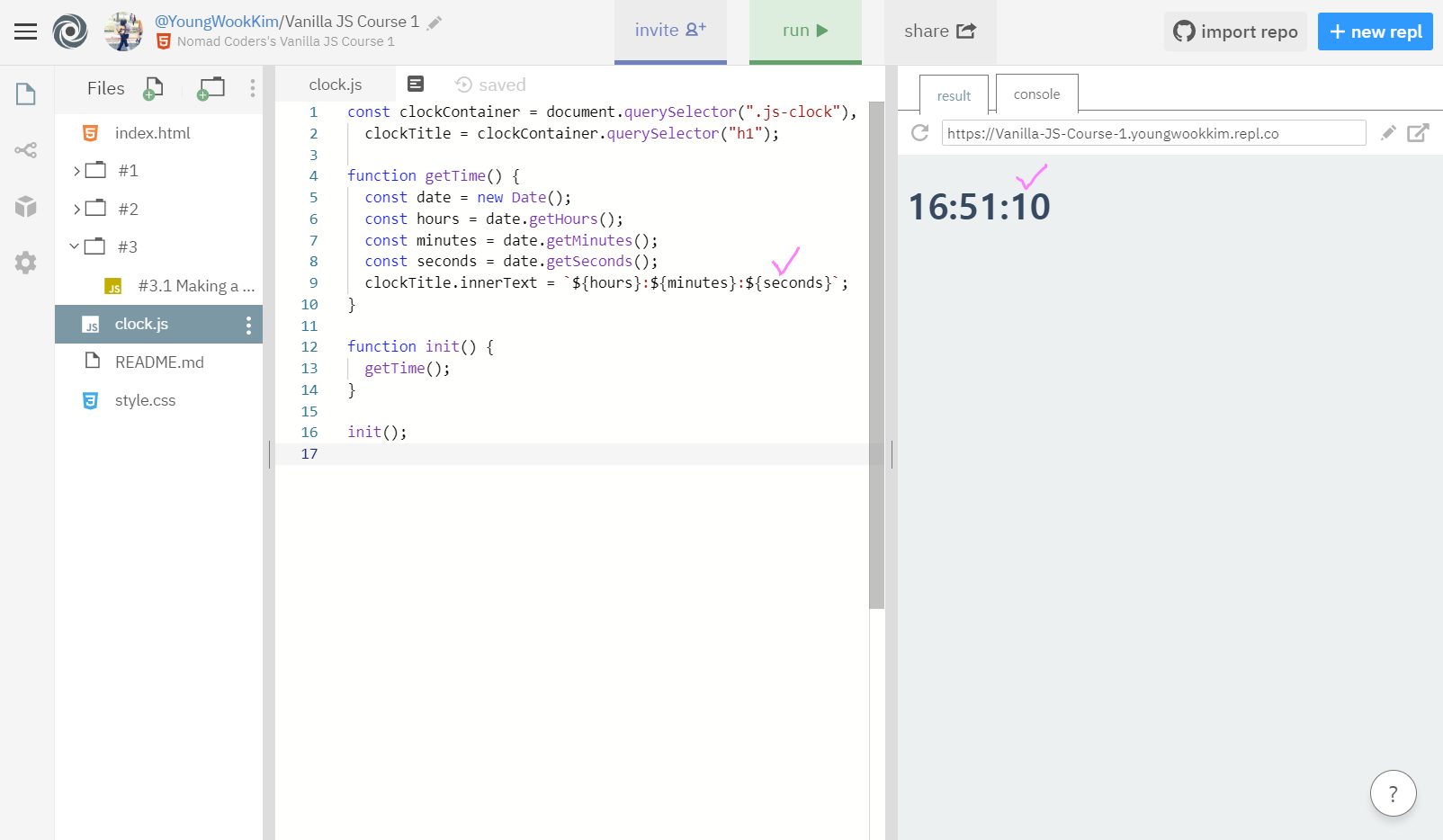
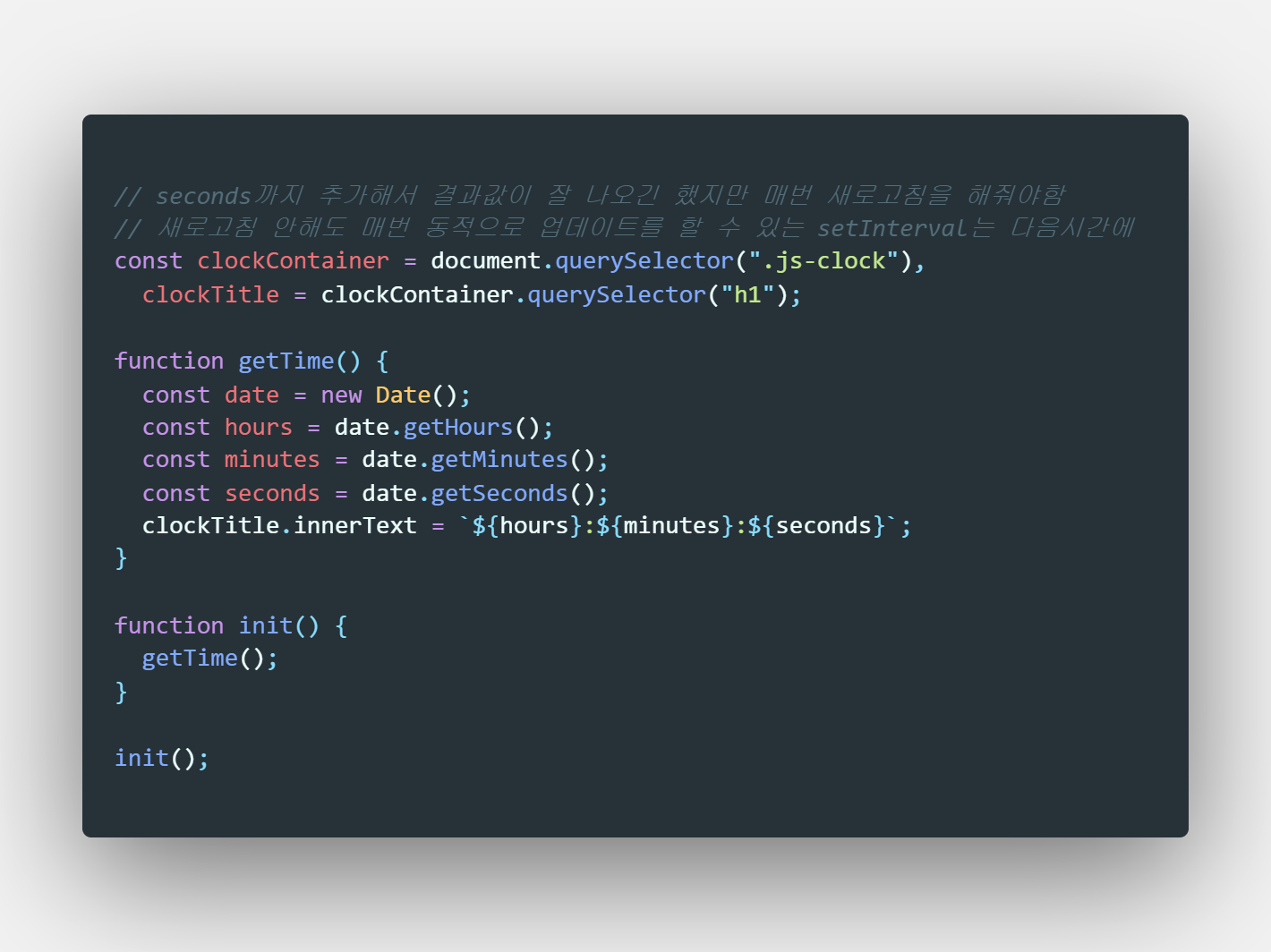
// seconds까지 추가해서 결과값이 잘 나오긴 했지만 매번 새로고침을 해줘야함
// 새로고침 안해도 매번 동적으로 업데이트를 할 수 있는 setInterval는 다음시간에
const clockContainer = document.querySelector(".js-clock"),
