<복습>
http://wook-2124.tistory.com/81
[JavaScript] #3.1 Making a JS Clock part One (#코딩공부)
https://youtu.be/f0nBj0YMBUI <복습> https://wook-2124.tistory.com/80 [JavaScript] #2.7 DOM - If else - Function practice part Two - className, classList (#코딩공부) https://youtu.be/S4BN1tZmmWw <복..
wook-2124.tistory.com
<준비물>
Online IDE, Editor, and Compiler - Fast, Powerful, Free
Repl.it is a simple yet powerful online IDE, Editor, Compiler, Interpreter, and REPL. Code, compile, run, and host in 50+ programming languages: Clojure, Haskell, Kotlin (beta), QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeS
repl.it
<코드기록>
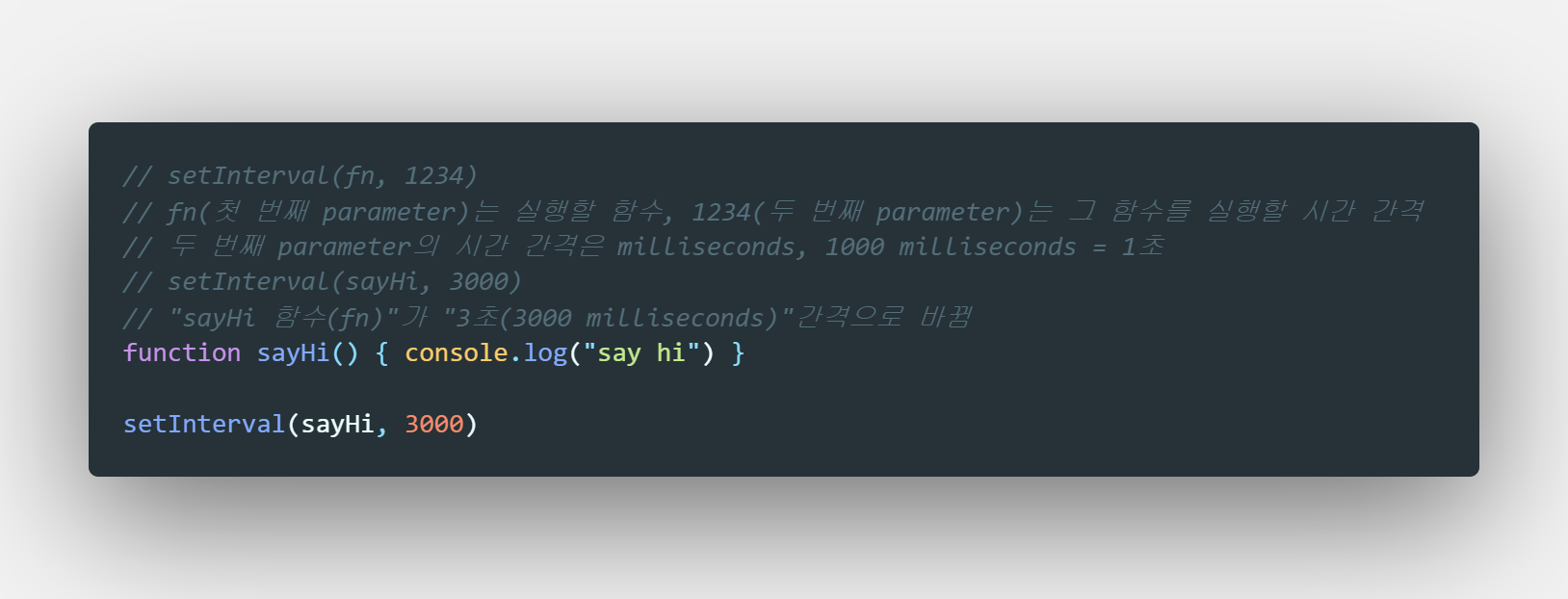
// setInterval(fn, 1234)
// fn(첫 번째 parameter)는 실행할 함수, 1234(두 번째 parameter)는 그 함수를 실행할 시간 간격
// 두 번째 parameter의 시간 간격은 milliseconds, 1000 milliseconds = 1초
// setInterval(sayHi, 3000)
// "sayHi 함수(fn)"가 "3초(3000 milliseconds)"간격으로 바뀜
function sayHi() { console.log("say hi") }
setInterval(sayHi, 3000)
// "getTime 함수(fn)"가 "1초(1000 milliseconds)"간격으로 바뀜
function init() {
getTime();
setInterval(getTime, 1000);
}
init();
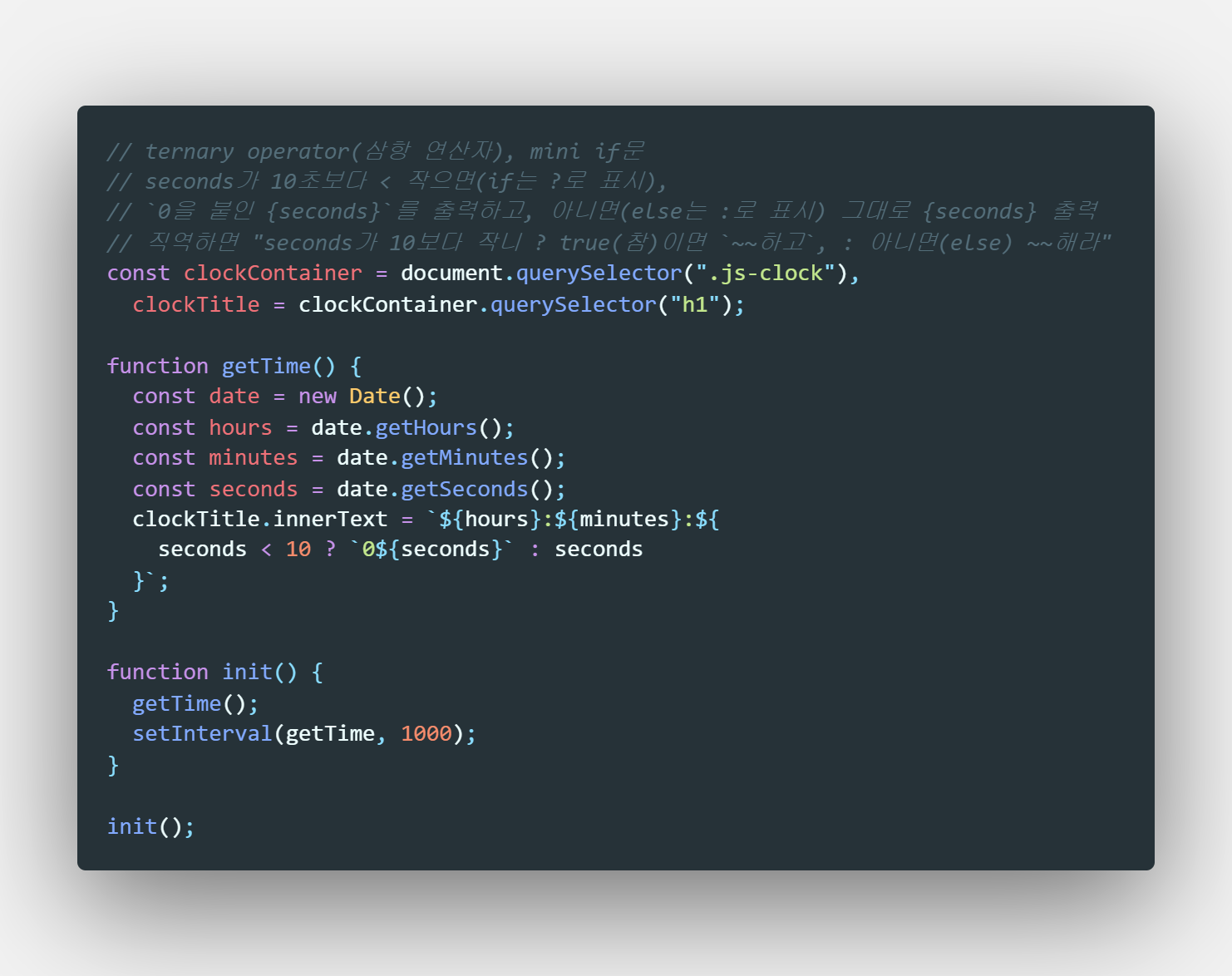
// ternary operator(삼항 연산자), mini if문
// seconds가 10초보다 < 작으면(if는 ?로 표시),
// `0을 붙인 {seconds}`를 출력하고, 아니면(else는 :로 표시) 그대로 {seconds} 출력
