<복습>
https://wook-2124.tistory.com/83
[JavaScript] #3.2 Making a JS Clock part Two (#코딩공부)
https://youtu.be/jstjlCZa7nA <복습> http://wook-2124.tistory.com/81 [JavaScript] #3.1 Making a JS Clock part One (#코딩공부) https://youtu.be/f0nBj0YMBUI <복습> https://wook-2124.tistory.com/80 [Jav..
wook-2124.tistory.com
<준비물>
Online IDE, Editor, and Compiler - Fast, Powerful, Free
Repl.it is a simple yet powerful online IDE, Editor, Compiler, Interpreter, and REPL. Code, compile, run, and host in 50+ programming languages: Clojure, Haskell, Kotlin (beta), QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeS
repl.it
<코드기록>
// form class="js-form form" 추가
// h4 class="js-greeting greeting" 추가
// script src="greeting.js", JavaScript 파일 연결
<html>
<head>
<title>JH</title>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<div class="js-clock">
<h1>00:00</h1>
</div>
<form class="js-form form">
<input type="text" placeholder="What is your name?" />
</form>
<h4 class="js-greeting greeting"></h4>
<script src="clock.js"></script>
<script src="greeting.js"></script>
</body>
</html>// document는 index.html파일 자체
// .js-form은 document의 class(.)인 "js-form"
// form에 들여써져있는 input은 .을 붙이지 않고 그냥 가져오면 된다.
// form - 부모, input - 자식
const form = document.querySelector(".js-form"),
input = form.querySelector("input");
function init() {}
init();
// Local Storage - 작은 JavaScript 정보들이 모인 저장소, LS는 Inspection(f12) Application에 있음
// value를 변경해서 LS에 저장하면, key를 호출할 때 변경값이 나옴
// null은 undefined, can't find를 뜻함
localStorage.getItem(key, value)
localStorage.getItem("YoungWook", true)
localStorage.getItem("YoungWook", is handsome?!)
localStorage.getItem("username") = null
// LS에 있는 User정보를 받아서 Name이 뜨게함
const form = document.querySelector(".js-form"),
input = form.querySelector("input"),
greeting = document.querySelector(".js-greeting");
const USER_LS = "currentUser";
function paintGreeting(text){
greeting.innerText = `Hello ${text}`
}
function loadName() {
const currentUser = localStorage.getItem(USER_LS);
if(currentUser === null){
// currentUser is undefined
}
else {
// currentUser is defined
}
}
function init() {
loadName();
}
init();
// currentUser(key)값이 null이 아니면(else) paintGreeting이 실행되고
// form을 classList에서 remove하고 greeting을 classList에 add한 뒤
// HTML의 greeting란에 `Hello ${text}`으로 입력한 text와 함께 문구가 뜸
const form = document.querySelector(".js-form"),
input = form.querySelector("input"),
greeting = document.querySelector(".js-greeting");
const USER_LS = "currentUser",
SHOWING_CN = "showing";
function paintGreeting(text) {
form.classList.remove(SHOWING_CN);
greeting.classList.add(SHOWING_CN);
greeting.innerText = `Hello ${text}`;
}
function loadName() {
const currentUser = localStorage.getItem(USER_LS);
if (currentUser === null) {
// currentUser is undefined
} else {
paintGreeting(currentUser);
}
}
function init() {
loadName();
}
init();
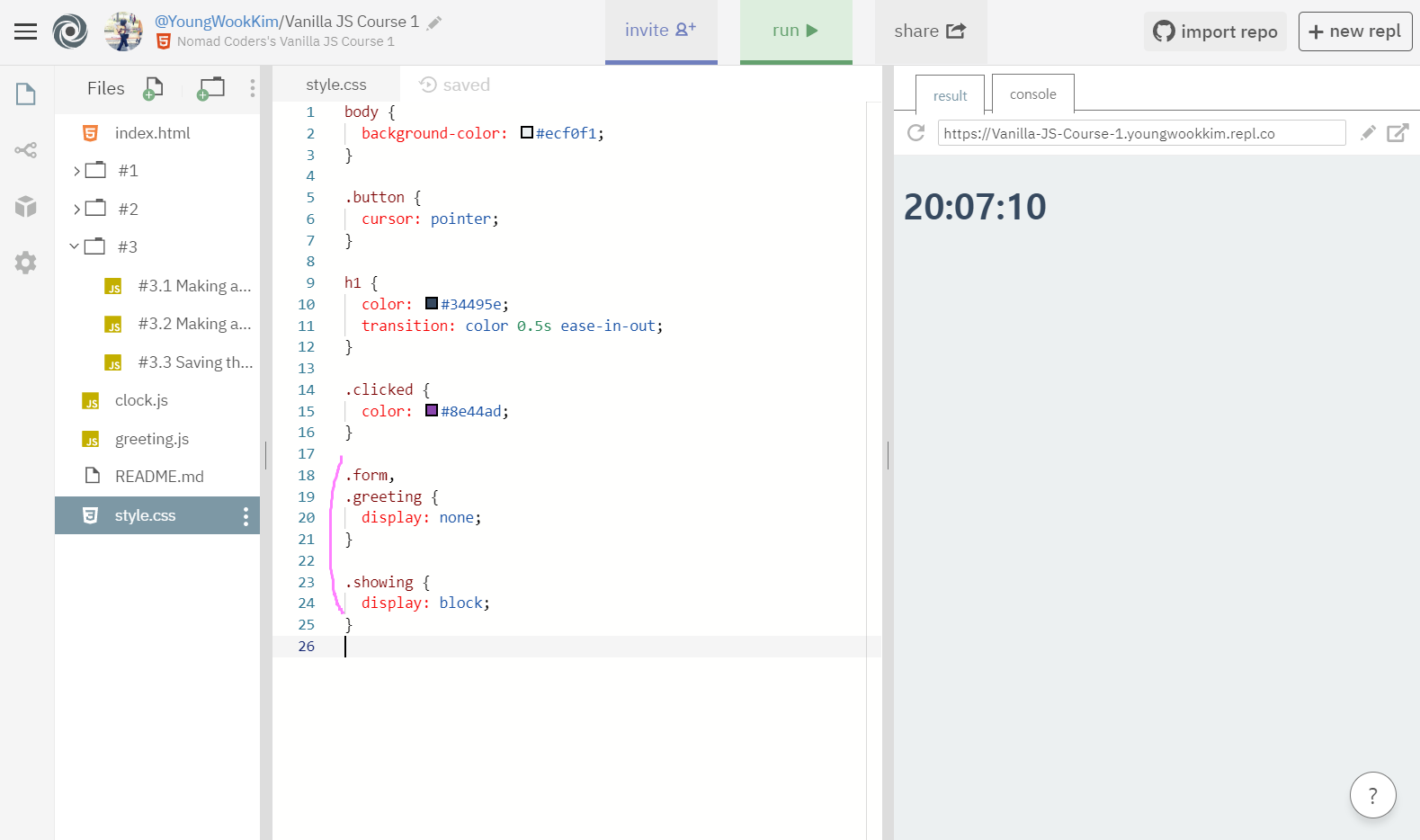
// form과 greeting, showing을 나타내기 위한 코드 (style.css)
body {
background-color: #ecf0f1;
}
.button {
cursor: pointer;
}
h1 {
color: #34495e;
transition: color 0.5s ease-in-out;
}
.clicked {
color: #8e44ad;
}
.form,
.greeting {
display: none;
}
.showing {
display: block;
}
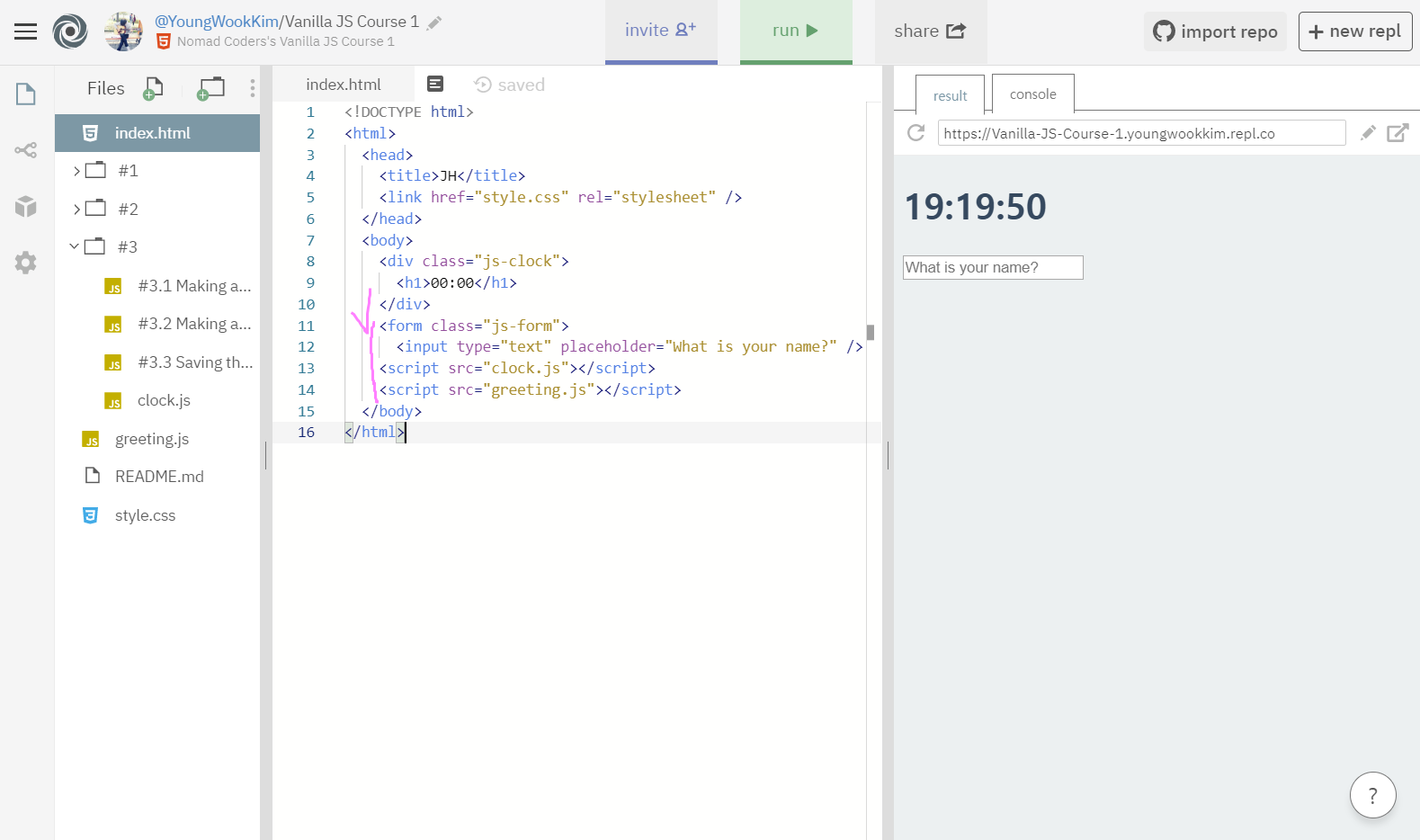
1. greeting에 text를 입력할 form 만들기