clockTitle = clockContainer.querySelector("h1");
function getTime() {
const date = new Date();
const hours = date.getHours();
const minutes = date.getMinutes();
const seconds = date.getSeconds();
clockTitle.innerText = `${hours}:${minutes}:${seconds}`;
}
function init() {
getTime();
}
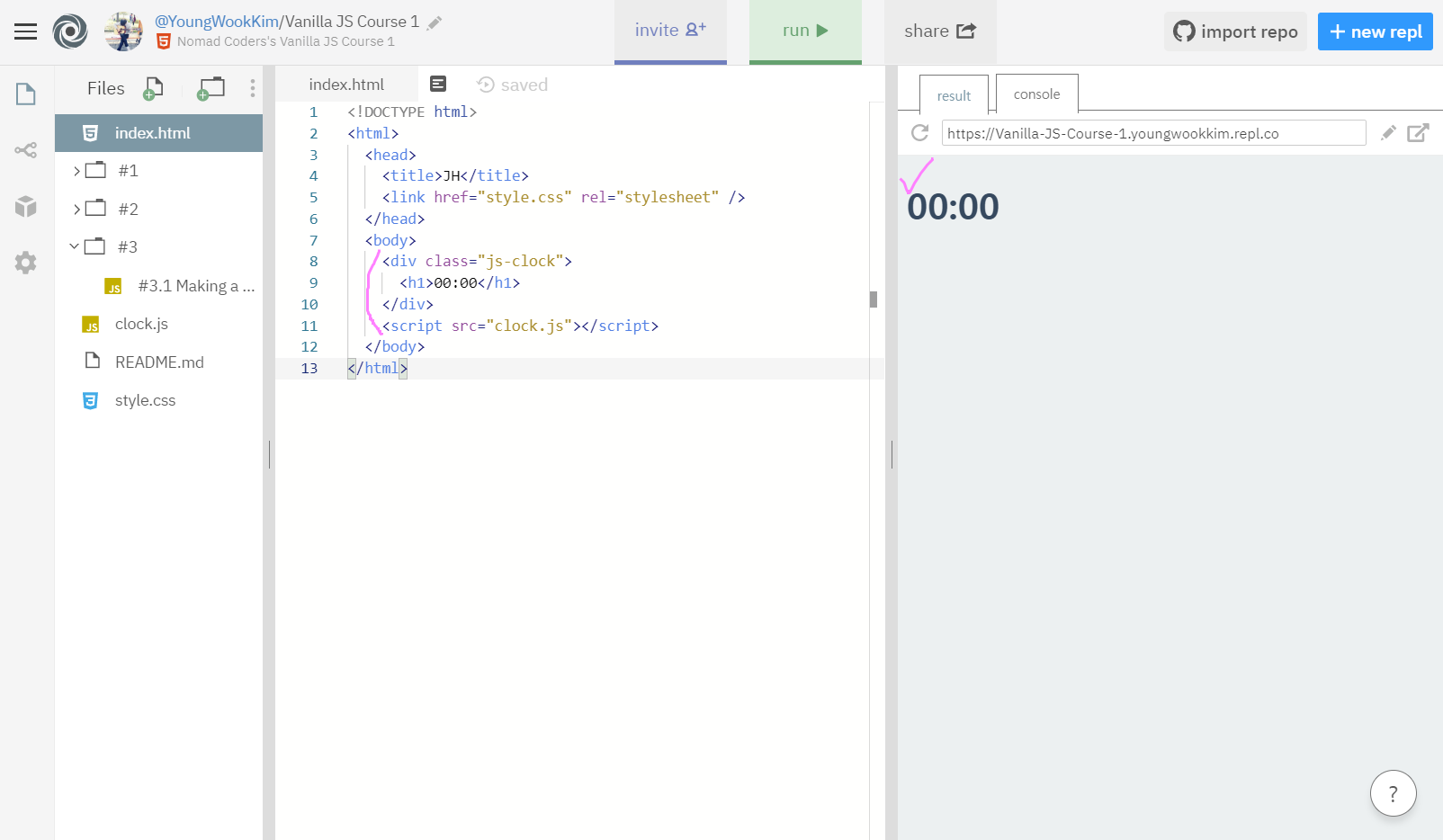
init();1. index.html

<body>안에 <div class="js-clock">를 추가해주고 들여쓰기로 <h1> js-title을 만들고 <script src="clock.js">로 clock.js와 연결시켰다. src는 source의 줄임말이다.