// 직역하면 "seconds가 10보다 작니 ? true(참)이면 `~~하고`, : 아니면(else) ~~해라"
const clockContainer = document.querySelector(".js-clock"),
clockTitle = clockContainer.querySelector("h1");
function getTime() {
const date = new Date();
const hours = date.getHours();
const minutes = date.getMinutes();
const seconds = date.getSeconds();
clockTitle.innerText = `${hours}:${minutes}:${
seconds < 10 ? `0${seconds}` : seconds
}`;
}
function init() {
getTime();
setInterval(getTime, 1000);
}
init();
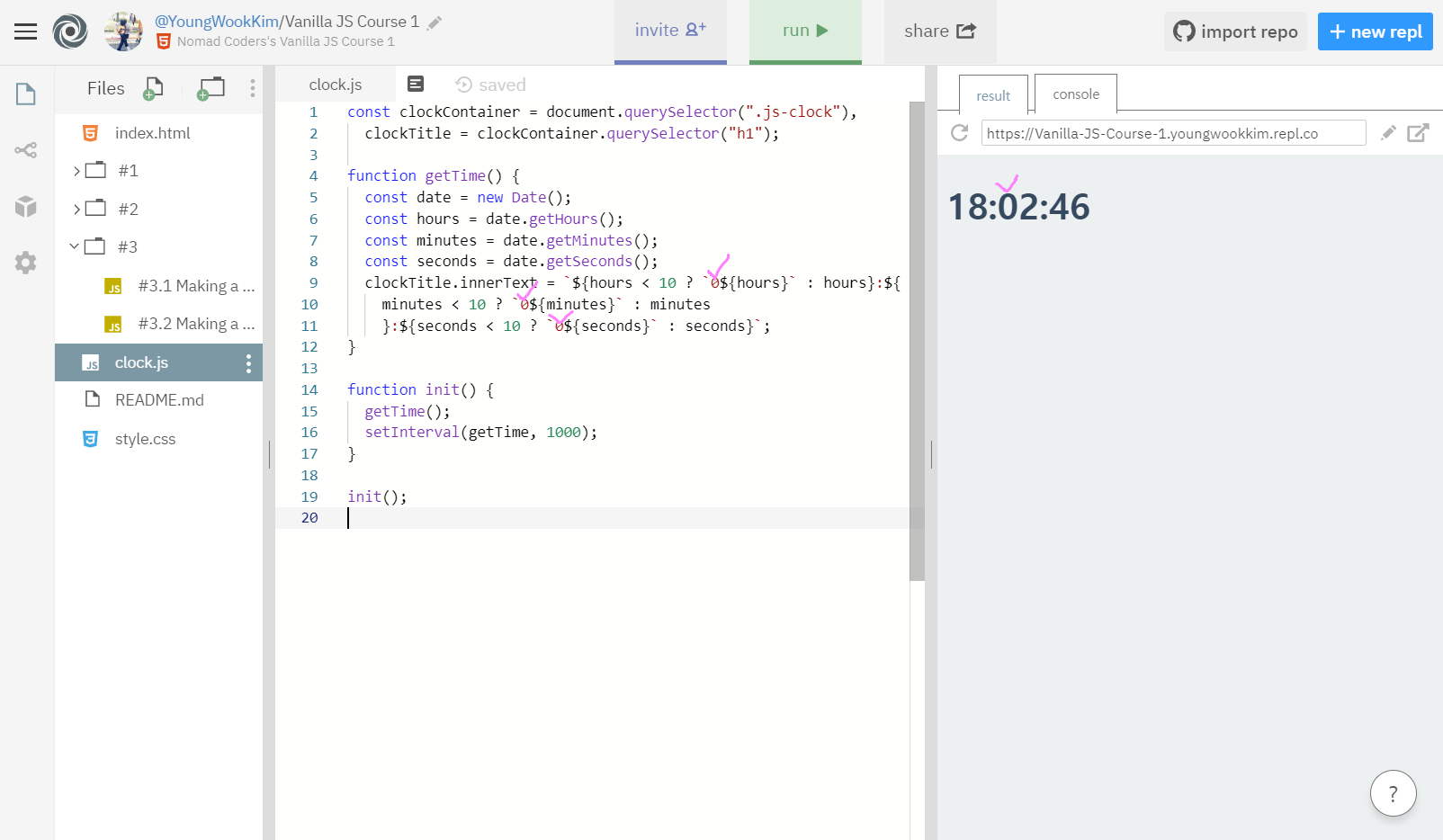
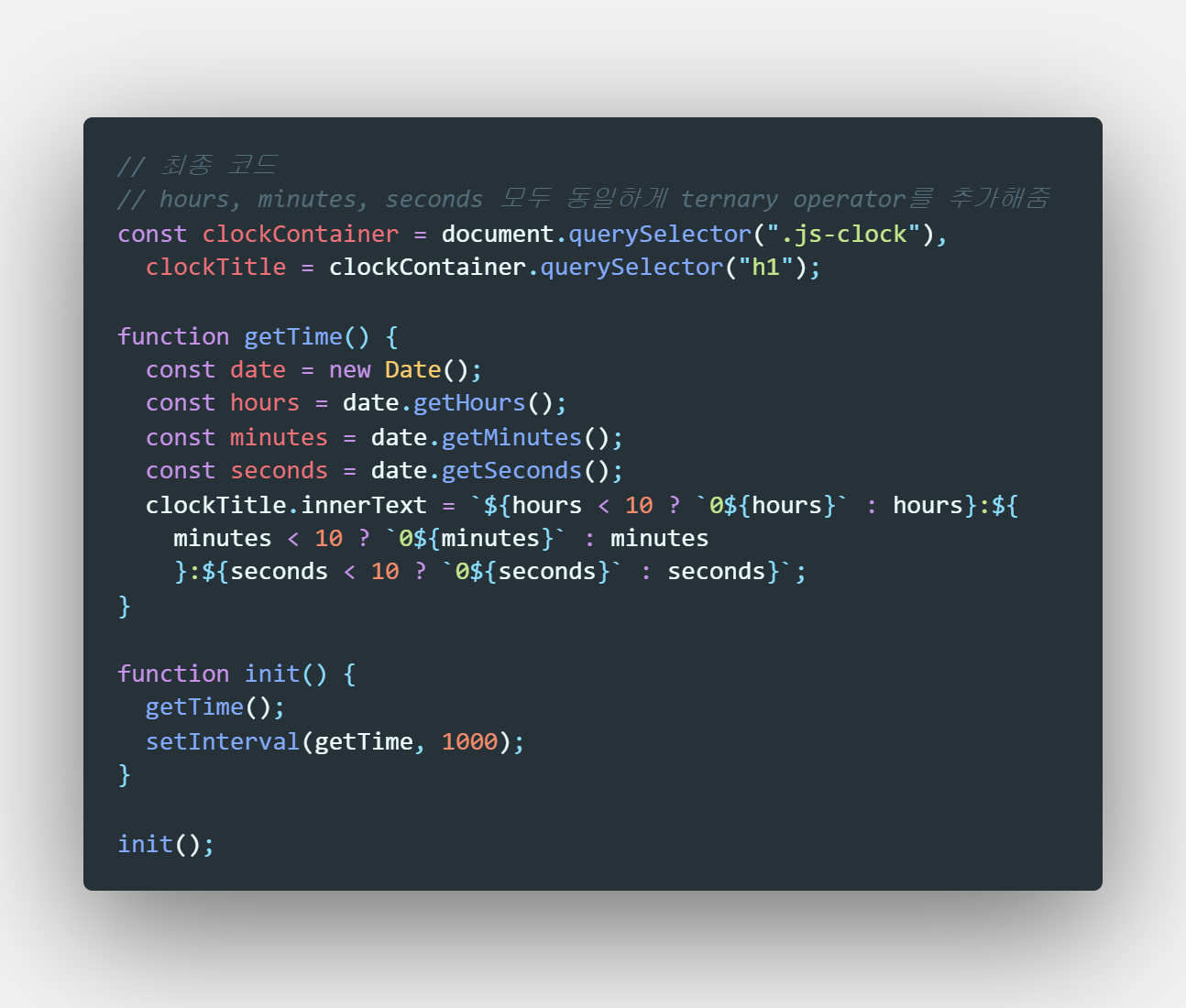
// 최종 코드
// hours, minutes, seconds 모두 동일하게 ternary operator를 추가해줌