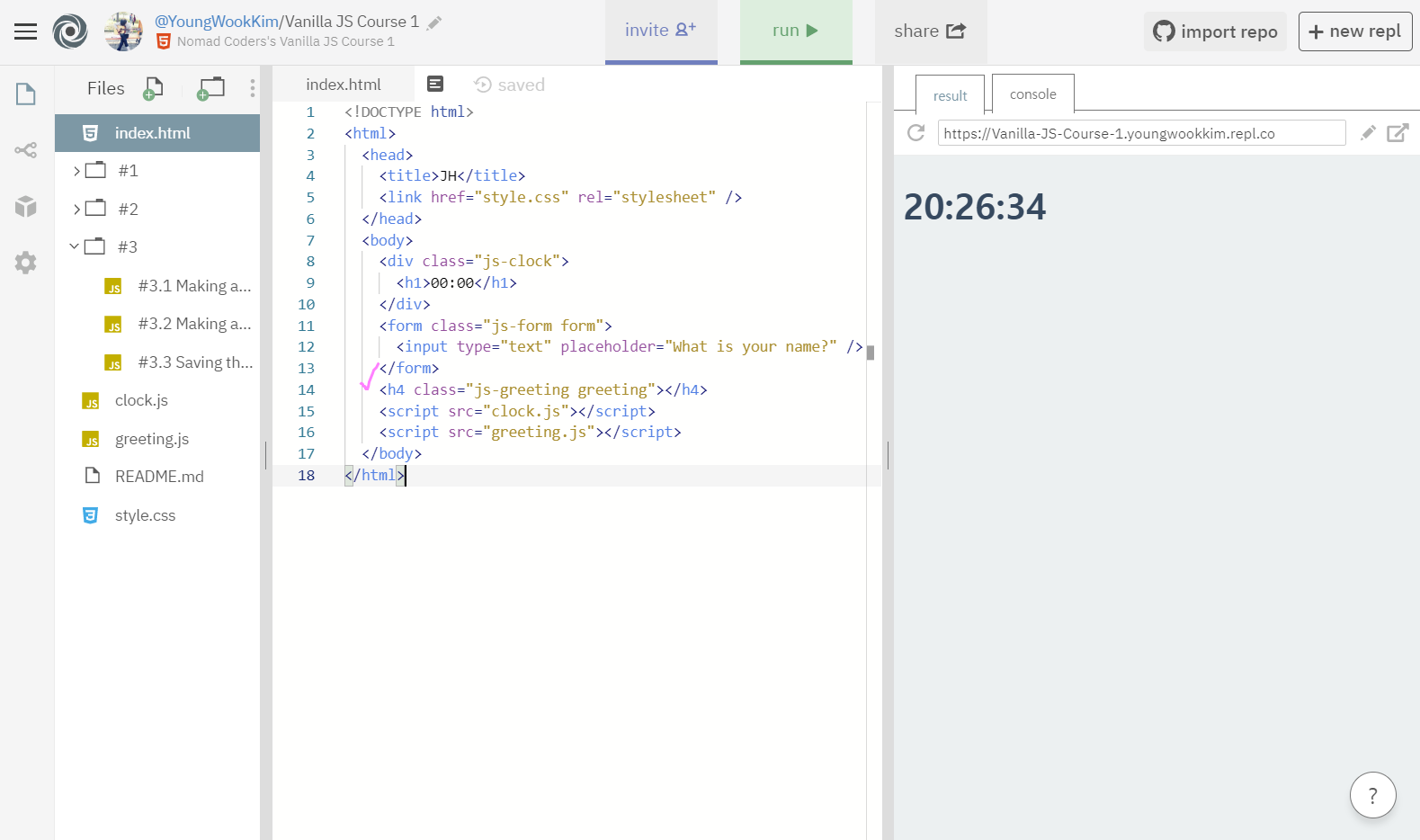
<form class="js-form">에 들여쓰기로 <input type="text">로 text 입력창을 만들고, 그 뒤에 <placeholder="What is your name?" />으로 이름에 대해 물어보는 문구가 유지되도록 설정한 뒤, <script src="greeting.js">로 greeting.js JavaScript 파일과 연동했다.