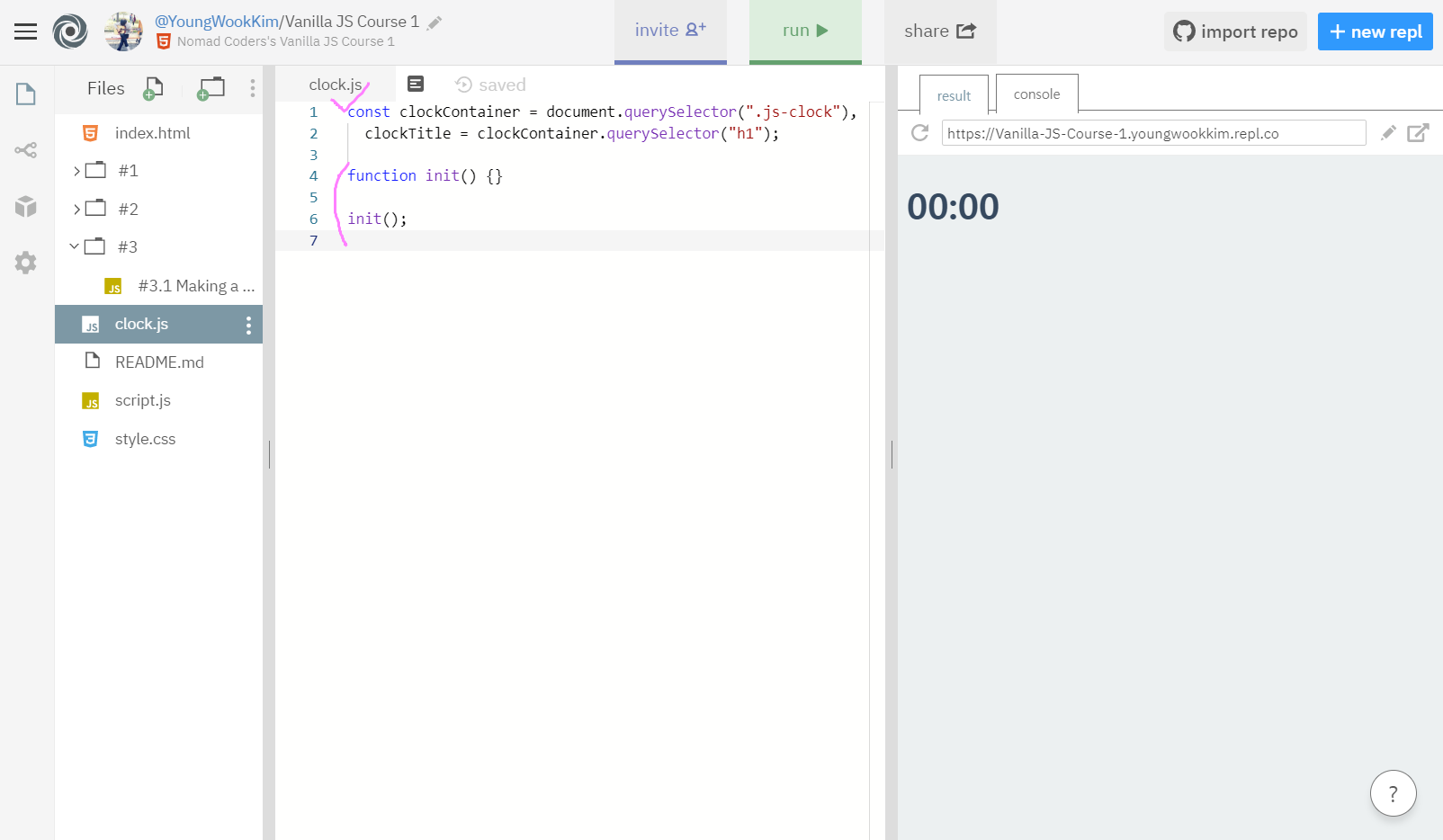
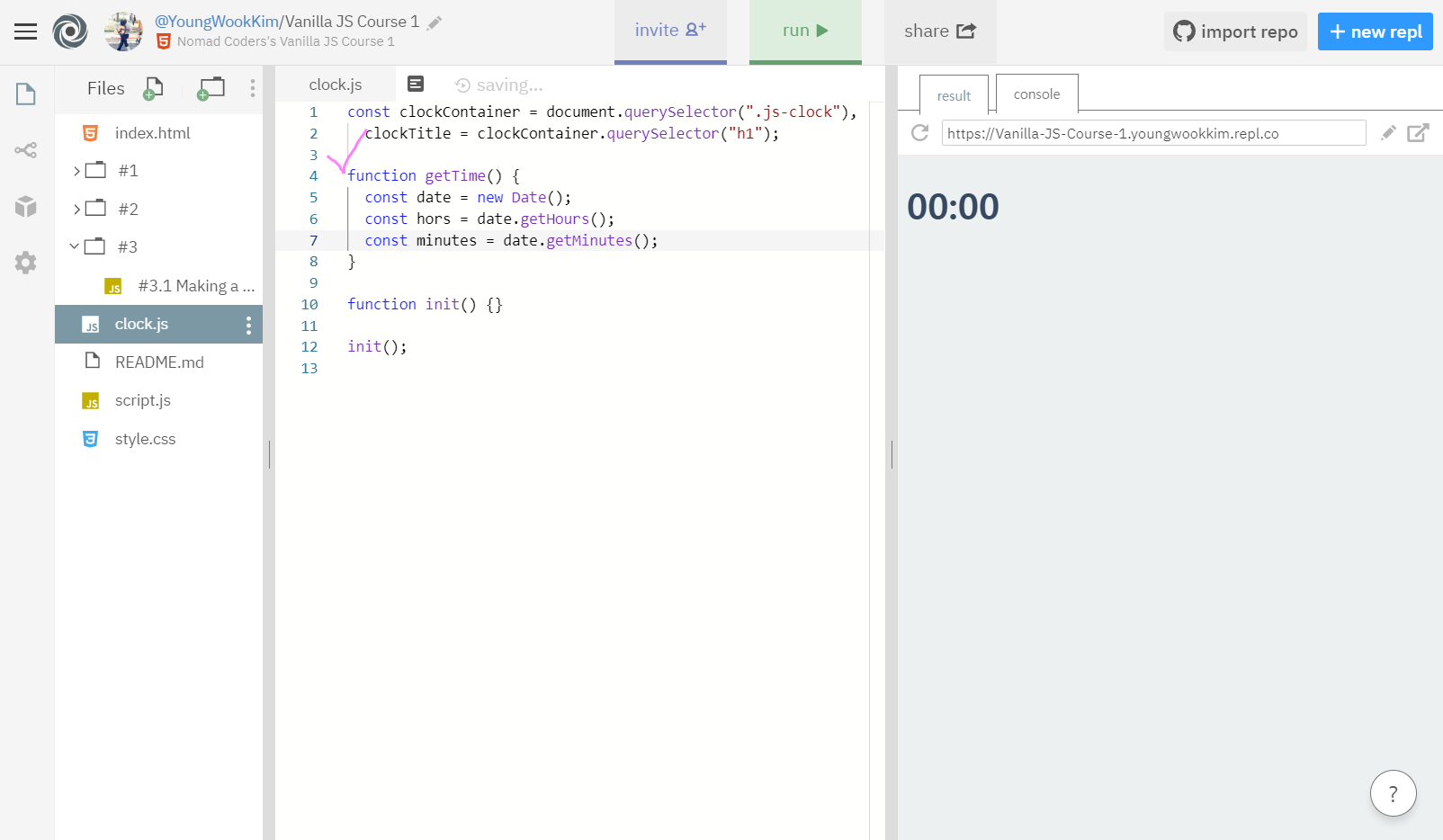
2. clock.js

먼저 querySelector로 document안의 Element인 ".js-clock"과 "h1"을 찾고 function init()으로 초기화(initialize)했다.

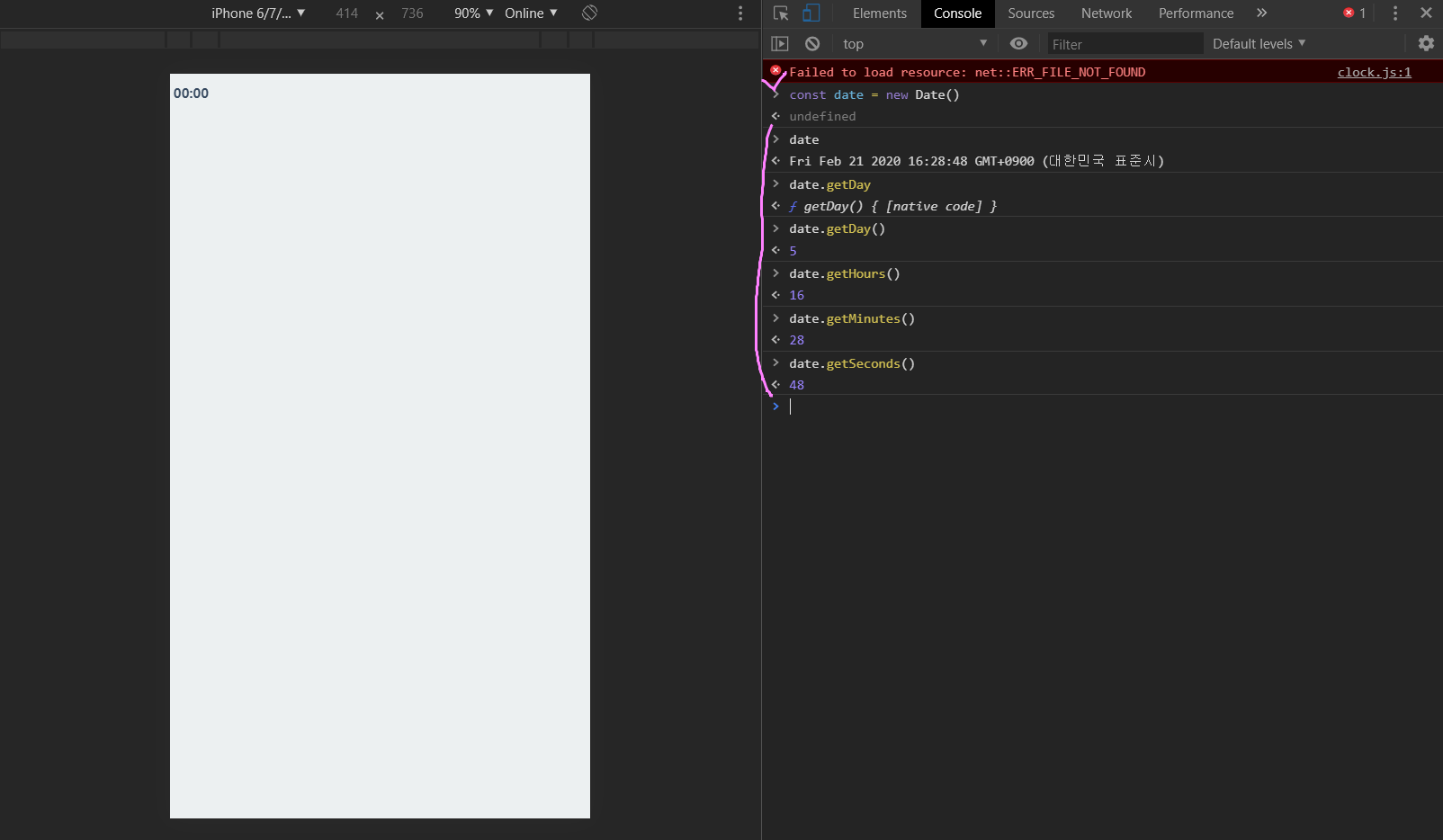
3. date function

console로 미리 date function(기능)이 어떤 것이 있는지 찍어봤다.