const clockContainer = document.querySelector(".js-clock"),
clockTitle = clockContainer.querySelector("h1");
function getTime() {
const date = new Date();
const hours = date.getHours();
const minutes = date.getMinutes();
const seconds = date.getSeconds();
clockTitle.innerText = `${hours < 10 ? `0${hours}` : hours}:${
minutes < 10 ? `0${minutes}` : minutes
}:${seconds < 10 ? `0${seconds}` : seconds}`;
}
function init() {
getTime();
setInterval(getTime, 1000);
}
init();
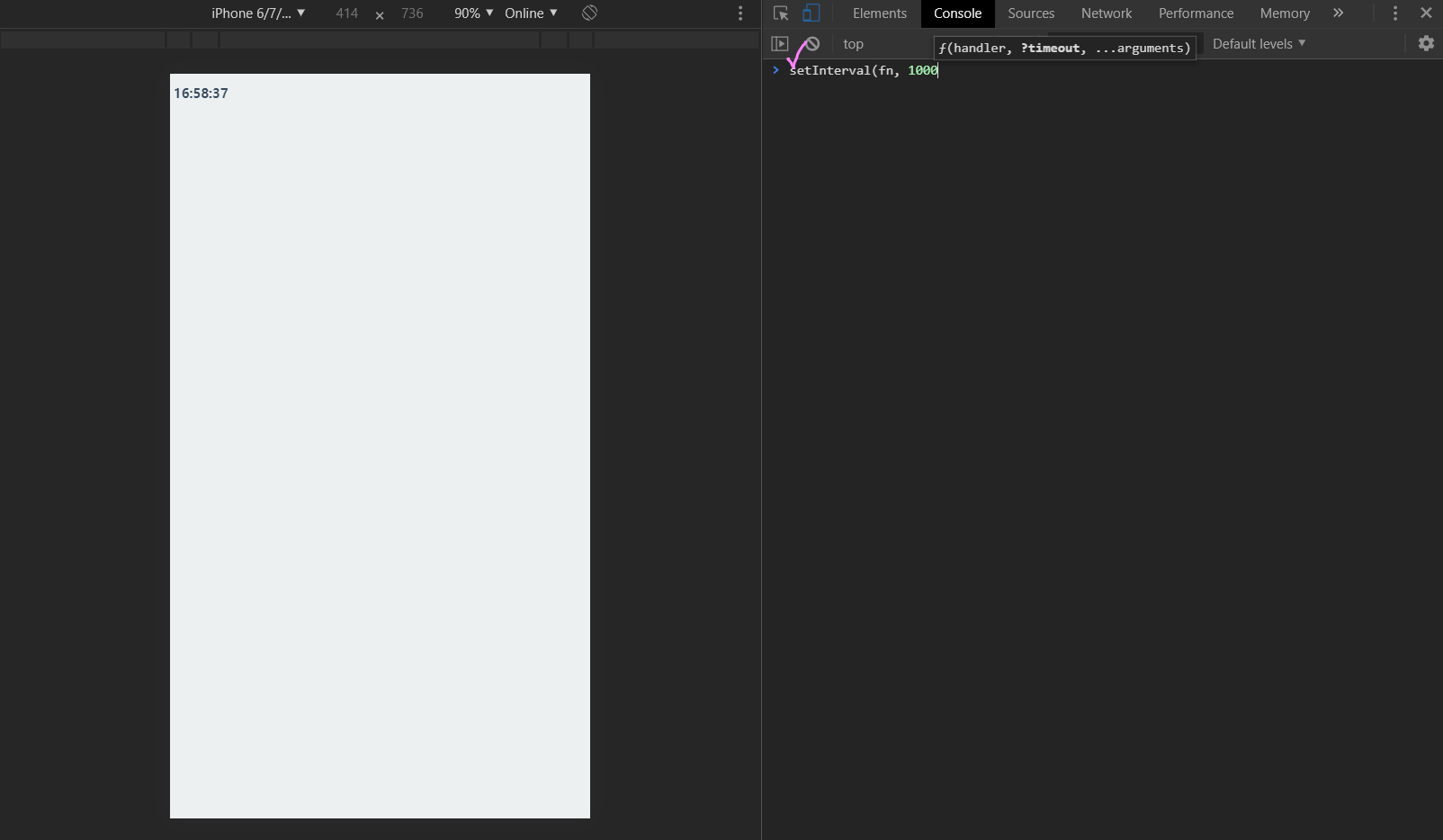
1. setInterval

setInterval(fn, 1000)에서 fn(첫 번째 parameter)는 실행할 함수, 1000(두 번째 parameter)는 그 함수를 실행할 시간 간격을 뜻한다.