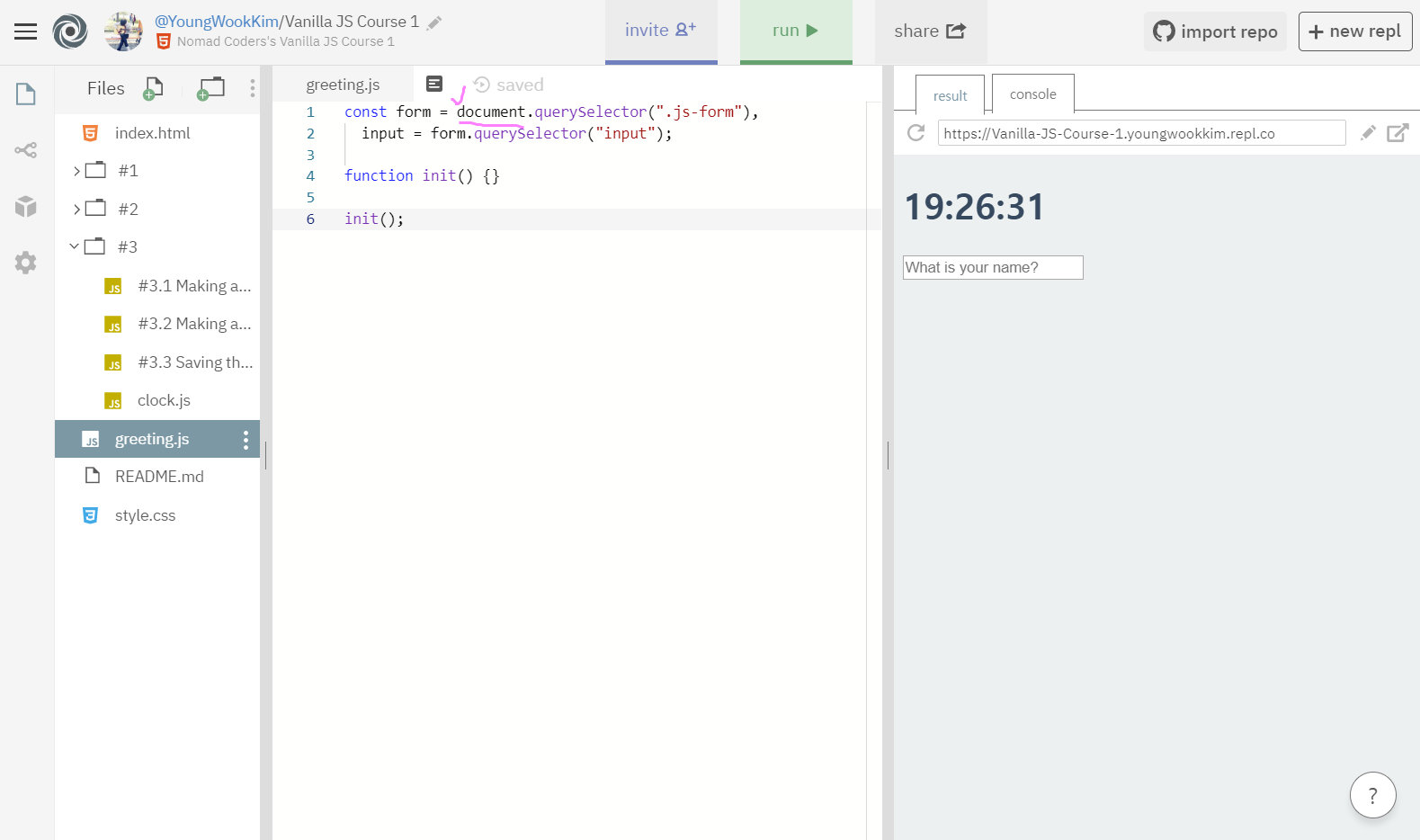
document는 index.html파일 자체를 말하고, .js-form은 document(HTML) 안의 class(.)인 "js-form"을 뜻한다. 그리고 <form>에 들여써져있는 input은 .을 붙이지 않고 그냥 가져오면 된다. (form - 부모, input - 자식)
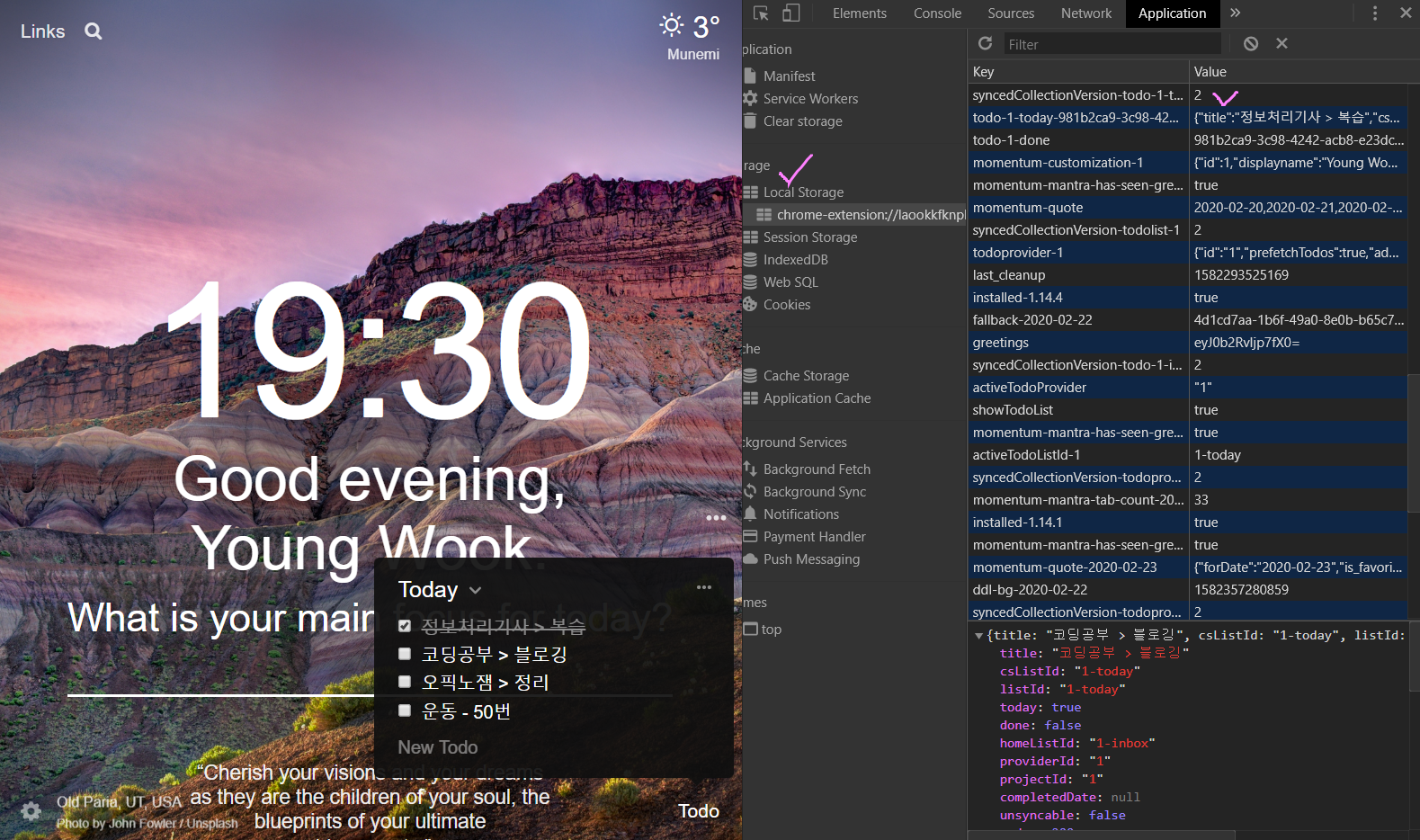
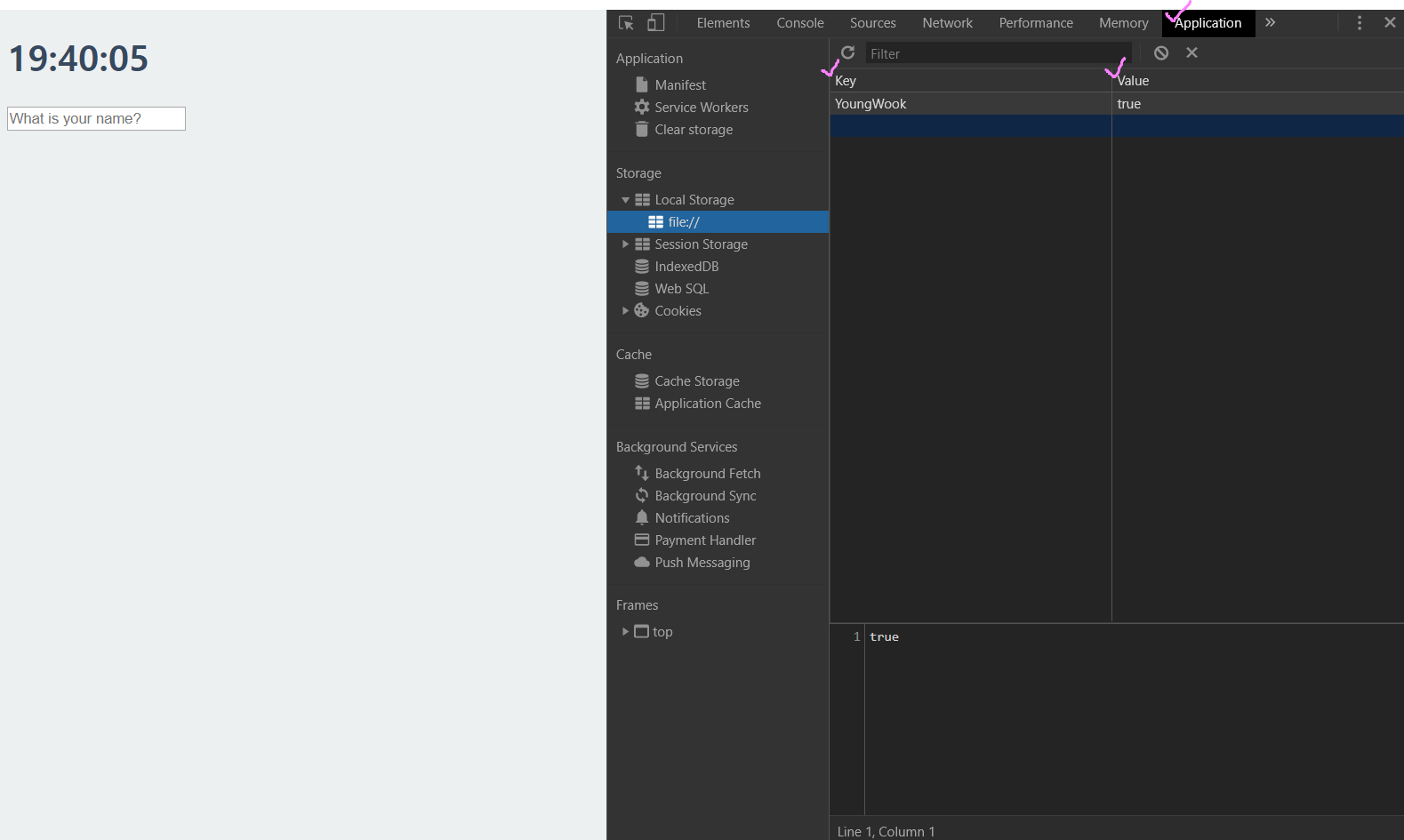
2. Local Storage