const date = new Date()로 정의해주고, date를 치니 Fri Feb 21 2020 16:28:49라고 현재 시각이 떴다.
다음으로 date의 내장함수인 getDay를 치니 5, 즉 Fri 금요일이 나왔고, getHours로 16시(4시), getMinutes로 28분, getSeconds로 48초를 각각 불러올 수 있다.

date function을 그대로 clock.js에 적용해서 function getTime으로 date를 불러주고 내장함수인 getHours와 getMinutes를 이용했다.
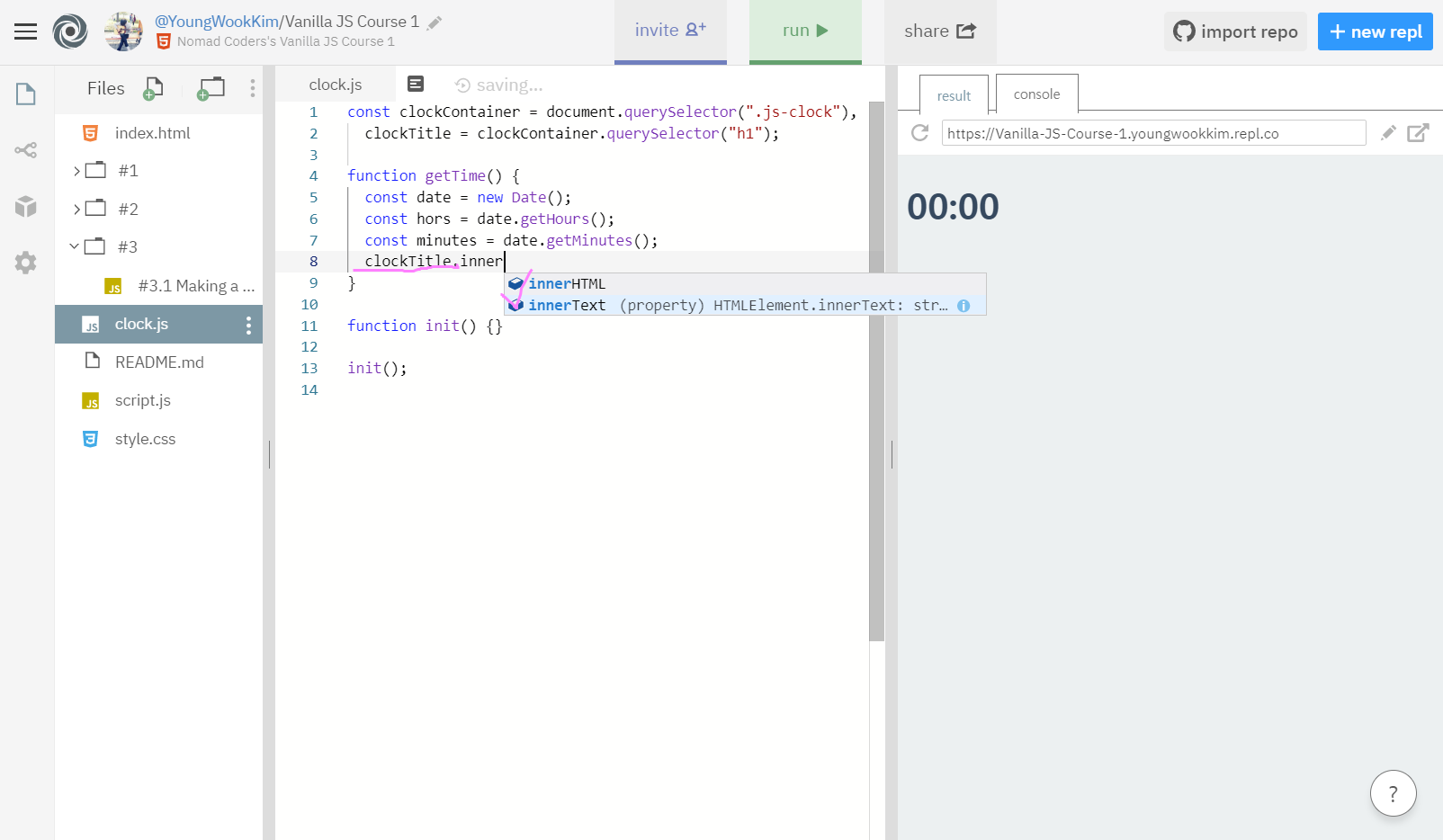
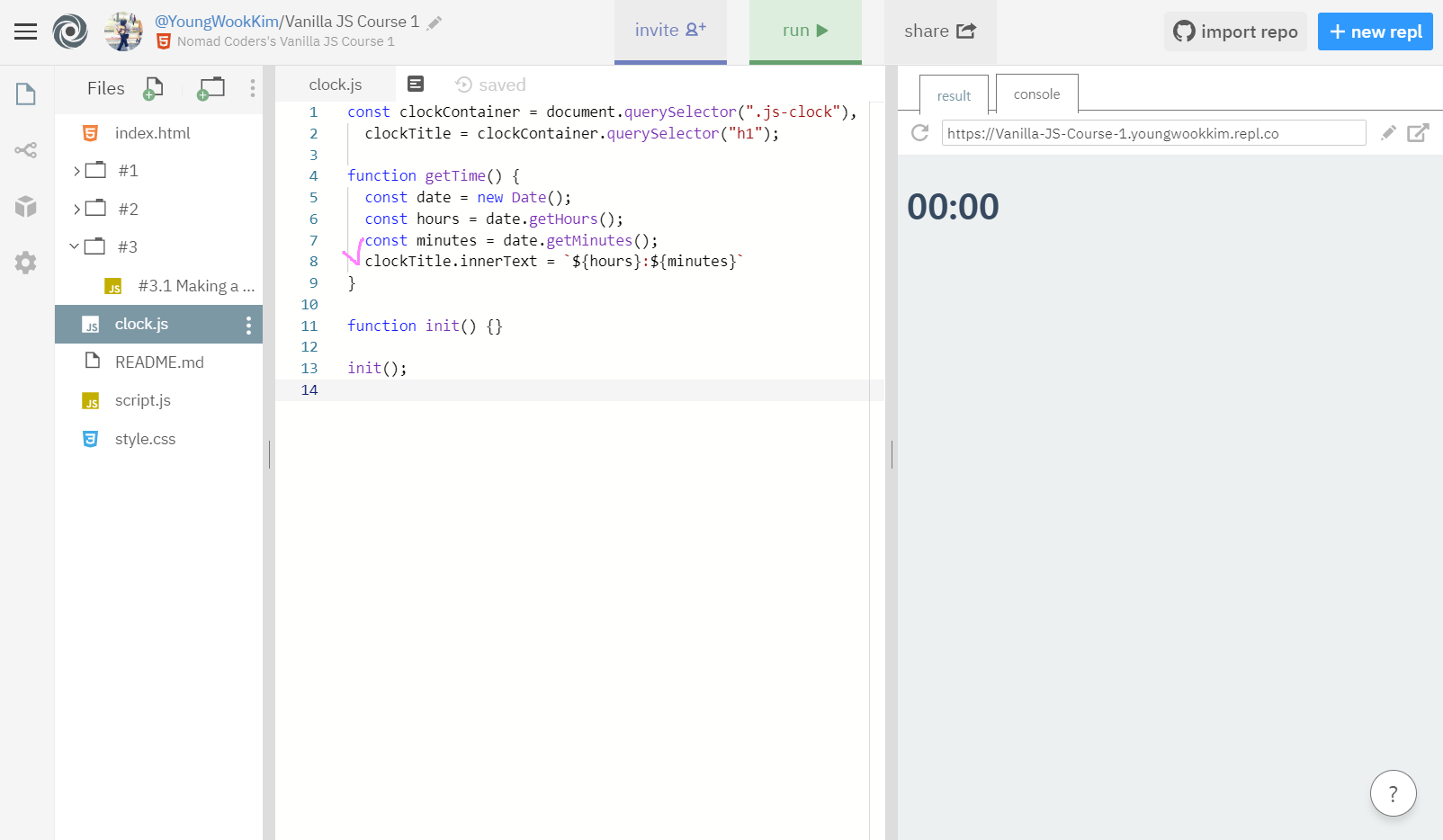
4. innerText

clockTitle.innerText로 객체인 <h1>의 js-title인 00:00에 text를 넣어봤다.