여기서 두 번째 parameter의 시간 간격은 milliseconds이다. 1000 milliseconds = 1초

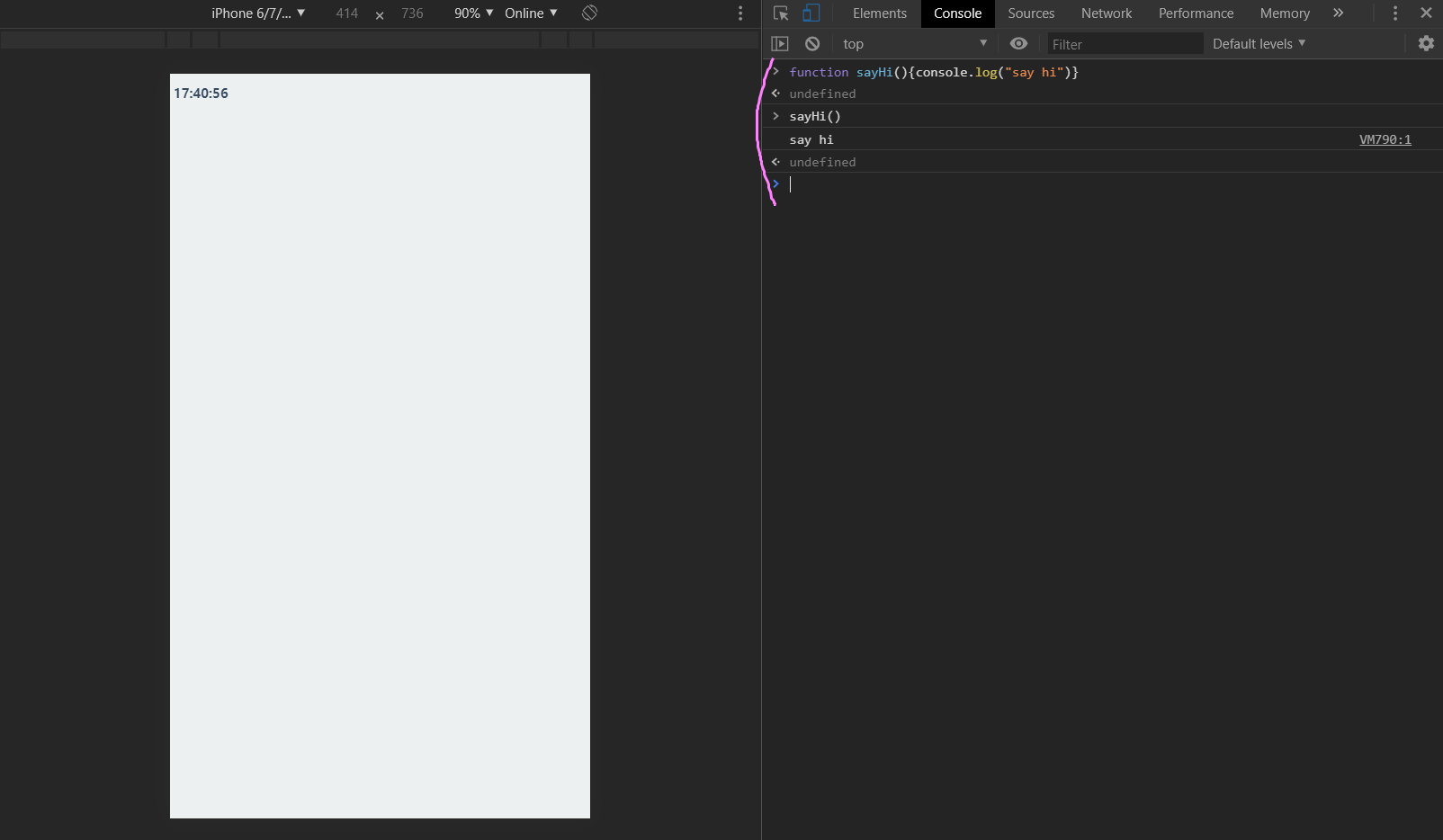
sayHi를 치면 console에 "say hi"가 출력되도록 설정하고

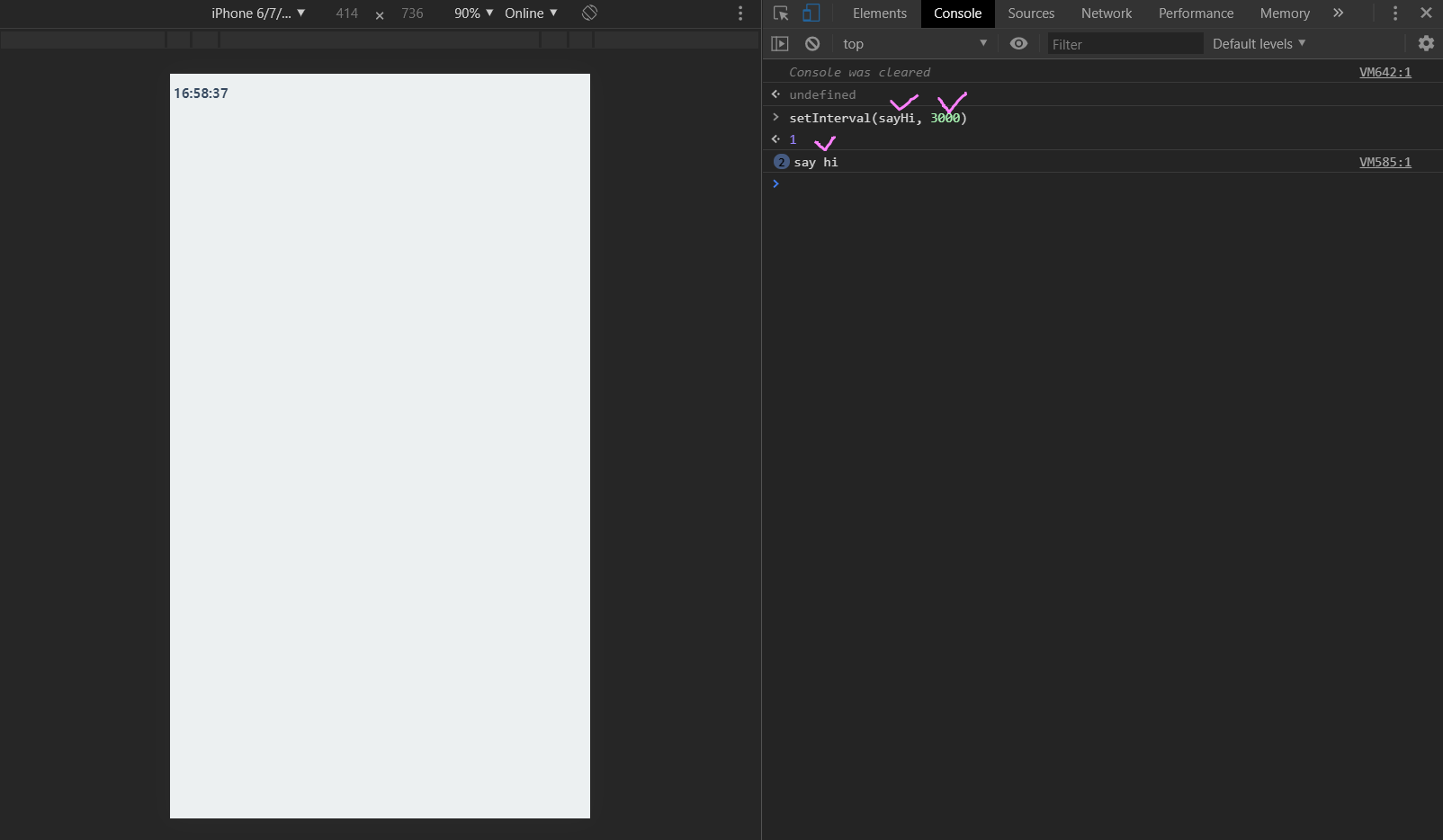