Local Storage는 작은 JavaScript 정보들이 모인 저장소이다.

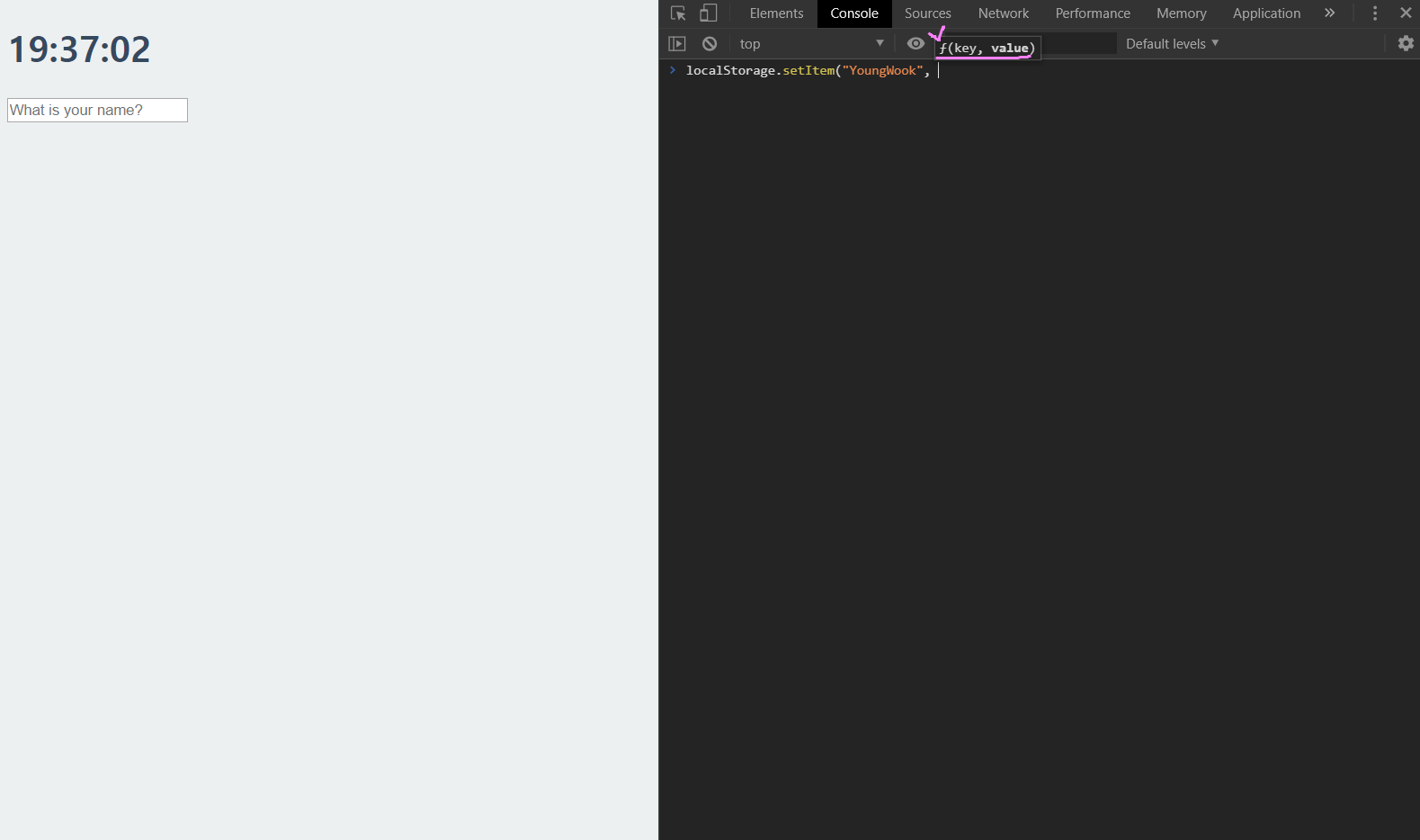
localStorage.getItem(key, value)로 key와 value를 각각 추가할 수 있다.

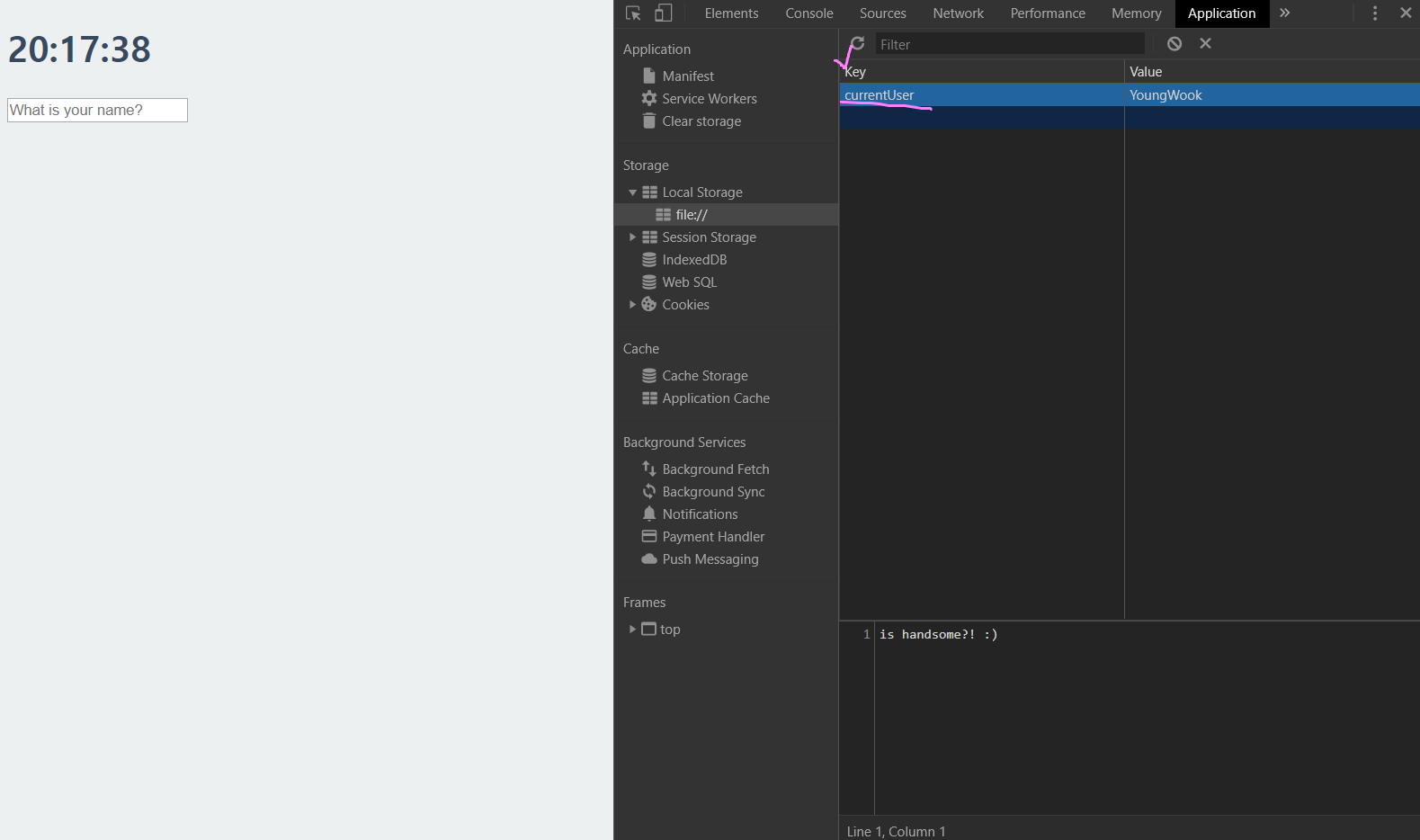
localStorage.getItem("YoungWook", true), key로 "YoungWook" value로 true를 넣었더니 위와 같이 LS에 저장됐다.