백틱 `__`과 $를 argument화할 hours와 minutes에 붙여 시간을 표시했다. $은 Python에서 argument할 문장 앞에 붙이는 f(format)과 동일하다.

seconds까지 추가해서 결과값이 잘 나오긴 했지만 매번 새로고침을 해줘야 시간이 변한다. 새로고침을 안해도 자동으로 시간이 업데이트 될 수 있게, 다음시간에 setInterval을 설정하도록 하겠다.

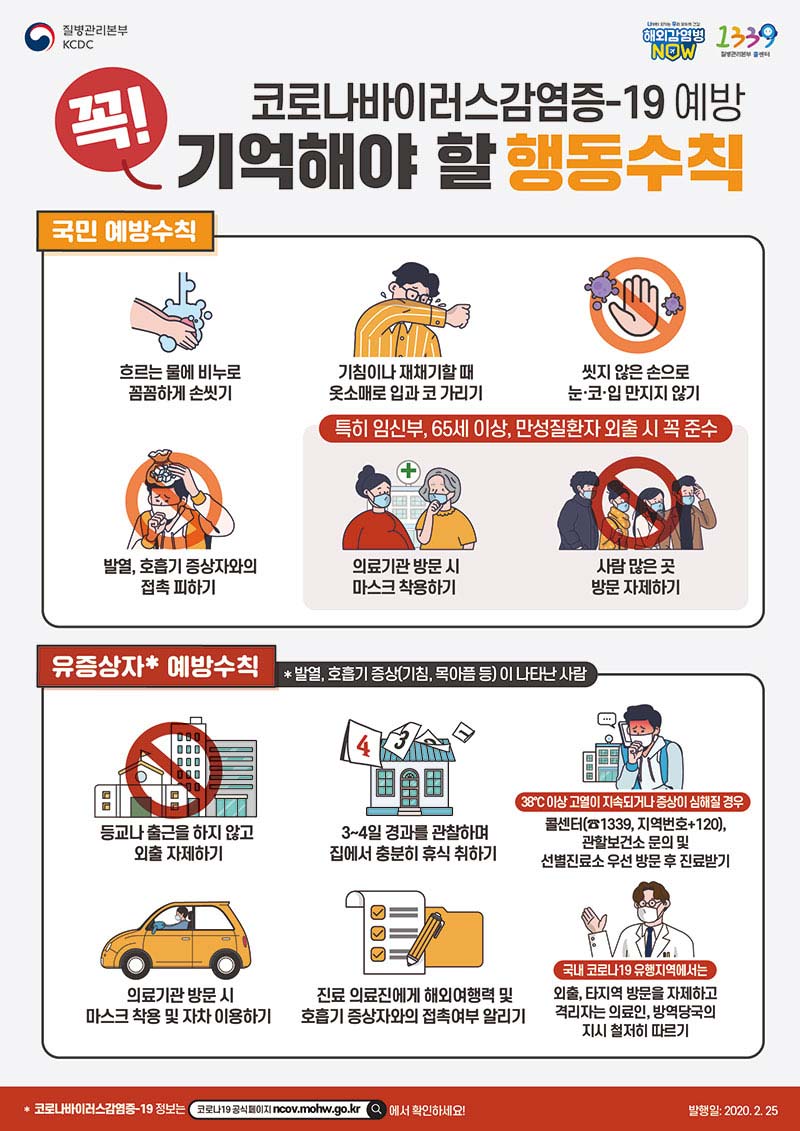
※ 코로나19 조심하세요!!!!

'JavaScript > Clone Website' 카테고리의 다른 글
| [JavaScript] #3.3 Saving the User Name part One (#코딩공부) (0) | 2020.03.27 |
|---|---|
| [JavaScript] #3.2 Making a JS Clock part Two (#코딩공부) (0) | 2020.03.25 |
| [JavaScript] #2.7 DOM - If else - Function practice part Two - className, classList (#코딩공부) (0) | 2020.03.22 |
| [JavaScript] #2.6 DOM - If else - Function practice (#코딩공부) (0) | 2020.03.20 |
| [JavaScript] #2.5 If, else, and, or (#코딩공부) (0) | 2020.03.20 |




댓글