setInterval(sayHi, 3000)로 설정하면 sayHi 함수(fn)가 3초(3000 milliseconds)간격으로 실행되서 say hi가 3초마다 console로 출력된다.

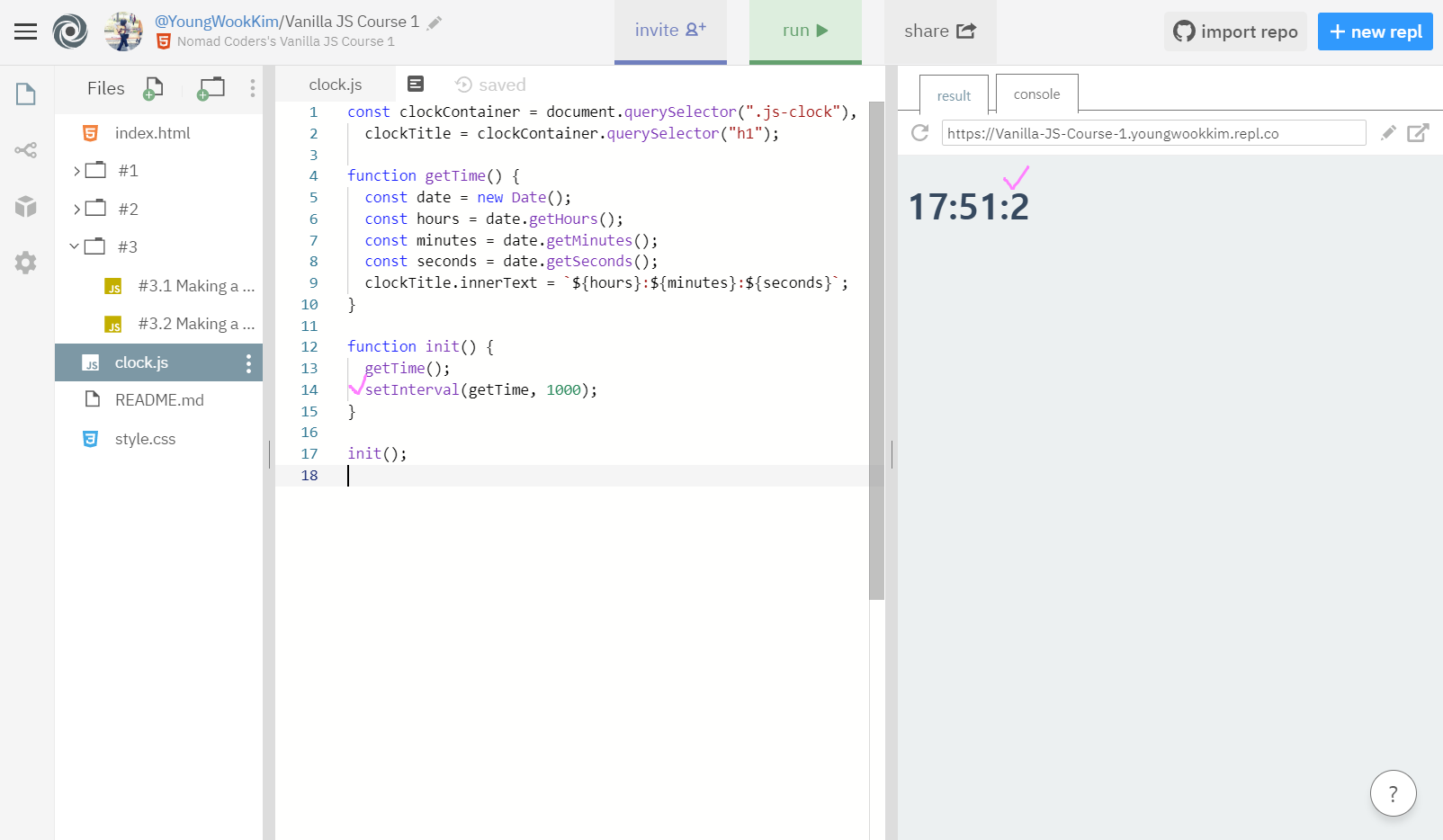