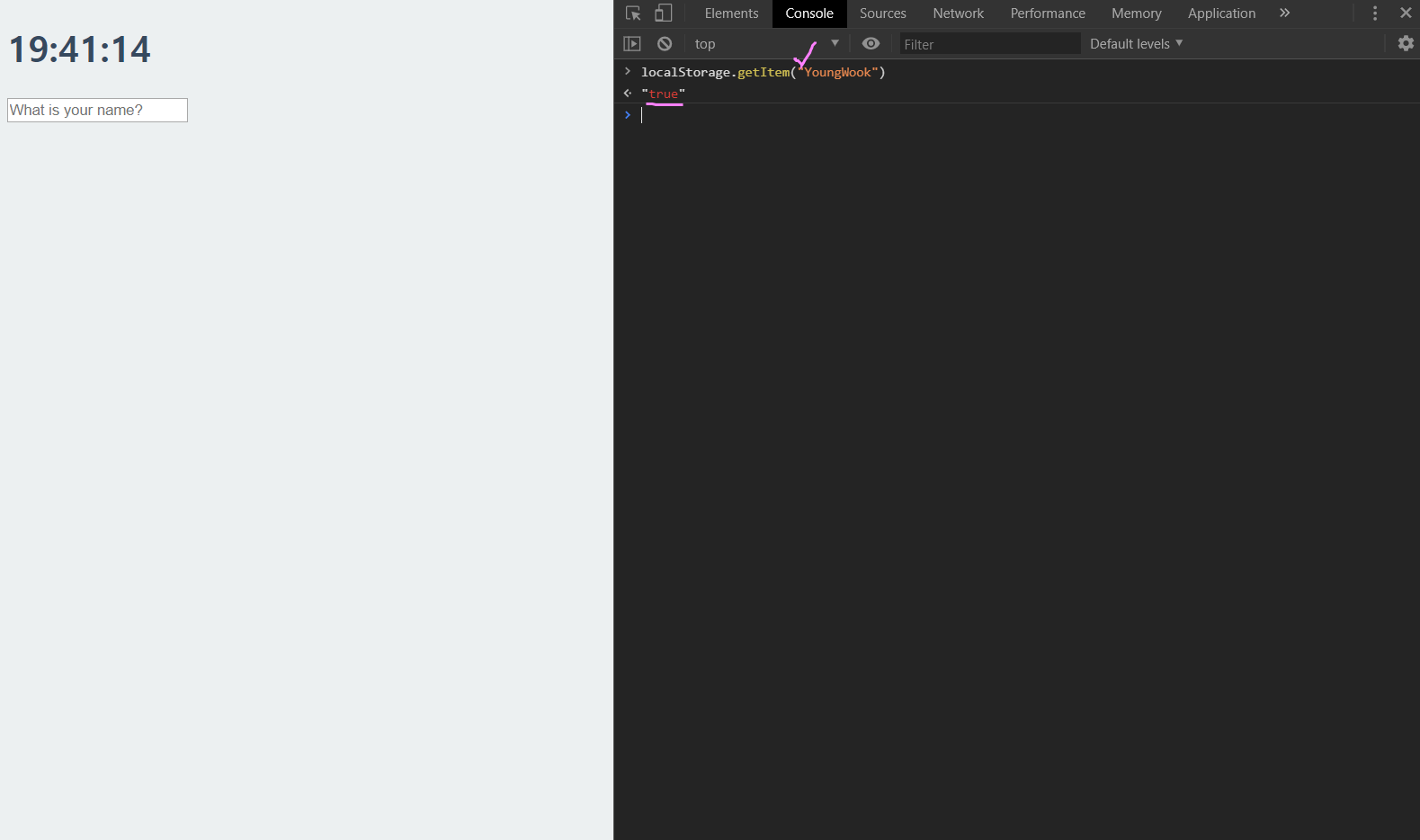
이렇게 key를 호출하면 입력해둔 value값이 나온다.

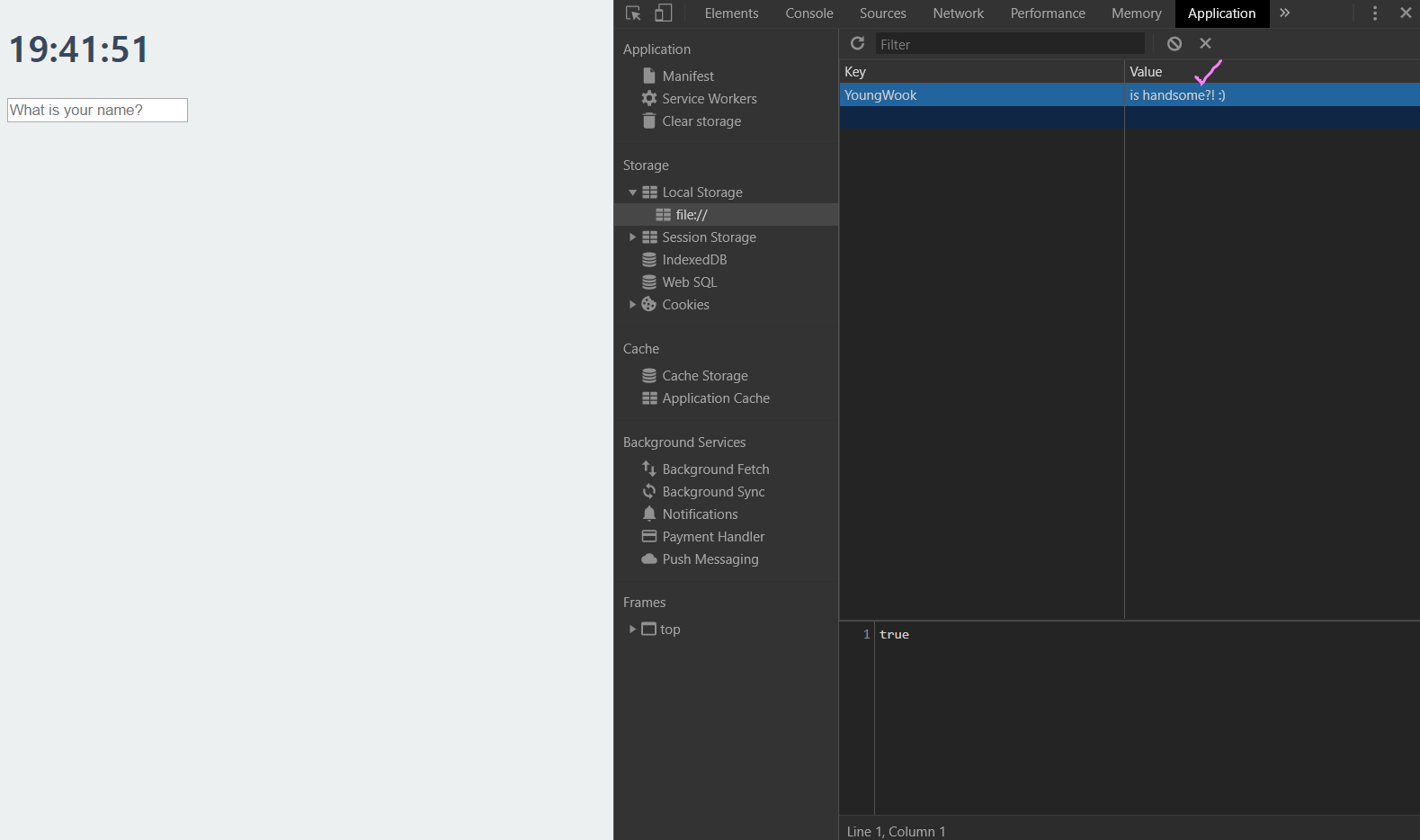
localStorage.getItem("YoungWook", "is handsome?! :)") 처럼 value의 값을 LS에서 바꿀 수도있다.

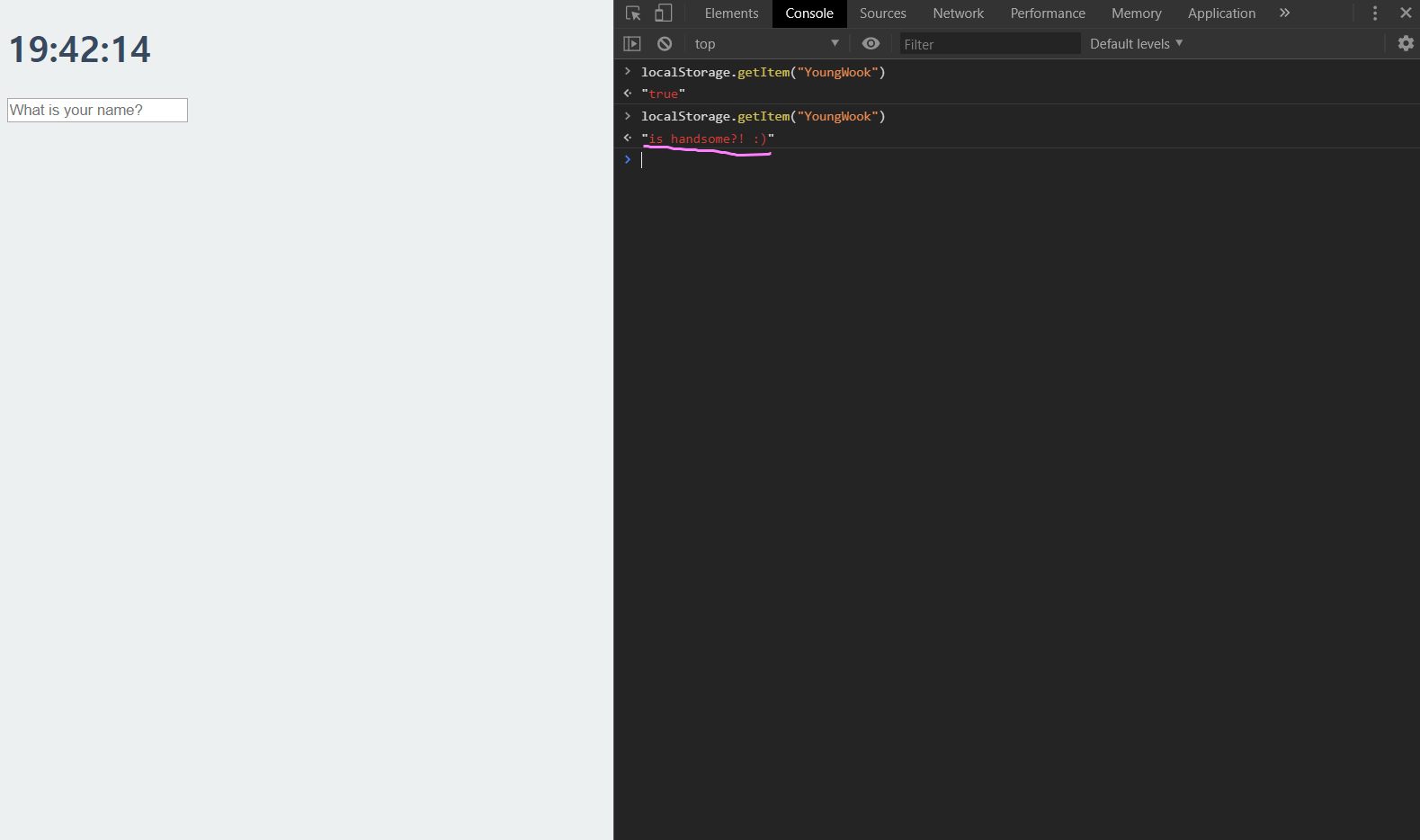
마찬가지로 key를 호출하면 바뀐 value의 값이 나온다.

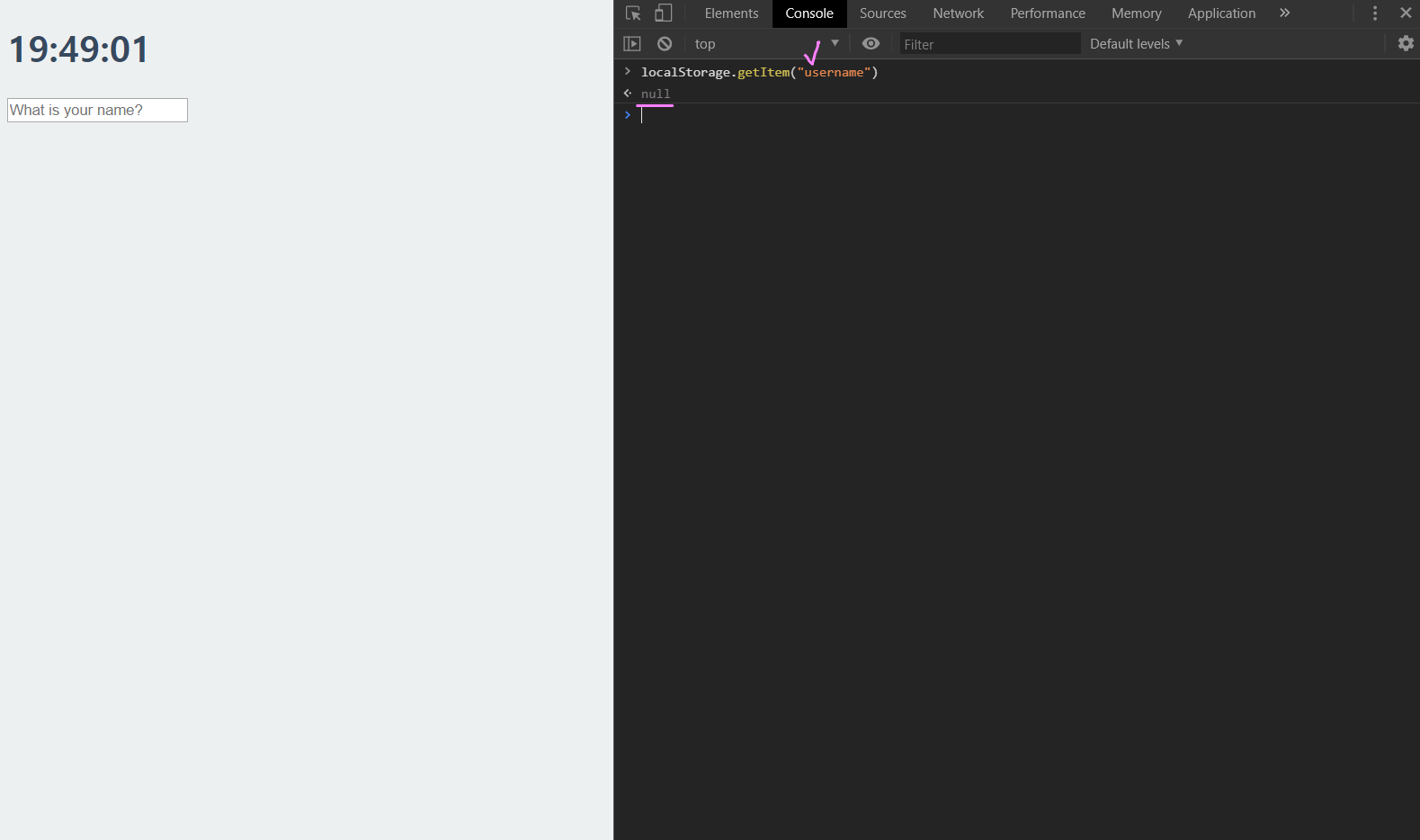
localStorage.getItem("username") = null, null은 undefined, can't find를 뜻하는데 LS에 username이란 key값에 대응하는 value값이 없다는 뜻이다.
3. 본격적으로 greeting 추가하기

index.html에 <h4 class="js-greeting greeting">을 추가하고

key에 대응하는 value의 값이 null일 경우 none을 display하게 css를 수정했다.