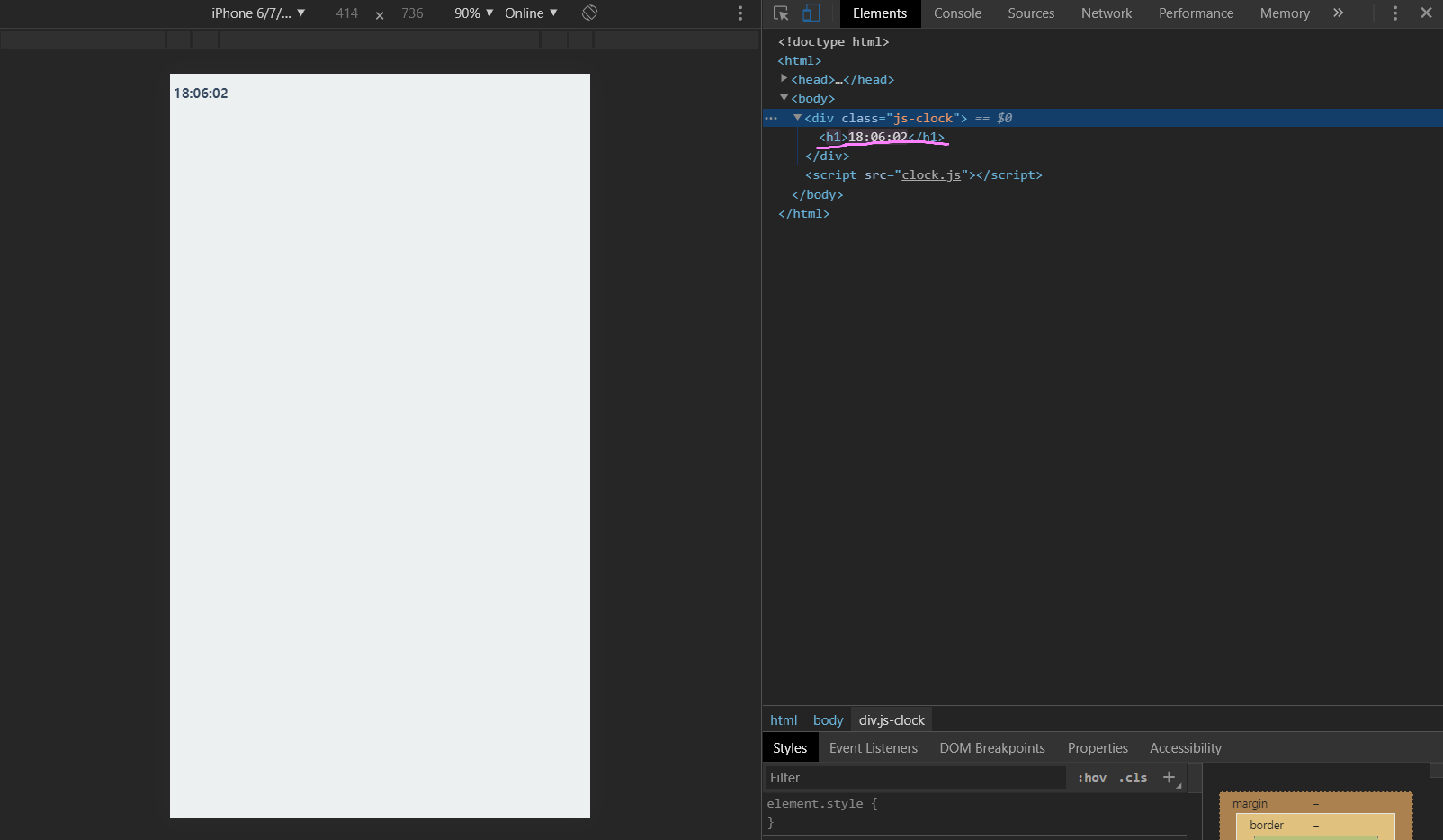
2. clock.js에 setInterval 적용하기

getTime function을 1초 간격으로 나타내게끔 setInterval을 설정했다. 그러나 00:00:00에서 seconds 부분이 10초 미만일때 0이 나오지 않아 예쁘게 표시가 되지 않는다.