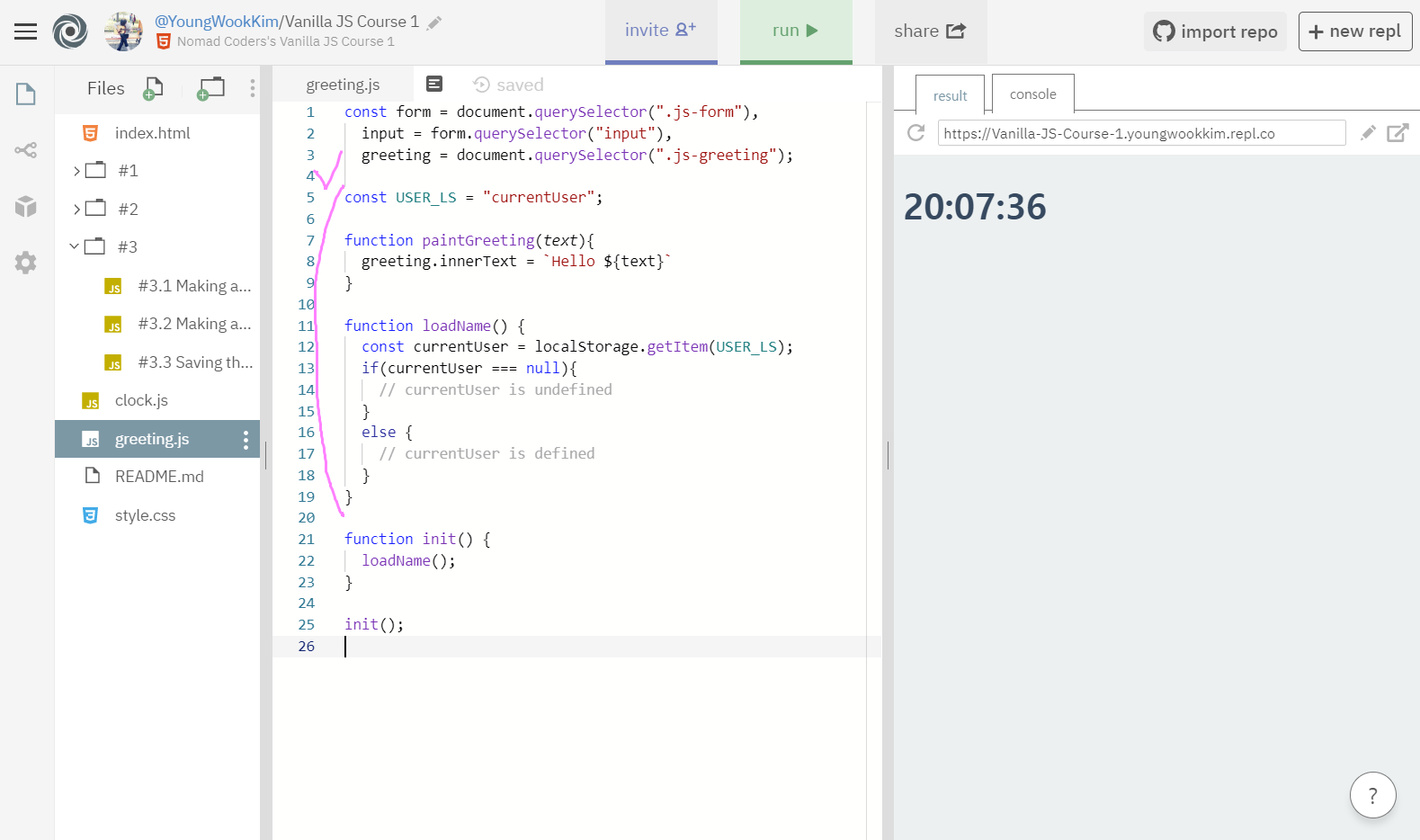
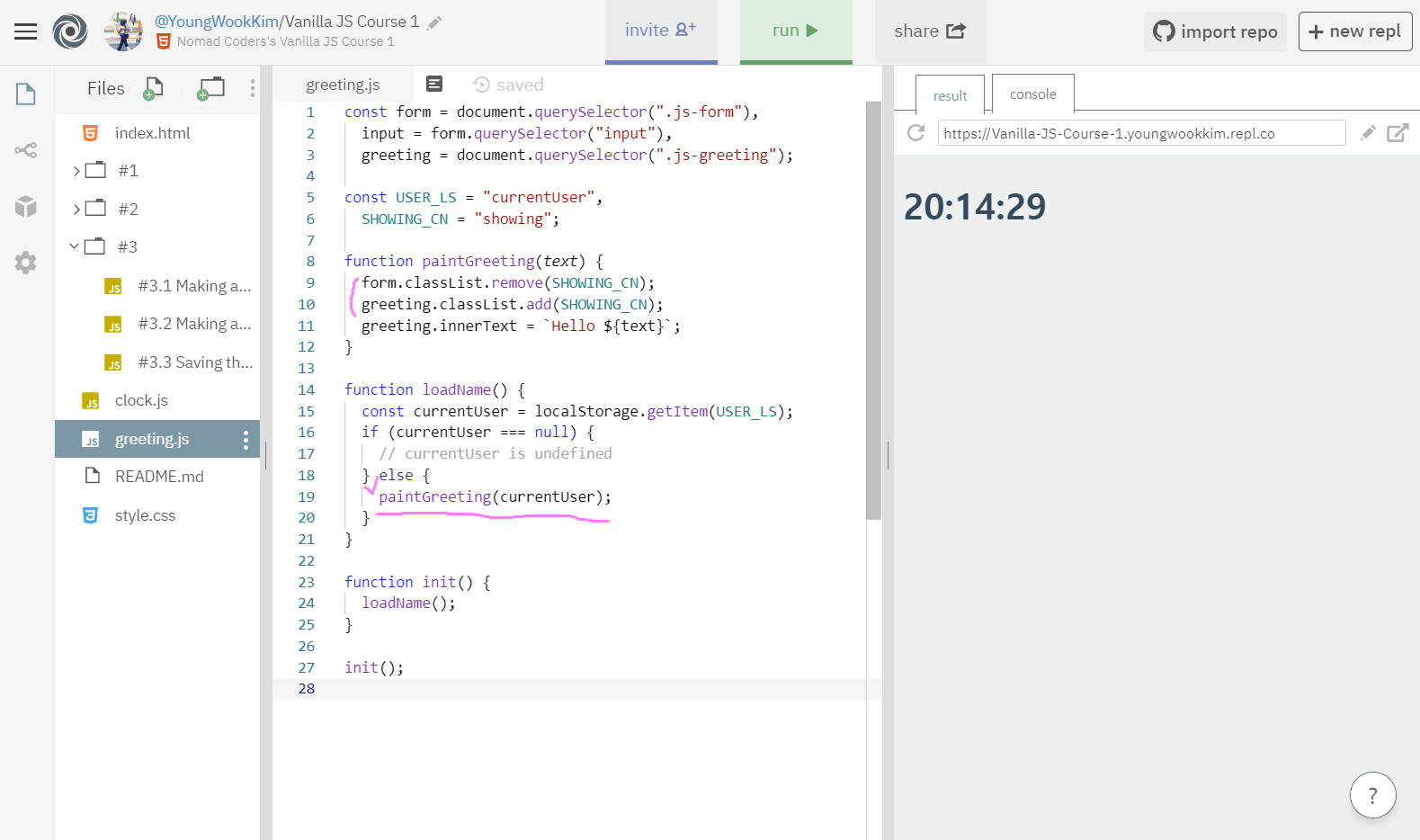
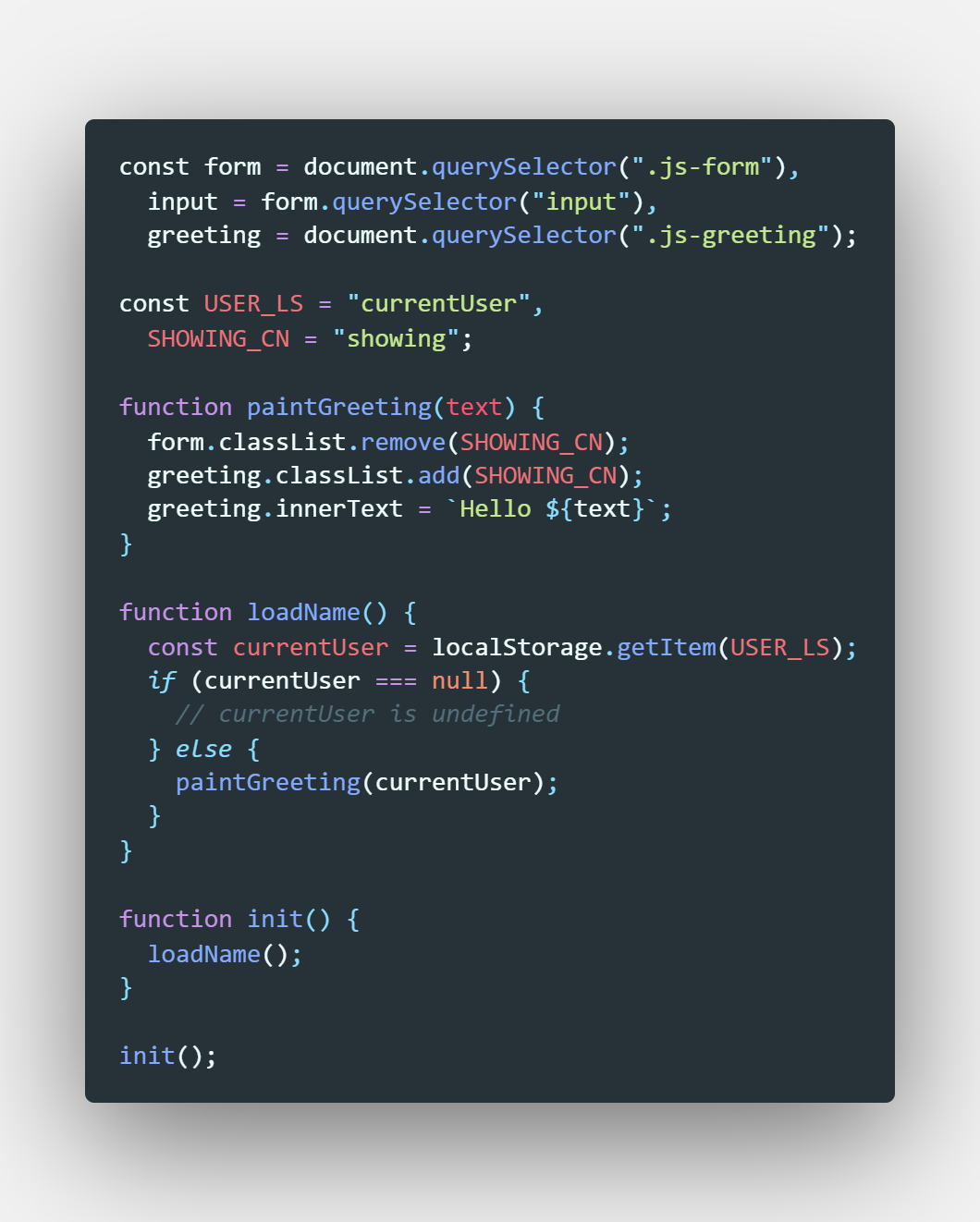
먼저 USER_LS = "currentUser"로 const하고, function paintGreeting을 만들어서 greeting에 innerText로 `Hello ${text}`가 들어가는 함수를 만들었다.
다음으로 function loadName으로 currentUser = localStorage.getItem(USER_LS), 즉 USER_LS란 key값을 정의했고, key값인 currentUser가 if(currentUser === null), 만약(if) currentUser가 null인 경우와 그렇지 않은(else) 경우로 나눴다.