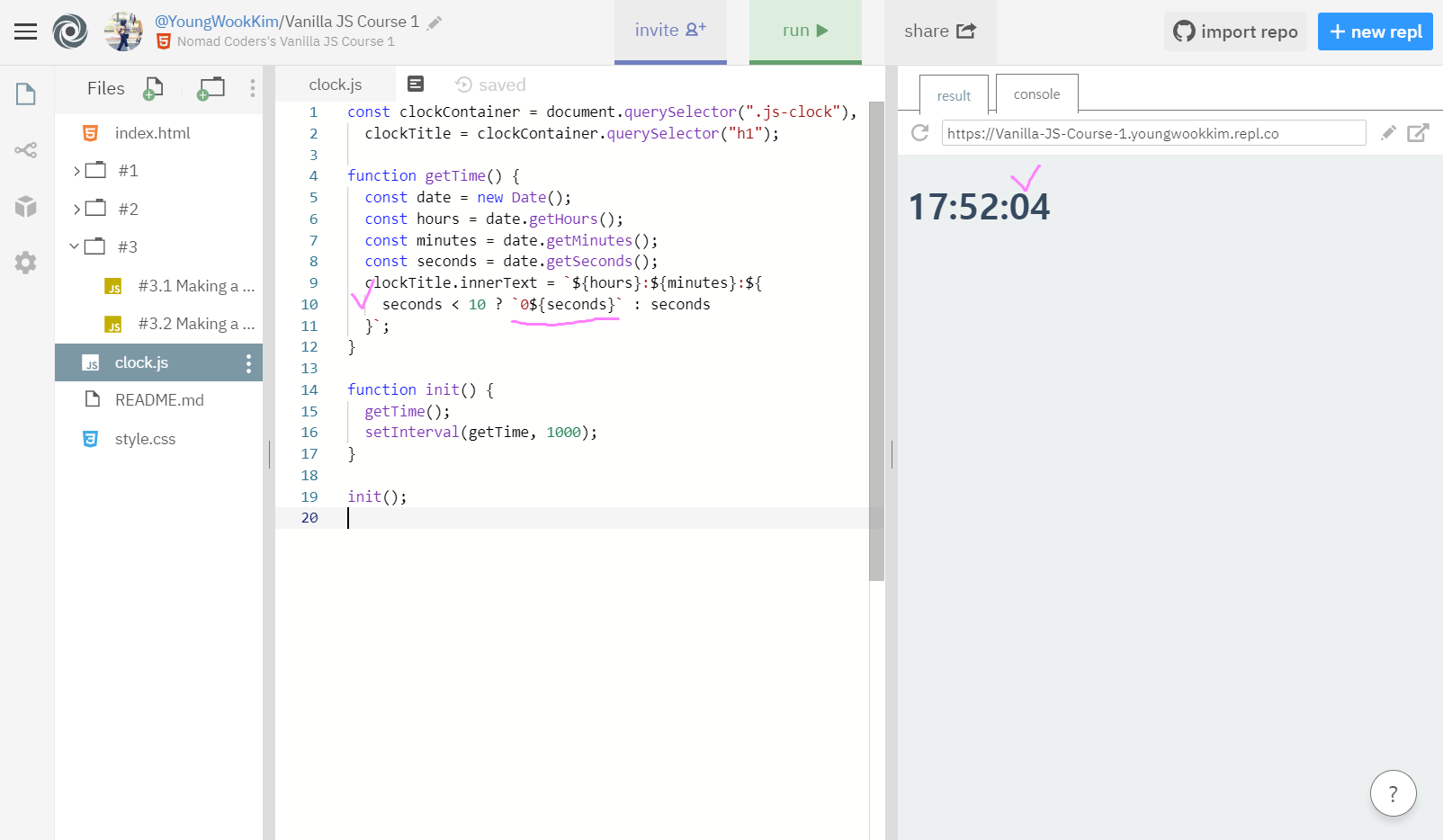
3. ternary operator(삼항 연산자)

ternary operator(삼항 연산자)로 seconds가 10초보다 < 작으면(if는 ?로 표시), `0을 붙인 {seconds}`를 출력하고, 아니라면(else는 :로 표시) 그대로 {seconds} 출력하는 식을 만들었다.
즉, 직역하면 "seconds가 10보다 작니 ? true(참)이면 `~~하고`, : 아니면(else) ~~해라"이다.


다른 {hours}, {minutes}, {seconds} 모두 동일하게 ternary operator로 0에 대한 조건을 추가했다.

getTime function이 setInterval로 설정한 1000(1초)간격으로 동적으로 바뀌는 모습을 볼 수 있었다.

※ 코로나19 조심하세요!!!!

'JavaScript > Clone Website' 카테고리의 다른 글
| [JavaScript] #3.4 Saving the User Name part Two (#코딩공부) (0) | 2020.03.28 |
|---|---|
| [JavaScript] #3.3 Saving the User Name part One (#코딩공부) (0) | 2020.03.27 |
| [JavaScript] #3.1 Making a JS Clock part One (#코딩공부) (0) | 2020.03.24 |
| [JavaScript] #2.7 DOM - If else - Function practice part Two - className, classList (#코딩공부) (0) | 2020.03.22 |
| [JavaScript] #2.6 DOM - If else - Function practice (#코딩공부) (0) | 2020.03.20 |




댓글