만약(if) currentUser(key)값이 null이 아니면(else) paintGreeting이 실행되고, form을 classList에서 remove하고 greeting을 classList에 add한 뒤 HTML의 greeting란에 `Hello ${text}` 문구가 뜰 것이다.

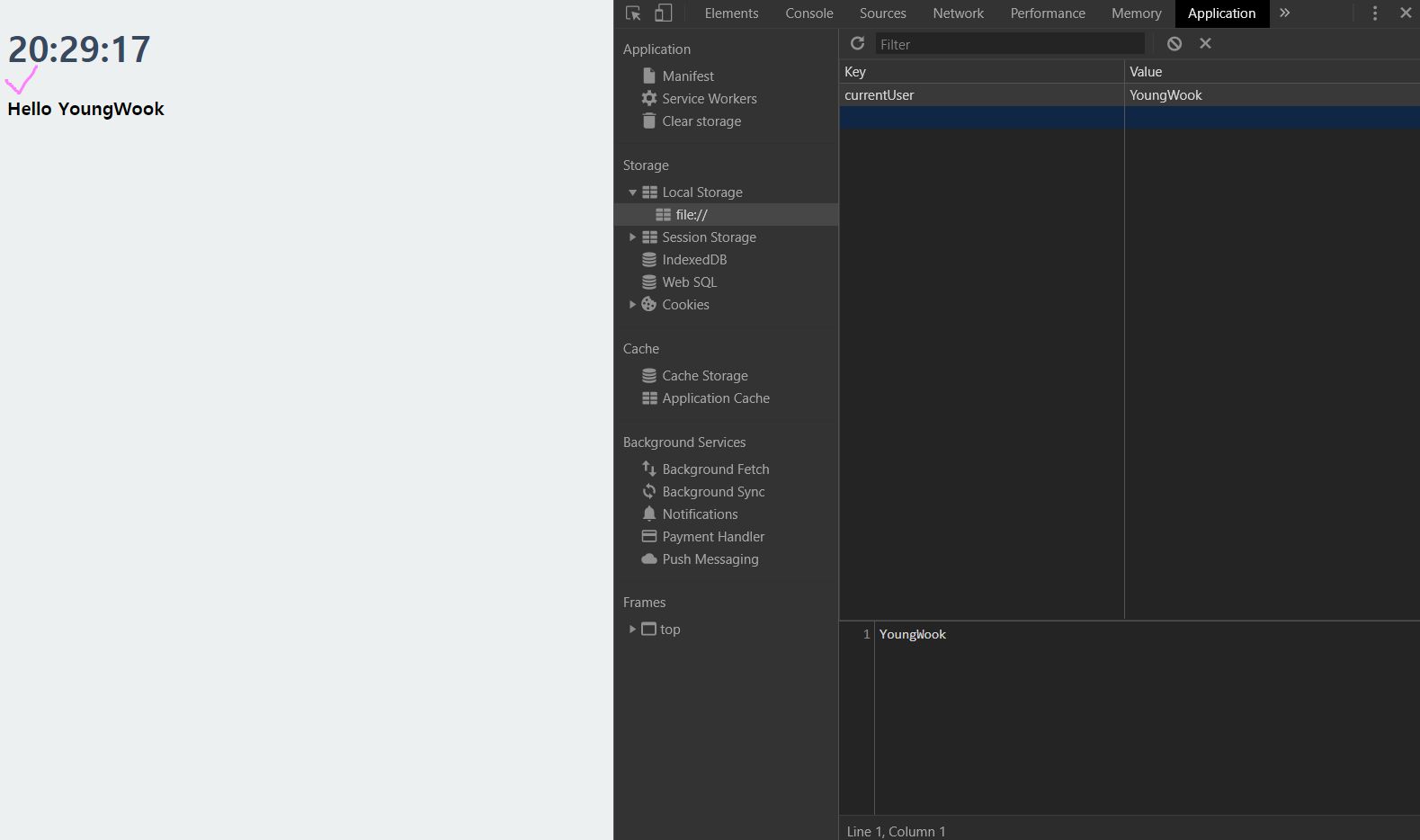
key값인 currentUser에 YoungWook(text)인 value를 주면(What is your name?에 text를 input하면) key값인 currentUser는 null이 아니므로 else로 설정한 paintGreeting이 실행되고 greeting.innerText인 `Hello ${text}`이 greeting 문구로 출력될 것 이다.

정리하면 index.html <form>의 child인 <input>에 입력한 placeholder="What is your name?"으로 나와있는 빈칸에 text로 입력하는 것이 currentUser(key 값)의 value 값이 되는 것이고, 그것이 innerText로 `Hello ${입력한 text}`가 되어 greeting 문구로 표현되는 것이다.

※ 코로나19 조심하세요!!!!

'JavaScript > Clone Website' 카테고리의 다른 글
| [JavaScript] #3.5 Making a To Do List part One (#코딩공부) (0) | 2020.03.30 |
|---|---|
| [JavaScript] #3.4 Saving the User Name part Two (#코딩공부) (0) | 2020.03.28 |
| [JavaScript] #3.2 Making a JS Clock part Two (#코딩공부) (0) | 2020.03.25 |
| [JavaScript] #3.1 Making a JS Clock part One (#코딩공부) (0) | 2020.03.24 |
| [JavaScript] #2.7 DOM - If else - Function practice part Two - className, classList (#코딩공부) (0) | 2020.03.22 |




댓글